
Sadržaj:
- Korak 1: Vuforia 1
- Korak 2: Vuforia 2
- Korak 3: Vuforia 3
- Korak 4: Vuforia 4
- Korak 5: Vuforia 5
- Korak 6: Vuforia 6
- Korak 7: Vuforia 7
- Korak 8: Jedinstvo 1
- Korak 9: Jedinstvo 2
- Korak 10: Jedinstvo 3
- Korak 11: Jedinstvo 4
- Korak 12: Jedinstvo 5
- Korak 13: Jedinstvo 6
- Korak 14: Jedinstvo 7
- Korak 15: Jedinstvo 8
- Autor John Day [email protected].
- Public 2024-01-30 08:08.
- Zadnja izmjena 2025-01-23 14:37.

Službeno se debelo preuzimajte i instalirajte Unity 5. X, esto lo puedes hacer desde la página principal de unit:
Lo siguiente que debes hacer es ir a la página de vuforia y crear una cuenta:
developer.vuforia.com/home-page
Korak 1: Vuforia 1

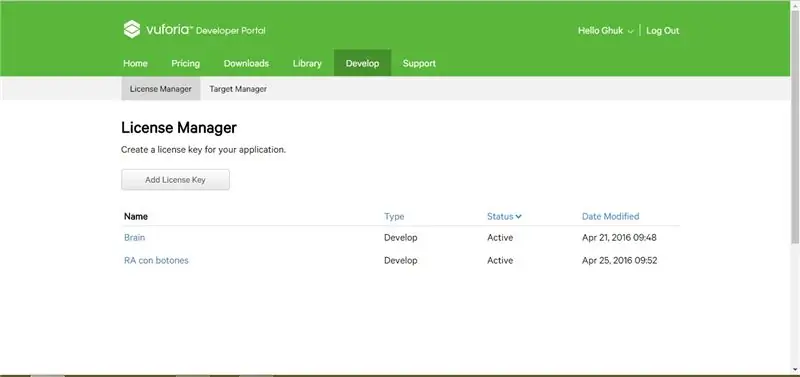
Vas a la pestaña de Develop y seleccionas "Add license key", despues escoges development y escribes el nombre de tu app.
Korak 2: Vuforia 2

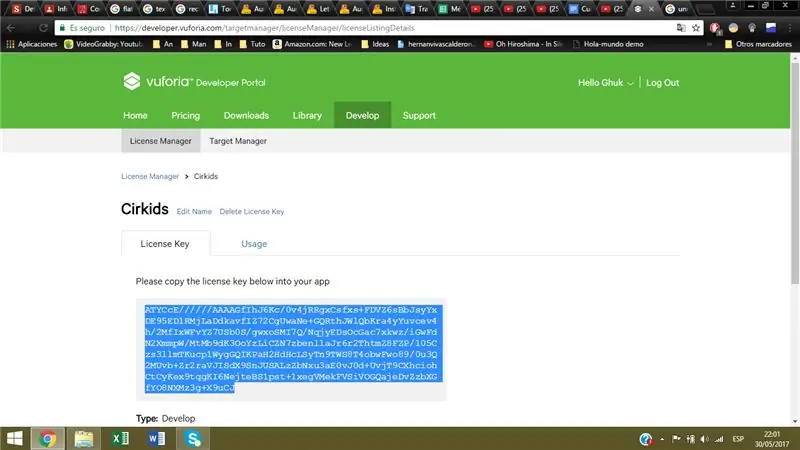
A Continuación Ingresas en la licence que acabas de crear y guardar el código que pertenece a esta.
Korak 3: Vuforia 3

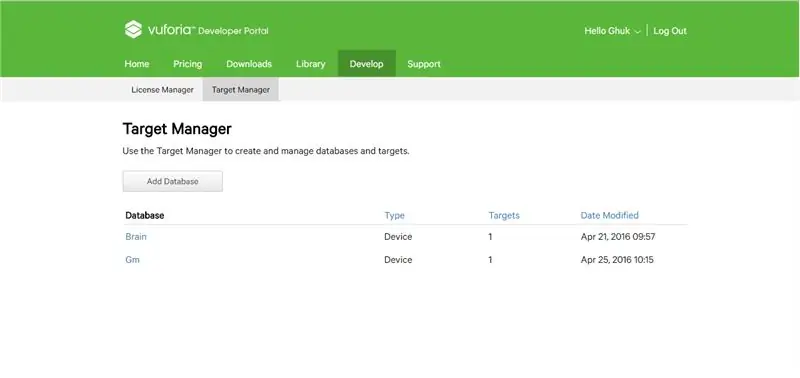
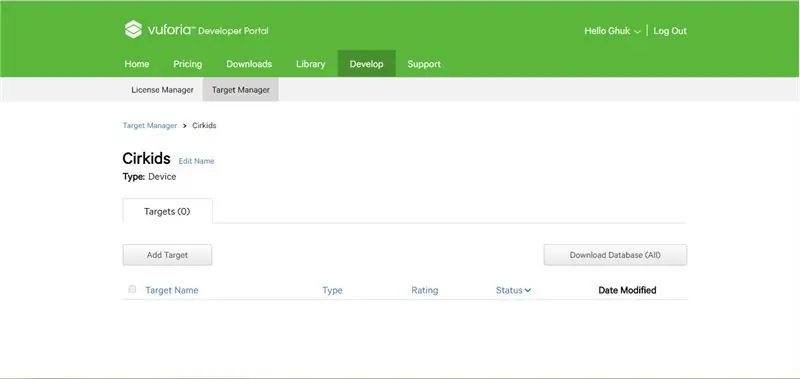
Odaberite Target Manager i kliknite na "Dodaj bazu podataka".
Korak 4: Vuforia 4

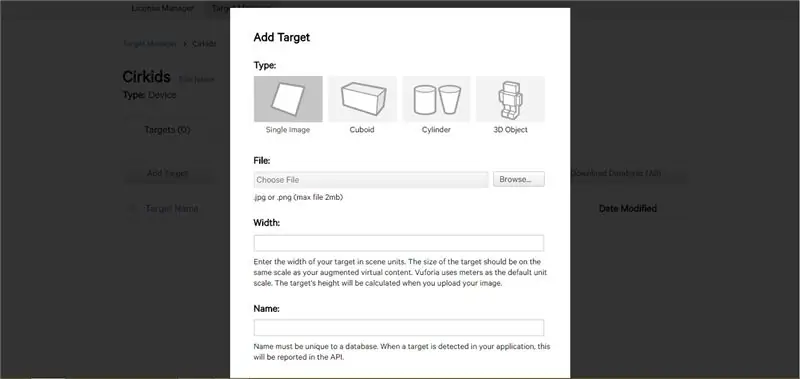
Da biste kreirali bazu podataka, kliknite na "Dodaj cilj" i kliknite na "Dodaj cilj".
Korak 5: Vuforia 5

Lo siguiente es cargar la imagen que usaremos como marcador en nuestra applicación de realidad aumentada, en la casilla de ancho (width) colocan 5.
Korak 6: Vuforia 6

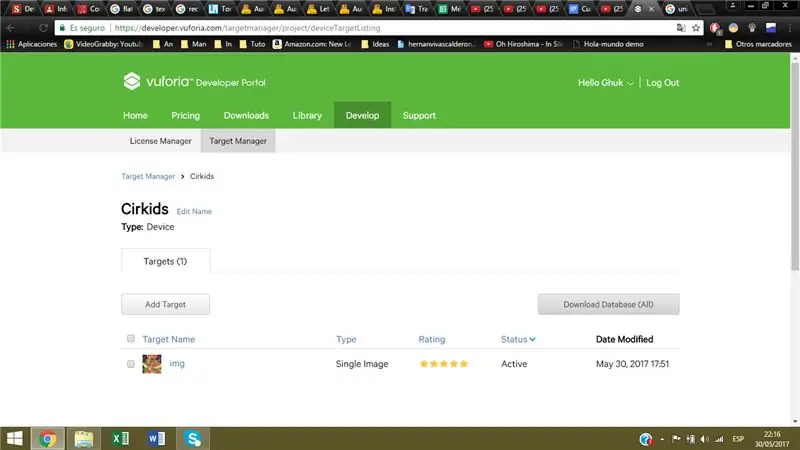
Después de cargar la image možete kliknuti na botu "Preuzmi bazu podataka", zatražite da unesete više informacija o "Target", to jest ako želite ponovno primijeniti tu aplikaciju.
Korak 7: Vuforia 7

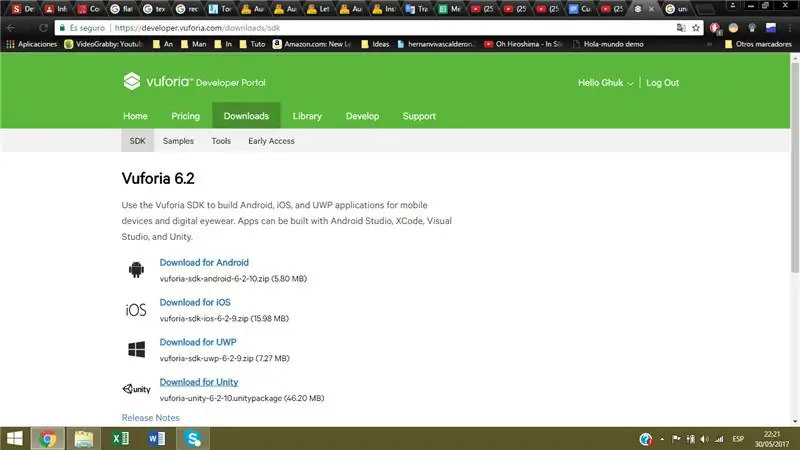
Vas a las pestaña “Downloads” y descargar SDK de vuforia para Unity.
Korak 8: Jedinstvo 1

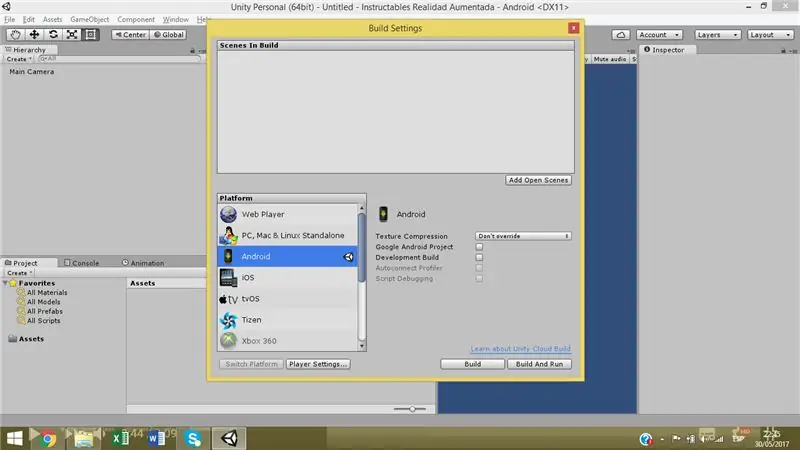
Abrimos Unity y Creamos un nuevo proyecto, en este vamos a File -> Build Settings y seleccionamos como plataforma android. Recuerda tener instalira SDK za android.
Korak 9: Jedinstvo 2

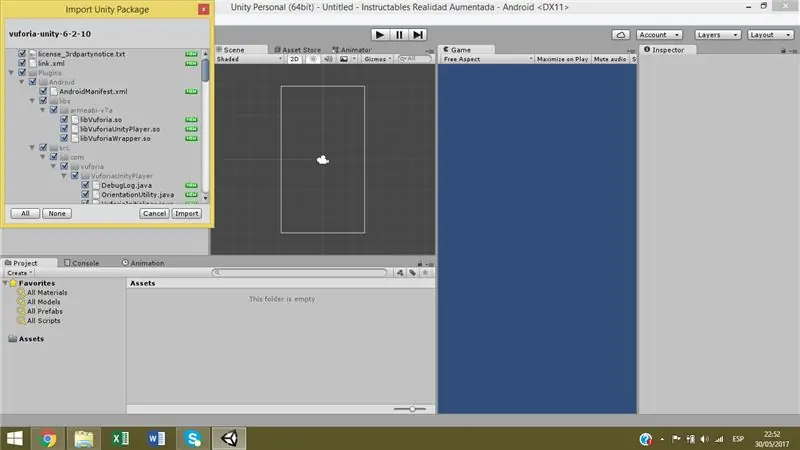
Arrastramos el SDK de Vuforia y lo soltamos en Assets, luego le damos en importtar.
Korak 10: Jedinstvo 3

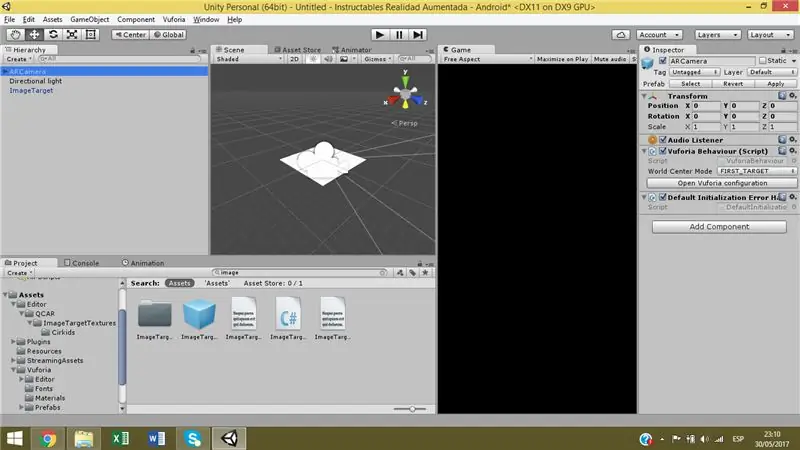
Hacemos lo mismo con el Target que creamos. Guardamos la escena, borramos la Main camera, agregamos sa montažnom “ARCamera” i montažnom “ImageTarget”. Odaberite ARC kameru i kliknite na "Otvori konfiguraciju vuforije".
Korak 11: Jedinstvo 4

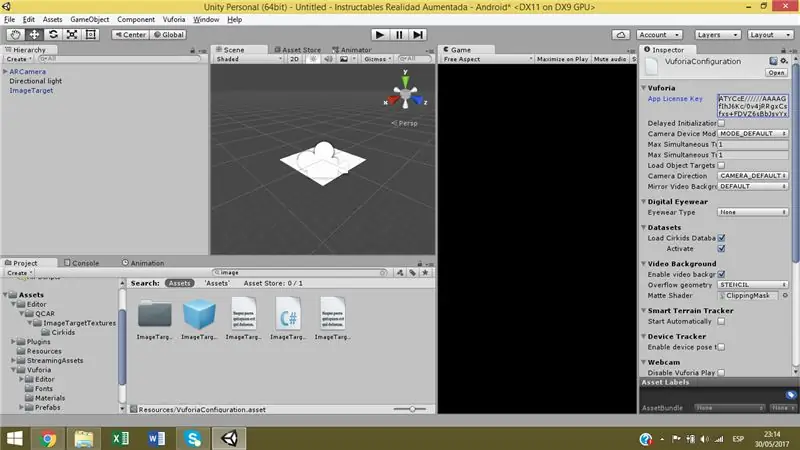
Na “Licencnom ključu aplikacije” možete pronaći sve potrebne podatke o ažuriranju i aktivirati opciju “Učitaj bazu podataka TuDatabase”.
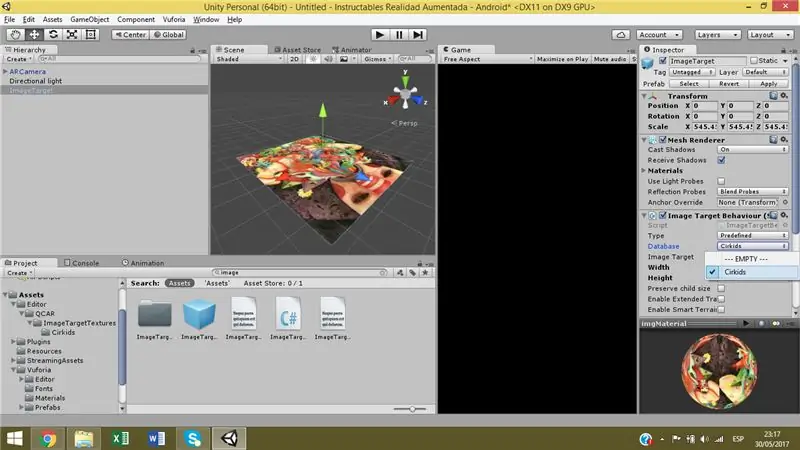
Korak 12: Jedinstvo 5

Odaberite ImageTarget y en "Database" escogemos la nuestra.
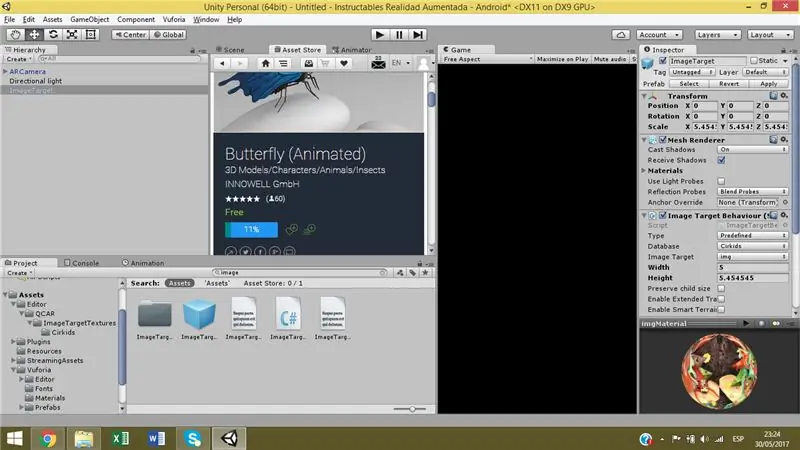
Korak 13: Jedinstvo 6

En la Asset Store nudi besplatne 3D modele za besplatno preuzimanje.
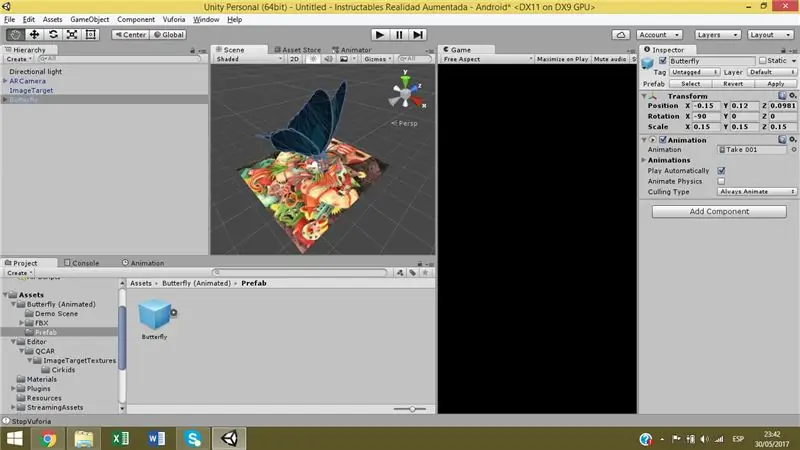
Korak 14: Jedinstvo 7

Agregamos je nuestra escena el montaža 3D modela.
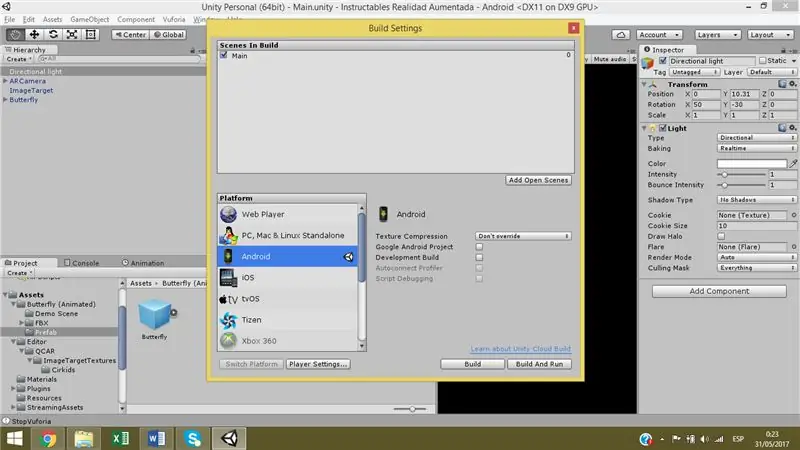
Korak 15: Jedinstvo 8

Konačno, abrimos "Build Settings", agregamos la escena que tenemos abierta y le damos al botón "Build", de esta forma se izvozi kao nova aplikacija.
Preporučuje se:
Pokrenite igru Jump koristeći Unity, BT Arduino, ultrazvučni senzor: 14 koraka

Pokrenite igru Jump koristeći Unity, BT Arduino, ultrazvučni senzor: Nakon uspjeha mog projekta Unity Unity Multiplayer 3D hologramska igra i hologramski projektor za PC, ovo je drugi projekt u jedinstvu. Stoga je za dovršetak cijelog projekta od početka do kraja igre potrebno dosta vremena za proučavanje. Kad počnem
Arduino kontroler igre + igra Unity: 5 koraka

Arduino kontroler igre + igra Unity: U ovom uputstvu pokazat ću vam kako izgraditi/programirati arduino kontroler igre koji se može povezati s jedinstvom
Jednostavan Unity kontroler: 5 koraka

Simple Unity Controller: OpisOvaj projekt je vrlo jednostavan kontroler koji može unijeti Unity kada pritisnete tipke Dizajnirao sam ga za kontrolu igre koju sam napravio gdje igrač može ići lijevo i desno. Naravno, uvijek ga možete prilagoditi za više kontrola. Ne postoji n
Vuforia 7 otkrivanje zemaljske ravni proširene stvarnosti .: 8 koraka

Vuforia 7 Detection Ground Plane Detection for Augmented Reality. Vuforijin SDK za proširenu stvarnost za Unity 3D koristi ARCore i ARKit za otkrivanje zemaljskih aviona u AR -u. Današnji će vodič koristiti njihovu izvornu integraciju u Unityju za izradu AR aplikacije za Android ili IOS. Auto će s neba pasti na zemlju
Arduino kontroler igre sa svjetlima koja odgovaraju vašoj igri Unity :: 24 koraka

Arduino kontroler igre sa svjetlima koja odgovaraju na vaše jedinstvo igre :: Prvo sam ovo napisao riječima. Ovo je prvi put da koristim instrukcije, pa kad god kažem: napišite kod kao da znate da mislim na sliku na vrhu tog koraka. U ovom projektu koristim 2 arduina za pokretanje 2 odvojena bita
