
Sadržaj:
- Korak 1: Povezivanje kontrolnih gumba s Arduinom
- Korak 2: Kodiranje Arduino Leonarda:
- Korak 3:
- Korak 4:
- Korak 5:
- Korak 6:
- Korak 7:
- Korak 8: Kodiranje pokreta u jedinstvu:
- Korak 9:
- Korak 10:
- Korak 11:
- Korak 12:
- Korak 13:
- Korak 14: Priključivanje svjetla na Arduino
- Korak 15: Kodiranje Arduino Uno
- Korak 16:
- Korak 17:
- Korak 18: Kodiranje svjetla Unity Side:
- Korak 19:
- Korak 20:
- Korak 21:
- Korak 22:
- Korak 23:
- Korak 24:
- Autor John Day [email protected].
- Public 2024-01-30 08:07.
- Zadnja izmjena 2025-01-23 14:37.

Prvo sam ovo napisao riječima. Ovo je prvi put da koristim instrukcije, pa kad god kažem: napišite kod kao da znate da mislim na sliku na vrhu tog koraka.
U ovom projektu koristim 2 arduina za pokretanje 2 odvojena bita koda jer sam imao problema s radom samo s jednim
To su Uno i Leonardo
ukupno je ovo ono što će vam trebati za izradu ovog projekta.
· 7 tipki
· 23 kratkospojne žice
· 1 arduino Leonardo + USB kabel
· 4 otpornika · 4 LED -a
· 1 arduino uno + USB kabel
· 2 matične ploče
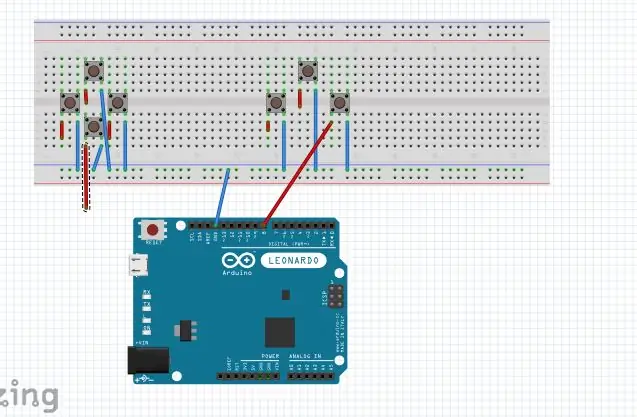
Korak 1: Povezivanje kontrolnih gumba s Arduinom

Ono što vam je potrebno za povezivanje ovog dijela:
· 7 tipki
· 14 kratkospojnih žica
· 1 arduino Leonardo + USB kabel
· Osnova
Dugmad je prilično jednostavno spojiti, ali brzo mogu postati nered za prikaz u obliku slike.
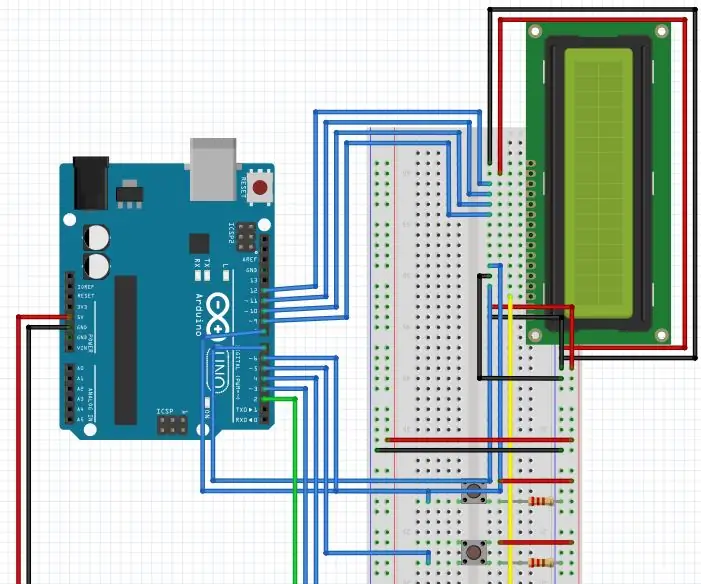
· Prvo postavite dugmad na položaje koje sam označio na gornjoj slici.
· Drugo, želite spojiti kratkospojnik sa utora za zemlju na arduino Leonardu u minus red matične ploče.
· Sada spajate kratkospojnike s bilo kojeg mjesta u minus redu u red koji je u skladu s desnom iglom vašeg dugmeta. ovo će mu dati snagu.
· Zatim želite spojiti kratkospojnu žicu iz reda koji je u skladu s lijevim pinom vašeg gumba na Leonardove ulaze za digitalni ulaz. Za gumbe ovdje koristio sam utor 2 - 3 - 4 - 5 - 6 - 7- 8
Pokazao sam samo žicu koja ide na ulaz 8 na slici jer postaje vrlo neuredna slika koja vam prikazuje sve žice koje se međusobno prelaze.
Korak 2: Kodiranje Arduino Leonarda:

Pa da vam kažem razlog zašto za ovo koristim Leonarda. To je zato što ima određeni čip koji Uno nema, zbog čega ga računar prepoznaje kao USB ulazni uređaj. Slično kao i tastatura. Što nam omogućava da učinimo nešto što nam kao programerima čini život pakleno lakšim. Emulacija tastature. Prevarićemo računar da pomisli da pritiskamo određene tastere na tastaturi dok zapravo pritiskamo dugmad na našem kontroleru.
Sada ću vam pokazati kako ste mislili kod korak po korak.
Prvo do kraja pri vrhu uključujemo Keyboard.h. To će nam omogućiti korištenje funkcija tastature koje ćemo koristiti u kodu.
Korak 3:

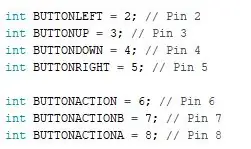
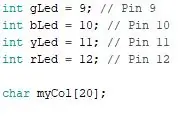
Zatim moramo definirati ulaze za digitalni ulaz koje ćemo koristiti na
Leonardo za svako dugme.
Takođe sam svakom od njih dao ime po ključu koji ću oponašati.
Korak 4:

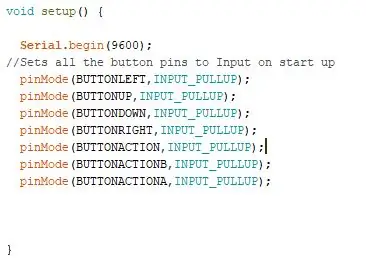
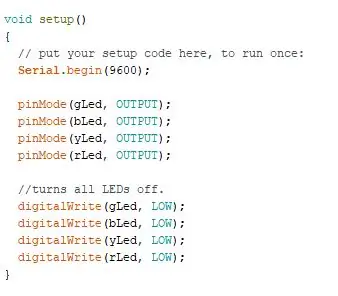
Odatle ulazimo u funkciju postavljanja. Ovo govori o
arduino šta radi pri pokretanju.
prvo pišemo Serial.begin koji će otvoriti serijski port i postaviti brzinu prijenosa podataka na 9600 bps
i definiramo da su svi imenovani pinovi ulazni.
Korak 5:

I na kraju zapisujemo našu funkciju petlje koja će provjeriti je li
pritisnuti tasteri i reći arduinu kako da odgovori na to.
Prvo pišemo Keyboard.begin koji će arduinu reći da se mora pobrinuti za nas koristeći funkcije tipkovnice
Korak 6:



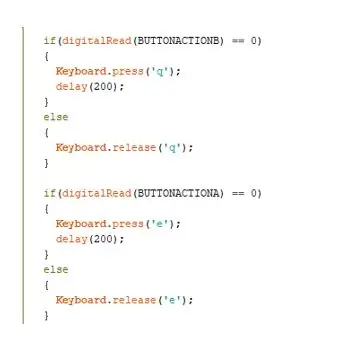
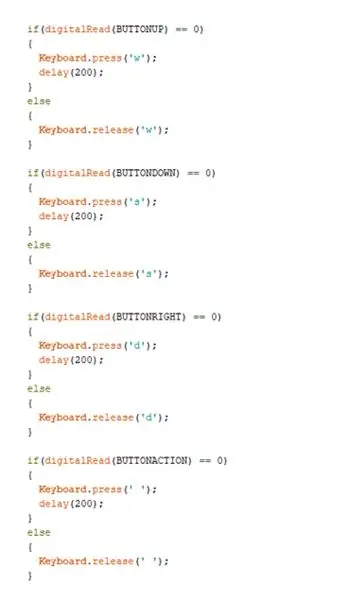
Zatim za svako dugme napišemo if/else naredbu koja ide ovako
Dakle, ono što sam rekao arduinu ovdje je: Ako je moje lijevo dugme pritisnuto na kontroleru, natjerajte računar da misli da pritiskamo tipku "a", a ako to nije slučaj, neka misli da smo pustili ključ.
U osnovi ponavljate ovaj blok koda za svako dugme na vašem kontroleru. s promjenama za svaku varijablu i ključeve koje varijabla treba oponašati
Korak 7:

Tasteri za koje smo rekli da računar treba da pritisnu su W - A - S - D koji
prilično su standard za kretanje u računalnim igrama i E-Q-i razmaknica koja je u ovom kodu prepoznata kao '' koja su dugmad koja koristim za podizanje-odbacivanje i paljenje u mojoj igri. Slobodno ih promijenite na bilo koje tipke za koje smatrate da bolje funkcioniraju za vašu igru/kontroler.
Zatim na kraju kažemo arduinu da zaustavi provjeru koju Keyboard.end završava
Korak 8: Kodiranje pokreta u jedinstvu:

Prvo da vam kažem da ovo radim za 2d igru
primjeri koje ćete vidjeti stvoreni su za to. Uglavnom znači da tamo gdje koristim vector2, ako radite u 3d, koristiti ćete vector3. jer biste morali brinuti o dodatnoj dimenziji kretanja u 3d.
Razlog zašto sam koristio emulaciju tipkovnice na arduino strani je taj što Unity ima nešto ugrađeno za prepoznavanje tipki na tipkovnici koje možemo koristiti.
Ako zajednički otvorite svoj projekt, idite na Uredi -> Postavke projekta -> Unos. Možete vidjeti u svom inspektoru da podiže upravitelj unosa. Gdje ako kliknete na Osi, možete vidjeti da se otvara čitava gomila ulaznih imena koja se obično koriste za PC kontrolere poput onih koje sada stvaramo. Dva ulaza koja ćemo koristiti su vodoravni i okomiti koji provjeravaju da li ste pogodili W-A-S-D.
Prvo želite napraviti objekt U hijerarhiji scena jedinstva koja će biti vaš igrač. U mom slučaju kao zabavan mali momak. Ovo može biti što god vam treba, ali u svrhu moje igre stvorio sam ovog tipa.
Korak 9:

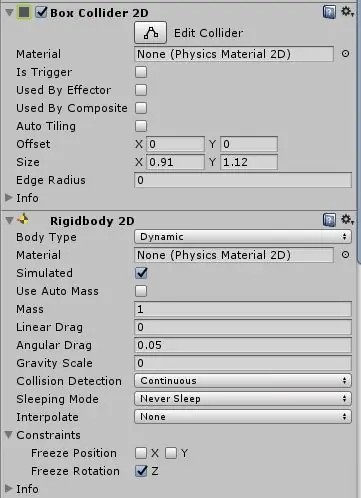
Ovom igraču želite dati 2 stvari. Kutijski sudarač 2d i
a Rigidbody 2d i uredite ih tako da budu kao na gornjoj slici.
Korak 10:

Zatim želite otići u mapu svojih projekata i stvoriti
C# skripta. Koju sam nazvao PlayerMovement.
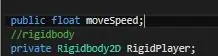
U ovoj skripti ćete definirati 2 varijable. Javni plovak koji nazivam moveSpeed. Što će odrediti koliko brzo idete. I privatni Rigidbody2D koji zovem RigidPlayer. Što će vašim igračima tražiti kruto tijelo.
Ne zaboravite da dođete do uređivača Unity. Kliknite na player i dodajte ovu novu skriptu tako što ćete je prevući u inspektor i postaviti vrijednost broja za moveSpeed.
Korak 11:

sada u svom Start () želite učiniti jednu stvar, a to je učiniti
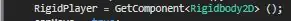
pobrinite se da vaš RigidPlayer može pronaći vašeg platitelja rigidbody 2d. To radite sa sljedećom linijom koda:
Korak 12:

Zatim prelazimo na update (). Evo kuda idemo
da se igrač pokrene.
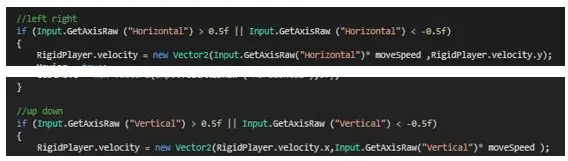
to radimo s prilično jednostavnom if naredbom koja će gledati na negativne i pozitivne ključeve iz horizontale (AD) i okomice (SW) i primijeniti to kao broj da prisilimo staviti naše 2d kruto tijelo da gurne našeg igrača unutra pravac. Taj će se broj pomnožiti s varijablom moveSpeed.
Korak 13:

Na kraju, želite biti sigurni da vaš player prestaje da se kreće kada
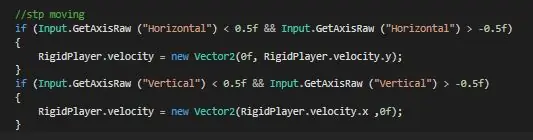
ne pritiskaš ništa Ovo vam se sviđa ovako:
Sada, ako želite koristiti svoja 3 druga dugmeta za bilo šta što radite sa ovom if naredbom: if (Input. GetKeyDown (Keycode. Space))
za razmaknicu i umjesto razmaka stavite slovo drugih tipki koje ste odabrali koristiti za ostale tipke.
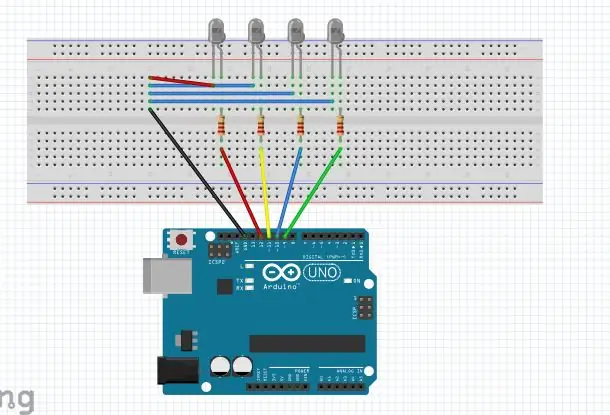
Korak 14: Priključivanje svjetla na Arduino

·
Ono što vam je potrebno za povezivanje ovog dijela:
· 9 kratkospojnih žica
· 4 otpornika
· 4 LED diode
· 1 arduino uno + USB kabel
· Osnova
Spajanje svjetla će se obaviti putem Uno -a.
Na kraju će izgledati ovako:
Priključite otpornike na dugu stranu LED dioda. Zatim spojite kratkospojnik s digitalnog broja pina na uno na otpornike. u ovom slučaju koristio sam digitalne priključke za pin 9 -10 -11 -12 ovi će brojevi biti relevantni kada dođemo do koda za svjetla.
Odatle želite spojiti kratkospojnik sa utora za tlo na vašem arduino Uno na mjesto na vašoj ploči, kako je prikazano crnom žicom na gornjoj slici.
Zatim želite da 4 kratkospojnika vode u kratki kraj svake LED diode
Korak 15: Kodiranje Arduino Uno

Prvo ćemo ponovo definirati naše varijable
Dakle, prvo koje digitalne ulaze koristimo za svjetla. Napravit ćemo char pod nazivom myCol [20]
Korak 16:

Zatim u postavkama želimo ponovo napraviti Serial.begin. Uključite sve naše LED diode na izlaz i sve ih isključite pri pokretanju.
Korak 17:

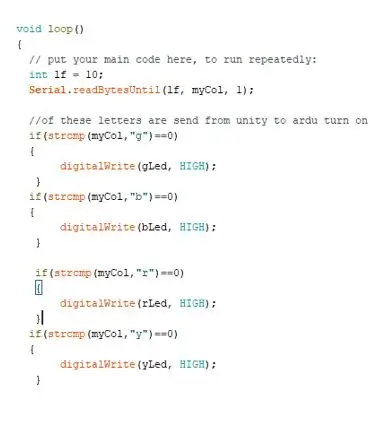
I na kraju želite napisati svoju funkciju petlje.
To će uzrokovati da Arduino čita sve podatke koji dolaze serijski sve dok se ne dogodi jedan od dva događaja. Otkriven je ili znak za unos linije; ovo je identificirano sa lf koje je postavljeno na 10 i prvi je argument ili je pročitana određena količina bajtova. Ovo je treći argument i za ovaj primjer je postavljen na samo jedan bajt. Podaci su pohranjeni u varijabli myCol, koja je postavljena na char i ograničenje od 20. U readBytesUntil ovo je drugi argument. Ili drugi način da to objasnite je Serial.readBytesUntil (terminatorCharacter, baffer, byteLimit);
Ako se naredbe if pobrinu da se određena svjetla upale kada jedinica da signal. U ovom slučaju dobio sam 4 svjetla u različitim bojama pa pošaljem jedinicu da pošalje g za uključivanje zelene LED diode, b za uključivanje plave LED diode, r za uključivanje crvene LED diode i y za uključivanje žute LED diode.
Korak 18: Kodiranje svjetla Unity Side:

Prije nego prijeđemo na ovo, proučite dvije stvari.
1. u svom arduino programu za kodiranje idite na Alat -> Port -> i provjerite me na kojem COM -u je vaš uno. U mom slučaju to je COM3 (ovo će biti važno u kodu)
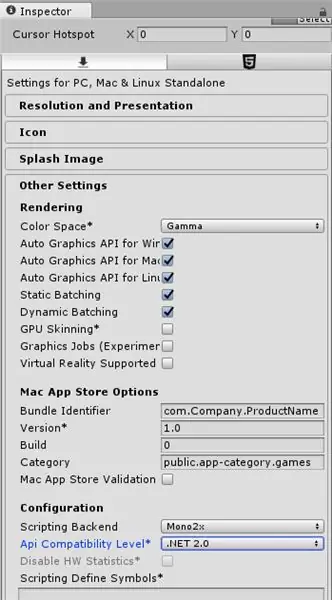
2.u jedinici Idite na Uredi -> Postavke projekta -> Player, zatim u inspektoru kliknite na druge postavke idite na Nivo kompatibilnosti Api i prebacite je sa. NET 2.0 podmreže na samo. NET 2.0
Okej, to je učinjeno. Uđimo u to.
Desnim tasterom miša kliknite na svoju hijerarhiju i kliknite na Kreiraj prazno.
Ovo će biti prazan objekt igre koji će samo postojati u vašoj igri i držati jednu skriptu za nas. Ovaj objekt sam nazvao Init.
Korak 19:

Zatim idite na karticu Vaši projekti i kreirajte novu C# skriptu
i nazovite ga Slanje.
Prvo što uradite je da ovo upišete u redove u odjeljcima korištenja vašeg koda:
pomoću System. IO. Ports;
pomoću System. Threading;
ovo čini da možemo koristiti varijablu SerialPort
Korak 20:

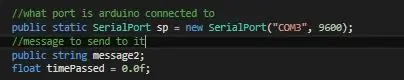
u ovoj skripti ćemo napraviti sljedeće varijable. Imajte na umu da sam tamo dobio COM3, ovo bi moglo biti drugačije za vas o čemu smo razgovarali na početku ovog koraka. Ako je to mjesto, zamijenite 3 brojem koji je za vas rekao.
Korak 21:

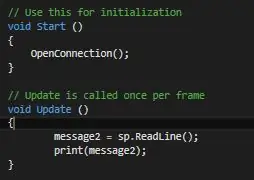
U početku kažemo skripti koju treba koristiti OpenConnection
funkciju koju ćemo malo napisati
ažuriranje je više test nego bilo šta drugo, ali ako ga želite uključiti, radi testiranja poruka koje se šalju jedinici. Mogli biste to iskreno ignorisati.
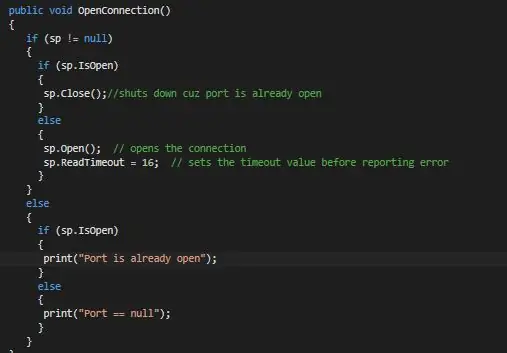
Korak 22:

Ok sada za ovu funkciju OpenConnection. Ovo je samo veliko
if/else izjava koja održava vezu otvorenom samo je kopirajte kao što je napisano i trebali biste biti u redu.
Korak 23:

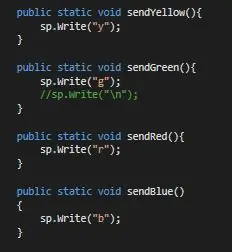
Sada se sjetite arduino koda za koji sam provjerio
signali koje će mu jedinstvo poslati.
pa ovo se dešava. U mom slučaju su mi spojena 4 svjetla pa sam napisao 4 funkcije koje su izuzetno jednostavne. Sve što rade je kad ih pozovu, pošalju pismo arduinu. Kada arduino dobije to slovo, pali se svjetlo koje odgovara tom slovu.
Korak 24:

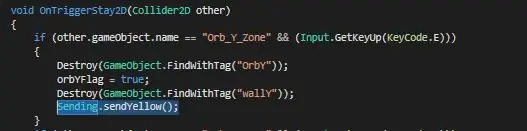
Možda se pitate kako da to nazovem
funkcija? Pa to radite s jednom jednostavnom linijom u bilo kojoj od drugih c# skripti koje koristite za igru. Sending. NameFunctionhere ();. Tako na primjer u mojoj igri igrač ima zadatak prikupiti 4 kugle u boji. Napisao sam mali skript koji osigurava da kada se približi jednoj i pritisne desno dugme, podigne je i ona pošalje signal arduinu da je u ovom slučaju Žuta kugla podignuta. Da bi znao, ok, moram upaliti žutu LED:
Ovaj red koda možete staviti gdje god želite. Ako želite da zasvijetli kada igra počne, stavite je u funkciju pokretanja. Želite li da zasvijetli kad umre, stavite to u svoju funkciju za smrt igrača. Eksperimentirajte malo. Odlučio sam svjetla napraviti kao neku vrstu korisničkog interfejsa izvan igre kako bih pratio kugle koje morate sakupiti, a da ne zatrpate ekran.
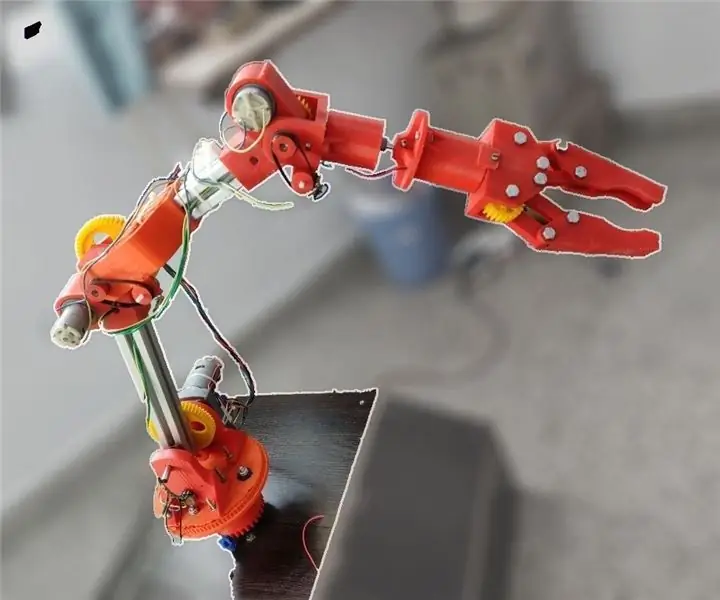
Preporučuje se:
Moslty 3D štampana robotska ruka koja oponaša lutkarski kontroler: 11 koraka (sa slikama)

Moslty 3D štampana robotska ruka koja oponaša lutkarskog kontrolera: Ja sam student mašinstva iz Indije i ovo je moj diplomski projekat. Ovaj projekat je fokusiran na razvoj jeftine robotske ruke koja je uglavnom 3D štampana i ima 5 DOF-ova sa 2 prsta hvataljka. Robotskom rukom upravlja se
Arduino kontroler za igre uradi sam. Arduino PS2 kontroler igre - Igranje Tekkena s DIY Arduino gamepadom: 7 koraka

Arduino kontroler za igre uradi sam. Arduino PS2 kontroler igre | Igranje Tekkena s DIY Arduino gamepad -om: Zdravo momci, igranje igara uvijek je zabavno, ali igranje sa vlastitim DIY prilagođenim kontrolorom igara je zabavnije. Zato ćemo napraviti kontroler igre pomoću arduino pro micro u ovim uputama
Arduino kontroler igre + igra Unity: 5 koraka

Arduino kontroler igre + igra Unity: U ovom uputstvu pokazat ću vam kako izgraditi/programirati arduino kontroler igre koji se može povezati s jedinstvom
SmartPhone Simulator igre- Igrajte Windows igre koristeći IMU kontrolu pokreta, akcelerometar, žiroskop, magnetometar: 5 koraka

SmartPhone Game Simulator- Igrajte Windows igre koristeći IMU kontrolu pokreta, akcelerometar, žiroskop, magnetometar: Podržite ovaj projekt: https://www.paypal.me/vslcreations doniranjem kodovima otvorenog koda & podrška daljem razvoju
Zastoj u igri: 6 koraka

Game Jam: Ovaj projekt naučit će vas kako natjerati vaš Arduino da igra škare za rock papir, kao i reakcionarnu igru. Ideja za reakcijsku igru potekla je iz ovog Youtube videa pa samo pogledajte i ostavite lajk za korisnika https://www.youtube.com/wa
