
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:06.
- Zadnja izmjena 2025-01-23 14:37.

Ova instrukcija će vam pokazati kako stvoriti web stranicu oglasne ploče koristeći php, mysql, html i css. Ako ste tek počeli s web razvojem, ne brinite, bit će detaljnih objašnjenja i analogija kako biste bolje razumjeli koncepte.
Potrebni materijali:
- Uređivač teksta (tj. Uzvišeni tekst, Atom itd.). Koristit ću uzvišeni tekst.
- WAMP označava Windows Apache MySQL i PHP
- MAMP označava Mac Apache MySQL i PHP
MAMP za korisnike Mac računara: https://www.mamp.info/en/ (uključuje MySQL i PHP)
WAMP za korisnike Windowsa: https://www.wampserver.com/en/ (uključuje MySQL i PHP)
Uzvišeni tekst:
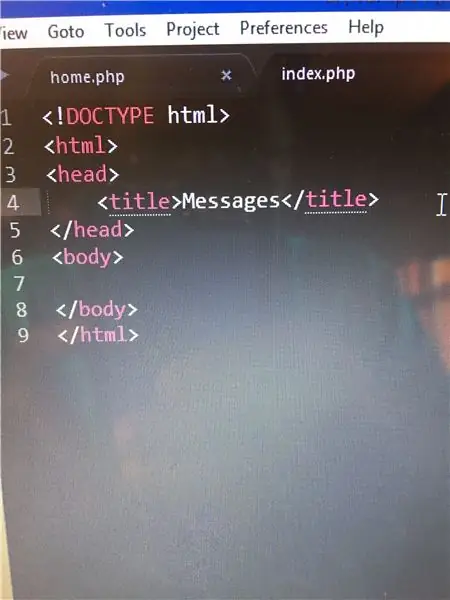
Korak 1: Pregled projekta
Način praćenja poruka je pohranjivanje u bazu podataka. U ovom vodiču koristit ćemo MySQL. (Koristim WAMP jer imam operativni sistem zasnovan na Windows -u)
- Konfigurirajte PHP i MySQL tako što ćete provjeriti jesu li preuzeti i možete se kretati do lokacije njihove datoteke na računaru.
- Otvorite naredbeni redak i idite u svoj mysql direktorij i upišite "mysqladmin -u root -p lozinka." Ova naredba će tražiti vašu lozinku i da je ponovo unesete.
- Sada pokrenite svoj WAMP ili MAMP server. Nakon što se server učita, pojavit će se zelena ikona. Pritisnite ikonu -> MySQL -> MySQL konzola kako biste bili sigurni da se možete prijaviti sa novostvorenom lozinkom.
- Sada je zadatak stvoriti bazu podataka u kojoj će se pohraniti podaci o porukama. Razmislimo šta je obično potrebno od poruke. Uobičajene stavke uključuju: Ime, vrijeme objavljivanja poruke, vrijeme postavljanja poruke i samu poruku.
- Kreirajte bazu podataka pod nazivom "poruka".
- Napravite tablicu pod nazivom "komentari" i dodajte redove: id (cijeli broj koji automatski povećava), ime (tip Varchar), komentar (tip Varchar), vrijeme (tip Varchar), datum (tip Varchar),
- Povežite se s bazom podataka "poruka" u nazivu php datoteke "db.php".
- Kreirajte polje za unos imena autora i područje teksta za poruku.
- Potvrdite podatke prije umetanja u bazu podataka. Ako je sve u redu, umetnite poruku, ime autora, datum i vrijeme objavljivanja posta.
- Prikažite poruke preuzimanjem svih zapisa baze podataka u html div i stilizirajte stranicu pomoću CSS -a.
- Ura, uspješno ste naučili stvarati sistem razmjene poruka.
Korak 2: Korak 2 - Postavite bazu podataka



Slika 1 - Nakon što je baza podataka kreirana, možete unijeti naredbu 'prikaži baze podataka' kako biste bili sigurni da je baza podataka uspješno kreirana.
PRIKAŽI BAZE PODATAKA;
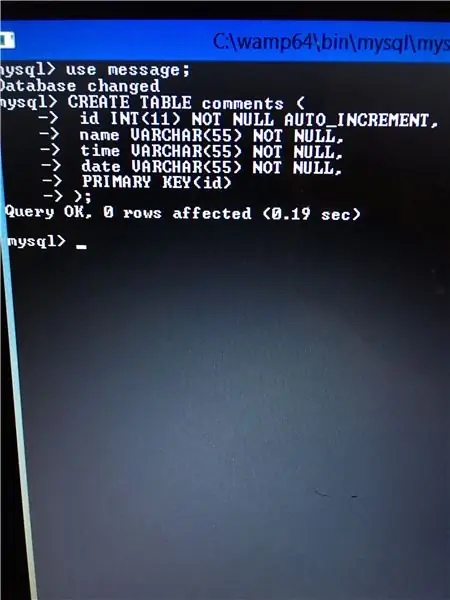
Slika 2 - Da bi se podaci pohranili u bazu podataka, potrebno je napraviti tabelu. Stvaranje tablice s bitnim redovima ključno je za osiguravanje da web stranica ima sve potrebne informacije. Komentari tablice sadržavat će sve potrebne informacije
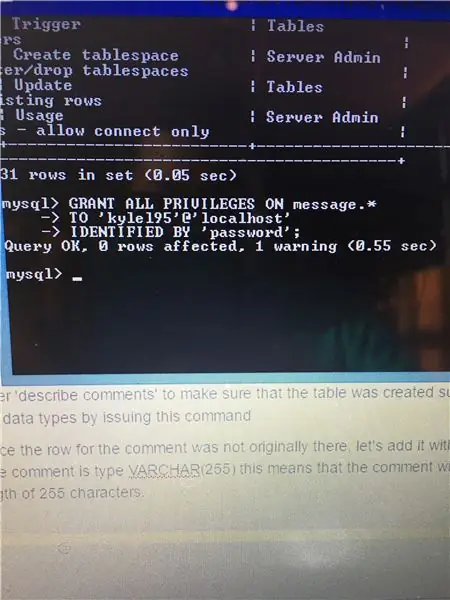
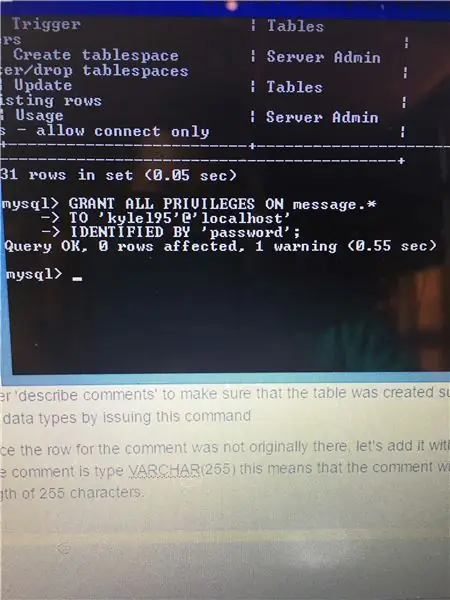
Da biste se mogli povezati s bazom poruka, izdajte naredbu "GRANT ALL PRIVILEGES ON.*". Možete koristiti svoje korisničko ime i lozinku, samo ih nemojte zaboraviti.
CREATE DATABASE message; GRANT ALL PRIVILEGES ON.* TO 'username'@'localhost' IDENTIFIED BY 'password';
Slika 3 - Unesite 'opišite komentare' kako biste bili sigurni da je tablica uspješno kreirana. Izdavanjem ove naredbe možete vidjeti redove i njihove tipove podataka.
OPIŠITE KOMENTARE;
Slika 4 - Budući da red za komentar prvobitno nije postojao, dodajmo ga naredbom ALTER TABLE. Komentar je tipa VARCHAR (255), što znači da će komentar biti tekst koji ne smije premašiti dužinu od 255 znakova.
ALTER TABLE poruka ADD COLUMN comments VARCHAR (255) NOT NULL;
255 predstavlja maksimalnu dužinu komentara. Nije null znači da kada se poruka umetne u bazu podataka, polje komentara u bazi podataka ne može biti prazno (null; nepostojeće).
Korak 3: Kreirajte Php datoteke
Sljedeći koraci će se odvijati u vašem uređivaču teksta po izboru. Koristit ću uzvišeni tekst.
1. Morat ćemo stvoriti dvije datoteke. Jedan će se zvati db.php koji će se povezati ili web stranica povezati s bazom podataka MYSQL (moj standardni jezik upita) i index.php, stranicom na kojoj će se poruke slati.
2. Prvo, kreirajmo db.php. Kada je baza podataka postavljena, vjerodajnice za povezivanje za povezivanje s bazom podataka. Ova datoteka će povezati index.php s bazom podataka kako bismo je mogli napuniti podacima potrebnim za kreiranje sobe za razgovor.
Kôd za db.php
? php define ("DB_SERVER", "localhost");
define ("DB_USER", "kylel95"); define ("DB_PASSWORD", "lozinka"); define ("DB_NAME", "message"); $ connect = mysqli_connect (DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME);
if (mysqli_connect_errno ())
{die ("Veza baze podataka nije uspjela:". mysqli_connect_error (). "(". mysqli_connect_errno (). ")"); }
?>
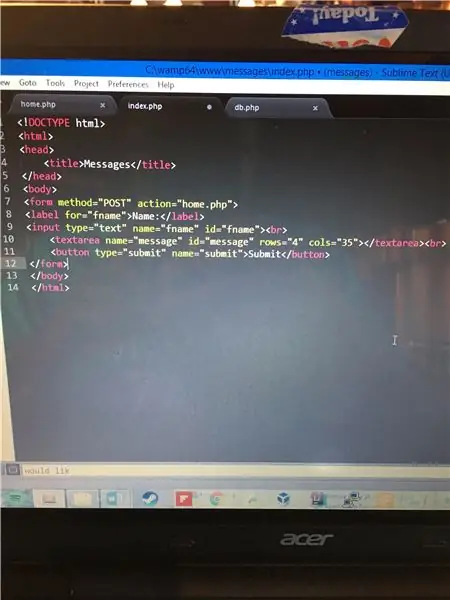
3. Zatim, kreirajmo index.php. Ova datoteka je mjesto gdje stvaramo sobu za razgovor. Koristit ćemo html polje za unos za ime, tekstualno područje za poruku i div element za sadržavanje poruka. Koristit ćemo CSS (Cascase Style Sheet) za pozicioniranje elemenata stranice i ukrašavanje sadržaja stranice.
kod za index.php
? phprequire_once ('db.php');
if (isset ($ _ POST ['submit']))) {$ time = date ("g: i: s A"); $ date = date ("n/j/Y"); $ msg = $ _POST ['poruka']; $ name = $ _POST ['fname']; $ result = ""; if (! prazno ($ msg) &&! prazno ($ name)) {// ime vreme datum poruka $ query = "UMETNI INTO komentare ("; $ query. = "ime, vreme, datum, komentar"; $ upit. = ") VALUES ("; $ query. = "'{$ Name}', '{$ time}', '{$ date}', '{$ msg}'"; $ query. = ")"; $ rezultat = mysqli_query ($ povezivanje, $ upit); }}?>
textarea {border-radius: 2%; } #thread {border: 1px #d3d3d3 solid; visina: 350px; širina: 350px; overflow: scroll; }
? php $ select = "SELECT * FROM comments"; $ q = mysqli_query ($ povezivanje, $ odabir); dok ($ row = mysqli_fetch_array ($ q, MYSQLI_ASSOC)) {echo $ row ['name']. ":". $ row ['comment']. ""; }?> Ime: Predaj
4. Koristit ćemo ugrađenu funkciju php date () da dobijemo datum i vrijeme slanja poruke i empty () kako bismo bili sigurni da korisnici ne unose praznu poruku ili ime.
5. Nakon što se podaci o obrascu dostave, umetnut ćemo ime, poruku, vrijeme i datum u bazu podataka.
6. Sada ćemo postavljati upite iz baze podataka i dobiti sve komentare. Komentari će biti pohranjeni u div.
?>
Korak 4: Popunite datoteke Db.php i Index.php



1. db.php (db kratica za bazu podataka) koristi korisničko ime i lozinku koje sam koristio nakon kreiranja baze podataka kada sam izdao naredbu "GRANT ALL PRIVILEGES".
Funkcija definiranja na vrhu datoteke označava da su varijable DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME konstante (ne mijenjaju vrijednost). Naredbe if provjeravaju je li povezivanje s bazom podataka neuspješno ili ne.
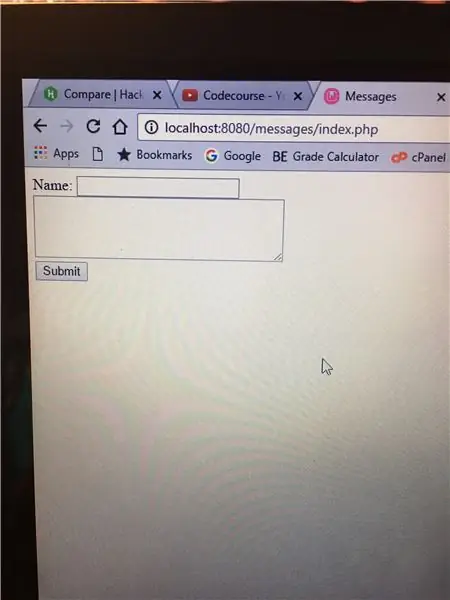
2. U datoteci index.php koristit ćemo php -ovu funkciju za povezivanje stranice s bazom podataka. Zatim stvorite polje za unos imena. Zatim napravite tekstualno područje za poruku. Nakon što se stvore, posjetite https:// localhost: 8080/messages/index.php (možda nemate broj porta, tj. 8080) kako biste bili sigurni da vidite okvir za unos i tekstualno područje.
3. Zatim, prikupimo podatke obrasca, a zatim ih umetnimo u bazu podataka.
4. Sada, dodajmo upit bazi podataka i ispisujemo sve poruke u div.
5. Da bismo stilizovali stvari, dodajmo malo CSS -a kako bi bio malo ljepši.
PS: Imao sam pravopisnu grešku. Molimo promijenite 'poruku' da biste komentirali pored naredbe INSERT za varijablu $ query.
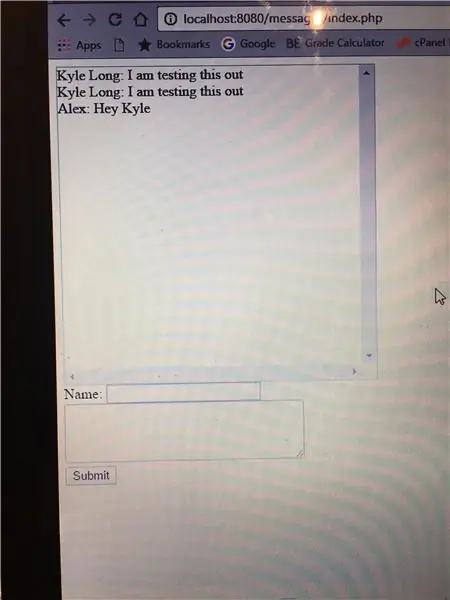
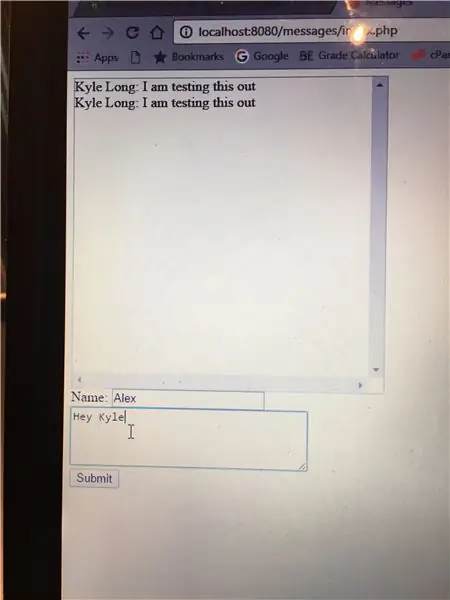
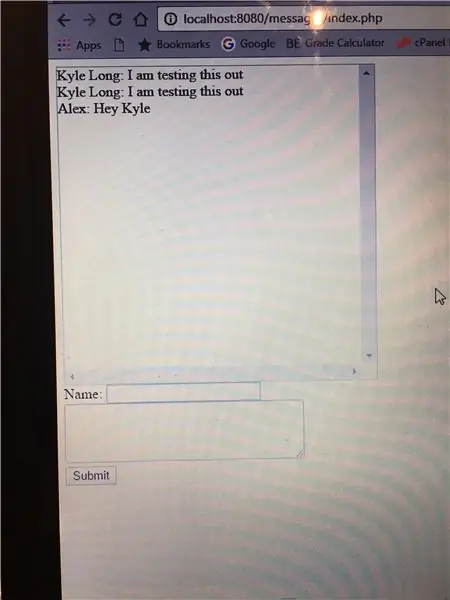
Korak 5: Korak 5: Primjer i sljedeći koraci


Nadamo se da ćete nakon dodavanja css -a i testiranja vidjeti nešto slično onom što je gore.
Sljedeći koraci: Dodajte još css -a kako biste web lokaciju učinili privlačnijom.
Preporučuje se:
Kako napraviti osnovnu web stranicu pomoću bilježnice: 4 koraka

Kako napraviti osnovnu web stranicu pomoću bilježnice: Je li se itko pitao "kako mogu napraviti web stranicu od osnovnog programa za pisanje?" Pa, očito, ne posebno … U svakom slučaju, ovdje ću vam pokazati kako napraviti OSNOVNE web stranica koristi samo bilježnicu
Kako ugraditi Google karte na web stranicu: 4 koraka

Kako ugraditi Google karte na web stranicu: Glasajte za mene u izazovu Maps! Nedavno sam stvorio web stranicu koja koristi Google Maps. Ugraditi Google karte na moju web stranicu bilo je prilično jednostavno i nije tako teško učiniti. U ovom Instructables -u pokazat ću vam kako je lako ugraditi Googl
Kako stvoriti jednostavnu web stranicu pomoću zagrada za početnike: 14 koraka

Kako stvoriti jednostavnu web stranicu pomoću zagrada za početnike: Uvod Sljedeća uputstva pružaju korak po korak smjernice za izradu web stranice pomoću zagrada. Zagrade su uređivač izvornog koda s primarnim fokusom na web razvoj. Kreirao ga je Adobe Systems, besplatan je softver otvorenog koda licenciran
Kako napraviti elegantnu i jednostavnu web stranicu uz Bootstrap 4: 7 koraka

Kako napraviti elegantnu i jednostavnu web stranicu s Bootstrapom 4: Svrha ovog uputstva je dati onima koji su upoznati s programiranjem - HTML -om ili na neki drugi način - jednostavan uvod u stvaranje internetskog portfelja s Bootstrapom 4. Proći ću vas kroz početno postavljanje web stranice, kako stvoriti nekoliko
Zapisujte podatke i iscrtajte grafikon na mreži koristeći NodeMCU, MySQL, PHP i Chartjs.org: 4 koraka

Zapisujte podatke i iscrtajte grafikon na mreži koristeći NodeMCU, MySQL, PHP i Chartjs.org: Ovaj Instructable opisuje kako možemo koristiti Node MCU ploču za prikupljanje podataka s više senzora, slanje ovih podataka u hostiranu PHP datoteku koja zatim dodaje podatke u MySQL baza podataka. Podaci se tada mogu pregledati na mreži kao grafikon, koristeći chart.js.A ba
