
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:05.
- Zadnja izmjena 2025-01-23 14:37.

Svrha ovog uputstva je dati onima koji su upoznati sa programiranjem - HTML -om ili na neki drugi način - jednostavan uvod u stvaranje internetskog portfolija sa Bootstrapom 4. Provest ću vas kroz početno postavljanje web stranice, kako stvoriti nekoliko različitih blokova sadržaja, i nekoliko problema na koje biste mogli naići.
Portfelj je podijeljen na nekoliko manjih koraka kako bi se pokušalo učiniti lakšim za upravljanje: HTML okvir, CSS okvir, Javascript okvir, navigacijska traka i početna stranica (s blokovima sadržaja).
Ako vas moja objašnjenja o nečemu još uvijek zbunjuju, slobodno ostavite komentar sa svojim pitanjima, prijedlozima ili proguglajte element zbog kojeg ste zbunjeni. Na raspolaganju je mnogo resursa za programiranje web stranica i Bootstrapa.
Napomena: Ovaj vodič nije sveobuhvatan i ne bi ga trebalo koristiti kao zamjenu za učenje programiranja u HTML-u, CSS-u ili Javascriptu.
Potrebni resursi
- Bootstrap 4
- jQuery 3.3.1
Opcioni izvori
- FontAwesome
- Google fontovi
- highlight.js
Ako želite preskočiti cijeli primjer ili pogledati spremište:
- Potpuni primjer
- Spremište
Napomena: Za primjere ću koristiti Sublime na slikama ako želite slijediti isti uređivač teksta.
Korak 1: Postavljanje


Folder Setup
- Napravite mapu negdje u koju možete pohraniti sve što ćemo preuzeti. Ovo će biti vaš osnovni direktorij za portfelj.
- Kreirajte mapu unutar te pod nazivom "bootstrap"
- Kreirajte drugu fasciklu unutar mape svog korijenskog portfelja pod nazivom "jquery"
Mapa portfolija
| ----- bootstrap | ----- jquery
Bootstrap 4
- Posjetite njihovu web stranicu i kliknite gumb "Preuzmi" ispod odjeljka "Prevedeni CSS i JS".
- Spremite.zip datoteku u mapu "Preuzimanja" ili na drugu prikladnu lokaciju.
- Otvorite.zip datoteku i izvucite fascikle „css“i „js“u fasciklu „bootstrap“koju ste ranije napravili.
jQuery
- Posjetite njihovu web stranicu i preuzmite “nekomprimirani, razvojni jQuery 3.3.1”
- Sačuvajte tu datoteku u fascikli „jquery“koju ste ranije napravili.
Svi okviri su sada spremni za početak rada na stvarnom portfelju.
Korak 2: HTML okvir (index.html)

Tvoje ime
Ovaj okvir nije ništa pretjerano složen, ali želim objasniti opće svrhe postavljanja.
Bootstrap JS Nakon jQuery -ja
Čini se da postoji neka vrsta preklapanja između Javascript datoteke Bootstrapa i datoteke jQuery. Nisam testirao da vidim koliko je ovo preklapanje opsežno, ali jedan primjer je padajuća funkcija koju koristim na navigacijskoj traci. Ako prvo učitate Bootstrap, padajući gumb ne radi.
FontAwesome
Ako ste radili bilo koji web razvoj, velike su šanse da znate šta je FontAwesome. Međutim, ako to nije slučaj, radi se o skupu ikona koji uključuje komplet alata za dodatno prilagođavanje. Nevjerojatno je korisno ako ste poput mene i nemate apsolutno nikakvog umjetničkog talenta.
hightlight.js
Ovaj okvir omogućava dinamičko isticanje koda na web stranicama. Možete ga uvesti kao i ostale okvire koje koristim ako koristite samo uobičajene programske jezike, ali postoji i mogućnost preuzimanja prilagođenog skupa jezika. Odabrao sam posljednju opciju zbog nekoliko makroniziranja i ini jezika, ali sve ovisi o vama.
Napomena: Budite svjesni mjesta na kojima koristim kodirane veze do datoteka kao što su dvije ikone i highlight.js. Također, budući da su potrebni samo Bootstrap i jQuery, slobodno dodajte ili uklonite bilo koji drugi okvir. Ako uklonite bilo koji, ne zaboravite ukloniti redove koda koji odgovaraju kasnije.
Korak 3: CSS okvir (style.css)


/ * * Nadamo se da ćete toniranjem bg boje na sivu i promjenom stila fonta web stranicu učiniti lakšom za korištenje */ body {background: grey; font-family: 'Open Sans', sans-serif; }
/*
* Ovo osigurava da je navigacijska traka iznad svega */ nav {z-index: 9999; }
/*
* Ovo bi trebalo učiniti tekst odlomka čitljivijim */ p {font-size: 18px; margin-top: 5px; margin-bottom: 5px; }
/*
* Ovo osigurava da su svi moji blokovi koda pravilno formatirani */ code {text-align: left; }
/*
* Ne želim da liste imaju oznake */ li {list-style-type: none; }
/*
* Linkovi su prema zadanim postavkama plavi i želim da budu u skladu sa Bootstrapovim stilom */ li a, a {color: white; }
/*
* Vezujem oznaku klase za div koji sadrži traku za navigaciju kako bih bio siguran da se sadržaj ne preklapa */.navFix {padding-bottom: 70px; }
/*
* Povećana širina navigacijske trake */.social-media {font-size: 1.3em; }
/*
* Zadana boja isticanja za padajuće veze je bijela */.dropdown-meni a: hover {background-color: #212529; }
/*
* Prisiljavanje div -ova koji prikazuju pdfs na određenu visinu */.pdfFill {height: 45rem; }
/*
* Dodajte razmak između dugmadi i blokova koda */.codeStyle {padding-top: 30px; }
Uključio sam CSS elemente zasnovane na sadržaju u ovaj okvir kako bih vam kasnije uštedio vrijeme. Svi su vrlo jednostavni i uglavnom su promjene kvalitete života koje čitateljima olakšavaju interakciju s portfeljem.
nav z-index
Imam vrlo ograničenu količinu iskustva u web razvoju, pa nisam siguran je li to uobičajen problem pri implementaciji Bootstrapove navigacijske trake, ali bez ikakvih specifikacija orijentacije sprijeda prema nazad, navigacijska traka će se zapravo pojaviti pod drugim sadržajem, npr. Bootstrap's Cards. To je najuočljivije na sklopivoj navigacijskoj traci, ali svejedno sam uključio promjenu indeksa radi sigurnosti.
usklađivanje koda
Budući da obično koristim Bootstrapove klase "justify-content-center" i "text-center" za poravnavanje elemenata, ne želim da moj kôd naslijedi tu prirodu poravnatu sa centrom. To se lako popravlja prepisivanjem bilo kakvih promjena poravnanja i postavljanjem oznaka koda ulijevo: ovo čuva razmak između kartica u kodu.
navFix padding
Kada se Bootstrapova navigacijska traka zalijepi za vrh stranice, sadržaj će se učitati ispod nje. Vjerujem da se to događa jer je traka za navigaciju zapravo zaglavljena na vrhu okvira za prikaz umjesto na samoj stranici. Bez obzira na to, to se popravlja povećanjem prostora između navigacijske trake i ostatka sadržaja.
pdf visina
Zadana visina pdf datoteka je nevjerojatno mala. U osnovi je nečitljivo, pa sam promijenio visinu kako bih pokušao dati dovoljno mjesta za otprilike jednu po jednu stranicu.
Korak 4: Javascript okvir (javascript.js)

/ * * Ovim se traži bilo koji element sa klasom 'toggle' i sakriva ga ili otkriva */ function toggleSection (id, toggleID) {if (document.getElementById (id)) {var divID = document.getElementById (id); var divArray = document.getElementsByClassName (toggleID);
for (var i = 0; i <divArray.length; i ++) {divArray .style.display = "none"; }
divID.style.display = "blok";
}
return false;
}
/*
* Kôd koji treba pokrenuti određenim redoslijedom */ $ (dokument).ready (function () {/ * * Učitavanje sadržaja iz datoteka */
/*
* Prisilite malu odgodu učitavanja podataka */ setTimeout (function () {/ * * Označite sav kôd koji je učitan u */ $ ('pre code'). Svaki (function (i, block) { hljs.highlightBlock (blok);});}, 1000); });
Kako bih ovaj portfelj lako mijenjao i upravljao, odlučio sam koristiti format jedne stranice. Većinom zadržava sve lokalno i ubrzava učitavanje sadržaja.
toggleSection
Koristio sam vrijednosti klase za upravljanje sadržajem koji treba prikazati ili sakriti jer većinu vremena koristim divs za odvajanje i grupiranje više elemenata zajedno. Ovo možete koristiti i za grupiranje pojedinačnih gumba, ali to zahtijeva dodatnu provjeru prije postavljanja prikaza "blokiraj" kako bi se onemogućilo prikazivanje sadržaja.
učitavanje dokumenata
Uključio sam ovo jer je općenito neuredno uključiti hrpu nezavisnog programskog koda u obične HTML datoteke. Ovu metodu dinamičkog isticanja možemo koristiti da prisilimo proces da se odvija nakon što učitamo sadržaj iz drugih datoteka.
$ ('#mq2-intro'). load ("files/tutorials/mq2/mq2-intro/content.html");
Ovo je primjer kako učitavamo sadržaj.
Korak 5: Traka za navigaciju



Inicijali
- Dom
- O meni
- Tutoriali o projektima
- Kontaktiraj me
-
Navigacijska traka je najsloženiji element od svega u portfelju. Sama kombinacija klasa čini je poput zagonetke koja zahtijeva od vas da neprestano gledate knjigu pravila.
Bootstrap Funkcionalnost
Bootstrap u osnovi funkcionira kroz različite vrijednosti klase. Gledajući sam element "nav", nije teško utvrditi svrhu svake klase:
Naša "navigacijska traka" je opcija "md" (srednja), "proširi", "tamna". I "popravili" smo ga na "vrh". Izgleda zbunjujuće jer se radi o zbrci identifikatora, ali ako ih promatrate kao pridjeve za element, postaje mnogo lakše razumjeti što se događa.
Brand
Marka je tipičan logotip i ime koje vidite na svakoj web stranici u gornjem lijevom kutu. To je isproban i istinski element dizajna koji svaki korisnik očekuje u ovom trenutku.
Napomena: Oznake "i" su zapravo FontAwesome ikone, a te oznake dobijate sa stranice bilo koje ikone.
Toggler/sklopivo dugme (mobilni)
Ovo dugme se prikazuje samo na mobilnim uređajima. No, budući da smo u "nav" deklaraciju uključili da navigacijsku traku treba proširiti, ovi elementi se međusobno povezuju putem svojih ID-ova i "data-toggle" identifikatora.
Navbar veze (lijeva strana)
Ove veze u potpunosti ovise o kategorijama koje su vam potrebne za vaš portfelj. Uključio sam nekoliko tipičnih primjera kao polazište, ali nitko nije isti. Možda vam neće trebati odjeljak "Vodiči" jer se fokusirate na izradu umjetničkih skulptura. Svaka stavka "li" može se kopirati i zalijepiti, pa kada shvatite što vam je potrebno, lako ćete postaviti navigaciju.
Napomena: Tehnički možete stvoriti padajuće izbornike unutar drugih padajućih izbornika, ali to ne bih preporučio osim ako niste spremni dodati više CSS -a i Javascripta kako bi sučelje izgledalo čisto.
Navbar veze (desna strana)
Dajući desnoj listi linkova klasu "ml-auto", Bootstrap ravnomjerno razdvaja dvije liste. Ovo stvara čistu podjelu lijeve i desne strane. Odlučio sam koristiti ovaj prostor za povezivanje društvenih medija jer je to vrlo uobičajena i popularna metoda za povećanje vaše prisutnosti. Ako to nije relevantno, možete ukloniti ove veze za traku za pretraživanje, podatke za prijavu itd. Ali samo zapamtite da je to važan prostor za korištenje. Slično vezama na traci za navigaciju s lijeve strane, i njih možete kopirati i zalijepiti.
Napomena: Ako planirate koristiti veze koje sam već postavio, promijenite "korisničko ime" u samim "href" vezama.
Korak 6: Početna stranica

Početna stranica 
Početna stranica 
Početna stranica Tvoje ime
Programer pisac Gamer
Ovaj odjeljak i vaše sljedeće stranice sadržaja ovisit će o tome šta želite staviti u svoj portfelj. Očigledno ne mogu riješiti svaki pojedinačni tip sadržaja, ali pokušao sam uključiti slike, pdf -ove, videozapise, blokove koda, neke od tipičnih dodataka.
Format tabele
Početna stranica je postavljena da djeluje kao tablica. Ne bih se oslanjao na svoje nevjerojatne dizajnerske vještine za stvaranje vašeg krajnjeg proizvoda, ali sam dodao različite varijacije kombinacija redaka i stupaca kako bih pokazao da je vrlo dinamičan i fleksibilan. Možete stvoriti 3 retka i 2 stupca s gumbima s lijeve strane i sadržajem s desne strane ili možete učiniti nešto potpuno drugačije. Potrebno je samo malo eksperimentiranja.
Buttons
Ove funkcije u osnovi funkcioniraju kao i obične tipke. Jedina prava Bootstrap integracija ovdje proizlazi iz stila koji se slaže s ostatkom teme. U suprotnom, stvorite onoliko dugmića koliko je potrebno da prikažete svoj sadržaj, a zatim provjerite da li href veze odgovaraju ID -ovima za dive.
Sadržaj programskog koda
Oznake "code" su zadane oznake koje highlight.js koristi za upravljanje svim isticanjem. Ako se sjećate iz datoteke javascript.js, postoji odjeljak za učitavanje sadržaja iz drugih datoteka.
$ ('#home-programmer-macro'). load ("files/home/watchLoot.mac");
- Prvi dio ovoga traži "id" elementa u koji želite umetnuti sadržaj.
- Drugi dio je lokacija datoteke u koju želite učitati.
Napomena: Sadržaj se zapravo neće potpuno učitati jer postoji velika šansa da ovu web stranicu uređujete lokalno, a ne na poslužitelju. Ovo se može riješiti na više različitih načina na koje ću se pozabaviti na kraju Instructable -a.
YouTube Video
Ugrađeni "iframe" zapravo dolazi sa samog YouTubea. Neću vam detaljno objašnjavati kako do njih doći, ali kada prijeđete na "Podijeli" videozapis, postoji opcija "Ugradi" koja će vam pomoći generirati kôd potreban za prikazivanje vašeg videozapisa na web stranici.
Korak 7: Gledajte unaprijed
Postoji velika šansa da nisam obuhvatio neki element ili vrstu sadržaja koje želite uključiti u svoju web stranicu. Srećom, postoji mnogo dobrih mogućnosti da sami poduzmete sljedeće korake.
Bootstrap -ova dokumentacija
Bootstrapova dokumentacija je odlično mjesto za početak ako tražite elemente koji su unaprijed programirani i imaju primjere s kojima možete kopirati i zalijepiti u svoj portfelj radi eksperimentiranja. Nisam dodirivao kartice, vrtuljke ili obrasce. Toplo vam preporučujem da pogledate odjeljak "Komponente" kako biste vidjeli mogućnosti.
W3Schools
W3Schools je divna web stranica na kojoj možete naučiti gotovo sve što se tiče web programiranja i razvoja. Oni su mnogo pametniji od mene i pokrivaju gotovo sve HTML, CSS i Javascript funkcije kojih se sjetite.
Hosting Your Portfolio
Ovaj Instructable uči vas kako smjestiti svoju web stranicu na nekoliko različitih platformi. Ovo su koraci koje morate poduzeti ako želite ljudima, zaposlenima u službi, pokazati svoj portfolio.
Eksperimentirajte i zabavite se
Jedini način da napravite sjajan portfolio je eksperimentiranje i isprobavanje svega i svačega što izgleda zanimljivo. Mnogi portfelji i web stranice modernog dizajna koriste sjajne efekte prijelaza ili dinamičku pozadinu, ali nijedan od njih nije unaprijed napravljen.
Preporučuje se:
Kako napraviti jednostavnu Nintendo LABO ciljnu praksu: 13 koraka

Kako napraviti jednostavnu Nintendo LABO ciljnu praksu: Moja sestra i ja smo nedavno kupile Nintendo Switch. Pa naravno da moramo ići uz neke igre. Jedan od njih bio je Nintendo LABO Variety Kit. Na kraju sam naletio na garažu Toy-Con. Isprobao sam neke stvari i tada sam
Kako napraviti osnovnu web stranicu pomoću bilježnice: 4 koraka

Kako napraviti osnovnu web stranicu pomoću bilježnice: Je li se itko pitao "kako mogu napraviti web stranicu od osnovnog programa za pisanje?" Pa, očito, ne posebno … U svakom slučaju, ovdje ću vam pokazati kako napraviti OSNOVNE web stranica koristi samo bilježnicu
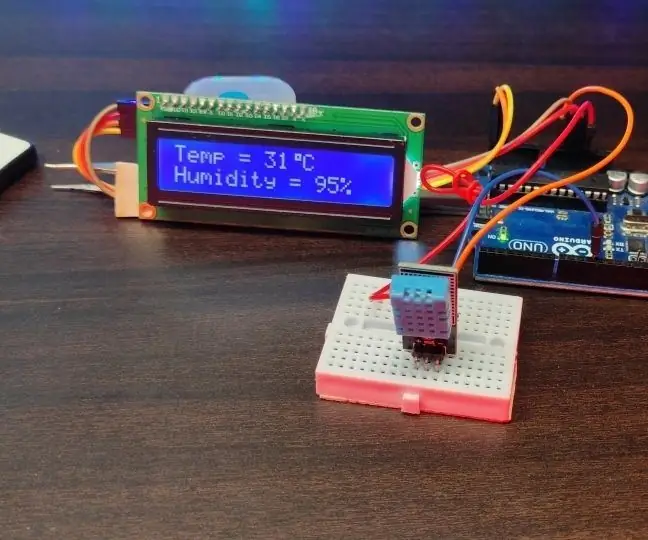
Kako napraviti jednostavnu meteorološku stanicu: 8 koraka

Kako napraviti jednostavnu meteorološku stanicu: Zdravo momci, u ovom videu ću vam pokazati kako napraviti jednostavnu meteorološku stanicu za mjerenje temperature i vlage pomoću DHT11 senzora
Kako stvoriti jednostavnu web stranicu pomoću zagrada za početnike: 14 koraka

Kako stvoriti jednostavnu web stranicu pomoću zagrada za početnike: Uvod Sljedeća uputstva pružaju korak po korak smjernice za izradu web stranice pomoću zagrada. Zagrade su uređivač izvornog koda s primarnim fokusom na web razvoj. Kreirao ga je Adobe Systems, besplatan je softver otvorenog koda licenciran
Kako napraviti web stranicu foruma koristeći PHP i MYSQL: 5 koraka

Kako napraviti web stranicu oglasne ploče koristeći PHP i MYSQL: Ova instrukcija će vam pokazati kako stvoriti web stranicu oglasne ploče pomoću php, mysql, html i css. Ako ste tek počeli s web razvojem, ne brinite, bit će detaljnih objašnjenja i analogija kako biste bolje razumjeli koncepte. Mat
