
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:07.
- Zadnja izmjena 2025-01-23 14:37.



Ovo uputstvo će vam pokazati kako napraviti brojač društvenih medija zasnovan na ESP8266 i TFT u boji za gornju montažu na zid.
Ovaj brojač društvenih medija neprekidno će uzastopno prikazivati informacije o vašem Facebook, Instagram i Youtube računu.
Korak 1: Alati i materijali


Obračun materijala:
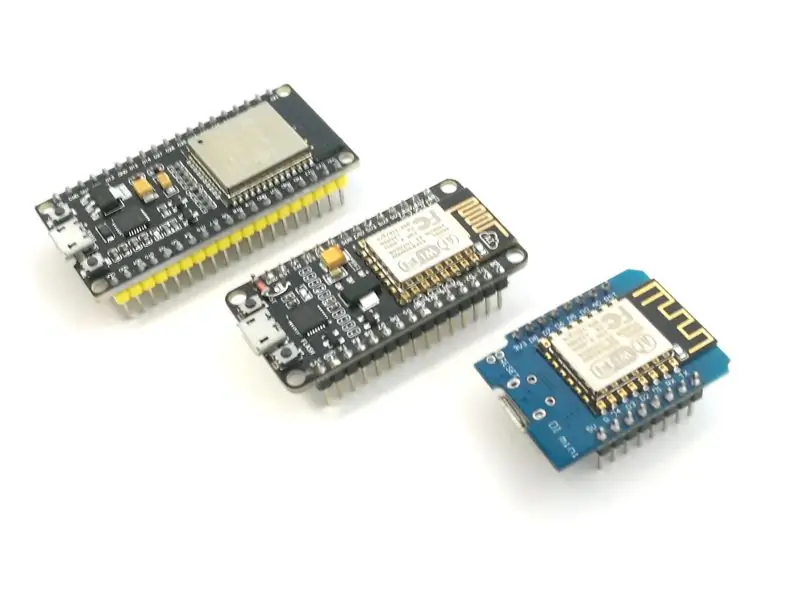
- NodeMCU V2 Amica ili Wemos D1 mini
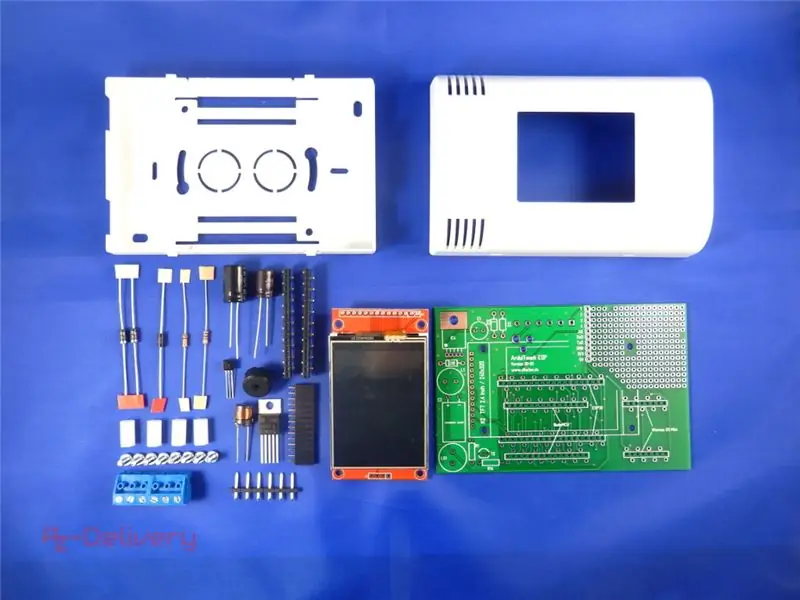
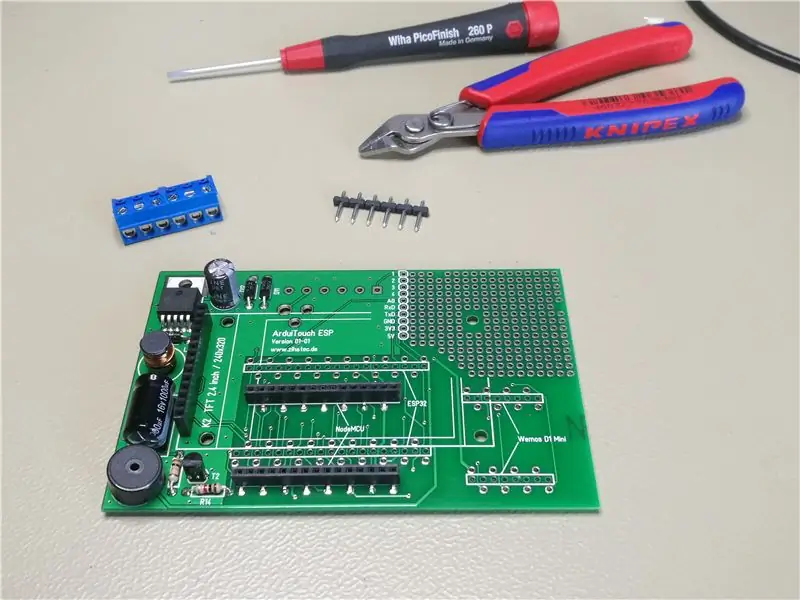
- ArduiTouch ESP komplet
Alati:
- lemilica
- šrafciger
- kliješta za bočno rezanje
- svoltmeter (opcionalno)
Softver:
Arduino IDE
Korak 2: Montaža Arduitouch seta

Morate prvo sastaviti ArduiTouch komplet. Molimo pogledajte priloženi priručnik za izgradnju.
Korak 3: Instaliranje dodatnih biblioteka
Firmver je napisan pod Arduino IDE. Slijedite ove upute za pripremu Arduino IDE-a za ESP8266:
Trebat će vam neke dodatne biblioteke. Instalirajte sljedeće biblioteke putem Arduino Library Managera
Adafruit GFX biblioteka
Biblioteka Adafruit ILI9341
XPT2046_Touchscreen Paul Stoffregen
ArduinoJson
JsonStreamingParser
InstagramStats
YoutubeAPI
Također možete preuzeti biblioteku također direktno kao ZIP datoteku i dekomprimirati mapu pod vašom mapom/ bibliotekama/ Nakon što instalirate biblioteke Adafruit, ponovno pokrenite Arduino IDE.
Korak 4: Firmware
Preuzmite uzorak koda i otvorite ga u Arduino IDE -u. Prije sastavljanja morate dodati neke pojedinačne podatke - pogledajte sljedeće korake …
Korak 5: Priprema za WiFi
/*_ Definiraj WiFi _*/
//#definirajte WIFI_SSID "xxxxxx" // Ovdje unesite svoj SSID
// #definirajte WIFI_PASS "xxxxx" // Ovdje unesite svoju WiFi lozinku #definirajte WIFI_HOSTNAME "Social_Counter" #define PORT 5444 #define WIFICLIENT_MAX_PACKET_SIZE 100/*_ Kraj WiFi definicija _*/
Unesite WiFi SSID i lozinku u polja u odjeljku WiFi
Korak 6: Priprema Facebooka
/*_ Definirajte Facebook konfiguraciju _*/
#define FACEBOOK_HOST "graph.facebook.com"
#define FACEBOOK_PORT 443 #define PAGE_ID "YOUR_PAGE_ID" #define ACCESS_TOKEN "YOUR_ACCESS_TOKEN" // graph.facebook.com SHA1 otisak prsta const char* facebookGraphFingerPrint = "YOUR_FINGER_PRINT"; /*_ Kraj Facebook konfiguracije _*/
- Slijedite korake na [ovoj stranici] (https://developers.facebook.com/docs/pages/getting-started) za kreiranje APP-a
- Nakon kreiranja aplikacije idite na Istraživač grafikona.
- Gore gore desno promijenite aplikaciju u novu koju ste kreirali
- Kliknite na "Get Token", a zatim na "Get Token User Access Token"
- Označite opciju "User_Friends", kliknite get access token i ovjerite aplikaciju sa svojim računom.
- Ključ koji se pojavi na traci može se koristiti s bibliotekom.
- Kliknite na [ovu vezu] (https://developers.facebook.com/apps),
- kliknite na aplikaciju koju ste kreirali. Vaš korisnički ID i tajna potrošača dostupni su na ovoj stranici. Ovo će vam trebati za proširenje vašeg API ključa, što možete učiniti pomoću biblioteke
Korak 7: Priprema za Youtube
/*_ Definišite konfiguraciju Youtube -a _*/
#define API_KEY "YOUR_API_KEY" // vaš API token za google aplikacije
#define CHANNEL_ID "YOUR_CHANNEL_ID" // čini url kanala /*_ Kraj konfiguracije Youtube _* /
Potrebno je za kreiranje API ključa za Google Apps:
- Kreirajte aplikaciju [ovdje] (https://console.developers.google.com)
- U odjeljku API Manager, idite na "Credentials" i kreirajte novi API ključ
- Omogućite svojoj aplikaciji da komunicira YouTube Api [ovdje] (https://console.developers.google.com/apis/api/youtube)
- Provjerite radi li sljedeći URL u vašem pregledniku (Promijenite ključ na kraju!):
Korak 8: Priprema za Instagram
/*_ Definiraj Instagram konfiguraciju _*/
String Instagram_userName = "YOUR_USERNAME"; // sa njihovog instagram url
/*_ Kraj konfiguracije Youtube _*/
Morate samo unijeti svoje Instagram ime u gornje polje.
Korak 9: Konačna kompilacija

Nakon kompilacije i učitavanja vidjet ćete svoju Youtube, Facebook i Instagram statistiku kontinuirano uzastopno na TFT -u.
Preporučuje se:
Podloga za aktivnosti društvenih slogova: 6 koraka (sa slikama)

Podloga za aktivnosti društvenih slogova: Društvena tablica aktivnosti društvenih slogova stvorena je kao nastavno sredstvo pomoćne tehnologije za učenike nagluvih. Iz iskustva u učionici i nakon razgovora sa konzultantima nagluhih, pala su mi na pamet 3 savjeta pri stvaranju
Uradi sam Gajgerov brojač sa ESP8266 i ekranom osjetljivim na dodir: 4 koraka (sa slikama)

Uradi sam Geigerov brojač s ESP8266 i ekranom osjetljivim na dodir: AŽURIRANJE: NOVA I POBOLJŠANA VERZIJA SA WIFI -em I DRUGIM DODATNIM ZNAČAJKAMA OVDJE sam dizajnirao i izgradio Geiger brojač - uređaj koji može otkriti ionizirajuće zračenje i upozoriti svoje korisnike na opasne nivoe zračenja iz okruženja sa svim previše poznat klik ne
Kako promijeniti lokaciju medija u JW biblioteci: 4 koraka

Kako promijeniti lokaciju medija u JW biblioteci: JW biblioteka je Metro aplikacija što znači da ima pojednostavljeno sučelje. To je dobra stvar u većini slučajeva jer za većinu korisnika aplikaciju jednostavno učitate i koristite je onako kako vam je potrebno. Trljanje dolazi kad želite učiniti nešto naprednije
Brojač pogodaka za instrukcije (ESP8266-01): 8 koraka (sa slikama)

Brojač pogodaka za instrukcije (ESP8266-01): 23-01-2018 Ažurirano firmverPrije nekog vremena pokušao sam napraviti " Brojač hitova za instrukcije " koristeći API Instructables i Arduino Uno sa zaštitom od žičane mreže. Međutim, s ograničenim RAM -om Arduino Uno, nisam uspio nabaviti
Zanimljive upute za programiranje obrade za dizajnera-učitavanje medija i događaj: 13 koraka

Zanimljive upute za programiranje obrade za dizajnera-učitavanje medija i događaj: Obrada može učitati puno vanjskih podataka, među kojima se vrlo često koriste tri vrste. Odvojeno su slika, audio i video. U ovom poglavlju ćemo govoriti o tome kako detaljno učitati audio i video zapise, u kombinaciji sa događajima
