
Sadržaj:
- Korak 1: Početak
- Korak 2: Važno
- Korak 3: Započnite s aplikacijom Blynk
- Korak 4: Kreirajte novi projekat
- Korak 5: Naziv/ploča/veza
- Korak 6: Potvrda autentičnosti
- Korak 7: Dodajte dva vidžeta (prikaz vrijednosti)
- Korak 8: Povucite N Drop
- Korak 9: Vlažnost
- Korak 10: Temperatura
- Korak 11: Pokrenite projekat
- Korak 12: Pokrenite kôd
- Korak 13: Prikažite
- Autor John Day [email protected].
- Public 2024-01-30 08:08.
- Zadnja izmjena 2025-01-23 14:37.

Ovaj Instructable razmatra korištenje Wemos D1 Mini Pro za slanje podataka (temperature i vlažnosti) u aplikaciju Blynk.
Korak 1: Početak

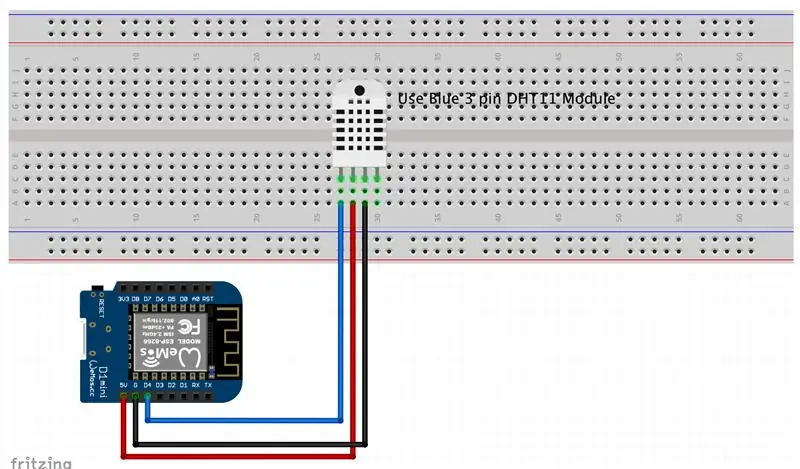
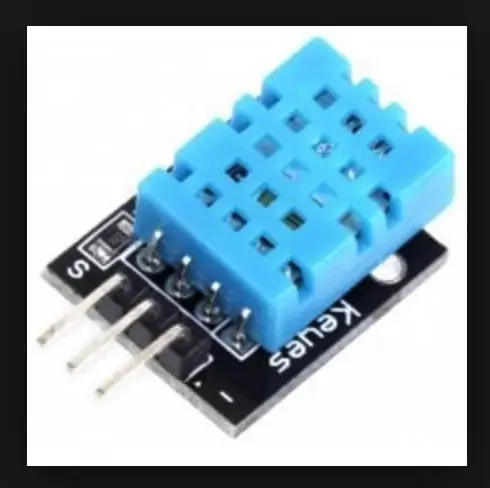
Dobit ćemo očitanje temperature i vlažnosti u vašu aplikaciju Blynk na vašem telefonu. Spojite LED diodu kao što je prikazano ovdje: Napomena. Koristio sam plavi DHT11 digitalni modul za temperaturu/vlažnost koji ima tri pina. Modul je iz Banggooda. Drugi slični moduli različitih dobavljača mogu imati drugačiji raspored pinova. Provjeri ovo. Boje u nastavku ispravne su za Banggood modul:
Plava = Signal podataka (lijevo)
Crvena = Vcc +5v (sredina)
Crna = Uzemljenje (desno)
Korak 2: Važno

Kao što je gore spomenuto.
Bilješka. Koristio sam plavi DHT11 digitalni modul za temperaturu/vlažnost iz Banggooda koji ima tri pina. Drugi slični moduli različitih dobavljača mogu imati drugačiji raspored pinova. Provjeri ovo. Boje su ispravne za Banggood modul:
Plava = Signal podataka (lijevo) Crvena = Vcc +5v (u sredini) Crna = Uzemljenje (desno)
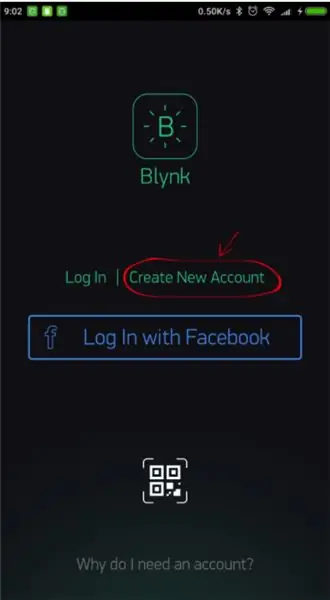
Korak 3: Započnite s aplikacijom Blynk

Kreiranje Blynk računa Nakon što preuzmete Blynk aplikaciju, morat ćete stvoriti novi Blynk račun. Ovaj račun je odvojen od računa koji se koriste za Blynk forume, u slučaju da ga već imate. Preporučujemo korištenje stvarne adrese e -pošte jer će to kasnije pojednostaviti stvari.
Zašto moram stvoriti račun? Račun je potreban za spremanje vaših projekata i pristup njima s više uređaja s bilo kojeg mjesta. To je i sigurnosna mjera. Uvijek možete postaviti vlastiti privatni Blynk server (veze do vanjske web stranice.) Veze do vanjske web stranice. i imaju potpunu kontrolu.
Korak 4: Kreirajte novi projekat

Nakon što ste se uspješno prijavili na svoj račun, počnite s stvaranjem novog projekta.
Korak 5: Naziv/ploča/veza

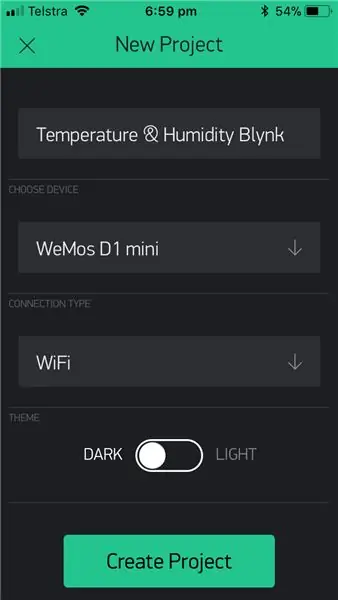
Dajte mu ime i odaberite odgovarajuću ploču (Wemos D1 Mini). Sada kliknite kreiraj.
Korak 6: Potvrda autentičnosti

Vaš token za provjeru autentičnosti bit će vam poslan e -poštom, a moći ćete mu pristupiti i u postavkama vašeg projekta. Za svaki projekt koji kreirate bit će generiran novi broj.
Korak 7: Dodajte dva vidžeta (prikaz vrijednosti)

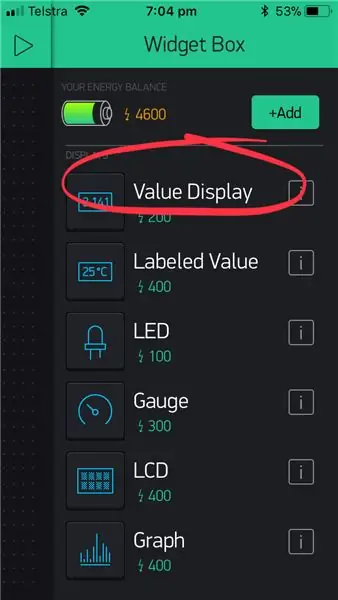
Platno vašeg projekta je prazno, dodajmo dva vidžeta za prikaz temperature i vlažnosti. Dodirnite bilo gdje na platnu da biste otvorili okvir s widgetima. Svi dostupni widgeti nalaze se ovdje.
Korak 8: Povucite N Drop

Drag-n-Drop-Dodirnite i držite Widget da biste ga prevukli na novu poziciju.
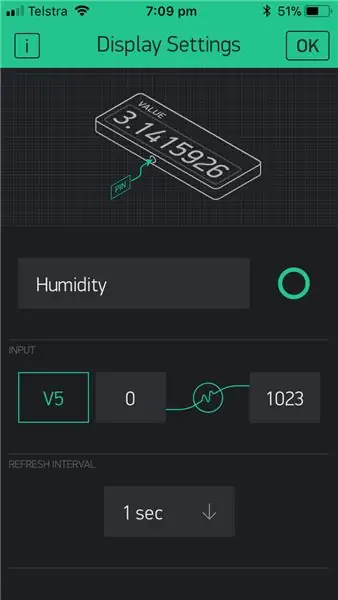
Korak 9: Vlažnost

Postavke widgeta - Svaki widget ima svoje postavke. Dodirnite widget da biste došli do njih. Postavite ih sa sljedećim postavkama.
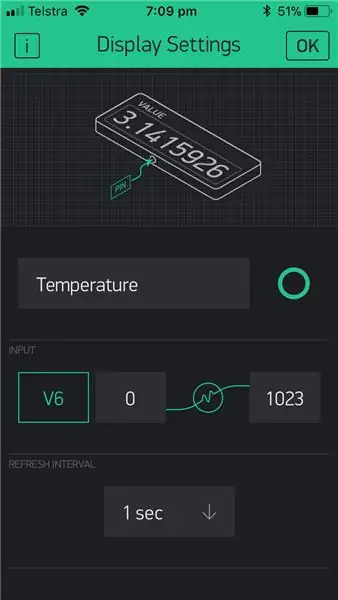
Korak 10: Temperatura

Postavke widgeta - Svaki widget ima svoje postavke. Dodirnite widget da biste došli do njih. Postavite ih sa sljedećim postavkama.
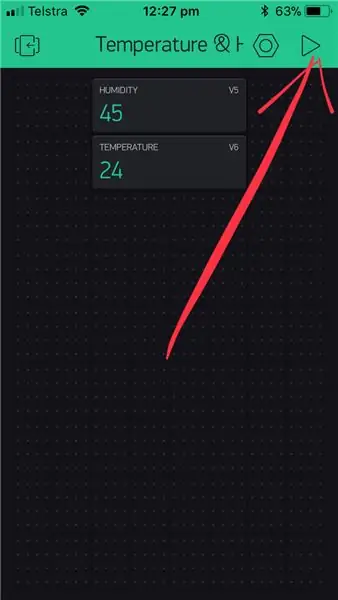
Korak 11: Pokrenite projekat

Korak 12: Pokrenite kôd

Pogledajmo sada primjer skice za Wemos D1 Mini Pro. Uočite da postoje tri ključne komponente koje ćete morati uključiti:
1. char auth = ""; Specifično za vaš projekat (aplikacija Blynk).
2. char ssid = ""; Specifično za mrežu na koju se povezujemo (naziv mreže). Takođe možete "hotspot" sa svog telefona.
3. char pass = ""; Specifično za mrežu na koju se povezujemo (lozinka).
CODE
#define BLYNK_PRINT Serijski
#include #include #include // Trebali biste dobiti Auth Token u aplikaciji Blynk. // Idite na Postavke projekta (ikona oraha). char auth = ""; // Vaši WiFi akreditivi. // Postavite lozinku na "" za otvorene mreže. char ssid = ""; char pass = ""; #define DHTPIN D4 // Na koji smo digitalni pin povezani #define DHTTYPE DHT11 // DHT 11
DHT dht (DHTPIN, DHTTYPE);
BlynkTimer timer; float t; float h; void setup () {// Konzola za otklanjanje grešaka Serial.begin (9600); Blynk.begin (auth, ssid, pass); dht.begin (); timer.setInterval (1000L, sendSensor); } void loop () {Blynk.run (); timer.run (); } // Ova funkcija svake sekunde šalje vrijeme rada Arduina na Virtual Pin (5). // U aplikaciji, učestalost čitanja Widgeta treba postaviti na PUSH. To znači // da definirate koliko često ćete slati podatke aplikaciji Blynk. void sendSensor () {h = dht.readHumidity (); t = dht.readTemperature (); // ili dht.readTemperature (true) za Fahrenheita // l = analogRead (LDR); if (isnan (h) || isnan (t)) {Serial.println ("Očitavanje nije uspjelo sa DHT senzora!"); return; } // Možete poslati bilo koju vrijednost u bilo kojem trenutku. // Molimo vas da ne šaljete više od 10 vrijednosti u sekundi. Blynk.virtualWrite (V5, h); Blynk.virtualWrite (V6, t); }
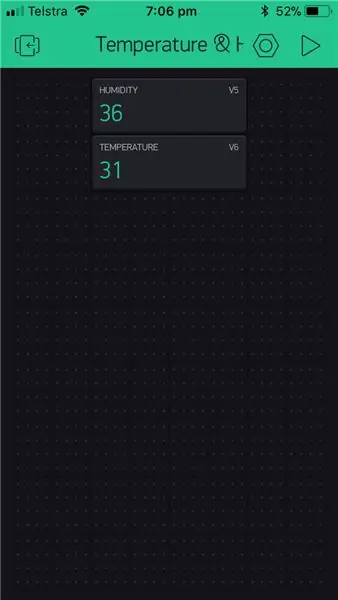
Korak 13: Prikažite

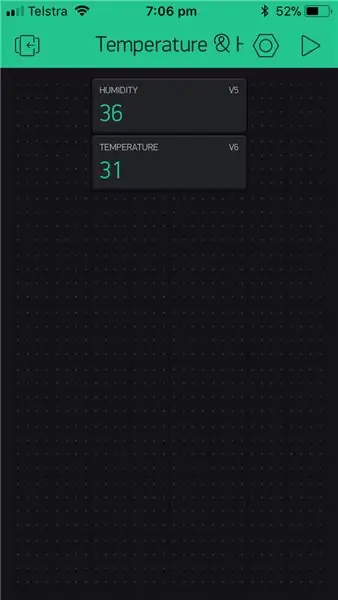
Vratite se u aplikaciju Blynk i provjerite ekran. Trebali biste vidjeti trenutnu temperaturu i vlažnost.
Preporučuje se:
M5STACK Kako prikazati temperaturu, vlažnost i pritisak na M5StickC ESP32 pomoću Visuina - jednostavno za napraviti: 6 koraka

M5STACK Kako prikazati temperaturu, vlažnost i pritisak na M5StickC ESP32 pomoću Visuina - jednostavno za napraviti: U ovom ćemo vodiču naučiti kako programirati ESP32 M5Stack StickC s Arduino IDE i Visuino za prikaz temperature, vlažnosti i tlaka pomoću ENV senzora (DHT12, BMP280, BMM150)
LED diode za temperaturu i vlažnost: 12 koraka

LED diode za temperaturu i vlažnost: Ako ste ikada poželjeli vizualniji termometar, ovaj projekt može vam pomoći. Napravit ćemo set LED dioda koje prikazuju određene boje na temelju razine vlažnosti i temperature
Pratite temperaturu i vlažnost sa AM2301 na NodeMCU & Blynk: 3 koraka

Pratite temperaturu i vlažnost zraka s AM2301 na NodeMCU & Blynk: Vrlo je poznata činjenica da u većini industrijskih vertikala, temperatura, vlažnost, tlak, kvaliteta zraka, kvaliteta vode itd. Igraju važne faktore koje treba stalno pratiti i neophodne Sistemi upozorenja moraju biti uspostavljeni kada vrijednost
Kako postaviti LED aplikaciju Demon Eye W/ Bluetooth aplikaciju za pametni telefon: 5 koraka

Kako postaviti LED aplikaciju Demon Eye W/ Bluetooth aplikaciju za pametni telefon: Ovaj vodič za instalaciju o tome kako postaviti aplikaciju koja se povezuje putem Bluetootha. Ova aplikacija se može pronaći u Apple Store -u i Google Play -u, pod nazivom "Happy Lighting"
Robot s Wi-Fi kontrolom koji koristi Wemos D1 ESP8266, Arduino IDE i Blynk aplikaciju: 11 koraka (sa slikama)

Robot koji kontrolira Wi-Fi pomoću Wemos D1 ESP8266, Arduino IDE-a i Blynk aplikacije: U ovom vodiču pokazat ću vam kako napraviti robotski spremnik s Wi-Fi kontrolom sa pametnog telefona pomoću aplikacije Blynk. U ovom projektu korištena je ESP8266 Wemos D1 ploča, ali se mogu koristiti i drugi modeli ploča (NodeMCU, Firebeetle itd.), A pr
