
Sadržaj:
- Korak 1: Lemite zaglavlja na Arduino i LCD ekran
- Korak 2: Savijte JTAG zaglavlje na Arduino Nano koje bi služilo kao nosač za naš LCD zaslon
- Korak 3: Pomoću povezane ljepljive pištolja zalijepite mali ekran u Arduino Nano
- Korak 4: Uspostavite prave veze
- Korak 5: Nakon što napravite rezove, morat ćete lemiti dva kraja kratkospojne žice kako slijedi
- Korak 6: Završite sve veze. Kad se to završi, vrijeme je da programirate ovu malu postavku
- Korak 7: Pripremite se za kodiranje
- Korak 8: Dodajte još zanimljivih funkcija u svoj program
- Korak 9: Budite kreativni, nebo je granica
- Autor John Day [email protected].
- Public 2024-01-30 08:08.
- Zadnja izmjena 2025-01-23 14:37.


Zdravo kolega hobista, U ovom projektu htio sam stvoriti mali demonstracijski prikaz koji će poslužiti kao dobar uvod u moju laboratoriju.
Da bih to učinio, odlično sam iskoristio sljedeće komponente na eBayu:
-Arduino Nano:
-I2C OLED LCD ekran:
-Ljepilo za grijanje:
Slijede koraci potrebni za završetak ovog projekta
Korak 1: Lemite zaglavlja na Arduino i LCD ekran
Korak 2: Savijte JTAG zaglavlje na Arduino Nano koje bi služilo kao nosač za naš LCD zaslon
Korak 3: Pomoću povezane ljepljive pištolja zalijepite mali ekran u Arduino Nano
Korak 4: Uspostavite prave veze
Sada kada je kompletna postavka sastavljena, vrijeme je da uspostavite neke veze. Za to ćete morati uspostaviti donje veze.
Pritom ćete također morati skratiti žice, ako ste standardni skakači kao što je prikazano u nastavku. Brzo opšte pravilo je upletanje žice kao takve za procjenu tačne lokacije za rezanje.
Korak 5: Nakon što napravite rezove, morat ćete lemiti dva kraja kratkospojne žice kako slijedi
Korak 6: Završite sve veze. Kad se to završi, vrijeme je da programirate ovu malu postavku
Korak 7: Pripremite se za kodiranje
prije nego stavite bilo koji kôd u Arduino, morat ćete prvo preuzeti nekoliko biblioteka. Sljedeća dva linka bi vas trebala odvesti:
Adafruit-GFX-biblioteka:
Adafruit-SSD1306:
Pretpostavljam da znate kako dodati komprimiranu biblioteku (.zip) u Arduino IDE. Ako je drugačije, molimo vas da koristite sljedeću vezu kako biste saznali više o ovoj temi:
Kako dodati.zip biblioteku u Arduino IDE:
Korak 8: Dodajte još zanimljivih funkcija u svoj program
Ovo tehnički nije korak, ali u slučaju da želite uključiti više zanimljivih funkcija, poput dodavanja slika na ekran, a za dosadniji rad, možda ćete dodati-g.webp
Link 1:
Veza 2:
Prva veza, link1, pomaže vam da pretvorite sliku BILO KOJE veličine u odgovarajuću veličinu 128X64 koja predstavlja dimenziju OLED ekrana. S obzirom na to, možete izvršiti konverziju u manje ili veće dimenzije na temelju konačnog proizvoda koji je pri ruci. Što se tiče druge veze, omogućila bi vam da sliku pretvorite u bitmap format (hrpa 0 i 1 poredanih zajedno u matricu). Pohranjivanje ovog posljednjeg u programsku memoriju Arduina pomoglo bi pri kasnijem prikazivanju pomoću funkcije “display.drawBitmap ()”.
Korak 9: Budite kreativni, nebo je granica

Povezujem svoje kodove kako bih postigao gornji video (GitHub veza). Prilažem i sporiju verziju gornjeg videa.
veza:
PS: Molimo obratite veliku pažnju na obradu fotografije prije nego što ih promijenite u jednobojne slike. Na osnovu toga krajnji rezultat može biti dobar ili loš. Preporučujem podešavanje kontrasta na razinu koja obuhvaća filter praga koji slijedi.
Inspirirajte se, promijenite i koristite neke od uključenih funkcija.
Ako vam se ovo svidjelo, lajkujte, podijelite i pretplatite se na još zanimljivih sadržaja.
Preporučuje se:
Kako koristiti multimetar na tamilskom jeziku. Vodič za početnike - Multimetar za početnike: 8 koraka

Kako koristiti multimetar na tamilskom jeziku. Vodič za početnike | Multimetar za početnike: Pozdrav prijatelji, U ovom vodiču objasnio sam kako koristiti multimetar u svim vrstama elektroničkih kola u 7 različitih koraka, kao što su 1) test kontinuiteta za otklanjanje problema u hardveru 2) Mjerenje istosmjerne struje 3) Testiranje diode i LED diode 4) Mjerenje Resi
Program za jednostavno dodavanje u programskom jeziku Shakespeare: 18 koraka

Program za jednostavno dodavanje u programskom jeziku Shakespeare: Šekspirov programski jezik (SPL) primjer je ezoterijskog programskog jezika, o kojem je možda zanimljivo naučiti i zabavno ga je koristiti, ali nije posebno koristan u stvarnim aplikacijama. SPL je jezik u kojem izvorni kod r
Kodirajte i testirajte računar na mašinskom jeziku: 6 koraka

Kodiranje i testiranje računara na mašinskom jeziku: U ovom uputstvu ću vam pokazati kako kodirati i testirati računarski program na mašinskom jeziku. Mašinski jezik je maternji jezik računara. Budući da se sastoji od nizova 1s i 0s, ljudi ga ne razumiju lako. Na posao
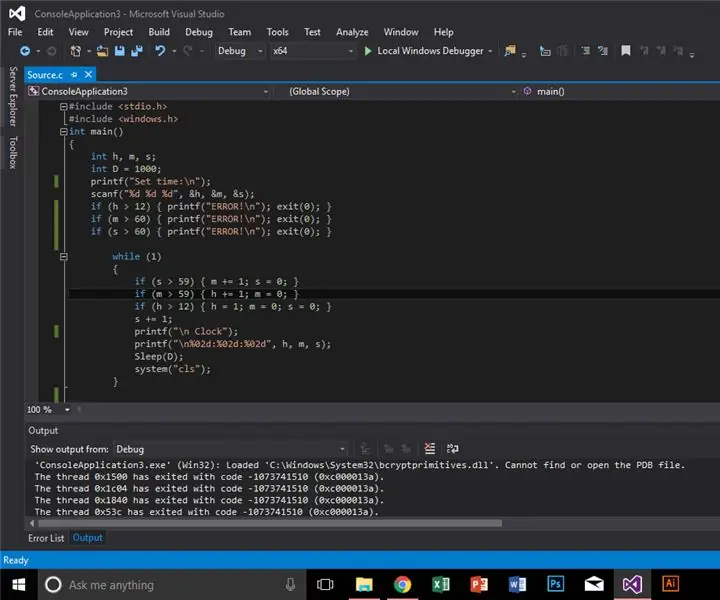
Jednostavan sat na jeziku C: 4 koraka

Jednostavan sat na jeziku C: Ideja je stvoriti jednostavan sat na jeziku C, ali prvo moramo postaviti naš softver i upoznati se sa nekim stvarima koje ćemo koristiti
OSNOVNI VODIČ O JEZIKU OZNAKE UMJETNE INTELIGENCIJE (AIML) PREKO NOTEPADA: 8 koraka

OSNOVNI VODIČ O JEZIKU OZNAKE UMJETNE INTELIGENCIJE (AIML) PREKO NEPRIJATKA: Jezik označavanja umjetne inteligencije (AIML) je programski jezik koji je specifikacija proširenog jezika označavanja (XML) koju koriste chatbot, verbot, pandorabot, superbot i drugi roboti koji govore. Razvio ga je dr Richard Wallace i ¦
