
Sadržaj:
- Korak 1:
- Korak 2: Kreirajte novu bazu podataka na Firebaseu
- Korak 3: Dodajte naziv hosta/tajni ključ baze podataka u Arduino skicu
- Korak 4: Povežite svoj NodeMCU na WiFi
- Korak 5: Dovršite Arduino skicu
- Korak 6: Prenesite Arduino skicu na NodeMCU
- Korak 7: Kreirajte progresivnu web aplikaciju za daljnju kontrolu
- Autor John Day [email protected].
- Public 2024-01-30 08:07.
- Zadnja izmjena 2025-01-23 14:37.

Za ovu instrukciju dohvatit ćemo podatke iz baze podataka u Google Firebaseu i dohvatiti ih pomoću NodeMCU -a za daljnje raščlanjivanje.
ZAHTJEVI PROJEKTA:
1) NodeMCU ili ESP8266 kontroler
2) G-Mail račun za kreiranje Firebase baze podataka.
3) Preuzmite Firebase Arduino IDE biblioteku i instalirajte je na Arduino IDE.
Korak 1:
Korak 2: Kreirajte novu bazu podataka na Firebaseu

Jednostavno prijeđite na Firebase konzolu i kliknite Dodaj projekt.
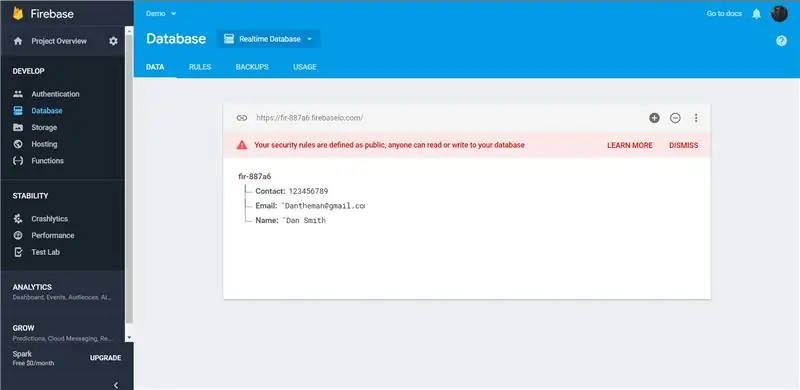
Kada to učinite, prijeđite na karticu Baza podataka i dodajte bazu podataka u stvarnom vremenu.
Korak 3: Dodajte naziv hosta/tajni ključ baze podataka u Arduino skicu

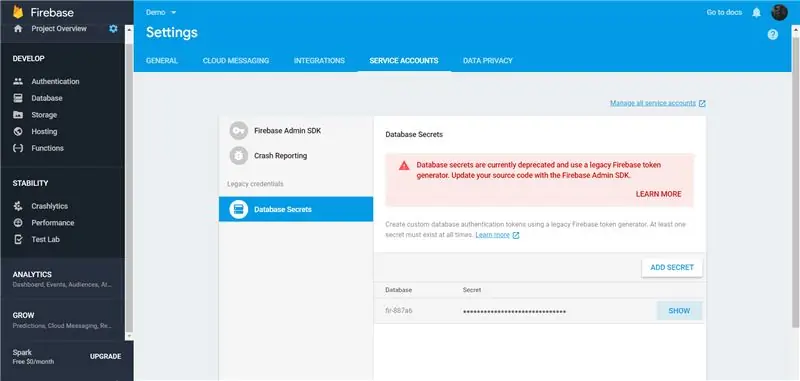
Kopirajte naziv hosta s vrha baze podataka i tajni ključ baze podataka iz Postavke> Postavke projekta> RAČUNI USLUGA> Tajne baze podataka.
Upotrijebite ove detalje prilikom inicijalizacije Firebasea u kodu za postavljanje. Na primjer:
Firebase.begin ("doit-data.firebaseio.com", "lGkRasLexBtaXu9FjKwLdhWhSFjLK7JSxJWhkdJo");
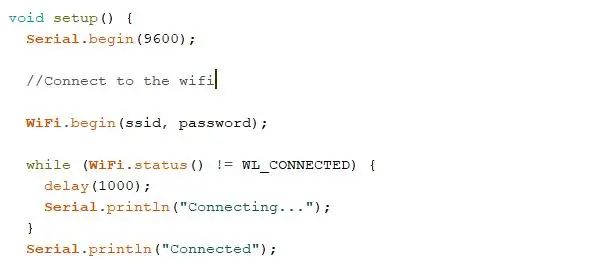
Korak 4: Povežite svoj NodeMCU na WiFi

Dodajte sljedeću liniju u svoju Arduino skicu da povežete svoj NodeMCU s usmjerivačem:
WiFi.begin ("SSID", "p@ssword");
Zamijenite SSID sa SSID -om vašeg usmjerivača, a p@ssword lozinkom usmjerivača.
Korak 5: Dovršite Arduino skicu

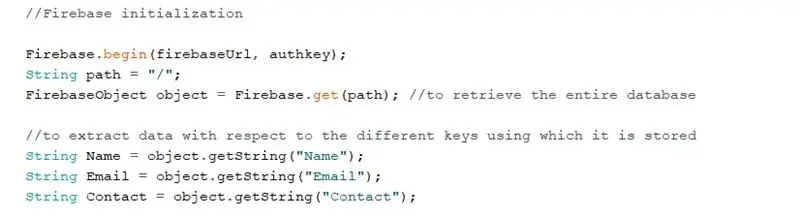
Biblioteka Firebase/Arduino pruža niz funkcija za pojednostavljivanje pristupa Firebase bazi podataka:
FirebaseObject objekt = Firebase.get ("/");
Nakon povezivanja na Firebase pomoću naredbe begin, gornja naredba pomaže vam da preuzmete cijelu bazu podataka, koja se zatim može dalje raščlaniti pomoću dodatnih Firebase objekata.
classFirebaseObject
Predstavlja vrijednost pohranjenu u firebaseu, može biti pojedinačna vrijednost (čvor lista) ili struktura stabla.
int getInt (const String & path)
Ova funkcija može vam pomoći da dobijete cijelu vrijednost pohranjenu na navedenoj putanji.
String getString (const String & path)
getString dobija niz uskladišten pod datim ključem (spomenut u putanji).
Korak 6: Prenesite Arduino skicu na NodeMCU
Provjerite je li ploča pravilno odabrana i koristite li odgovarajući port.
Za više detalja o implementaciji pogledajte primjer skice.
Korak 7: Kreirajte progresivnu web aplikaciju za daljnju kontrolu
Da biste proširili funkcionalnost u IoT području, možete stvoriti i progresivnu web aplikaciju koja može proširiti funkcionalnost na Android/iOS pametne telefone. Iznenađujuće je da izrada PWA zahtijeva minimalno znanje o Android razvoju i potpuno je zasnovana na webu. Tako možemo upravljati bazama podataka koristeći NodeMCU kao i PWA.
Preporučuje se:
Napravite lijepe crteže od živih Arduino podataka (i spremite podatke u Excel): 3 koraka

Napravite lijepe crteže od živih Arduino podataka (i spremite podatke u Excel): Svi se volimo igrati s našom P … loto funkcijom u Arduino IDE -u. Međutim, iako može biti korisno za osnovne aplikacije, podaci se brišu kao više dodaju se bodovi i to nije osobito ugodno za oči. Arduino IDE ploter ne
Kako napraviti snimač podataka o vlažnosti i temperaturi u stvarnom vremenu s Arduino UNO i SD-karticom - DHT11 Zapisnik podataka Simulacija u Proteusu: 5 koraka

Kako napraviti snimač podataka o vlažnosti i temperaturi u stvarnom vremenu s Arduino UNO i SD-karticom | DHT11 Simulator zapisnika podataka u Proteusu: Uvod: zdravo, ovdje Liono Maker, ovdje je YouTube veza. Radimo na kreativnom projektu s Arduinom i radimo na ugrađenim sistemima. Zapisnik podataka: Zapisnik podataka (također zapisnik podataka ili snimač podataka) je elektronički uređaj koji bilježi podatke tokom vremena sa
Kreirajte softver baze podataka Ms Access za pripremu plaće u vašoj kompaniji: 6 koraka

Kreirajte softver baze podataka Ms Access za pripremu plaće u vašoj kompaniji: Daću vam kratko uputstvo za kreiranje platnog sistema koristeći MS pristup za generisanje mjesečnih plata i lako ispišite uplatnice. Na ovaj način možete voditi evidenciju pojedinosti o mjesečnoj plaći u bazi podataka, a kasnije možete uređivati ili pregledavati
Kako dizajnirati relacijske baze podataka u Microsoft Accessu za početnike: 17 koraka

Kako dizajnirati relacijske baze podataka u Microsoft Accessu za početnike: Sljedeće upute postavljaju detalje o tome kako dizajnirati relacijske baze podataka u Microsoft Accessu. Ovaj vodič će prvo pokazati kako pravilno povezati dvije (2) tablice. Zatim ću detaljno opisati kako stvoriti obrazac iz ovog novog odnosa, dopuštajući korisniku da unese
EAL-Industri4.0-RFID prikupljanje podataka do baze podataka: 10 koraka (sa slikama)

EAL-Industri4.0-RFID podatkovno prikupljanje podataka u bazi podataka: Ovaj projektni upravitelj opsamlira sve podatke i podatke, registrovane kao identifikator u vašoj bazi podataka. RFID, zaostajanje podataka u MySQL bazi podataka. node-RED, samo ažuriranje i ponašanje u skladu sa općenitim podacima u et C# programu koji se formira u aplikaciji Windows Form
