
Sadržaj:
- Korak 1: Instalirajte Raspbian OS koristeći Windows
- Korak 2: Instalirajte Raspbian OS pomoću Mac OS X
- Korak 3: Postavljanje Pi -a
- Korak 4: Postavite Wi -Fi
- Korak 5: Daljinski se povežite sa svojim Pi -om koristeći Windows
- Korak 6: Daljinski se povežite na svoj Pi pomoću Mac računara
- Korak 7: Instaliranje softvera
- Korak 8: Povežite napajanje
- Korak 9: Ožičenje MOSFET -ova i povezivanje Pi -a
- Korak 10: Preuzimanje i testiranje LED trake
- Korak 11: Programiranje skripte na strani servera
- Korak 12: Programiranje web servera
- Korak 13: Omogućite da funkcionira s Apache2
- Korak 14: Postavljanje Tasker -a, Ifttt -a i drugih usluga
- Korak 15: Stvaranje prilagođenih efekata
- Autor John Day [email protected].
- Public 2024-01-30 08:07.
- Zadnja izmjena 2025-01-23 14:37.


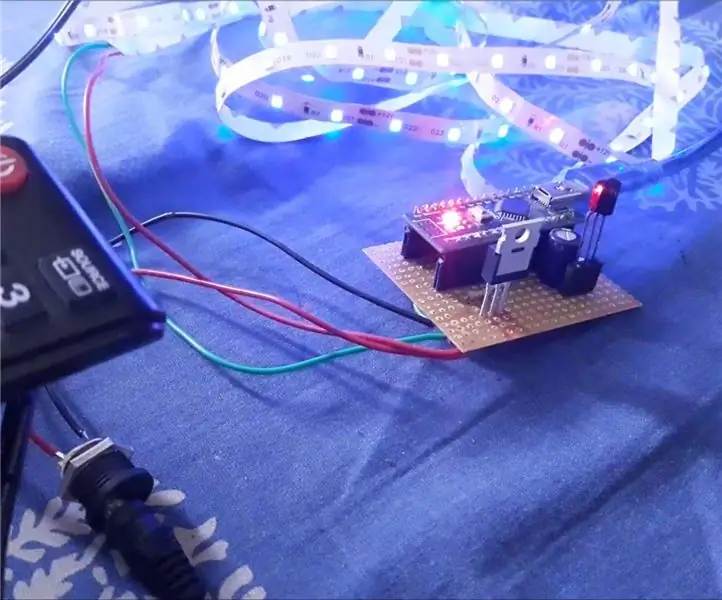
U ovom projektu ću vam pokazati kako kontrolirati jednostavnu analognu LED traku od 12V preko wifi -ja pomoću maline pi.
Za ovaj projekat trebat će vam:
- 1x Raspberry Pi (koristim Raspberry Pi 1 model B+)
- 1x RGB 12v LED traka [Ebay Australija]
- 3x IRFZ44N N-kanalni Mosfetov kanal [Ebay Australija]
- 1x ženski adapter za DC utičnicu [Ebay Australia]
- Neke žice
- Zaslon, tipkovnica (samo za postavljanje)
Korak 1: Instalirajte Raspbian OS koristeći Windows



Da biste instalirali Raspbian sa prozorima, trebat će vam:
- Win32 Disk Imager: [Preuzmi]
- Raspbian OS Lite: [Zip], [Torrent]
** VAŽNO ako učinite nešto pogrešno, možete izgubiti sve svoje podatke. Prije nastavka napravite sigurnosnu kopiju podataka **
- Priključite SD karticu u čitač kartica i otvorite Moj računar
- Potražite slovo pogona
- Desnom tipkom miša kliknite Win32DiskImager i kliknite "Pokreni kao administrator"
- Zatim kliknite na malu plavu mapu i potražite svoju sliku RaspbianOS -a
- Također kliknite padajući okvir ispod Uređaj i promijenite ga u Slovo pogona SD kartice
- Zatim kliknite "Napiši"
- Otvorit će se okvir za dijalog PRIJE Pritisnite Da provjerite je li ciljni uređaj ispravan
- Zatim uklonite SD karticu i umetnite je u pi
Korak 2: Instalirajte Raspbian OS pomoću Mac OS X




Za instaliranje Raspbiana na Mac trebate:
- ApplePi-Baker [Preuzmi]
- Raspbian OS Lite: [Zip], [Torrent]
** VAŽNO ako učinite nešto pogrešno, možete izgubiti sve svoje podatke. Prije nastavka napravite sigurnosnu kopiju podataka **
- Otvorite Disk Utility i potražite SD karticu s lijeve strane, a zatim je kliknite
- Potražite "Uređaj" na dnu prozora i trebali biste vidjeti nešto poput diskXsX gdje je x broj
- Zapamtite broj "uređaja" i otvorite ApplePi-Baker
- Od vas će se tražiti lozinka jer mora formatirati vašu SD-karticu
- Kliknite na "Device" broj koji je After / dev / s lijeve strane
- Pritisnite "Restore-Backup" Pregledajte sliku RaspbianOS-a.
- Počet će brisati SD-karticu i instalirati Raspbian na nju
- Kada to učini, pojavit će se okvir upozorenja koji vam govori da možete ukloniti SD karticu, ukloniti je i staviti u svoj pi.
Korak 3: Postavljanje Pi -a
Prije uključivanja pi -ja morate priključiti HDMI zaslon, tipkovnicu i ethernet kabel ili USB wifi (ovo ćemo postaviti u sljedećem koraku).
Uključite pi, vidjet ćete da hrpa teksta ispunjava ekran, to je normalno i dio je pokretanja jezgre linux -a. Sačekajte malo dok ne vidite
prijava za maline:
Vaše korisničko ime je pi, a lozinka malina (nećete vidjeti ništa upisuje na ekranu, ali se još uvijek unosi)
Kada se prijavite, vidjet ćete:
pi@raspberrypi: ~ $
Zatim morate unijeti:
sudo raspi-config
Zaslon će tada biti ispunjen plavim ekranom s opcijama u sivom okviru u sredini,
- Koristeći tipke gore i dolje, označite i pritisnite enter na opciji "Proširi datotečni sistem" nakon nekoliko sekundi bit ćete preusmjereni na upozorenje da je "korijenskom datotečnom sistemu promijenjena veličina", kliknite Enter
- Zatim pritisnite strelicu prema dolje i idite na Boot Options (Opcije pokretanja) i pritisnite enter, zatim pritisnite enter kada je odabrano 'Desktop / CLI', Zatim označite 'Console Autologin' i kliknite enter
- Zatim odaberite Napredne opcije i kliknite Enter
- Zatim se pomaknite prema dolje do ssh i pritisnite enter, a zatim odaberite da
- zatim pritisnite strelicu nadesno dok se ne označi leđa i pritisnite enter
- Zatim idite na dno ponovo i kliknite završi pa recite da za ponovno pokretanje
Nakon ponovnog pokretanja ako ste povezani putem etherneta, morate unijeti ovu naredbu da pronađete svoju IP adresu kako bismo mogli ssh u pi
Pronađi ip:
hostname -I
Korak 4: Postavite Wi -Fi
Da bismo postavili wifi na pi, moramo urediti datoteku
1. unesite u komandnu liniju
sudo nano /etc/wpa_supplicant/wpa_supplicant.conf
2. Idite na kraj datoteke i unesite
mreža = {
ssid = "Your_Wifi_Name" psk = "Your_wifi_password"}
3. Zatim ponovo pokrenite svoj pi sa
sudo reboot
Nakon što se vaš pi ponovno pokrene, upišite njegovu IP adresu
hostname -I
trebali biste dobiti svoju IP adresu. Ali ako je ponovno podešen tekst prazan, to znači da se pi nije mogao povezati s vašom mrežom. još jednom provjerite jeste li ispravno unijeli ime i lozinku za wifi jer razlikuju velika i mala slova.
Korak 5: Daljinski se povežite sa svojim Pi -om koristeći Windows




Sada kada imamo povezanu pi s internetom, možemo ukloniti miš s tipkovnice i zaslon i daljinski se povezati s njim pomoću "ssh"
Za ssh u pi sa Windowsima morate preuzeti
kit: [Preuzmi]
- Otvorite kit, u okvir IP adrese unesite maline pi ip, a zatim pritisnite open
- dobit ćete dijaloški okvir koji izgleda kao slika 2 pritisnite yes
- tada ćete vidjeti novi dijalog koji kaže "login as" enter "pi"
- tada će tražiti lozinku unesite "malina"
Sada ste povezani na pi preko ssh -a
Korak 6: Daljinski se povežite na svoj Pi pomoću Mac računara




Sada kada je pi povezan na internet, možemo ukloniti tastaturu i miša i daljinski se povezati s njim pomoću "ssh"
1. Otvorite "Terminal"
2. Ukucajte
ssh pi@IP_ADDRESS
3. Tada ćete možda dobiti poruku koja kaže da ključ domaćina nije sačuvan, samo upišite "da"
4. Zatim, kada se promovira, unesite lozinku maline pi koja je "Raspberry"
Sada ste povezani na pi preko ssh -a
Korak 7: Instaliranje softvera
Kako sada imamo daljinski pristup pi, moramo instalirati neki softver za kontrolu LED trake
Morat ćemo instalirati
- pigpio (Ovo pretvara sve GPIO pinove iz digitalnih u PWM)
- flask (skripta na strani servera koja razgovara sa pigpio -om i web serverom)
- apache2 (web server)
Instalirajte pigpio
1. Prvo moramo preuzeti zip mapu koja sadrži nekompilirani softver pigpio, koristeći ovu naredbu
wget
2. Zatim moramo raspakirati i otići u direktorij
raspakirajte pigpio.zip && cd PIGPIO
3.sad se nalazimo u direktoriju koji nam je potreban za sastavljanje i instaliranje softvera
make -j4 && sudo make install
4. Sada otvorite rc.local kako bismo mogli reći pi da pokrene pigpiod pri pokretanju
sudo nano /etc/rc.local
zatim neposredno prije ulaska izlazne linije
sudo pigpiod
Sada ste instalirali softver pigpio
Instalirajte bocu
prvo moramo ažurirati popis softvera da bismo to unijeli
sudo apt update && sudo apt upgrade -y
zatim instalirajte pip
sudo apt-get install python-pip
sada možemo instalirati bocu
sudo pip flask za instaliranje
Instalirajte Apache2
sudo apt -get install apache2 -y
sudo apt-get install libapache2-mod-wsgi -y
Instalirajte git
sudo apt install git -y
Nakon što sve završi instaliranje, isključite pi sa
sudo shutdown now
Korak 8: Povežite napajanje



Prvo moramo spojiti priključak za napajanje na ploču za kruh
- Crnu žicu spojite na negativni konektor na utičnici za napajanje
- Priključite crvenu žicu u pozitivni konektor na utičnici za napajanje
- Spojite drugi kraj crvene žice na pozitivnu stranu matične ploče
- Spojite drugi kraj crne žice na pozitivnu stranu matične ploče
- Zatim spojite iglu za uzemljenje sa pi (kao što se vidi na slici) u negativni pin na ploči
Sada moramo povezati mostfet.
Korak 9: Ožičenje MOSFET -ova i povezivanje Pi -a




Mosfet vam omogućava da kontrolirate koliko snage može preći na LED svjetla, trebat će nam tri MOSFET -a jer moramo zasebno kontrolirati crveno, zeleno i plavo svjetlo.
MOSFET ima tri pina, s lijeve strane ima pin "Gate" koji će biti spojen na pi kako bi kontrolirao koliko snage može dotjerati do LED svjetla
Središnji pin naziva se "Drain" koji će ići do LED svjetla i napajati napon koji kapija dopušta da prođe
a pin na desnoj strani je pin "Izvor". Ova iglica ide na tlo na matičnoj ploči.
Povezivanje crvenog LED -a
- Umetnite jedan MOSFET u matičnu ploču
- spojite crnu žicu s GND -a na matičnoj ploči na izvor (desni pin)
- zatim spojite crvenu žicu sa središnjeg pina na mosfetu na crvenu iglu na LED traci
- zatim spojite crvenu žicu s lijevog pina na GPIO 17 na pi
Povezivanje zelenog LED -a
- Umetnite drugi MOSFET u matičnu ploču
- zatim kao i prije povežite crnu žicu iz GND -a na matičnoj ploči s izvorom (desni pin)
- zatim spojite zelenu žicu sa središnjeg pina na MOSFET -u sa zelenom iglom na LED traci.
- zatim spojite zelenu žicu s lijevog pina na GPIO 22 na pi
Povezivanje Blue Led -a
- Stavite posljednji MOSFET na pločicu
- spojite drugu crnu žicu s GND -a na matičnoj ploči na izvor (desni pin)
- zatim spojite plavu žicu sa središnjeg pina na MOSFET -u na plavu iglu na LED traci.
- zatim spojite plavu žicu s lijevog pina na GPIO 24 na pi
Tada ćete na LED traci imati još jedan pin koji će biti bijeli ili crni, samo spojite žicu s pozitivnog pina na ploči s dodatnim pinom na LED traci
Sada kada smo završili, možemo početi s testiranjem.
Korak 10: Preuzimanje i testiranje LED trake
Za preuzimanje izvornog koda za kontrolu LED trake
git clone https://github.com/DavidMontesin/Raspberry-PI-Wifi-Led-Strip.git && cd Raspberry-PI-Wifi-Led-Strip/
Da biste testirali LED traku, pokrenite datoteku test.py.
python Test.py
ako iz nekog razloga neke boje ne svijetle, provjerite je li sve ispravno priključeno.
kako ova skripta funkcionira?
ako otvorite python skriptu možda ćete se zapitati kako radi, u prvom retku vidjet ćete:
vreme uvoza
ova nam mala biblioteka omogućuje pauziranje skripte kako bismo mogli brže držati svjetla
import pigpio
ova biblioteka nam omogućava komunikaciju sa LED trakom
pi = pigpio.pi ()
postavite varijablu tako da možemo koristiti pi.set_pw… insted od pigpio.pi (). set_pw…
RedPin = 17
GreenPin = 22
BluePin = 24
ovo su samo varijable koje nam omogućuju da kažemo skripti na šta su LED spojeni
print ("testiranje crvenog")
ovo će samo odštampati tekst u komandnoj liniji
pi.set_PWM_dutycycle (RedPin, 255)
ova naredba je dio pigpio biblioteke i kaže da postavite "RedPin" koji traži broj koji smo prethodno postavili i postavi svjetlinu na "255" što je maks.
time.sleep (2)
ovo je dio vremenske biblioteke i samo će pauzirati skriptu na 2 sekunde
ova fleksibilna naredba ponavljat će se za ostale LED diode sve dok
pi.stop ()
koji će prestati razgovarati sa LED trakom i isključiti sve boje.
Korak 11: Programiranje skripte na strani servera
** Prije nego počnete, preporučujem vam da pročitate o pythonu i flasku:
Evo nekoliko vodiča:
www.pythonforbeginners.com
docs.python-guide.org/en/latest/intro/learn…
flask.pocoo.org
Kako je Main.py direktno u gitu, ovaj korak samo objašnjava kôd.
Prvo imamo biblioteke
iz flask import Flask, render_template, request
uvoz pigpio iz niti uvoz start_new_thread
tada moramo postaviti neke varijable
app = Flask (_ name_)
CurrentColour = "White" RedColourCode = 0 BlueColourCode = 0 GreenColourCode = 0 RedBeforeEffect = 0 BlueBeforeEffect = 0 GreenBeforeEffect = 0 pi = pigpio.pi ()
prva varijabla je za flask koji je naš web poslužitelj nazvat ćemo ga app pa ga je lakše pozivati i pokrenuti. Zatim postoji 6 varijabli koje će prve tri sadržavati boju za promjenu dvije, a ostale tri će sadržavati prethodnu boju.
@app.route ('/', methods = ['GET'])
Ova linija kaže da ako neko otkuca pi -jevu IP adresu u veb pregledaču, tada će pokrenuti skriptu ispod nje, ona takođe ima metodu GET kada to znači, svaki tekst posle? Color = će biti prosleđen veb serveru i biće koristi se za promjenu boje LED trake.
def Main ():
globalna CurrentColour
text def Main () znači da će stvoriti funkciju zvanu main koja se može pozvati s bilo kojeg mjesta u skripti. a globalna linija znači da će ažurirati varijablu u cijeloj skripti.
ako request.args.get ('Boja'):
CurrentColour = request.args.get ('Color') if CurrentColour == "White": FadeTORGB (255, 255, 255) elif CurrentColour == "Red": FadeTORGB (255, 0, 0) elif CurrentColour == "Green ": FadeTORGB (0, 255, 0) elif CurrentColour ==" DarkBlue ": FadeTORGB (0, 0, 255) elif CurrentColour ==" LightBlue ": FadeTORGB (0, 255, 255) elif CurrentColour ==" Orange ": FadeTORGB (255, 15, 0) elif CurrentColour == "Pink": FadeTORGB (255, 0, 192) elif CurrentColour == "Yellow": FadeTORGB (255, 157, 0) elif CurrentColour == "Purple": FadeTORGB (123, 0, 255) elif CurrentColour == "Black": FadeTORGB (0, 0, 0) return render_template ('index.html')
Ova skripta će dobiti bilo koji naziv nakon GET metode "Boja" i sprema je. tada će provjeriti ima li to ime i pozvat će funkciju koja će moći tri druge funkcije da promijene crveno, zeleno i plavo svjetlo istovremeno
def FadeTORGB (RedNum, BlueNum, GreenNum):
start_new_thread (FadeUpRed, (RedNum,)) start_new_thread (FadeUpBlue, (BlueNum,)) start_new_thread (FadeUpGreen, (GreenNum,))
Ovo će pozvati tri druge funkcije koje će promijeniti količinu energije koja ide na svaki LED s efektom blijeđenja.
def FadeUpRed (REDUpNum):
globalni RedColourCode ako je RedColourCode <REDUpNum: dok je RedColourCode REDUpNum: dok je RedColourCode> REDUpNum: RedColourCode -= 1 pi.set_PWM_dutycycle (RedPin, RedColourCode)
def FadeUpBlue (BlueUpNum):
globalni BlueColourCode ako je BlueColourCode <BlueUpNum: while BlueColourCode BlueUpNum: while BlueColourCode> BlueUpNum: BlueColourCode -= 1 pi.set_PWM_dutycycle (BluePin, BlueColourCode)
def FadeUpGreen (GreenUpNum):
globalni GreenColourCode ako je GreenColourCode <GreenUpNum: while GreenColourCode GreenUpNum: while GreenColourCode> GreenUpNum: GreenColourCode -= 1 pi.set_PWM_dutycycle (GreenPin, GreenColourCode)
if _name_ == "_main_":
app.run (host = "0.0.0.0")
Korak 12: Programiranje web servera
Sada kada imamo server potreban nam je dizajn web stranice.
Kako se poslužitelj nalazi u predlošcima i statičkim mapama u gitu izravno, ovaj korak samo objašnjava kôd.
Takođe vam preporučujem da pročitate o html, css, javascript
HTML
Prvo moramo programirati html, ovdje ide sav sadržaj koji se zatim može stilizirati pomoću css -a
1. Kreiranje glave (naslov, datoteke za povezivanje,)
Wifi Led traka
Prve dvije oznake govore web pregledniku da je to web stranica, zatim treći redak govori pregledniku da sakrije bilo koji tekst unutar bloka, a ispod toga je naslov koji će se pojaviti na kartici
Izrada web stranice preko cijelog zaslona na iOS -u
Da bi stranica bila prikazana na cijelom ekranu, unesite ovaj kôd ispod oznake
Zatim ćemo dodati reference na css datoteku koju ćemo napraviti kasnije, ovo će biti drugačiji način od uobičajenog jer je flask način upravljanja datotekama
Nakon toga MORATE zatvoriti oznaku i stvoriti oznaku tijela
Oznaka body znači da će se sve oznake unutar nje pojaviti na web stranici
Sada ćemo napraviti dugmad u boji koja mogu promijeniti LED traku.
Napravit ćemo po jednu za svaku boju i staviti je u tablicu
Javascript
Sada moramo dodati funkciju "SendColour" na koju smo se ranije pozivali da bismo to učinili. Prvo moramo dodati oznaku koja govori web pregledniku da postoji neki javascript
zatim kreirajte funkciju
funkcija SendColour (ClickedColour) {
Ova funkcija će poslati Ajax zahtjev malinom pi koji će mu reći da promijeni boju na koju ste kliknuli
xhttp = novi XMLHttpRequest ();
xhttp.open ("GET", "? Color =" + ClickedColour, false); xhttp.send (); }
Sada moramo zatvoriti javascript i html
CSS
Sada ćemo dizajnirati web stranicu
prvo cd iz foldera sa predlošcima i idite u statičku fasciklu
cd.. && cd statički
sada kreirajte datoteku Style.css
nano Style.css
Prvo dopustimo da tablica ispuni cijeli ekran.
. Boje {
širina: 100%; }
.button {
punjenje: 25px 35px; border-radius: 4px; }
Testiranje servera
da biste testirali server, idite u fasciklu veb servera
cd..
zatim unesite
python Main.py
ovo će pokrenuti poslužitelj, a zatim na računaru otvorite web preglednik i idite na
YOUR_PI_PI: 5000: 5000 na kraju je za sada važno jer je to port na kojem web server radi.
ako idete na web stranicu i dobijete "Internu grešku servera", pogledajte konzolu (kit ili terminal) i vidjet ćete hrpu teksta, samo pogledajte zadnji redak i trebao bi. reći vam šta se dešava, možete google pronaći odgovor, ali ako vidite boje na ekranu, možete kliknuti na jednu i trebali biste vidjeti LED traku koja ide na tu boju, ako se to ne dogodi, provjerite je li napajanje priključeno i uključeno ili je html kôd unet ispravno.
Korak 13: Omogućite da funkcionira s Apache2
Sada kada smo ga testirali moramo ga natjerati da razgovara s apacheom kako bi mogao raditi pri pokretanju i na portu 80 (standardni web port)
1. unutar fascikle WebServer napravite wsgi datoteku
nano wifiled.wsgi
Zatim unesite datoteku
import sys
sys.path.insert (0, '/home/pi/Webserver/') iz glavne aplikacije za uvoz kao aplikacije
zatim dodajte korisnika pi u grupu koja se zove www-data, to će omogućiti apacheu da pogleda u fasciklu web servera
sudo usermod -a -G www -data pi
zatim uklonite zadanu konfiguraciju
sudo a2dissite 000-default
zatim napravite datoteku u fascikli za konfiguraciju Apache
sudo nano /etc/apache2/sites-available/wifiled.conf
i unesite
Ime servera Wi -Fi Admin servera [email protected] WSGIScriptAlias//home/pi/Webserver/wifiled.wsgi Dozvoli, odbij Dozvoli od svih Zahtevaj sve odobrene ErrorLog $ {APACHE_LOG_DIR} /error.log LogLevel warn CustomLog $ {APIRE_OG kombinovano
zatim recite apacheu da pročita konfiguraciju unosom
sudo a2ensite wifiled.conf
Sada ponovo pokrenite pi, kada se ponovo pokrene, uđite u vaš web preglednik
YOUR_PI_IP
Korak 14: Postavljanje Tasker -a, Ifttt -a i drugih usluga
Prije nego što podesimo ove programe, morate postaviti fording port na svom usmjerivaču jer je svaki usmjerivač drugačiji, možete pročitati kako to učiniti ovdje
Tasker
na Android uređaju open taker
zatim stvorite novi profil zasnovan na događaju, možete odabrati bilo koji okidač. Odabrao sam "Zvonjenje telefona" i postavio boju bilo kome "C: BILO KOJE", tada će od vas tražiti da odaberete zadatak, kliknete na "Novi zadatak" i date mu naziv prema vašoj radnji. Nazvat ću ga "Telefonski poziv", zatim pritisnite add action i potražite "HTTP Head" i postavite Server: Port na your_raspberry_pi_IP, a zatim pod putanjom možete postaviti punu boju sa "/? Color = Green" ili možete stvoriti efekt ćemo to učiniti u sljedećem koraku. Zatim kliknite natrag i nazad.
IFTTT
prvo idite na ifttt i kreirajte novi aplet Odaberite bilo koji okidač (ja sam odabrao gumb), a zatim za akciju odaberite kanal proizvođača i rekao je da napravimo zahtjev, a zatim za url unesite YOUR_PUBLIC_PI/? Color = LightBlue ako ne poznajete svoju javnost ip samo unesite "My Ip" na google. Zatim za metodu unesite HEAD, a zatim kliknite "Kreiraj akciju" sada kada se vaša radnja dogodi, a zatim zatražite od vašeg pi da promijeni boju.
Ostale usluge
Također možete povezati druge usluge koje postavljaju HTTP HEAD ili GET zahtjeve.
Korak 15: Stvaranje prilagođenih efekata
U Main.py dodajte izjavu o uvozu, pod uvoz os unesite
vreme uvoza
takođe prije nego što stvorimo efekt moramo dodati varijablu odmah pod GreenBeforeEffect add
CanChangeColour = Tačno
zatim promijenite if request.args.get ('Color'):
to
ako request.args.get ('Color') i CanChangeColour:
odjeljak odmah ispod return render_template ('Main.html') add
@app.route ('/Effect', methods = ['GET'])
def efekt ():
Zatim postavite varijable na globalne
x = 0
globalno RedColourCode globalno BlueColourCode globalno GreenColourCode globalno RedBeforeEffect globalno BlueBeforeEffect globalno GreenBeforeEffect
sada omogućimo stvaranje našeg prvog efekta
ako request.args.get ('Pozovi'):
RedBeforeEffect = RedColourCode BlueBeforeEffect = BlueColourCode GreenBeforeEffect = GreenColourCode FadeTORGB (0, 0, 0) time.sleep (2)
Ova radnja će se izvesti kada pi primi zahtjev poput "/? Effect = Call" i spremit će trenutnu boju kako bismo je mogli pozvati. Zatim LED traku učinimo crnom i čekamo da se to dogodi.
Sada ćemo LED diode izblijediti sa crne na zelenu pa opet na crnu i želim to učiniti pet puta
dok je x <= 5: FadeTORGB (0, 255, 0) x += 1 time.sleep (1) FadeTORGB (0, 0, 0) time.sleep (1) CanChangeColour = True time.sleep (2) FadeTORGB (RedBeforeEffect, BlueBeforeEffect, GreenBeforeEffect)
Ovo će se računati do pet, ali svaki put će izblijedjeti do zelene boje, a zatim pričekati sekundu i preći u crnu. Tada će ono što se završi promijeniti boju natrag na one koje ste imali prije promjene.
Sada samo stvaramo odgovor.
vrati ""
Takođe ponovo pokrenite malinu pi
sudo reboot
Preporučuje se:
LED traka sa daljinskim upravljanjem DIY Ir: 10 koraka (sa slikama)

DIY Ir daljinski upravljana LED traka: Pozdrav svima, dobrodošli u naše nove instrukcije jer već znate iz sličice da ćemo u ovom projektu napraviti IR LED tračni kontroler kojim se može upravljati bilo kojim uobičajenim IC daljinskim upravljačem koji je općenito koristi se u
LED traka s Raspberry Pi upravljanom web lokacijom/WiFi -om: 9 koraka (sa slikama)

LED traka s web lokacijom/WiFi -om kontrolirana s Raspberry Pi: Pozadina: Ja sam tinejdžer, a zadnjih nekoliko godina dizajniram i programiram male projekte elektronike, zajedno sa učešćem na takmičenjima iz robotike. Nedavno sam radio na ažuriranju postavki svog stola i odlučio sam da to bude lijep dodatak
Robot s glasovnim upravljanjem pomoću 8051 mikrokontrolera: 4 koraka (sa slikama)

Robot s glasovnim upravljanjem pomoću mikrokontrolera 8051: Robot s glasovnim upravljanjem preuzima određenu naredbu u obliku glasa. Koja god se naredba daje putem govornog modula ili Bluetooth modula, dekodira je postojeći kontroler i stoga se zadana naredba izvršava. Ovdje u ovom projektu ja
Transportna traka ili mini montažna traka?: 24 koraka

Transportna traka ili mini montažna traka?: Hej momci, ovo uputstvo će vas provesti kroz instalaciju transportne trake. Ako imate prethodno iskustvo s uArm -om, dobro je isprobati ovu transportnu traku. Ako nemate prethodnog iskustva, sasvim je u redu i oboje ih možete upoznati n
Pametna LED sa čvorom Mcu i Taskerom: 9 koraka (sa slikama)

Pametna LED sa čvorom Mcu i Taskerom: preuzmite tasker
