
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:06.
- Zadnja izmjena 2025-01-23 14:37.

IoT Guru Cloud nudi hrpu pozadinskih usluga putem REST API -ja, a ove REST pozive možete lako integrirati u svoju web stranicu. Pomoću Highcharts -a možete prikazati grafikone svojih mjerenja jednostavno pomoću AJAX poziva.
Korak 1: Kreirajte HTML stranicu
Morate stvoriti praznu HTML datoteku sa svojim omiljenim uređivačem:
IoT Guru Cloud - jednostavan primjer grafikona
Spremite: simple -chart.html IoT Guru Cloud - Primjer jednostavnog grafikona
Korak 2: AJAX učitavanje podataka grafikona
Morate dodati JQuery i AJAX poziv u HTML datoteku, učitat će se niz podataka navedenog naziva čvora i polja: IoT Guru Cloud - jednostavan primjer grafikona
IoT Guru Cloud - Primjer jednostavne sheme funkcije loadData (target, titleText, xAxisText, yAxisText, nodeId, fieldName, granulation) {return $.ajax ({type: "GET", url: 'https://api.iotguru.cloud/ mjerenje/loadByNodeId/' + nodeId +'/' + fieldName +'/' + granulacija, dataType: "json", uspjeh: funkcija (podaci) {displayChart (target, titleText, xAxisText, yAxisText, granulacija, podaci);}}); } funkcija displayChart (target, titleText, xAxisText, yAxisText, granulacija, podaci) {} $ (document).ready (function () {loadData ('graphAverage', 'Prosječno kašnjenje vlakova (24 sata)', 'Datum i vrijeme ',' min ',' ef39d670-70d9-11e9-be02-27e5a8e884a7 ',' prosječno ',' DAN/288 ');}
Korak 3: Postavite grafikon
Dodajte JavaScript datoteku Highcharts u HTML datoteku nakon JQuery datoteke:
Popunite tijelo funkcije displayChart za postavljanje grafikona:
funkcija displayChart (target, titleText, xAxisText, yAxisText, granulation, data) {var options = {title: {text: titleText}, grafikon: {type: 'spline', renderTo: target,}, xAxis: {type: 'datetime ', naslov: {tekst: xAxisText}, gridLineWidth: 1, tickInterval: 3600 * 1000}, yAxis: {naslov: {tekst: yAxisText}}, serija: [{}]}; for (var i = 0; i <data.length; i ++) {options.series = {data: {}, name: {}}; options.series .name = data ["name"]; options.series .data = podaci ["podaci"]; } var chart = novi Highcharts. Chart (opcije); }
Korak 4: To je to! Gotovo
Završili ste, učitajte HTML u svoj preglednik i provjerite grafikon!
Ako želite poslati mjerenja, posjetite našu stranicu s vodičima ili naš forum zajednice!:)
Potpuni primjer: GitHub - jednostavan grafikon
Preporučuje se:
Napravite jednostavnog robota od stvari koje možete pronaći u svojoj kući (verzija na vrući točak): 5 koraka

Izrada jednostavnog robota od stvari koje možete pronaći u svojoj kući (verzija na vrući točak): Ova instrukcija će vam pokazati kako napraviti vrući točak koji ide sam od sebe i radi na baterije dvostruke A. Morat ćete koristiti samo stvari koje ćete najvjerojatnije pronaći u svojoj kući. Imajte na umu da ovaj robot vjerojatno neće ići ravno, a
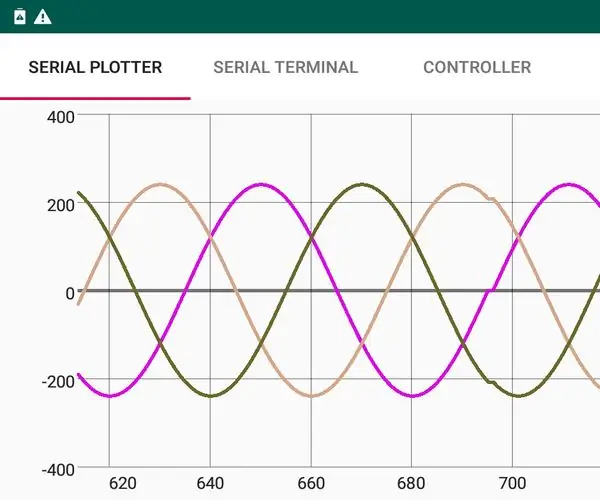
Iscrtavanje grafikona u stvarnom vremenu na Androidu od Arduina do HC-05: 3 koraka

Iscrtavanje grafikona u stvarnom vremenu na Androidu s Arduina preko HC-05: Hej, evo vodiča kako iscrtati grafikon vrijednosti u stvarnom vremenu iz mikrokontrolera, poput Arduina, u aplikaciju. Koristi Bluetooth modul poput HC-05 da djeluje kao uređaj za razmjenu poruka za prijenos i primanje podataka između Ar
Izgradnja jednostavnog MP3 playera sa stihovima: 6 koraka (sa slikama)

Izrada jednostavnog Steampunk MP3 playera: U Steampunk grupi na FB -u postavilo se pitanje je li teško izgraditi "neki Steampunk koji funkcionira". I nije tako skupo jer mnogi Steampunk gadgeti koriste skupe materijale.OK, Lady's i gospodo dopuštamo da to učinimo
2019 FRC Pisanje jednostavnog pogona (Java): 5 koraka

2019 FRC Pisanje jednostavnog pogona (Java): OVO UPUTSTVO NIJE DATUM! Pazite na moje sljedeće instrukcije o trenutnom programiranju za 2019. godinu. Iako je zastario, još uvijek postoje stvari koje možete naučiti o tome, poput toga kako zapravo napraviti časove i napisati kôd
Kako napraviti prilagođeni DIY mjerač temperature pomoću bar grafikona i Atmega328p: 3 koraka (sa slikama)

Kako napraviti prilagođeni DIY mjerač temperature pomoću bar grafikona i Atmega328p: U ovom postu ću vam pokazati kako napraviti mjerač temperature pomoću bar grafikona & Atmega328p. Post će sadržavati sve detalje poput dijagrama kola, izrade PCB -a, kodiranja, sastavljanja i amper; Testiranje. Uključio sam i video koji sadrži sve
