
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:05.
- Zadnja izmjena 2025-01-23 14:37.


U ovom postu učimo kako započeti s Blynk - IoT platformom koja je dizajnirana da nam pojednostavi cijeli proces i koja također radi s nekoliko ploča s omogućenim internetom.
Korak 1: Pogledajte video
Gornji video prikazuje cijeli proces stvaranja digitalnog tajmera, a mi pokrivamo neke dodatne informacije kojih nema u ovom postu. Preporučujem da ga pogledate prije nego nastavite.
Korak 2: Postavite aplikaciju



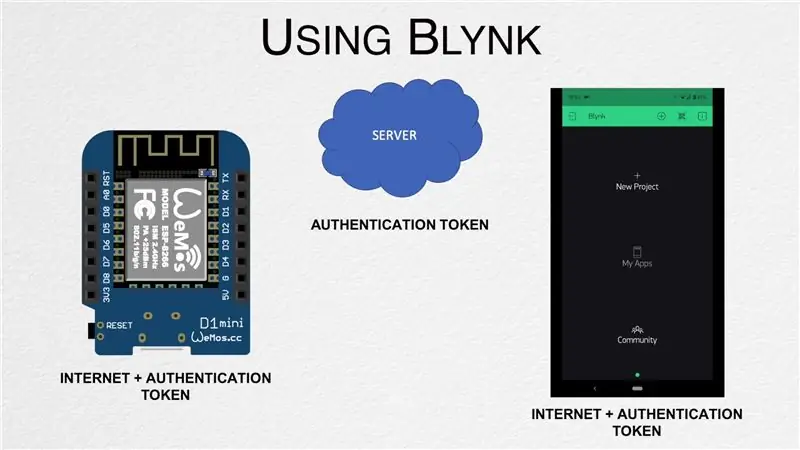
Počnite preuzimanjem aplikacije iz Trgovine Play ili App Store, ovisno o vašoj platformi. Pratite postupak uključivanja i svakako unesite adresu e -pošte kojoj imate pristup jer će joj biti poslan token za provjeru autentičnosti.
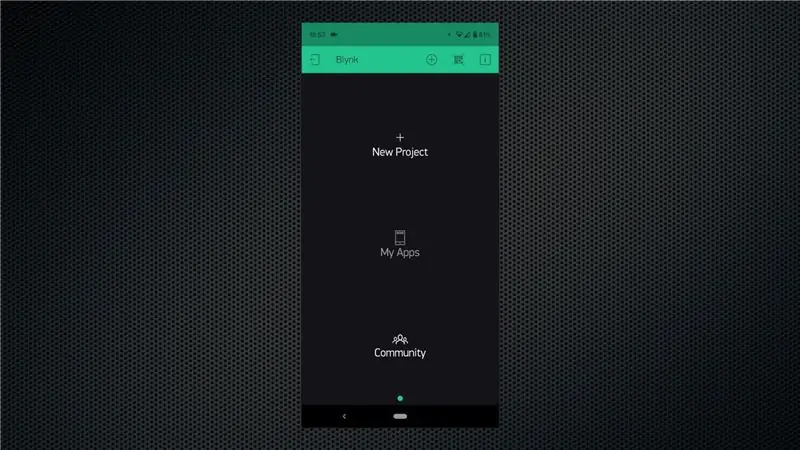
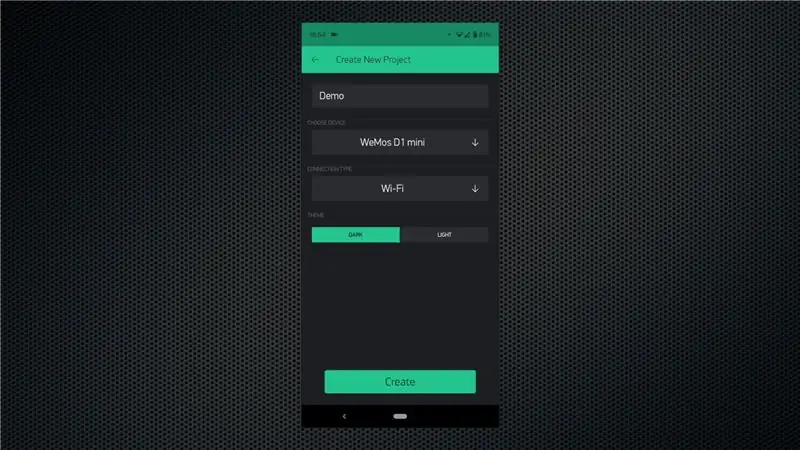
Počnite stvaranjem novog projekta. Dajte mu odgovarajuće ime, odaberite ispravnu ploču - što je u našem slučaju WeMos D1 Mini, a zatim kliknite opciju "Kreiraj projekt". Primit ćete e -poruku s tokenom za provjeru autentičnosti i to moramo dodati na ploču.
Korak 3: Pripremite ploču


Otvorite Arduino IDE, a zatim otvorite upravitelja biblioteke iz izbornika alata. Potražite "Blynk" i instalirajte biblioteku. Kada završite, otvorite primjer predloška za svoju ploču-Datoteka-> Primjeri-> Blynk-> Boards_WiFi-> NodeMCU.
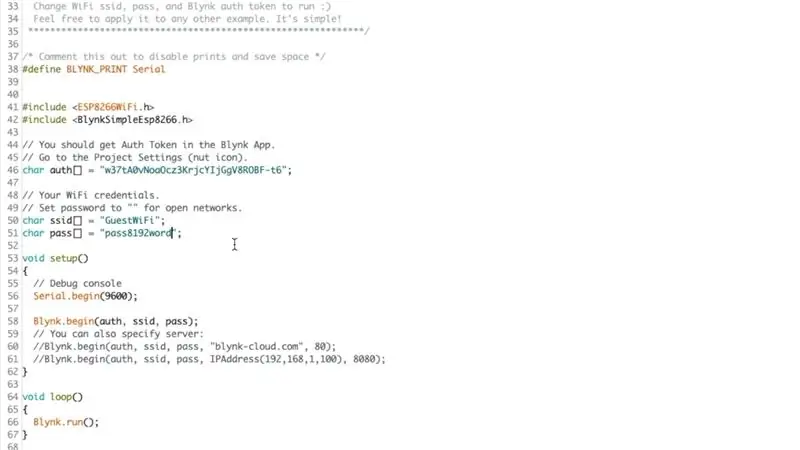
Ovo je datoteka predloška i moramo kopirati/zalijepiti token za provjeru autentičnosti iz primljene e -pošte. Ovaj je token jedinstven za svaki projekt i koristi se u svrhe identifikacije. Kada završite, obavezno dodajte svoje vjerodajnice za WiFi mrežu, a zatim prenesite skicu na ploču. Možete otvoriti serijski monitor kako biste vidjeli status ploče dok se povezuje s vašom WiFi mrežom, a zatim se povezuje s Blynk serverom.
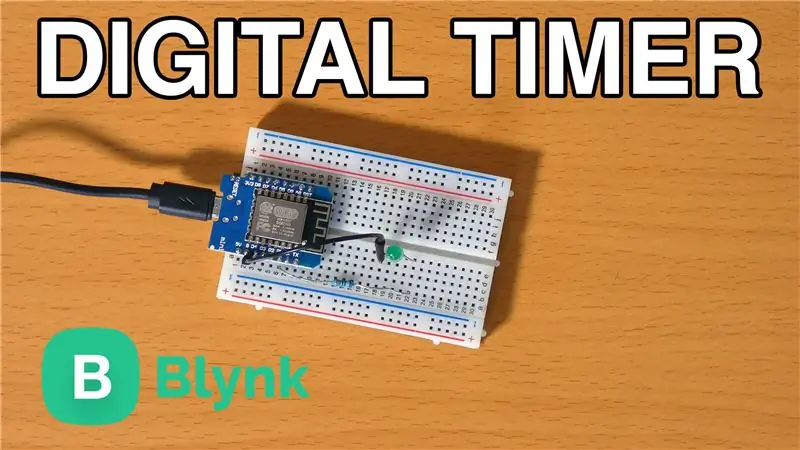
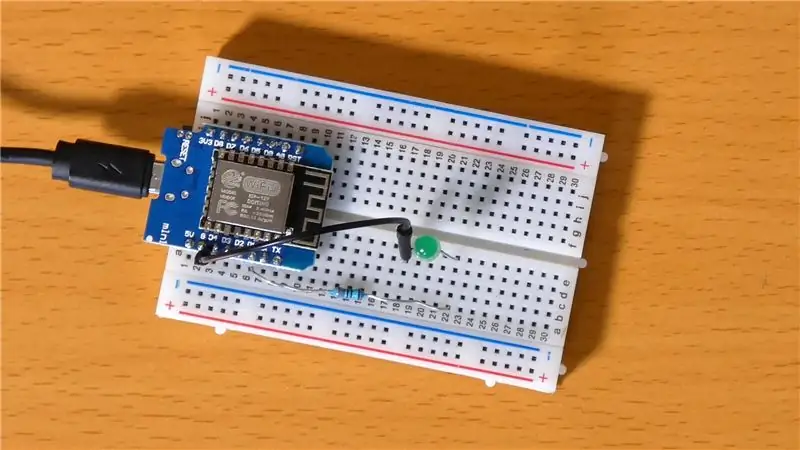
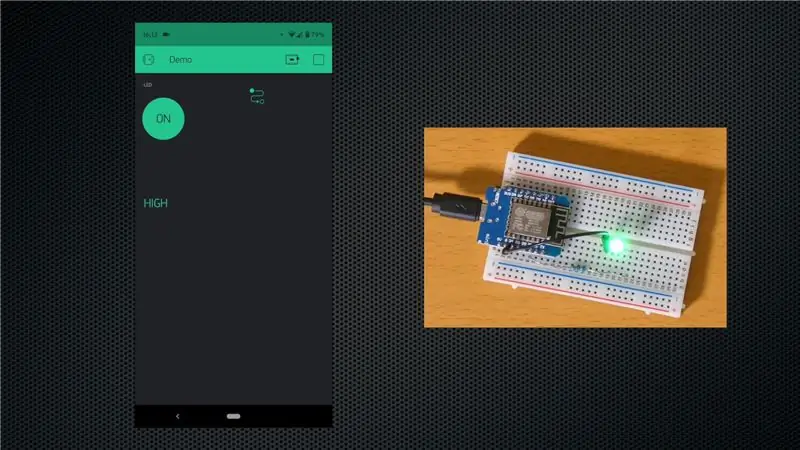
Spojite LED na ploču na pinu D1 pomoću otpornika za ograničavanje struje od 330 Ohma, kao što je prikazano na slici.
Korak 4: Kreirajte program




Preporučio bih vam da pogledate video da biste stekli uvid u tok stvari, ali evo kratkog sažetka.
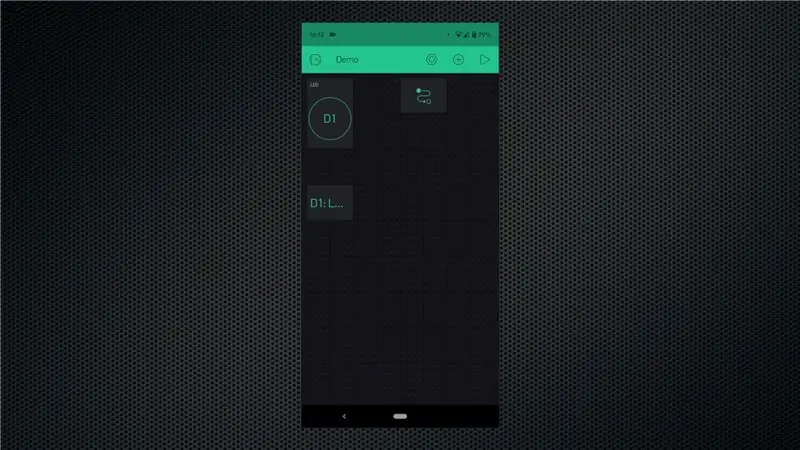
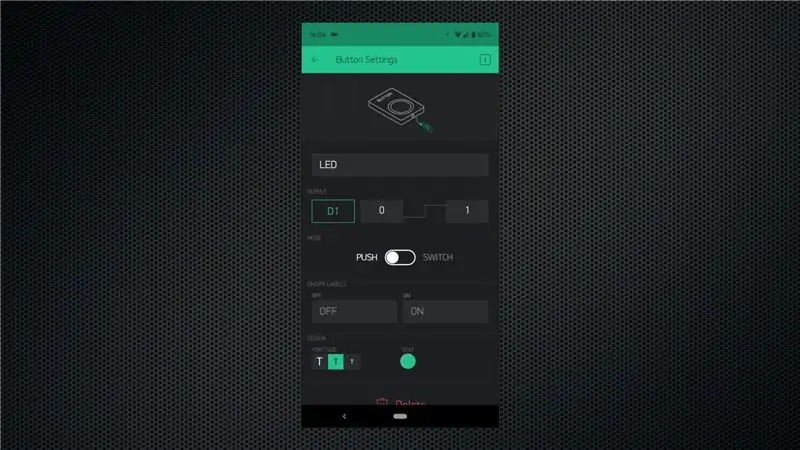
Dodirnite ikonu + za pristup widgetima, a zatim dodajte dugme, prikaz vrijednosti i vidžet za događaje. Konfigurirajte gumb da djeluje kao prekidač, a zatim mu dodijelite pin D1. Za widget za prikaz vrijednosti, konfigurirajte ga za prikaz stanja pina D1. Na ovaj način možemo dodirnuti dugme za ručno upravljanje LED diodom, a njen status možemo vidjeti i pomoću widgeta za prikaz vrijednosti. Vidžeti se mogu pomicati prema vašim potrebama.
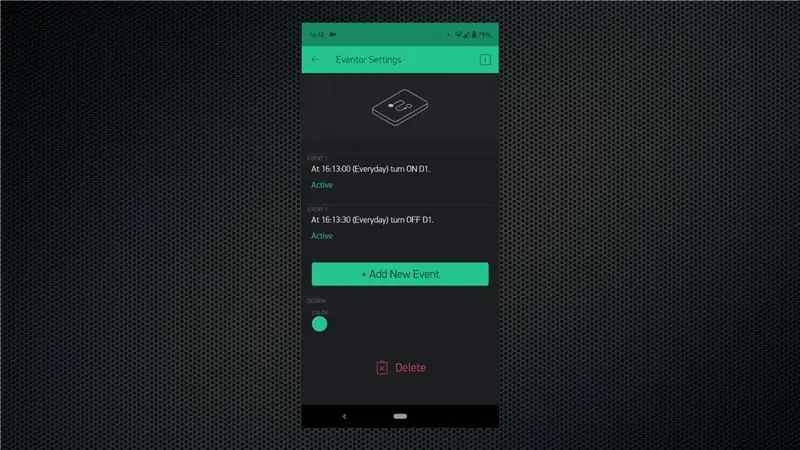
Na kraju, moramo konfigurirati widget za događaje ili događaje gdje se sva čarolija događa. Kreirajte novi čak i za uključivanje GPIO pina odabirom odgovarajuće vremenske zone, vremena i dana. Zatim stvorite drugi događaj za isključivanje GPIO pina u željeno vrijeme. Možete nastaviti dodavati događaje za pokretanje različitih radnji na osnovu vaših namjera.
Korak 5: Testirajte raspored

Pritisnite dugme za reprodukciju unutar aplikacije kako bi se program učitao na ploču. To je sve što sada trebate učiniti. GPIO pin će se automatski UKLJUČITI u vrijeme koje ste postavili, a zatim će se ISKLJUČITI u postavljeno vrijeme OFF. Možete čak i zatvoriti aplikaciju ili isključiti telefon i sve će raditi kako se očekuje. Zatim možete dodati relej ili konfigurirati više događaja za dodavanje funkcionalnosti.
Razmislite o pretplati na naš YouTube kanal za još ovakvih projekata.
Preporučuje se:
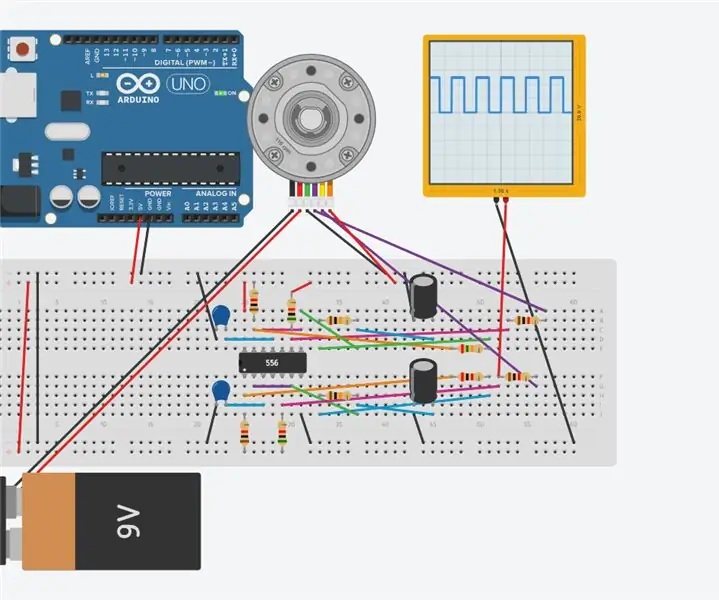
Pulsirajuća LED pomoću mjerača vremena 555 i potenciometara: 4 koraka

Pulsirajuća LED pomoću 555 mjerača vremena i potenciometara: Pozdrav! U ovom uputstvu pokazat ćemo vam kako izgraditi krug LED zatamnjivača koji radi na podesivoj vremenskoj petlji pomoću potenciometra, mjerača vremena 555 i drugih osnovnih komponenti kola. Ideju za ovaj projekt smo prvi put dobili od
Korištenje mjerača vremena 556 za upravljanje koračnim motorom: 5 koraka

Korištenje mjerača vremena 556 za pogon koračnog motora: Ova instrukcija će objasniti kako tajmer 556 može upravljati koračnim motorom. Za ovaj krug nije potreban kôd
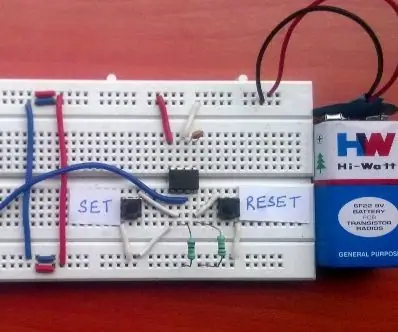
Krug tipke alarma za uzbunu pomoću IC 555 mjerača vremena (dio-1): 4 koraka

Krug tipke alarma za uzbunu pomoću IC-a tajmera 555 (dio 1): Krug alarma za paniku koristi se za slanje hitnog signala ljudima na obližnjoj lokaciji kako bi pozvali pomoć ili ih upozorili. Moguća situacija panike može biti bilo koja, nije ograničena na nekoliko situacija. Moglo bi se zadržati
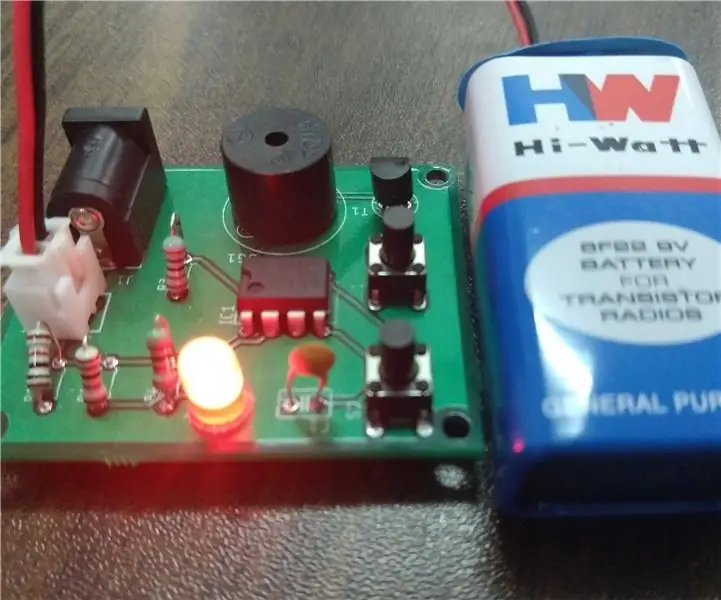
Krug dugmeta alarma za uzbunu pomoću IC 555 mjerača vremena (dio-2): 3 koraka

Krug dugmeta za alarm u slučaju panike koji koristi 555 mjerač vremena (dio-2): Hej momci! Zapamtite 1. dio ovog uputstva. Ako ne pogledajte ovdje. Nastavak dalje … Sklop alarma za paniku koristi se za slanje hitnog signala ljudima na obližnjoj lokaciji kako bi pozvali pomoć ili ih upozorili. Mogući pan
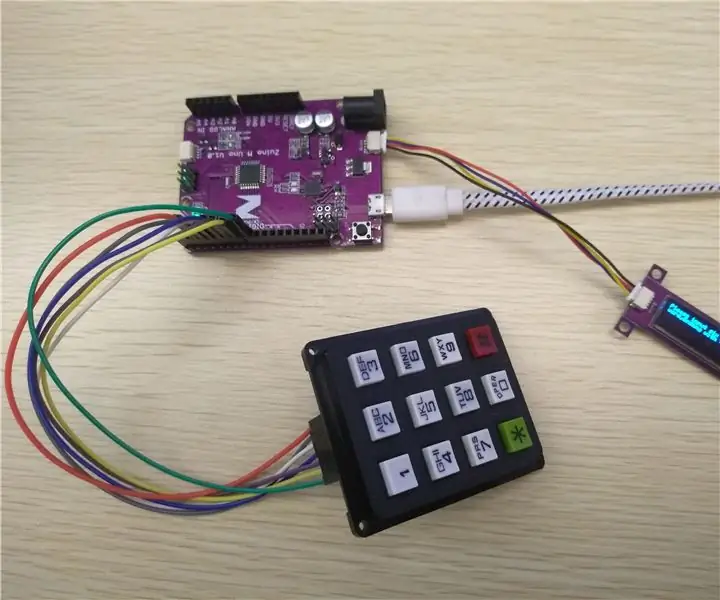
Arduino projekt digitalnog zaključavanja koda pomoću matrične tipkovnice: 9 koraka

Arduino projekt digitalnog zaključavanja koda pomoću matrične tipkovnice: Izgradite uređaj za zaključavanje digitalnog koda s sistemom Arduino i Qwiic koristeći Zio M Uno i Hex 4x3 matričnu tipkovnicu. Pregled projekta Za ovaj projekt izgradit ćemo jednostavnu digitalnu kodnu bravu koju korisnici mogu unijeti i unijeti in. U ovom vodiču ćemo pokazati upotrebu
