
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:06.
- Zadnja izmjena 2025-01-23 14:37.

Ova instrukcija objašnjava kako povezati svoj Twitter račun sa svojim Eclipse projektom i kako uvesti sučelje aplikacijskog programa Twitter4J (API) kako bi koristili njegove funkcije za automatizaciju čitanja i pisanja na Twitteru.
Ovo uputstvo ne pokazuje kako se koristi Twitter4J API i ne daje primjer koda.
Potrebni materijali:
- Twitter nalog
- Kompjuter
- pristup Internetu
- Instalirana je najnovija verzija programa Eclipse
- Kreiran je Eclipse projekt
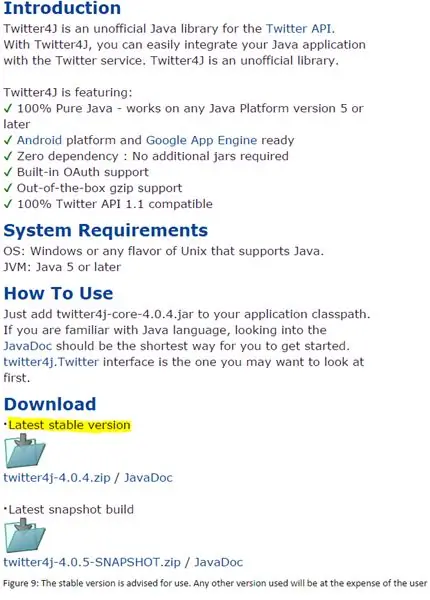
- Najnovija stabilna verzija Twitter4J. Preuzmite ovdje:
Vrijeme:
~ 1 sat (može se razlikovati u zavisnosti od nivoa stručnosti)
Korak 1: Povezivanje vašeg Twitter računa sa Twitter aplikacijskim nalogom

Detalji: Da biste mogli objavljivati na svom računu, morate ga povezati sa računom aplikacije Twitter koji ćete napraviti.
- Upišite i idite na apps.twitter.com u svom pregledniku.
-
Prijavite se sa svojim Twitter podacima. Ovo će povezati vaš postojeći Twitter nalog sa nalogom Twitter aplikacije.
- Kliknite gumb "Kreiraj novu aplikaciju" na stranici prikazanoj kada ste prijavljeni.
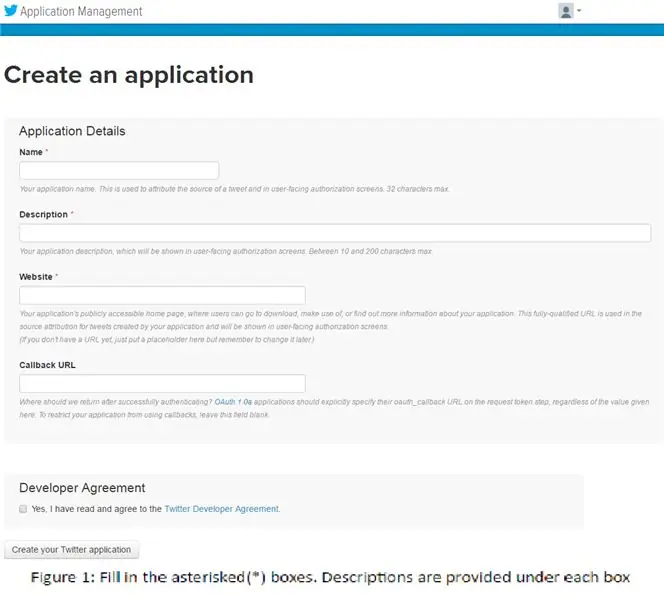
- Popunite odjeljke „Naziv“, „Opis“i „Web stranica“(https://examplesite.com) sa svime što želite. „URL povratnog poziva“može ostati prazan. Pogledajte sliku 1
- Pročitajte i složite se s programerskim ugovorom i kliknite gumb "Kreiraj svoju Twitter aplikaciju" nakon što su sva područja dovoljno popunjena. Bit ćete preusmjereni na stranicu "Upravljanje aplikacijama".
Korak 2: Postavljanje stranice sa Twitter aplikacijom




Detalji: Ovi koraci pripremaju vašu prijavu za čitanje i pisanje iz vašeg projekta
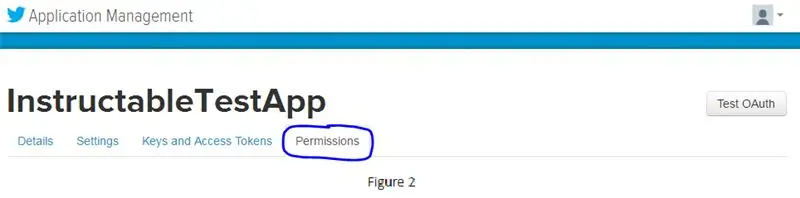
- Na stranici "Upravljanje aplikacijama" idite na karticu "Dozvole". Pogledajte sliku 2.
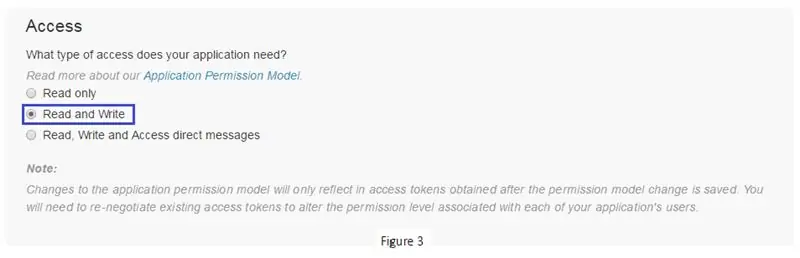
- Promijenite vrstu pristupa u "Čitanje i pisanje". Ovo će vam omogućiti čitanje i pisanje na vremenskoj liniji i sa nje. Pogledajte sliku 3
a. "Samo za čitanje" dopustit će vam samo čitanje vaše vremenske linije (nećete kliknuti na ovo)
b. "Čitaj i piši" omogućit će vam čitanje i pisanje vremenske linije.
c. „Čitanje, pisanje i pristup direktnim porukama“omogućit će vam čitanje i pisanje vremenske linije i vaših direktnih poruka (nećete kliknuti ovo).
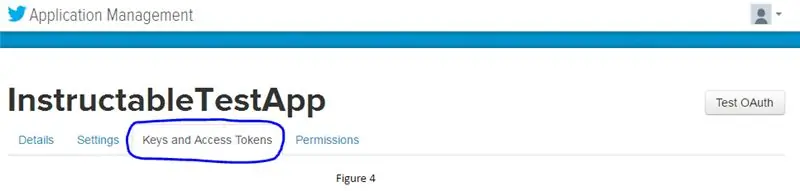
- Zatim kliknite karticu "Ključevi i pristupni tokeni". Pogledajte sliku 4
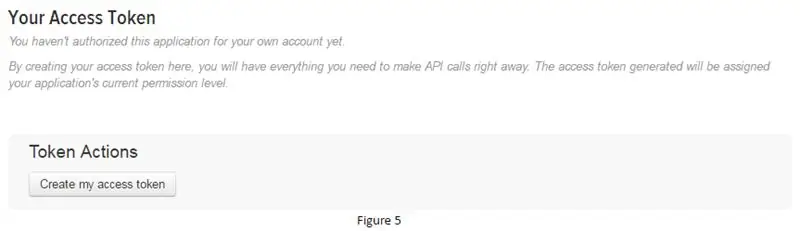
- Zatim kliknite gumb "Kreiraj moj pristupni token". Ovo će stvoriti vaš pristupni token i tajnu pristupnog tokena koji će vam trebati kasnije. Pogledajte sliku 5
Korak 3: Kreiranje datoteke svojstava



Detalji: Ova datoteka čuva sve vaše tajne koje vas identificiraju i potvrđuju kao vas.
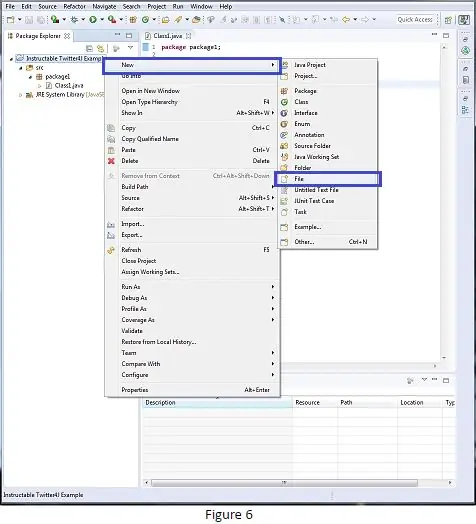
- Desnom tipkom miša kliknite svoj projekt i stvorite novu datoteku. Pogledajte sliku 6.
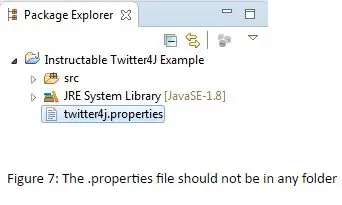
- Dajte datoteci naziv „twitter4j.properties“. Ova datoteka bi trebala biti na najvišem nivou vašeg projekta, a ne unutar mapa koje ste stvorili. Ako se datoteka ne prikazuje u Exploreru paketa, desnom tipkom miša kliknite svoj projekt, a zatim pritisnite gumb za osvježavanje. Pogledajte sliku 7.
- Unutar datoteke kopirajte i zalijepite sljedeće redove (Redovi trebaju biti s jednim razmakom nakon kopiranja u datoteku. Ispravite po potrebi):
debug = tačno
oauth.consumerKey = *****
oauth.consumerSecret = ****
oauth.accessToken = *****
oauth.accessTokenSecret = *****
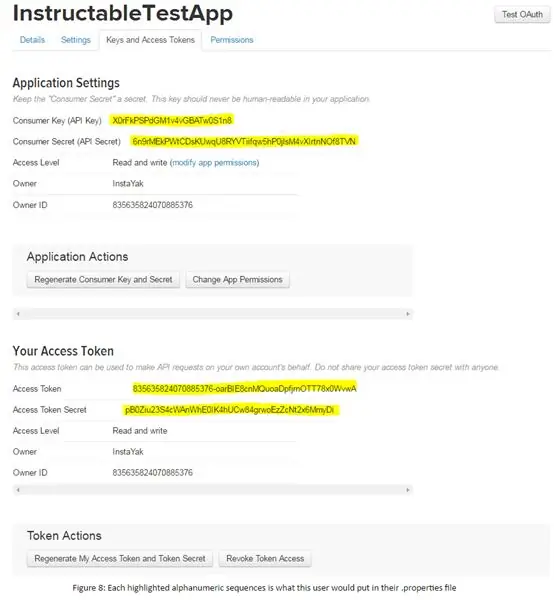
Sada zamijenite “****” vlastitim ključem/tajnim/tokenom/tokenSecretom koji se nalazi na stranici “Upravljanje aplikacijama” na kartici “Ključevi i pristupni tokeni”. Pogledajte sliku 8
Korak 4: Premještanje datoteke Twitter4J u vaš projekt



Detalji: Ovi koraci će vam pomoći da mapu Twitter4J premjestite u svoj projekt
- Preuzmite najnoviju stabilnu verziju Twitter4J API -ja sa https://twitter4j.org ako već niste. Pogledajte sliku 9.
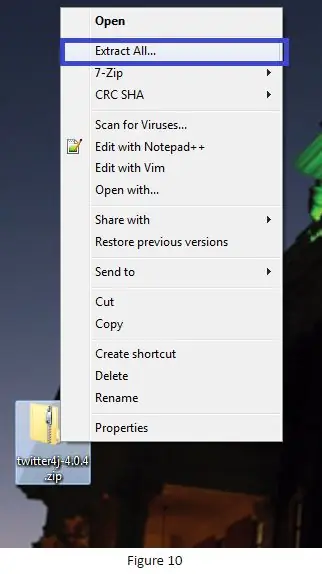
- Izvucite datoteku na radnu površinu (Bilo gdje je u redu. U svakom slučaju ćete je premjestiti). Pogledajte sliku 10.
- Premjestite novo izdvojenu datoteku Twitter4J u svoj projekt. Ova datoteka ne bi smjela biti u bilo kojoj drugoj datoteci (slično kao što je vaša twitter4J.properties datoteka).
a. Napomena: Nije potrebno premještati datoteku u projekt, ali će se tako čuvati na prikladnom mjestu za ponovnu posjetu u budućnosti.
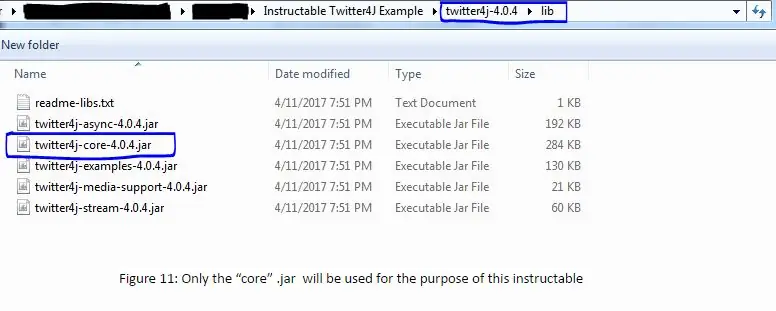
- Idite u izdvojenu datoteku Twitter4J koju ste upravo premjestili (~ /../ twitter4j-4.0.4).
- Zatim idite u mapu “lib” (~ /../ twitter4j-4.0.4/lib).
- U mapi „lib“pronađite „twitter4j-core-4.0.4.jar“i zabilježite gdje se nalazi. Pogledajte sliku 11.
a. Ne radite još ništa s ovom.jar datotekom.
Korak 5: Uvoz Twitter4J staklenke u vašu stazu izgradnje



Detalji: Uvoz neophodnog.jar -a omogućit će vam korištenje Twitter4J API -ja i njegovih funkcija
Unutar vašeg projekta Eclipse idite na prozor svojstava za svoj projekat. Evo 3 različita načina kako do tamo doći. U sva tri slučaja svakako se „fokusirajte“na projekt tako što ćete ga prethodno kliknuti u prozoru „Istraživač paketa“lijevom tipkom miša
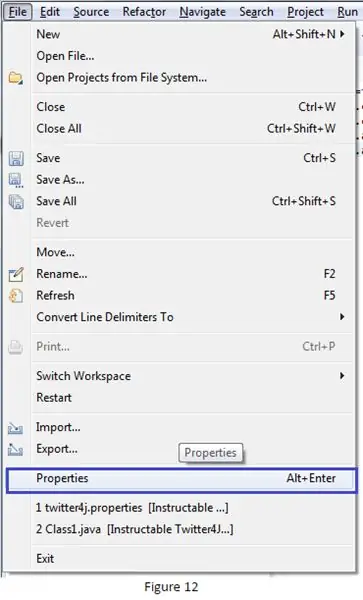
a. Datoteka (gore lijevo)-> Svojstva. Pogledajte sliku 12
b. Alt + Enter
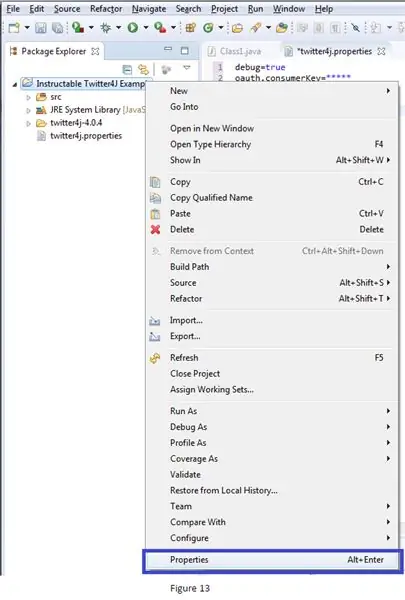
c. Desnim klikom miša kliknite projekt -> Svojstva. Pogledajte sliku 13.
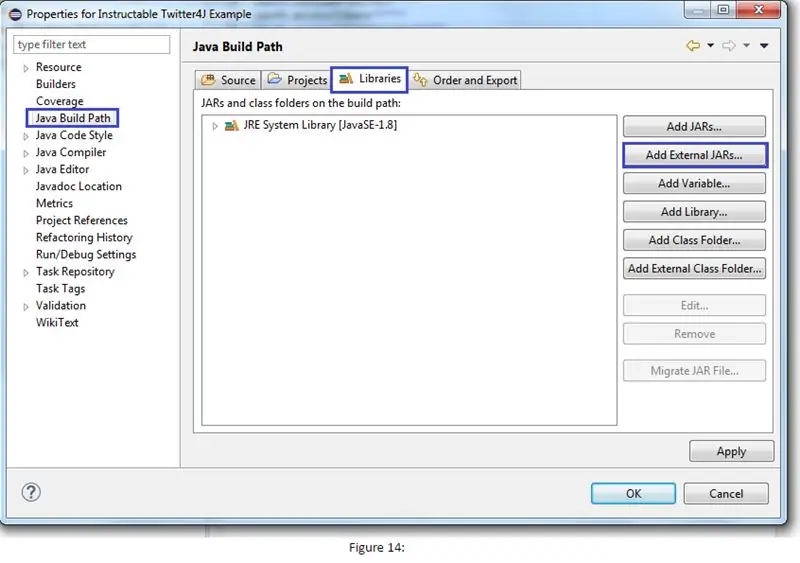
- U prozoru "Svojstva" kliknite karticu "Java Build Path" s lijeve strane Pogledajte sliku 14.
- Nakon što kliknete na karticu, kliknite na karticu „Biblioteke“u prozoru „Java Build Path“Pogledajte sliku 14.
- Zatim kliknite gumb "Dodaj vanjske JAR -ove …" s dugmadi na desnoj strani Pogledajte sliku 14.
- Pronađite “Twitter4J-core-4.0.4.jar” koji ste prethodno locirali i dodajte ga. Nemojte dodavati bilo koji drugi.jar. Oni nisu potrebni za ovaj vodič.
a. Ako u svoj projekt stavite mapu Twitter4J, onda bi.jar trebao biti u ~/…/”vašem projektu” /twitter4j-4.0.4/lib
Čestitamo, sada možete koristiti Twitter4J API za kreiranje aplikacije koja za vas automatski čita i piše na Twitter i sa njega.
Preporučuje se:
Povezivanje Arduino WiFi -a s oblakom pomoću ESP8266: 7 koraka

Povezivanje Arduino WiFi -a s oblakom pomoću ESP8266: U ovom vodiču ćemo vam objasniti kako spojiti svoj Arduino na IoT oblak putem WiFi -a. Konfigurirat ćemo postavku sastavljenu od Arduina i ESP8266 WiFi modula kao IoT stvar i učiniti je spremnom za komunikaciju s oblakom AskSensors.L
Vodič za povezivanje PLSD -a: Povezivanje na Apple TV putem AirPlay -a [Neslužbeno]: 10 koraka
![Vodič za povezivanje PLSD -a: Povezivanje na Apple TV putem AirPlay -a [Neslužbeno]: 10 koraka Vodič za povezivanje PLSD -a: Povezivanje na Apple TV putem AirPlay -a [Neslužbeno]: 10 koraka](https://i.howwhatproduce.com/images/009/image-24281-j.webp)
PLSD Vodič za povezivanje: Povezivanje na Apple TV putem AirPlay -a [Neslužbeno]: Sljedeći vodič pruža ilustraciju procesa povezivanja sa Apple TV -ima u konferencijskoj sali putem AirPlay -a. Ovaj neslužbeni izvor dostupan je iz ljubaznosti administraciji, osoblju i ovlaštenim gostima Perkins lokalne školske oblasti
Osnove IoT -a: Povezivanje vašeg IoT -a s oblakom pomoću Mongoose OS -a: 5 koraka

Osnove IoT -a: Povezivanje vašeg IoT -a s oblakom pomoću Mongoose OS -a: Ako ste osoba koja se bavi petljanjem i elektronikom, češće ćete naići na pojam Internet stvari, koji se obično skraćuje kao IoT, i odnosi se na skup uređaja koji se mogu povezati na internet! Biti takva osoba
SensorBox uređaj za povezivanje pomoću Arduina: 5 koraka

SensorBox uređaj za povezivanje pomoću Arduina: Svrha ovog projekta je napraviti uređaj za povezivanje koji može premostiti jaz između različitih tehnologija pomoću hardvera i softvera koji se lako koristi. Namijenjeno je svima za uređivanje i izradu interaktivnih projekata. Kako se svijet pomiče
Kućni nadzor putem Twittera i YouTubea: 6 koraka

Kućni nadzor putem Twittera i YouTubea: Najnovijom verzijom Yoics-a za Windows možete jednostavno pretvoriti bilo koju web kameru u svoj lični sistem za nadzor, gdje se videozapisi automatski postavljaju na YouTube & šalje se Twitter obavještenje
