
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:07.
- Zadnja izmjena 2025-01-23 14:37.

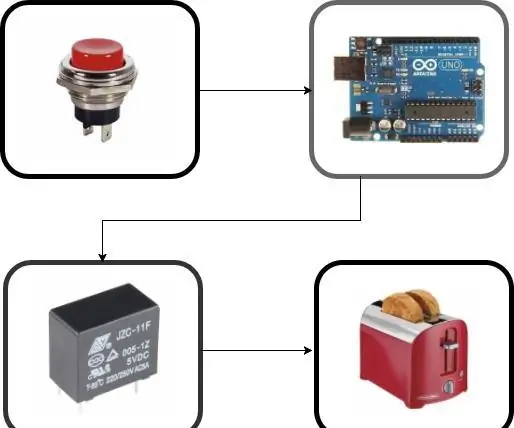
U ovom uputstvu pokazat ću vam kako možete kontrolirati uređaje poput LED-a, releja, motora itd. Putem interneta putem web-preglednika. I možete sigurno pristupiti kontrolama sa bilo kojeg uređaja. Web platforma koju sam ovdje koristio je RemoteMe.org Posjetite stranicu kako biste saznali više o njoj.
Pozovite se na slike koje će vam pomoći da bolje razumijete proces.
Pa krenimo.
Korak 1: Stvari koje će vam trebati:-




Za ovaj projekat trebat će vam:
- ESP8266 (NodeMCU) Link za USLink za Evropu
- LEDLink za USLink za Evropu
- Pritisnite ButtonLink za USLink za Evropu
- Breadboard. Link za USLink za Evropu
Softver:-
- Arduino IDE
- Račun na RemoteMe -u.
Imajte na umu da za projekt možete koristiti Arduino ili Raspberry-pi ako nemate NodeMCU.
Korak 2: Postavljanje Arduino IDE-a:-



Prvo za rad s NodeMCU Esp8266 morate dodati ploče u IDE ako to već niste učinili, pogledajte ovaj Instructable ovdje.
Nakon što su ploče dostupne na IDE -u, bit će potrebne neke biblioteke za ovaj projekt.
Da biste instalirali ove biblioteke:-
Otvorite IDE i idite na >> Sketch >> Include Library >> Manage Libraries. Trebalo bi da se pojavi skočni prozor. Ovdje ćete tražiti potrebne biblioteke
Spisak biblioteka:-
- RBD_Timer.h
- RBD_Button.h
- RemoteMe.h
- ESP8266WiFi.h
- ESP8266WiFiMulti.h
- ArduinoHttpClient.h
Instalirajte ih jedan po jedan i ponovo pokrenite IDE kada završite.
Time je IDE spreman za upotrebu.
Korak 3: Postavljanje stranice na RemoteMe-u:-



Da biste koristili RemoteMe, prvo se morate registrirati kako biste mogli stvoriti vlastite web stranice i početi kontrolirati uređaje.
Idite na RemoteMe.org, kliknite na "Aplikacija", idite na registraciju i unesite svoje podatke i pritisnite se za registraciju
Dočekat će vas stranica dobrodošlice. Sada na lijevoj strani izbornika odaberite "Uređaji"
Na desnoj strani vidjet ćete opciju pod nazivom "Novi uređaj". Klikom na nju dobit ćete padajući izbornik, ovdje odaberite "Nova web stranica"
Sada dajte ime i ID uređaja, nazvao sam ga 'LED' i dao ID uređaja '203'. (ID uređaja je jedinstveni broj koji će razlikovati različite uređaje.)
Provjerite je li prekidač postavljen na "aktivno" i pritisnite "pošalji". Na stranici će se pojaviti novi uređaj pod nazivom LED sa ID -om uređaja 203. Sada odaberite strelicu prema dolje na desnoj strani uređaja i vidjet ćete prazan utor u kojem možete stvarati web stranice
Idite na ovu stranicu GitHub -a. Morate povući tri datoteke (index.html, scripts.js & styles.css) i ispustiti ih jednu po jednu u prazno mjesto na uređaju i gotovi ste
Korak 4: Prijenos koda na MCU:-

U nastavku sam naveo kôd koji vam je potreban za uspješan rad projekta.
Prije nego što možete učitati kôd, morate izvršiti neke manje promjene u kodu.
Nakon što se kôd otvori u IDE -u, morate unijeti svoje WiFi ime i lozinku u potrebno polje kako bi se ploča mogla povezati s vašom mrežom.
Unesite izmjene u sljedeći dio koda:-
#define WIFI_NAME "Unesite svoje WiFi ime" #define WIFI_PASSWORD "Unesite svoju WiFi lozinku" #define DEVICE_ID 203 #define DEVICE_NAME "LED" #define TOKEN "Enter Authentication Token"
Da biste dobili token za provjeru autentičnosti, idite na Remoteme.org >> Aplikacije >> Tokeni (U izborniku s lijeve strane ispod uređaja)
Kopirajte token i zalijepite ga u kôd.
Sada povežite svoj NodeMCU s računalom, odaberite odgovarajući port i učitajte kôd.
Korak 5: Veze:-

Slijedite gornju sliku za povezivanje:-
LED dioda je spojena na pin D5 MCU -a.
Tipkalo je spojeno na pin D2.
Upotrijebite serijski otpornik sa LED diodom kako biste spriječili oštećenje LED diode.
Korak 6: Testiranje:-




Sada ste uspješno završili projekt. Vrijeme je za testiranje konstrukcije.
Prvo provjerite jesu li veze ispravne. Pritisnite tipku i vidjet ćete da se LED lampica uključuje. Ponovnim pritiskom na gumb isključit ćete LED
Sada prijeđite na web mjesto RemotMe i otvorite aplikaciju. prijavite se koristeći račun s kojim ste se prijavili
Sada idite na Uređaji i odaberite uređaj koji ste upravo stvorili. Primijetite da je simbol veze za vezu na lijevoj strani prije nego što je ID uređaja postao zelen što znači da je ESP ploča povezana s poslužiteljem
Sada kliknite na datoteku "index.html" i odaberite "otvori u novoj kartici", na novoj kartici pojavit će se web stranica s krugom. Možete kliknuti na krug za uključivanje i isključivanje LED diode
Za upravljanje LED diodama pomoću pametnog telefona. Ponovo idite na stranicu uređaja i kliknite na "index.html". Ovaj put odaberite zadnju opciju "Dohvati anonimnu vezu …", pojavit će se skočni prozor s vezom koju možete otvoriti na bilo kojem pametnom telefonu za kontrolu LED-a bez potrebe za svakom prijavom
Još bolja opcija, možete odabrati QR opciju odmah do veze. Skenirajte QR pomoću Androida ili iPhonea i bit ćete preusmjereni na web stranicu s krugom
Pogledajte video demo kako biste vidjeli kako funkcionira.
Nadam se da vam se sviđa projekt. Ako imate bilo kakvih pitanja, slobodno ih postavite u komentarima.
Hvala ti.
Preporučuje se:
ESP8266 Vodič za NODEMCU BLYNK IOT - Esp8266 IOT koristeći Blunk i Arduino IDE - Upravljanje LED diodama putem Interneta: 6 koraka

ESP8266 Vodič za NODEMCU BLYNK IOT | Esp8266 IOT koristeći Blunk i Arduino IDE | Upravljanje LED diodama putem Interneta: Zdravo dečki, u ovim uputstvima naučit ćemo kako koristiti IOT sa našim ESP8266 ili Nodemcu. Za to ćemo koristiti aplikaciju blynk. Zato ćemo koristiti naš esp8266/nodemcu za kontrolu LED dioda putem interneta. Dakle, aplikacija Blynk bit će povezana s našim esp8266 ili Nodemcu
Arduino projekt: Upravljajte elektronikom putem interneta pomoću Nodejs + SQL baze podataka i web stranice .: 6 koraka

Arduino projekt: Upravljajte elektronikom putem Interneta koristeći Nodejs + SQL bazu podataka i web lokaciju: Projekt Napisao: Mahmed.techDatum izrade: 14. srpnja 2017.Težina teškoće: Početnik s nekim programskim znanjem. Zahtjevi hardvera: - Arduino Uno, Nano, Mega (mislim da će većina MCU -a sa serijskom vezom raditi) - Jedna LED & Ograničavanje struje
RasbperryPi automobil sa FPV kamerom. Kontrola putem web preglednika: 31 korak (sa slikama)

RasbperryPi automobil sa FPV kamerom. Kontrola putem web preglednika: Napravit ćemo automobil sa 4 pogona - upravljanje će biti slično kao u spremniku - okretanje jedne strane kotača rotirat će se različitom brzinom od druge. Kod auta će biti postavljena kamera na poseban držač gdje možemo promijeniti položaj kamere. Robot će biti
Upravljanje uređajima putem Arduina s mehaničkim prebacivanjem: 8 koraka (sa slikama)

Upravljanje uređajima putem Arduina s mehaničkim prebacivanjem: Arduino se može koristiti za upravljanje uređajima pomoću jednostavnih mehaničkih prekidača i releja
Upravljajte uređajima stvarnog svijeta sa svojim računarom: 15 koraka (sa slikama)

Upravljajte uređajima stvarnog svijeta sa svojim računarom: Ova instrukcija vam pokazuje kako spojiti računar i mikrokontroler. Ovaj demo će osjetiti vrijednost lonca ili bilo kojeg analognog ulaza, a također će kontrolirati servo. Ukupni troškovi su ispod 40 USD uključujući servo. Servo uključuje mikroprekidač, a zatim m
