
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:05.
- Zadnja izmjena 2025-01-23 14:37.

Noćna vožnja je jako zabavna. Ali često se ispostavi da je to noćna mora, u obliku životinja koje prelaze cestu (posebno onih mačaka i pasa lutalica, koje čekaju da se približite njima kako bi mogle prijeći !!). Pa sam pomislio napraviti nešto što će vas upozoriti kad se približite ovim ranjivim lokacijama, kako biste mogli voziti opreznije.
Sistem ima dva dijela: Prikupljanje podataka i Dohvat podataka. Prvi dio uzima podatke o lokaciji, odnosno lokacije na kojima postoji veća vjerojatnost prelaska životinja. Ovi se podaci moraju ručno dodati i ažurirati na karti. Potonji dio uzima našu trenutnu lokaciju, a zatim ga uspoređuje sa prikupljenim podacima i pružaju se odgovarajuća obavještenja ili upozorenja.
Supplies
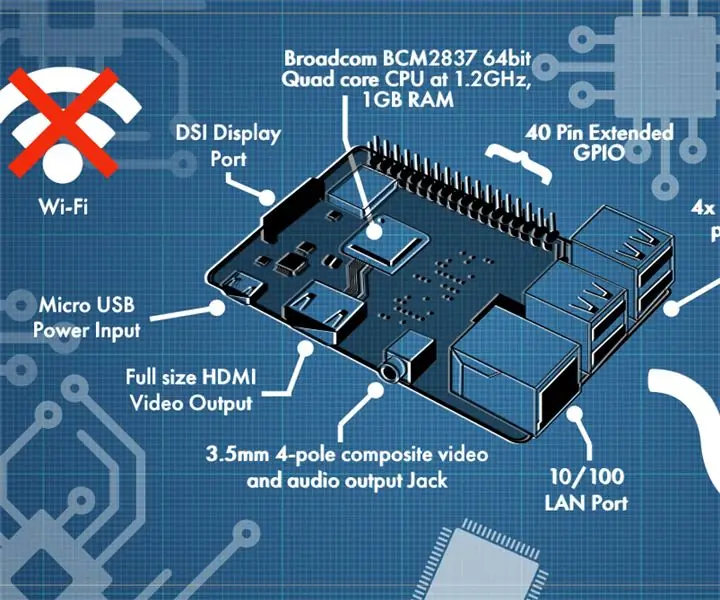
Korišteni hardver
ESP8266 WiFi razvojna ploča
Ublox NEO-6M GPS modul
LED diode
Trenutni taster
Korišteni softver
Arduino IDE
Bilo koji JavaScript Editor
Firebase (za pohranu i preuzimanje podataka)
Korak 1: Hardverska jedinica
Hardver mora raditi na dva načina (načini): 1) Pohranite lokaciju u bazu podataka: Ovo je glavni dio procesa prikupljanja podataka; lokacija koju je preuzeo GPS modul šalje se u bazu podataka firebase putem razvojne ploče ESP8266 WiFi.
2) Pružite obavještenja tokom navigacije: Tokom navigacije, trenutna lokacija se preuzima i šalje u bazu podataka. Nakon svakog ažuriranja lokacije, udaljenost između trenutne lokacije i onih lokacija (koje su pohranjene u procesu prikupljanja podataka) se izračunava i oporavlja od strane modula ESP8266 koji zatim upozorava korisnika prema tome koliko je korisnik blizu tih pohranjenih lokacija.
Dodao sam tri LED diode za obavještavanje o promjeni načina rada, kao i uspješno ažuriranje baze podataka i lampicu upozorenja za obavještavanje korisnika o blizini uskladištene lokacije.
Gumb se koristi za spremanje lokacije u samo jedan klik (u načinu pohrane/prikupljanja podataka), kao i za promjenu između ovih načina.
Napajanje
U početku je korištena Lipo baterija od 3,7 V 300 mAh, ali je predstavljala određene probleme. Glavni problem bilo je resetiranje ESP8266 (moglo bi biti posljedica trenutnih skokova). Takođe, baterija nije dugo trajala. Konačno mi je moćna banka došla u pomoć.
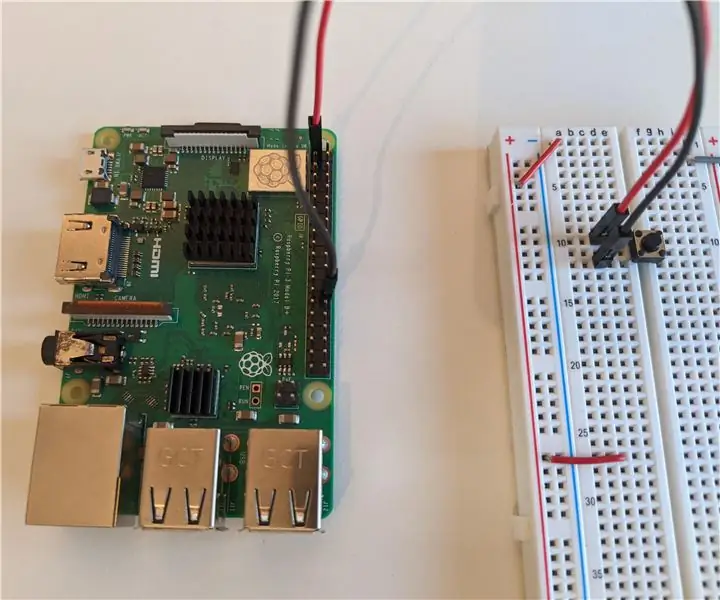
Korak 2: Krug

Korak 3: O Firebaseu




Firebase je platforma za razvoj mobilnih i web aplikacija u vlasništvu Googlea. Ima mnogo funkcija, ali ovdje koristim samo dvije od njih, Realtime Database i Cloud funkcije.
Za početak rada na Firebaseu, 1. Prvo idite na firebase web stranicu.
2. Sada idite na konzolu i kliknite stvoriti novi projekt.
3. Morate navesti naziv projekta zajedno sa ostalim detaljima za kreiranje projekta.
4. Nakon kreiranja projekta, kliknite na opciju baze podataka sa bočnog okna da biste stvorili novu bazu podataka.
5. Učinite isto za funkcije.
Ovo su opći koraci za kreiranje projekta, firebase je dobro dokumentiran i postoji mnogo youtube video serija za početnike, molimo vas da prođete radi boljeg razumijevanja.
Korak 4: Baza podataka u stvarnom vremenu


Nakon što ste kreirali bazu podataka, sljedeći korak je vidjeti kako se podaci u bazi podataka pohranjuju i kako im se može pristupiti. Za pisanje ili čitanje u/iz baze podataka morate konfigurirati pravila baze podataka. U svrhu razvoja možemo koristiti otvoreno pravilo tako da svatko s referencom baze podataka može čitati/pisati, ali budite oprezni pri konfiguriranju pravila. Baza podataka pohranjuje podatke u JSON formatu i sinkronizira se sa svim uređajima koji su spojeni na Podatkovne čvorove možete dodati znakom '+', ali se čvorovi mogu generirati i programski. Svi podaci koje učitavamo u bazu podataka u načinu 'pohrane' (spremanje prikupljene lokacije) pohranjuju se ovdje kao zasebni čvorovi, dok se podaci u načinu 'obavještenja' (dohvaćanje podataka pri navigaciji) ažuriraju svaki put (provjerite sliku).
Korak 5: Postavljanje Firebase funkcija



Potrebno nam je nešto za izračunavanje blizine trenutne lokacije pohranjenim lokacijama, a funkcije koje pokreće pozadinska baza podataka učinile bi naš posao. Funkcije su napisane u javascript -u i trebaju se postaviti na firebase.
Morate imati instaliran node.js na računaru.
1) Sada preuzmite sučelje naredbene linije firebase pomoću naredbe "npm install -g firebase -tools" na vašoj naredbenoj liniji
2) Sada se morate prijaviti na firebase pomoću naredbe "firebase login" (Morate dati svoju lozinku za prijavu na Gmail ako niste već prijavljeni)
3) Nakon toga idite do direktorija vašeg projekta i pokrenite funkciju naredbom "firebase init". Morali biste odabrati opciju 'functions' za pokretanje firebase funkcija za vaš projekt.
4) Sada morate otići u mapu 'functions' u direktoriju vašeg projekta i pronaći datoteku 'index.js'.
5) Uredite datoteku uređivačem teksta i uredite datoteku/zamijenite datoteku s mappifier_function.txt. (To bi efektivno bila naša funkcija)
6) Konačno primijenite svoju funkciju pomoću "firebase deploy" u naredbenom retku.
Možete provjeriti je li funkcija raspoređena u izborniku funkcija na vašoj firebase konzoli
Korak 6: Kodirajte



Za ESP8266:
Ploča se povezuje na WiFi i Firebase pomoću vjerodajnica i čeka pritisak na gumb. Ovisno o trajanju pritiska tipke, pokreću se različiti načini rada. U načinu prikupljanja podataka (nazovimo to način rada "spremi"), svaki pritisak na gumb dovest će do toga da se trenutna pozicija pošalje u bazu podataka, dok se u načinu dohvata podataka ("način obavještavanja") trenutna lokacija šalje u bazu podataka i udaljenost se automatski preuzima iz baze podataka. Dodao sam LED diode za upozorenja (blizina označene lokacije) i obavještenja (poput GPS popravka, WiFi veze, uspješnog pisanja baze podataka, promjene načina rada itd.).
Za Firebase funkciju:
Ova funkcija provjerava ima li zapisa u čvor 'trenutna lokacija' u bazi podataka i izračunava udaljenost između lokacija u bazi podataka i trenutne lokacije, a zatim pronalazi najmanju udaljenost koja se zatim zapisuje u čvor 'udaljenost' u bazi podataka.
Ne zaboravite dodati svoje vjerodajnice za wifi i vjerodajnice za autorizaciju firebasea prije nego što otpremite program. (Pogledajte slike). Također, ako ste tek počeli koristiti ESP8266 i kodirate ih na Arduino IDE -u, pogledajte ove.
Korak 7: Opcionalni korak (izgradnja kućišta)




Kako bi hardverski dio bio kompaktan kako bi se mogao montirati, napravio sam malo kućište koje će ih uklopiti unutra. Napravljeno je nekoliko rupa za postavljanje LED dioda i za povezivanje USB kabela. Ali konačno kućište je bilo iznad mojih očekivanja !! Savršeno se uklopio u moj dlan i vrlo lako se montirao na ručku za bicikl i na upravljač.
Korak 8: Na djelu…
Ovdje je mali video koji prikazuje oba načina rada (spremanje i obavještavanje) sa LED -om upozorenja i obavijesti.
Korak 9: Kretanje dalje…

Ovaj sistem se može koristiti u različite svrhe, na primjer, uzimajući u obzir sadašnji scenarij, ako možete dobiti lokacije širenja bolesti i pohraniti ih u bazu podataka, upozorenja će vam dati ovaj sistem kada se približite tim lokacijama. Ali ozbiljno razmišljam o prikupljanju podataka o prelasku životinja iz cijelog svijeta kako bih vozače učinio opreznima i spasio mnoge životinje od nesreća. Napravio sam jednostavnu web stranicu (ali još nije hostiranu) koja sadrži sve podatke koje sam prikupio. Ovo su podaci koje sam prikupio tijekom šetnje ili vožnje biciklom (kad god nađem mačku ili psa na cesti jer su skloniji prelasku), ali za provedbu nam je potrebno mnogo više podataka.
Tek sam počeo stvarati web stranice (uglavnom javascript) i druge stvari i volio bih vaše prijedloge i stručnost:)
Preporučuje se:
WiFi sistem kućne automatizacije sa izuzetno niskom snagom: 6 koraka (sa slikama)

WiFi sistem kućne automatizacije iznimno male snage: U ovom projektu pokazujemo kako možete izgraditi osnovni lokalni sistem kućne automatizacije u nekoliko koraka. Koristit ćemo Raspberry Pi koji će djelovati kao centralni WiFi uređaj. Dok ćemo za krajnje čvorove koristiti IOT kriket za izradu baterije
SISTEM ZA RAČUNOVANJE RAČUNA I SISTEM KONTROLE ZALIHA: 3 koraka

SISTEM RAČUNOVODSTVENOG RAČUNOVANJA I SISTEMA KONTROLE ZALIHA: Ovim instrukcijama dat ću vam ideju za stvaranje sistema za upravljanje fakturama i zalihama. Pomoću MS pristupa. Vrlo je jednostavno i ne trebate više računarskog ili programskog znanja. Ako imate osnovno znanje o gđi Pristup, stolovi. obrasci i izvještaji t
Automatski sistem za zalijevanje biljaka pomoću Micro: bita: 8 koraka (sa slikama)

Automatski sistem za zalijevanje biljaka pomoću Micro: bita: U ovom uputstvu ću vam pokazati kako izgraditi automatski sistem za zalijevanje biljaka pomoću Micro: bita i nekih drugih malih elektronskih komponenti. Micro: bit koristi senzor vlage za praćenje nivoa vlage u tlu biljke i
Domaći sigurnosni sistem pomoću fuzije senzora: 5 koraka

Domaći sigurnosni sistem koji koristi Sensor Fusion: Ideja iza ovog projekta je stvoriti jeftin i jednostavan za izradu sigurnosni senzor koji se može upozoriti kada vas neko pređe. Prvobitni cilj je bio stvoriti nešto što bi me moglo obavijestiti kad neko ode uz stepenice, ali i ja
Sistem za sortiranje boja: Arduino sistem sa dva pojasa: 8 koraka

Sistem za sortiranje boja: Arduino sistem sa dvije trake: Transport i/ili pakovanje proizvoda i predmeta na industrijskom polju vrši se pomoću linija napravljenih pomoću transportnih traka. Ti pojasevi pomažu premještanju predmeta s jedne točke na drugu određenom brzinom. Neki zadaci obrade ili identifikacije mogu biti
