
Sadržaj:
- Korak 1: Tragovi senzora savijanja
- Korak 2: Korištenje serijske komunikacije s Micro: bitom
- Korak 3: Prototipiranje kola
- Korak 4: Testiranje akcelerometra i senzora svjetlosti
- Korak 5: Lemljenje senzora savijanja
- Korak 6: Lemljenje na Micro: bit i sastavljanje rukavice
- Korak 7: Micro: bitni kod
- Korak 8: Serijska komunikacija s P5.js
- Korak 9: P5.js kôd
- Korak 10: Finalni proizvod
- Autor John Day [email protected].
- Public 2024-01-30 08:04.
- Zadnja izmjena 2025-01-23 14:37.

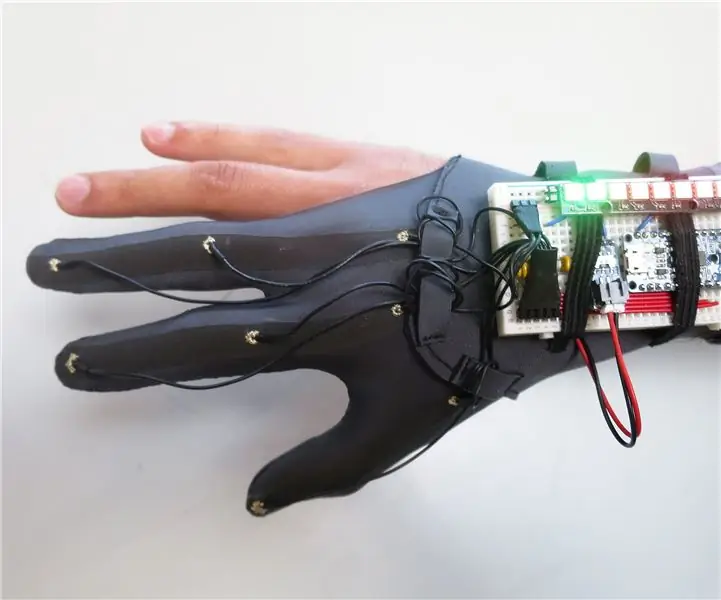
Art Glove je nosiva rukavica koja sadrži različite vrste senzora za kontrolu umjetničke grafike putem Micro: bita i p5.js. Prsti koriste senzore savijanja koji kontroliraju r, g, b vrijednosti i akcelerometar u Micro: bit kontrolama x, y koordinate za grafiku. Ovaj projekt sam stvorio kao termin za svoj razred nosive tehnologije kao apsolvent na programu Tehnologija, umjetnost i mediji na CU Boulder.
Potrošni materijal:
- Vrtlarske rukavice
- BBC Micro: Bit
- 3-4 Flex senzora
- 10K ohmski otpornici
- Priključna žica (crvena i crna)
- Mašine za šišanje žice
- Breadboard
- Štipaljke od aligatora (dvostrane i jednostrane)
- Solder
- Lemilica
- Igla
- Thread
- Voštani papir
- Tape
- Makaze
- Olovka i olovka
Korak 1: Tragovi senzora savijanja



Prvo ćemo se fokusirati na izradu hardvera. Na ovaj način, kada dođemo do kodiranja, imamo stvarnu komponentu rukavica koju možemo koristiti i testirati.
- Za početak ćemo napraviti tragove na prstima koji će zadržati senzore savijanja na mjestu. Imajući ove tragove, senzori za savijanje se mogu lagano pomicati naprijed -natrag, a istovremeno ih drže sigurnim za prst da se savijaju. Prvo okrenite rukavicu naopako.
- Uzmite senzor savijanja i postavite ga na srednji greben prsta. Olovkom ocrtajte senzor savijanja
- Provucite konac kroz iglu. Dajte sebi velikodušan komad. Vezati čvor na kraju niti.
- Počevši od vrha i na liniji, samo raznesite luk senzora savijanja, provucite iglu kroz rukavicu kroz unutrašnjost i gurnite je nazad kroz paralelnu liniju. Povucite iglu do kraja tako da čvor sjedne na liniju koju ste nacrtali.
- Čvrsto povlačeći, napravite 2-3 čvora s druge strane. To će osigurati da konac neće izaći. Uvjerite se da je čvrsto pričvršćen tako da senzor savijanja bude pričvršćen uz vaš prst
- Odrežite konac ostavljajući nekoliko cm. niti na kraju kako se čvor ne bi raskinuo.
- Ponavljajte korake 2-6 za sve prste na koje pričvršćujete senzore savijanja sve dok ne izgleda kao treća posljednja slika.
- Okrenite rukavicu tako da je okrenuta na pravi način. Provucite senzore savijanja kroz gusjenice kako biste bili sigurni da vam dobro stoje na ruci
Korak 2: Korištenje serijske komunikacije s Micro: bitom

Da bismo vidjeli izlaze naših senzora, koristit ćemo serijsku komunikaciju. U sljedećem koraku ćete vidjeti kako postaviti kôd u Makecode, ali prvo ćemo naučiti kako ga čitati s našeg terminala. (Napomena: Koristim Mac, pa se ovi koraci mogu razlikovati ovisno o vašem operativnom sistemu. Ostale operativne sisteme pogledajte ovdje).
- Uključite svoj Micro: bit
- Otvorite terminal
- upišite 'ls /dev/cu.*'
- Trebali biste vidjeti nešto što izgleda kao '/dev/cu.usbmodem1422', ali tačan broj ovisi o vašem računaru
- Nakon što pokrenete kôd, upisom 'screen /dev/cu.usbmodem1422 115200' (s vašim specifičnim brojem serijskog porta) dobit ćete serijski izlaz Micro: bita
- Vaš izlaz bi trebao izgledati nešto poput gornje slike, ovisno o tome kako ste formatirali izlaz!
Korak 3: Prototipiranje kola


Prije lemljenja svih naših komponenti zajedno ćemo prototipirati kolo i napisati nekoliko redaka primjera koda kako bismo pročitali vrijednosti naših senzora i provjerili rade li naše komponente ispravno.
- Koristeći gornji dijagram kola, prototipirajte svoje kolo na matičnoj ploči koristeći kratkospojne žice, otpornike, jednostrane kopče od aligatora i svoj Micro: bit.
- Priključite senzore savijanja na pinove 0, 1 i 2.
- Koristio sam ovaj kod za testiranje svojih fleks senzora
- Savijte ih nekoliko puta da vidite njihova očitanja i provjerite rade li ispravno
U kodu, zadnja linija "serial.writeLine" je mjesto gdje upisujemo u naš serijski izlaz. Možete oblikovati ovaj izlaz kako god želite, svaku sam varijablu odvojio zarezom, a zatim je kasnije podijelio zarezom, ali ovaj dio ovisi o vama.
(Napomena: Nakon što sam obavio ovaj korak otkrio sam da je jedan od mojih senzora savijanja imao čip u provodljivoj boji i da nije imao dobro očitavanje. Zato neke slike prikazuju kako radim sa 4 senzora. Nakon što sam ovo otkrio, otišao sam sve do samo tri senzora na pokazivaču, srednjem i prstenjaku. Također sam otkrio da moji senzori savijanja imaju najširi raspon čitanja savijajući "suprotni" način, zbog čega sam ih stavio na rukavicu sa otpornom bojom okrenutom prema dolje.))
Korak 4: Testiranje akcelerometra i senzora svjetlosti
U ovoj fazi sam također odlučio testirati akcelerometar i svjetlosni senzor na Micro: bitu
- Povežite svoj Micro: bit sa računarom
- Preuzmite ovaj kôd
- Zatim sam zajedno s ovim kodom testirao senzore ubrzanja, svjetlo i savijanje
(Napomena: U ovom trenutku sam shvatio da ne možete koristiti pinove i senzor svjetla u isto vrijeme pa nisam upotrijebio senzor svjetla u svom finalu, ali htio sam da vidite kako čitati senzor svjetla ako vam treba!)
Korak 5: Lemljenje senzora savijanja


Sada ćemo početi lemiti naše komponente zajedno! Ovo je uzbudljiv dio, ali važno je ići polako i provjeravati radi li sve kako idete kako ne biste došli do kraja, nešto ne radi i niste sigurni gdje je pošlo po zlu! Predlažem da ovdje upotrijebite svoje dvostrane aligatorske kopče kako biste provjerili radi li svaki senzor i dalje kad se žice i otpornici spoje.
- Uzmite senzor savijanja i traku ili stavite teški predmet na njega kako biste ga držali na mjestu.
- Uzmite svoj otpornik od 10K ohma i odrežite veći dio kraja tako da elektroda bude dugačka koliko i žica na senzoru savijanja.
- Uzmite lemilicu i pritisnite je i na otporniku i na savijanju senzorskog voda sve dok ne budu vrući
- Uzmite lemljenje i utisnite ga u vruće glačalo dok se počinje topiti po komponentama. Treba vam samo dovoljno da pokrijete žice.
- Uklonite peglu. Ovdje sam stavio drugu vrtlarsku rukavicu i držao otpornik i žicu na mjestu dok se lem hladio.
- Iskopčajte dugačak komad crvene žice i postavite ga na lemni spoj na mjestu gdje se spajaju otpornik i senzor savijanja. Ponovite korake 4-5. Ovo je analogna pin žica.
- Isjecite dugačak komad crne žice i stavite ga na kraj druge žice. Ponovite korake 4-5. Ovo je vaša žica za uzemljenje.
- Isjecite dugačak komad crvene žice i pričvrstite drugi kraj otpornika tako da bude otprilike dug kao prethodna strana. Ponovite korake 4-5. Ovo je vaša žica za napajanje.
- Ponovite korake 1-8 za ostale senzore savijanja.
- Ostavite svoje žice dugačke kako biste imali prostora za rad kako biste kasnije učinili ispravnu dužinu kada ih stavite na Micro: bit.
Korak 6: Lemljenje na Micro: bit i sastavljanje rukavice



Sada kada su naši senzori spremni, počet ćemo lemljenje na Micro: bit i sastavljanje rukavice. Ne zaboravite ponovo testirati dok idete, koristeći štipaljke od aligatora kako biste bili sigurni da komponente i dalje rade nakon što ste ih spojili.
- Položite senzore i Micro: bit na rukavicu da biste dobili ideju o tome gdje žice trebaju ići i koliko dugo trebaju biti.
- Omotajte crvenu žicu oko igle za napajanje. Rezačima žice ogolite žicu i ostavite otvorene praznine na koje ćete pričvrstiti žicu. Učinite to i za žicu za uzemljenje.
- Nacrtajte rukavicu koju ne koristite. To će nam pomoći da sve zalemimo i ispravimo dužinu stvari. Radit ćete sve unatrag pa provjerite lemite li stvari na ispravan način!
- Postavite Micro: bit otprilike tamo gdje želite da vam leži na ruci. Označite zemlju i žice za napajanje.
- Zalijepite žicu, napajanje ili masu, na mjesto.
- Zalijepite senzor savijanja na mjesto.
- Odrežite žicu za napajanje tako da prolazi pored oznake na cijelom dalekovodu.
- Lepite ove komade zajedno.
- Ponovite korake 5-8 za ostale žice za napajanje i za uzemljenje.
- Uzmite Micro: bit i stavite ga ispod novo lemljenih žica. Lemite napajanje i masu na odgovarajuće pinove.
- Ukopčajte analogne žice tako da prođu kraj kraja pinova i mogu se omotati na prednju stranu.
- Lemite žice na odgovarajuće pinove.
- Otkrio sam da su moja očitanja najbolja i najdosljednija kada su sve žice (napajanje, uzemljenje i analogno) dodirnule i prednju i stražnju stranu pinova.
- Jedna pjesma po pjesma, istodobno gurnite senzore savijanja prema gore.
- Kad senzori postave, stavite rukavicu i provjerite je li dobro pričvršćena. Ako trebate dodati pjesme ili popraviti njihov položaj, učinite to sada.
- Kada senzori leže tamo gdje želite, zabilježite gdje ćete vezati Micro: bit. Možete koristiti male rupice s obje strane tipki A i B ili koristiti rupe za igle. Iglama i koncem pričvrstite ih na mjesto na ruci
Čestitam! Hardverske komponente za rukavicu su sada gotove!
Korak 7: Micro: bitni kod


Sada ću vas provesti kroz Micro: bit kod. Vi ste više nego dobrodošli da napravite ovaj kôd ono što želite, ali htio sam proći kroz sve i objasniti sve kako biste vidjeli šta sam uradio, kako sam to uradio i zašto! Moj kôd možete pronaći ovdje.
-
Linije 1-31. Ovdje koristim unaprijed određene funkcije s kojima dolazi Micro: bit.
- Pritiskom na A smanjuje se broj, što je odabir dostupne grafike. Kad dosegnete 0, vraća se na najveći broj.
- Pritiskom na B povećava se broj, kada dosegnete najveći broj dostupnih grafika, vraća se na 0.
- Ako trenutna slika koju ste odabrali nije ona koja se trenutno crta, pritiskom na A i B istovremeno ćete odabrati novu grafiku.
- Ako je trenutna grafika koju ste odabrali ista kao ona koja se crta, pritiskom na A i B istovremeno ispunjavate oblik ako može imati ispunu.
- Protresanje Micro: bita postavlja varijablu brisanja na 1 koja govori p5.js da izbriše platno i počne crno. On pauzira pokretanje na sekundu, a zatim ga postavlja na 0 tako da korisnik može nastaviti crtanje.
-
Redovi 32-64 postavljaju moje varijable. Bilo je važno koristiti mnogo varijabli kako većina vrijednosti nije bila teško kodirana. Mogu se menjati rukavicom i lako se mogu promeniti na jednom mestu umesto da ažuriraju hrpu vrednosti svuda. Istaknut ću nekoliko važnih.
- Veličina platna je lijepa u jednoj varijabli za ažuriranje, ovisno o veličini mog platna. Isto je sa oblikomHigh. Dok dodajem ili se rješavam grafike, mogu ažurirati taj broj ovdje.
- Varijable visoke i niske dopuštaju mi da pratim trenutnu visoku i nisku vrijednost za senzore i imam kontinuirani kalibracijski raspon. To je važno jer će svaka osoba koja nosi rukavice imati različit raspon pokreta i stoga različite visine i padove do kojih može doći.
- Linije 66-68 očitavaju analogne vrijednosti sa pinova za fleksibilne senzore
-
Linije 69-74 kalibriraju visoku vrijednost za pokazivač.
- Ako se dosegne novi maksimum, postavlja se kao najviši.
- Ponovno kalibrira raspon tog prsta.
- Koristi taj novi raspon za mapiranje boja
- Linije 75-80 kalibriraju nisku vrijednost za pokazivač.
- Linije 81-104 rade isto što i 4 i 5 za srednji i prstenjak.
-
Linije 105-107 preslikavaju moje vrijednosti senzora savijanja u vrijednosti boje 0-255 (ili colorLow to colorHigh, ako ne radim cijeli raspon)
- Ugrađena funkcija karte iz Makecodea nije mi dala odlično mapiranje, s obzirom na ograničen raspon koji sam dobivao od svojih senzora. Tako sam napravio svoju funkciju mapiranja.
- Evo kako to funkcionira. Raspon unosa svakog prsta određen je njegovim (najveća vrijednost - to je najniža vrijednost). Raspon boja, koji je ujedno i (najveća vrijednost boje - najniža vrijednost boje) podijeljen je svakim rasponom prstiju. Ovaj broj je zaokružen na najmanji cijeli broj i to je količnik.
- (Stvarna vrijednost senzora - najniža vrijednost senzora) daje vrijednost unutar raspona. Pomnoživši ovo s količnikom koji smo pronašli gore i dodavanjem najnižih vrijednosti boje dobivate preslikanu vrijednost sa senzora na boju unutar raspona boja.
- Linija 109 očitava vrijednost visine tona (gore i dolje).
- Linije 110-115 kalibriraju visoko i nisko za ovu vrijednost
- Linija 116 očitava vrijednost role (lijevo i desno).
- Linije 117-122 kalibriraju visoko i nisko za ovu vrijednost
- Redovi 123-126 preslikavaju vrijednosti visine i visine na veličinu platna i zaokružuju ih na cijele brojeve.
- Linija 127 zapisuje varijable u serijski izlaz pomoću serial.writeLine, odvajajući svaku vrijednost zarezom i razmakom ",", radi kasnije analize.
Kada dobijete kôd koji vam se sviđa, preuzmite ga i povucite iz preuzimanja na svoj Micro: bit (trebali biste ga vidjeti na "Lokacije" s lijeve strane vašeg tražilice) da biste učitali kôd na Micro: bit
Korak 8: Serijska komunikacija s P5.js

Za serijsku komunikaciju s p5.js potreban nam je dodatni alat. Da biste saznali više o onome što se krije iza kulisa serijske komunikacije, predlažem da pročitate ovaj članak.
- Preuzmite verziju aplikacije p5.js s ove veze. Imam verziju Alpha 6, ali svaka će raditi.
- Koristite ovaj predložak p5.js za serijsku komunikaciju. Da biste ga postavili, umetnite ispravno ime serijskog porta za portName u red 12. Ovo je ime koje smo shvatili u koraku 2.
- Povežite svoj Micro: bit sa računarom
- Otvorite serijsku aplikaciju p5.js.
- Odaberite svoj port s popisa portova i nemojte raditi ništa drugo. Čak ni ne otvaraj! Samo odaberite port sa svoje liste.
- Pritisnite run u serijskom predlošku p5.js. Trebali biste biti u mogućnosti vidjeti ga otvorenim, a on će vam pročitati null vrijednosti jer još nismo napisali kod za raščlanjivanje našeg serijskog izlaza.
Sada možemo serijski komunicirati s našeg Micro: bita na p5.js!
Korak 9: P5.js kôd
Sada ćemo skočiti u kod p5.js. Ovdje čitamo vrijednosti serijskog izlaza i koristimo ih za stvaranje umjetnosti.
- Kao što sam spomenuo u prethodnom koraku, provjerite je li portName u retku 12 naziv vašeg računara.
- U funkciji setup (), u redovima 32-33, dodao sam lijevi i desni bafer sa createGraphics, ovo sam učinio da odvojim platno tako da se jedan dio koristi za crtanje, a drugi dio može prikazati upute i pokazati koji grafički prikaz gledate ili listate.
- Funkcija draw () poziva funkcije koje sam napravio za zasebno kreiranje leftBuffer i rightBuffer. Također definira gdje počinje gornji lijevi kut svakog međuspremnika.
- Funkcija drawRightBuffer () prikazuje cijeli tekst za upute i odabir grafike
-
Funkcije drawLeftBuffer () prikazuju sve grafike.
- Linija 93 nasumično generira vrijednost za alfa vrijednost. To znači da sve boje imaju različite vrijednosti prozirnosti kako bi izgledale zanimljivije. Da sam imao 4 fleks senzora, iskoristio bih četvrti za ovo!
- Red 94 postavlja vrijednost hoda na vrijednosti r, g, b određene senzorima savijanja
- Linije 96-102 se mogu komentirati da biste umjesto toga testirali kako rukavica radi bez da imate rukavicu. Zamijenite red 102 grafikom iz ostatka funkcije.
- 104-106 obrišite platno kada se ruka tresne postavljanjem pozadine platna na crnu
- 108-114 kontrolira popunjavanje oblika kada se pritisne i odabere A+B, a trenutni oblik je isti
- Grafika je prikazana na stranicama 117-312. Ovo je najveći dio koda i dio za kreativnost! Predlažem da pogledate referencu p5.js da biste bolje razumjeli kako kontrolirati oblike. Koristio sam roll and pitch za kontrolu x, y položaja i promjenu veličine oblika i grafika, a kao što sam ranije spomenuo, koristio sam. senzori savijanja za kontrolu boje. Ovdje možete postati kreativni! Igrajte se s onim što p5.js nudi i smislite svoju zabavnu grafiku za kontrolu! Ovdje sam također postavio opis za currentShape koji se prikazuje na desnom međuspremniku.
- 318-460 Postavio sam opis za odabrani oblik.
-
Redovi 478-498 su funkcija serialEvent (). Tu primamo serijske podatke.
- Na linijama 485-486 postavio sam proll i ppitch (prethodni roll and pitch) na prethodne vrijednosti roll and pitch.
- Na liniji 487 podijelio sam podatke na ",". Činim to jer sam podatke zapisao tako da budu odvojeni zarezima. Ovdje biste stavili sve sa čime ste odvojili svoje varijable. Ove varijable se stavljaju u niz brojeva.
- Zatim sam u redovima 488-496 postavio varijable na odgovarajući element u nizu i preveo ih iz niza u broj. Koristim ove varijable u funkciji drawLeftBuffer () za kontrolu grafike.
To prilično sumira kôd i završava projekt! Sada možemo vidjeti kako rukavica radi na djelu.
Korak 10: Finalni proizvod



Evo nekoliko slika gotovih rukavica, kao i nekih umjetničkih djela koja je generirala! Pogledajte demo video kako biste ga vidjeli na djelu!
Preporučuje se:
Interaktivna umjetnička instalacija: 4 koraka (sa slikama)

Interaktivna umjetnička instalacija: U ovom projektu miješamo kodiranje i fizičko računanje kako bismo stvorili interaktivnu umjetničku instalaciju. Primjer koji se dijeli u ovom Instructable -u je studentski projekt kodiranja koji kombinira grafičke i zvučne elemente sa namjenskim sučeljem
Iskrivljena umjetnička djela za staklo, kemijsko jetkanje i pjeskarenje: 4 koraka

Izobličenje umjetničkih djela za staklo, kemijsko jetkanje i pjeskarenje: Ako laserom gravirate staklo, možete koristiti svoja uobičajena umjetnička djela bez problema. Međutim, ako koristite rezač za vinil ili ljepljivi papir za izradu maske za kemijsko jetkanje (poput ovog ili ovog), htjet ćete manipulirati umjetničkim djelima za
Gudačka umjetnička kupola: 10 koraka (sa slikama)

Gudačka umjetnička kupola: Ja sam se godinama počeo baviti umjetninama sa UV glazbom, ali moji su projekti postajali sve veći i drvo koje sam koristio za okvire nije se moglo dobro obnoviti. Tada sam otkrio kako je lako graditi kupole, pa je to bio početak kupole teorije struna. Napredovalo je o
Uradi sam kontroler rukavica sa senzorima e-tekstila: 14 koraka (sa slikama)

Uradi sam kontroler rukavica sa senzorima e-tekstila: Ovo uputstvo je korak po korak vodič o tome kako izraditi rukavicu za podatke pomoću senzora eTekstila. Projekt je suradnja između Rachel Freire i Artyom Maxim -a. Rachel je dizajner senzora za tekstil i eTekstil za rukavice, a Arty dizajnira krug
Čarobnjačka rukavica: Arduino kontrolisana rukavica: 4 koraka (sa slikama)

Wizard Glove: Arduino kontrolisana rukavica: The Wizard Glove. U mom projektu napravio sam rukavicu koju možete koristiti za igranje vaših omiljenih igara vezanih uz magiju na hladan i sveobuhvatan način koristeći samo nekoliko osnovnih arduino i arduino materijala. možete igrati igre poput starijih svitaka ili
