
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:09.
- Zadnja izmjena 2025-01-23 14:37.

Ovaj Instructable će vas naučiti kako stvoriti osnovni Yahoo! Widget. Do kraja ovog vodiča naučit ćete neke JavaScript i XML.
Korak 1: Početak

Neki alati koji će vam biti potrebni za izradu widgeta su:- računar sa Mac OS X ili Windows Xp/Vista- program za uređivanje teksta. (Beležnica je savršena.)- Program za uređivanje slika. (Microsoft Paint je u redu.)- Strpljenje i vrijeme.- Yahoo Widgets- Widget Converter WidgetKada imate ove programe i widgete, spremni ste za prijelaz na drugi korak.
Korak 2: Kreiranje strukture mape


Sada ćete morati stvoriti strukturu mapa u koju će se smjestiti sve datoteke koje čine widget. Struktura izgleda ovako: -Widget Name | Sadržaj | Widget.kon Main.js Resursi | Sve slike koje će widget koristiti. Ovaj widget možete preuzeti za automatsko stvaranje strukture mape. Struktura - Reinier KaperPostavite postavke widgeta desnim klikom na bilo koji njegov dio, a zatim kliknite na postavke. Promijenite postavke Strukture na sljedeće: root: Idite u fasciklu sa vidžetom. (Nalazi se u odjeljku 'Moji dokumenti' u sustavu Windows) Sada možete kliknuti na widget i pojavit će se dijaloški okvir s upitom za naziv widgeta.
Korak 3: Kreiranje svih potrebnih datoteka
Počet ćemo sa kreiranjem datoteke widget.xml, koja govori mašini vidžeta o vašem widgetu. Preuzmite predložak koji ste stvorili da biste ga mogli koristiti. Link za preuzimanje ispod. Stavite datoteku u fasciklu „Sadržaj“koja se nalazi u fascikli pod nazivom ranije odabrano ime. Otvorite datoteku s uređivačem teksta po vašem izboru i zamijenite YourNameHere sa svojim imenom. Sačuvajte i zatvorite. Zatim ćemo stvoriti.kon datoteku koja je glavna datoteka koja govori widget -u šta da radi. Datoteka.kon je samo XML datoteka s preimenovanim nastavkom. Preuzmite ovu osnovnu datoteku widget.kon i postavite je u fasciklu „Sadržaj“. Ponovo otvorite datoteku uređivačem teksta. Prvi red označava da je datoteka XML datoteka kreirana sa UTF-8 kodiranjem. Sljedeća oznaka za dodavanje je oznaka widgeta; Zatim deklarirate svoje postavke, poput otklanjanja grešaka;. Sada ste spremni za dodavanje elemenata prozora;. Widgeti imaju više objekata koji rade određene stvari i imaju određena svojstva. Na primjer, tekstualni objekt,, stvara tekst. Evo liste nekih svojstava tekstualnog objekta: -name (samoobjašnjavajuće) -prozor (amortizovano) -data (tekst za prikaz) -boja (samoobjašnjavajuća) -veličina -font -hOffset (poznat i kao x) -vOffset (aka y) -width -height S tim u vezi, počnimo kodiranje. Dodajte sljedeći kôd u datoteku kon, u oznakama: myTextHello World! BlueArial18left252Na engleskom ovo postavlja tekstualni objekt pod nazivom myText koji prikazuje "Hello World!" fontom Arial, plavom bojom i veličinom 12. Sačuvajte svoju kon datoteku i nastavite do četvrtog koraka.
Korak 4: Uživajte

Dvaput kliknite na kon datoteku i vaš će se widget učitati. Čestitamo! Kreirali ste svoj prvi widget. Ali još nismo završili kodiranje. Vjerovatno mislite: "To je sve?", Zar ne? Nastavite na korak 5 da biste dodali neku funkciju svom widgetu.
Korak 5: Dodavanje funkcije
Sada ćemo učiniti da widget prikazuje trenutno vrijeme. To će zahtijevati mjerač vremena koji se ažurira svake minute i drugu datoteku. Sljedeća datoteka bit će JavaScript datoteka koja će se nalaziti u mapi 'Sadržaj'. Otvorite uređivač teksta i stvorite datoteku pod nazivom main.js. Za dodavanje vremena koristit ćemo "objekt Datum". Da biste postavili objekt datuma, kreirate funkciju. Dodajte ovu funkciju u js datoteku: funkcija updateText () '{theTime = new Date (); theHour = String (theTime.getHours ()); theMinutes = String (theTime.getMinutes ()); myText.data = "Vrijeme je:"+theHour+":"+theMinutes; print ('update');} Vaš widget još neće prikazati vrijeme jer ne zna šta da radi s js datotekom. Da bismo to riješili, dodajemo ovaj rukovatelj događajima u datoteku Kon, u oznakama, ali ne i u oznakama: include ('main.js'); Da bismo ažurirali vrijeme, moramo stvoriti mjerač vremena koji ulazi u Kon datoteku, u oznakama, ali ne i u oznakama: Sačuvajte datoteke i učitajte widget. Trebalo bi pokazati vrijeme. Ako ne radi, preuzmite i kon i js odozdo i zamijenite ih starim.
Korak 6: Rezimirajte sve
Koristite widget za pretvaranje widget -a za pretvaranje widgeta u.widget datoteku. NAPOMENA: Prevucite fasciklu koja nosi naziv naziva vašeg widgeta na pretvarač, a ne datoteku kon. Ako želite ići dalje sa svojim widgetom, preuzmite neke resurse ovdje. Evo spiska stvari koje možete pokušati postići sa svojim widgetom: -Dodajte postavke za kontrolu fonta pomoću oznake i pod-oznake fonta- Dodajte neke rukovatelje događajima poput onClick pomoću oznaka ili.-Prikažite sliku iz lokalne datoteke pomoću slikovnog objekta Nadam se da vam je ovo uputstvo bilo korisno i da ćete uživati u beskrajnim mogućnostima widgeta, Hunter
Preporučuje se:
Kreirajte prilagođene karte za svoj Garmin GPS: 8 koraka (sa slikama)

Izradite prilagođene karte za svoj Garmin GPS: Ako imate Garmin GPS namijenjen planinarenju i drugim aktivnostima na otvorenom (uključujući serije GPSMAP, eTrex, Colorado, Dakota, Oregon i Montana), ne morate zadovoljiti se kartama golih kostiju koje su na njega bile prethodno učitane. E
Kreirajte svoj prošireni kontekst; a TfCD projekat: 7 koraka (sa slikama)

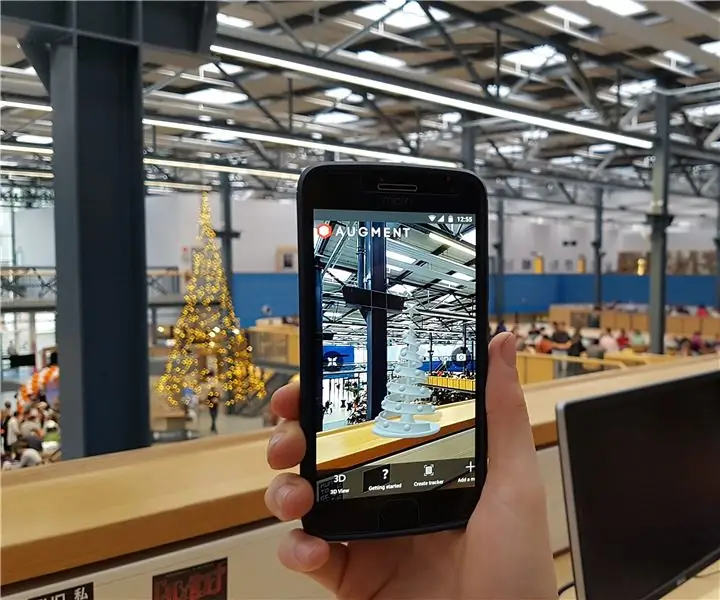
Kreirajte svoj prošireni kontekst; TfCD projekat: Ovo uputstvo će objasniti kako da svom pametnom telefonu dodate dodatno uvećano iskustvo u svoje fizičko okruženje. Ovo iskustvo možete podijeliti s drugima i dopustiti im da vide koji su elementi skriveni u svijetu kojem je samo dostupan
Kreirajte vlastiti komplet elektronskih igara: 7 koraka

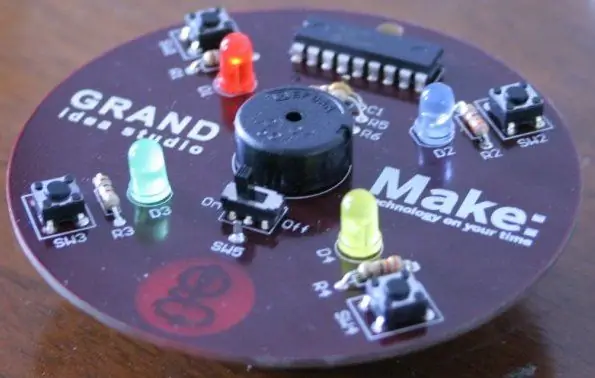
Kreirajte vlastiti komplet elektronskih igara: Originalno dizajniran za Maker Faire od strane Grand Idea Studio, " Izgradite vlastiti komplet za elektronske igre " je prilagođeni komplet koji vas želi upoznati sa svijetom elektronike i lemljenja. Nakon uspješnog sastavljanja, komplet postaje
Kreirajte vlastiti radio prijenos sa itripa: 3 koraka

Kreirajte vlastiti radio prijenos sa Itripa: U ovom ćete imati svojevrsnu radijsku "stanicu". raspon neće biti velik, ali poslužit će za svakodnevnu uporabu. Za to će vam trebati ipod-itrip i softverska antena ili pištolj za lemljenje žice (opcionalno, ali preporučeno)-pištolj za ljepilo (opcionalno
Napravite vlastiti Mac RSS Widget !: 5 koraka

Napravite vlastiti Mac RSS Widget !: U ovoj nerješivoj bolesti pokazat će vam kako sami spojiti svoj widget za Mac! Nije jako teško. Na primjer, napravite widget "Instructables Contest". Ovo će vam pokazati kada završe najnovija takmičenja
