
Sadržaj:
- Korak 1: Programiranje sučelja za obradu (postavljanje)
- Korak 2: Programiranje sučelja za obradu (Glavni izbornik)
- Korak 3: Programiranje sučelja za obradu (meni "Poduči")
- Korak 4: Programiranje sučelja za obradu (izbornik "Evaluate")
- Korak 5: Kada je miš pritisnut
- Korak 6: Kada se miš vuče
- Korak 7: Kad je miš otpušten
- Korak 8: Komunikacija s Arduinom
- Korak 9: Postavljanje Arduina (shema)
- Korak 10: Programiranje Arduina
- Korak 11: To je sve, zabavite se
- Autor John Day [email protected].
- Public 2024-01-30 08:09.
- Zadnja izmjena 2025-01-23 14:37.


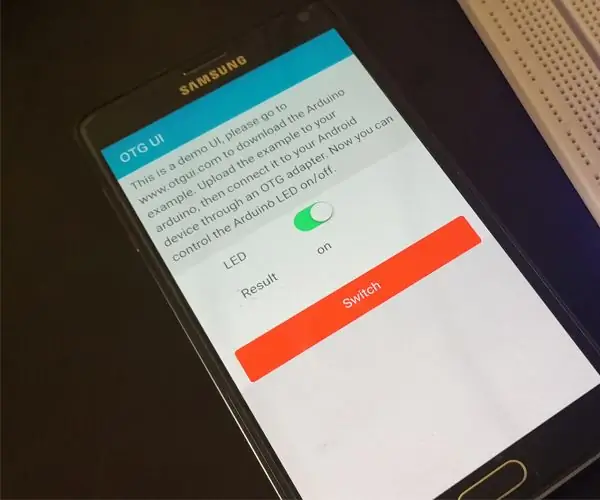
Ovaj projekat je razvijen u sklopu univerzitetskog časa, cilj mu je bio napraviti interaktivni sistem za poučavanje i vrednovanje određene teme. Za to smo koristili Processing na računaru za sučelje i Arduino NANO za arkadno dugme i LED diode, tako da je prilično jednostavno. Za podučavanje nudi sučelje na kojem je prikazan model i korisnik može kliknuti na svaku od komponenti da biste dobili njegov tekstualni opis. Međutim, za procjenu korisnika, nudi problem sličan zagonetki, gdje korisnik mora povući i ispustiti svaki dio da bi napravio odgovarajući model, i pritisnuti dugme za potvrdu svog odgovora, a zatim će LED diode na gumbu reći korisniku ako je odgovor tačan ili ne.
Najčešći problem na koji smo naišli pri izradi ovog projekta bila je komunikacija između Processinga i Arduina jer je kašnjenje veze moglo varirati između računara, ometajući prenosivost uređaja. Također, morate definirati port na koji je Arduino spojen svaki put, jer se svaki priključeni USB uređaj računa pa morate provjeriti na kojem je COM -u u pitanju.
Korak 1: Programiranje sučelja za obradu (postavljanje)

Postavili smo varijable koje će se koristiti, položaj svih dijelova kao nizove x i y kordinata, kao i nizove za slike svakog od dijelova za menije Teach (imgA) i Evaluate (img), niz za provjeru jesu li odgovori tačni i nizovi za bovere i zaključane komade, koji će utvrditi je li miš iznad komada i pokušava li ih pokupiti. Zatim nastavite s njihovom inicijalizacijom i otvorite port s kojeg će sučelje komunicirati s Arduinom.
Korak 2: Programiranje sučelja za obradu (Glavni izbornik)


Prvo, na glavnom meniju će se prikazati dva dugmeta, a kada se jedno od njih pritisne, program će učitati ili meni "Poduči" ili meni "Evaluacija".
Dakle, kada je miš pritisnut, a nalazi se iznad jednog od dugmadi, šalje pozicije svih dijelova koji su potrebni novom izborniku i učitava drugi izbornik.
Korak 3: Programiranje sučelja za obradu (meni "Poduči")


Ovdje, ako miš lebdi nad jednim od dijelova, aktivirat će se odgovarajući pokazivač, koji bi, ako se pritisne miš, aktivirao odgovarajući tekst i prikazati ga na ekranu.
Korak 4: Programiranje sučelja za obradu (izbornik "Evaluate")


Ovdje je isto, aktivirao bi bovere, koji bi, kad se pritisne miš, aktivirali zaključane, ali ovaj put umjesto prikaza tekstova, povukli bi odabrani dio. (Ovo je zasnovano na "Povuci, ispusti i lebdi mišem." Iz processing.js)
Korak 5: Kada je miš pritisnut

Kao što je ranije rečeno, kada se pritisne miš i ako je pokazivač "istinit", aktivirat će se odgovarajuće zaključavanje.
Korak 6: Kada se miš vuče

Ako se miš povuče, stvarni meni je meni za procjenu, a jedno od zaključanih je "istina", povuklo bi odgovarajući dio pored miša.
Korak 7: Kad je miš otpušten


Dakle, ako je miš otpušten i još uvijek je na izborniku "Evaluate", stavio bi se dio koji se vukao na mjesto na kojem trebate izgraditi model ako je dovoljno blizu i provjerio bi je li vaš odgovor točan. Tada bi se sve zaključane poruke i tekstovi poništili na "lažno".
Korak 8: Komunikacija s Arduinom

Dakle, ako pritisnete gumb na Arduinu, on će provjeriti postavljate li sve prave dijelove i govori vam je li to ispravno ili pogrešno, a zatim šalje "1" ako je ispravno ili "2" ako je pogrešno Arduino.
Korak 9: Postavljanje Arduina (shema)


Ovo je bila shema koja se koristila za arduino, ali s arkadnim gumbom, pa bi zelena žica koja ide do dugmeta išla do donjeg priključka na gumbu (COM), a crvena žica do srednjeg (NO). Za LED diode je korišten otpornik od 220 Ω, a za dugme 1 kΩ.
Korak 10: Programiranje Arduina

Sada konfigurira gumb kao ULAZ na digitalnom pinu 2, a LED diode kao OUTPUT na 4, 6 i 8. Zatim konfigurira port i čita ga, ako dobije "1" (točan odgovor), svijetliće 3 LED diode jedna po jedna, ako dobije "2" (pogrešan odgovor), upaliće samo jednu od njih. Takođe, ako je dugme pritisnuto, poslalo bi "e" na interfejs.
Korak 11: To je sve, zabavite se
Evo kodova koji se koriste za ovaj projekat:
Preporučuje se:
Korisničko sučelje za MicroPython: 9 koraka

Korisničko sučelje za MicroPython: Nedavno sam dobio ploču esp8266 i na nju instalirao MicroPython. Može se kontrolirati upisivanjem naredbe ili postavljanjem python koda na nju. Za instaliranje MicroPythona na esp8266, provjerite https://MicroPython.org/download/#esp8266 ili https: // Mic
Korisničko sučelje LCD -a: 4 koraka

Korisničko sučelje LCD -a: Korisničko sučelje LCD -a je, kao što možete očekivati, sučelje napravljeno za 16*2 LCD -e. Moći ćete prikazati vrijeme, informacije o hardveru, poruke … No moći ćete i stvoriti svoj vlastiti crtež i animacije, za njihovo spremanje i učitavanje. Potrebno: - Ard
Virtualno korisničko sučelje za EKG i puls: 9 koraka

Virtualno korisničko sučelje za EKG i otkucaje srca: Za ovu instrukciju pokazat ćemo vam kako izgraditi krug za primanje otkucaja srca i prikazati ga na virtualnom korisničkom sučelju (VUI) s grafičkim prikazom vašeg otkucaja srca i vašeg otkucaja srca. To zahtijeva relativno jednostavnu kombinaciju
Prilagođeno korisničko sučelje za Windows: 3 koraka

Prilagođeno korisničko sučelje za Windows: Hej, za sve vas koji imate malo previše slobodnog vremena ili imate cijeli dan u uredu, ovo će vam olakšati dan. Evo kako da uljepšate dan vaš operativni sistem Windows XP da biste impresionirali svoje prijatelje ili jednostavno
Poboljšano interaktivno sučelje Punchout: 4 koraka (sa slikama)

Poboljšano interaktivno sučelje Punchout: Prije svega, želim reći da sam izvornu inspiraciju za ovo dobio od ovog uputstva: https: //www.instructables.com/id/Interfaces_for_Games_PunchOut/ Mislio sam da je ovo odlična ideja, ali bilo je nisam baš bio baš svirljivo iskustvo
