
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:08.
- Zadnja izmjena 2025-01-23 14:37.

Ovo uputstvo se isporučuje sa svim kodom spremnim za upotrebu. Razvoj je bio vrlo kompliciran, ali nakon postavljanja zaista ga je lako prilagoditi.
Pogledajte i uživajte;)
Korak 1: Konfigurirajte svoj Arduino


Prije svega, trebate konfigurirati svoj arduino.
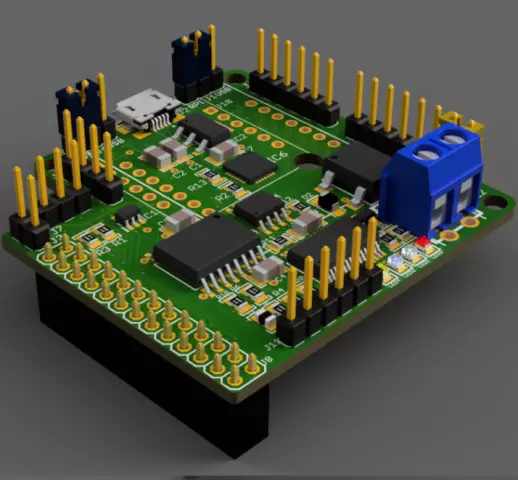
Počnimo s povezivanjem SRF senzora na vaš arduino. Na gornjoj fotografiji možete vidjeti kako sam spojio SRF na svoj arduino.
U zip datoteci pronaći ćete Arduino kôd za učitavanje na svoj Arduino. Kada pokrenete ovaj kôd i otvorite serijski monitor u Arduino IDE -u, trebali biste vidjeti "0" ako ste dalje od 1 metra i "1" ako ste unutar metra od senzora.
Ove brojeve možete zamijeniti, ali kasnije ih je lakše pročitati.
Korak 2: Instalirajte Node.js i pokrenite Websocket


Prije nego što možemo poslati podatke u naše okruženje preglednika, morat ćemo instalirati Node. JS.
Ako je to instalirano, otvorite naredbeni redak i idite do mape Smartmirror
$ cd Desktop/SmartMirror
Sada ste u mapi u kojoj pokrećete datoteku index.js koja se nalazi u ZIP -u.
$ node index.js
Obično biste sada trebali vidjeti "0" i "1" sa vašeg senzora.
BILJEŠKA:
unutar index.js ćete vjerovatno morati promijeniti port. Moj je postavljen u COM6. Provjerite svoj arduino IDE na koji je vaš arduino povezan.
var myPort = novi SerialPort ('COM6', {baudRate: 9600});
Korak 3: Otvorite web stranicu

Unutar web stranice postavio sam nekoliko API -ja poput sata, vremena itd.
Otvorite datoteku index.html unutar javne mape i unutar naredbenog retka vidjet ćete "novu vezu".
Ako sve funkcionira kako treba, tekst bi se trebao početi pojavljivati (ne) pojavljivati se ako ste unutar metra ili ne.
Korak 4: Laserski izrežite kućište


Takođe sam obezbedio svoj šablon za kućište, ali možete da kreirate sopstveni jer ćete verovatno imati drugi monitor od mene.
Nakon što ga izrežete, sastavite ga i sakrijte sve kabele.
Korak 5: GOTOVO
Ako je sve prošlo kako je planirano, sada biste trebali imati svoje smartmirror!
Korak 6: Savjeti
Mogli biste ga učiniti kompaktnijim i bežičnijim ako koristite Raspberry Pi. Ovo će biti manje kabela i više pokretljivo.
Preporučuje se:
Raspberry PI 3 - Omogućite serijsku komunikaciju na TtyAMA0 na BCM GPIO 14 i GPIO 15: 9 koraka

Raspberry PI 3 - Omogućite serijsku komunikaciju na TtyAMA0 na BCM GPIO 14 i GPIO 15: Nedavno sam bio zainteresiran za omogućavanje UART0 na svom Raspberry Pi -u (3b) tako da ga mogu spojiti izravno na RS -232 signalni uređaj pomoću standardnih 9 -pin d-sub konektor bez potrebe da prolazite kroz USB na RS-232 adapter. Dio mog interesa
Kako sam napravio korpu sa voćem koristeći "Web" u Fusion 360?: 5 koraka

Kako sam napravio korpu s voćem koristeći "Web" u Fusion 360 ?: Prije nekoliko dana shvatio sam da nisam koristio " Rebra " Značajka Fusion 360. Pa sam pomislio da ga upotrijebim u ovom projektu. Najjednostavnija primjena " Rebra " funkcija može biti u obliku korpe sa voćem, zar ne? Pogledajte kako se koristi
Kako napraviti web stranicu foruma koristeći PHP i MYSQL: 5 koraka

Kako napraviti web stranicu oglasne ploče koristeći PHP i MYSQL: Ova instrukcija će vam pokazati kako stvoriti web stranicu oglasne ploče pomoću php, mysql, html i css. Ako ste tek počeli s web razvojem, ne brinite, bit će detaljnih objašnjenja i analogija kako biste bolje razumjeli koncepte. Mat
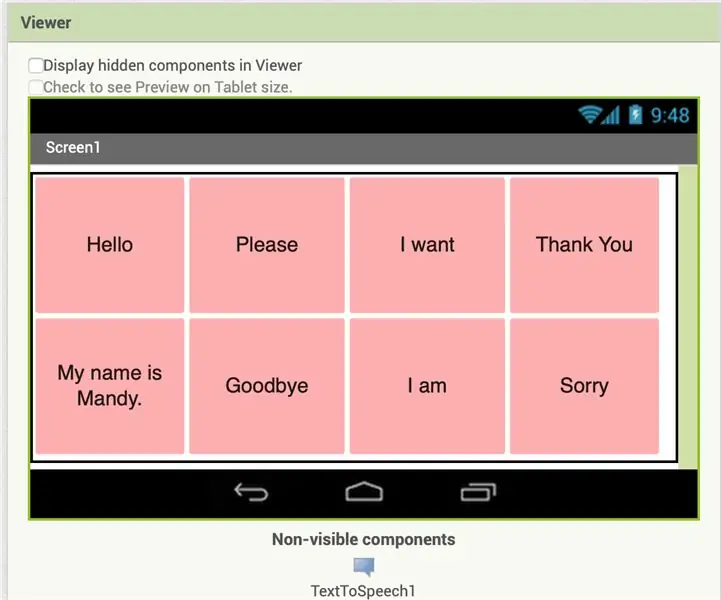
Aplikacija za povećanje i alternativnu komunikaciju: 6 koraka

Povećavajuća i alternativna komunikacijska aplikacija: Za izradu ove aplikacije koristit ćemo AppInventor. Slijedite ovu vezu da biste stvorili vlastiti račun: http://appinventor.mit.edu/explore/ Ovo je aplikacija koja omogućava onima koji ne mogu govoriti i dalje komuniciraju osnovne fraze. Postoje tri
Kako napraviti jednostavnu serijsku trivijalnu igru: 7 koraka

Kako napraviti jednostavnu serijsku trivijalnu igru: Ovo je vrlo jednostavan način da napravite trivijalnu igru. Nadam se da voliš ga. Usput, već sam objavio trivijalnu igru pa ako ne želite napraviti svoju, samo posjetite ovu web stranicu https://www.instructables.com/id/Trivia_Game/ web stranicu objavljenu iznad nas
