
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:08.
- Zadnja izmjena 2025-01-23 14:37.



ESP32 o kojem ćemo danas govoriti je onaj koji već dolazi sa Display Oled ugrađenim. Ova funkcija nam uvelike olakšava život jer možemo imati utisak o vrijednosti varijable koja se pojavljuje. Ne morate čak ni gledati prozor za otklanjanje grešaka. Takođe, između ostalog, možete sastaviti reprezentacije i nacrtati grafikone performansi. Zbog ovih prednosti ovaj model smatram fantastičnim proizvodom, a mi ćemo ga danas programirati koristeći Arduino IDE.
Dakle, u ovom videu ćemo programirati traku napretka. Važno je zapamtiti da je, ako vaš ESP32 nema zaslon u boji, moguće kupiti zasebno. Takođe, ako nikada niste programirali ESP32, predlažem vam da pogledate ovaj video: VIDEO UVOD U ESP32, koji se detaljnije bavi ovom temom.
Korak 1: Biblioteka
Da bismo koristili oled zaslon, moramo konfigurirati biblioteku u Arduino IDE -u. Da biste to učinili, preuzmite biblioteku putem veze.
Raspakirajte datoteku i zalijepite je u mapu biblioteke Arduino IDE -a.
C:/ProgramFiles (x86)/Arduino/biblioteke
Korak 2: Wemos Lolin ESP32 OLED
Wemos Lolin je ime ovog ESP -a. Na slici je crni dio ekran, a pored uređaja prikazujemo cijeli ispis. Kao što je prikazano, postoji nekoliko IO -ova koji nam omogućuju uključivanje i isključivanje različitih elemenata. Osim toga, ovaj model ima WiFi i Bluetooth najnovije generacije.
Korak 3: Primjer

U videu možete vidjeti naš spremni projekt i kako koristiti oled zaslon za prikaz trake napretka kojom se upravlja potenciometrom.
Korak 4: Montaža

Za našu montažu koristio sam potenciometar od 10k i uključio sam GPIO25 kursora. Imamo i 3v3 i GND, kao što možete vidjeti na donjoj slici. Napajanje će doći iz samog USB -a.
Korak 5: Kodirajte
Prvo dodajemo biblioteku "SSD1306.h". Ovim ćemo pristupiti oled ekranu. Nakon toga kreiramo objekt prikaza tipa SSD1306 koji će biti odgovoran za kontrolu sadržaja prikazanog na olediranom zaslonu.
#include "SSD1306.h" // pseudonim za #include "SSD1306Wire.h" // objektivna kontrola za prikaz LED /* 0x3c: é um identifikator za komunikaciju za prikaz pino 5 i 4 ssoos de de comunicação (SDA, SDC) */ SSD1306 ekran (0x3c, 5, 4); // pino que ligamos o potenciometru #define PINO_POTENCIOMETRO 25 // iskoristiti para fazer ili porcentage portantagem int contador;
Postaviti
U funkciji setup () inicijalizirat ćemo naš objekt prikaza kako bismo mogli kontrolirati što će se prikazivati. Kroz ovaj objekt ćemo također konfigurirati izvor pisanja za tekstove koji će biti prikazani. I, na kraju, postavili smo iglu (tačnije pin na kojem smo okrenuli potenciometar) na INPUT da očita vrijednost.
void setup () {Serial.begin (115200); Serial.println (); Serial.println (); // Inicializacija o objektu que controlará ili que será exibido na tela screen.init (); // prikaz na 180º (deixa de ponta cabeça) // display.flipScreenVertical (); // konfigurira fonte de escrita "ArialMT_Plain_10" screen.setFont (ArialMT_Plain_10); // konfiguracija pino para fazer a leitura do potenciômetro. pinMode (PINO_POTENCIOMETRO, ULAZ); }
Petlja
U funkciji loop () očitat ćemo trenutnu vrijednost potenciometra. Možemo primijetiti da funkciju "mapa" koristimo ubrzo nakon čitanja vrijednosti, jer je vrijednost čitanja previsoka da bi se stavila u traku napretka, pa ćemo vrijednost preslikati u rasponu od 0 do 100.
void loop () {// leitura do valor do potenciometro int valor = analogRead (PINO_POTENCIOMETRO); //Serial.println(valor); // mapeando o valor do potenciometro para o valor da barra de progresso // potenciometro faz a leitura do valor bez intervalo 0 0 4095 // a barra de progresso espera um valor entre 0 e 100 contador = map (valor, 0, 4095, 0, 100); // limpa todo o displayu, apaga o contoudo da tela screen.clear (); // ++ brojač; // brojač> 100? brojač = 0: brojač = brojač; // desenha traku napretka drawProgressBar (); // exibe na tela o que foi configurado até então. screen.display (); kašnjenje (10); }
U funkciji "drawProgress ()" koristit ćemo vrijednost očitanu s potenciometra koja je spremljena u varijabli "percProgress" za postavljanje u traku napretka. Također ćemo postaviti tekst odmah iznad trake napretka, s naznakom trenutnog postotka.
// funkcija za zamjenu trake napretka bez displayvoid drawProgressBar () {Serial.print (">>"); Serial.println (kontador); // desenha traku napretka / * * drawProgressBar (x, y, širina, visina, vrijednost); parametros (p): p1: x coordenada X no plano cartesiano p2: y coordenada Y no plano cartesiano p3: comprimento width da barra de progresso p4: height altura da barra de progresso p5: value valor que a barra de progresso deve assumir */ screen.drawProgressBar (10, 32, 100, 10, contador); // konfiguriranje alinhamenta do tekstualnog pisma sa escritom // nesse caso alinharemos o texto ao centro screen.setTextAlignment (TEXT_ALIGN_CENTER); // escreve o texto de porcentagem / * * drawString (x, y, text); parametros (p): p1: x coordenada X nema plato kartesiano p2: y coordenada Y no plano cartesiano p3: string texto que será exibido */ screen.drawString (64, 15, String (contador) + "%"); // ako o kontaktu ne postoji nula, escreve niz "valor mínimo" if (contador == 0) {screen.drawString (64, 45, "Valor mínimo"); } // se o contador está em 100, escreve string "valor máximo" else if (contador == 100) {screen.drawString (64, 45, "Valor máximo"); }}
Korak 6: Neke druge zanimljive funkcije
Prikaz
// postavlja zaslon naopako
void flipScreenVertical ();
Crtanje
// izvlači jedan piksel sa ekrana
void setPixel (int16_t x, int16_t y);
// podvući crtu
void drawLine (int16_t x0, int16_t y0, int16_t x1, int16_t y1);
// nacrtati pravokutnik
void drawRect (int16_t x, int16_t y, int16_t širina, int16_t visina);
// nacrtati krug
void drawCircle (int16_t x, int16_t y, int16_t radijus);
// popunjavanje kruga
void fillCircle (int16_t x, int16_t y, int16_t radijus);
// iscrtati vodoravnu liniju
void drawHorizontalLine (int16_t x, int16_t y, int16_t dužina);
// iscrtati okomitu liniju
void drawVerticalLine (int16_t x, int16_t y, int16_t dužina);
Text
// postavlja ispisivanje poravnanja teksta
// TEXT_ALIGN_LEFT, TEXT_ALIGN_CENTER, TEXT_ALIGN_RIGHT, TEXT_ALIGN_CENTER_BOTH
void setTextAlignment (OLEDDISPLAY_TEXT_ALIGNMENT textAlignment);
Preporučuje se:
Arduino brojač s TM1637 LED zaslonom i senzorom za izbjegavanje prepreka: 7 koraka

Arduino brojač pomoću TM1637 LED ekrana i senzora za izbjegavanje prepreka: U ovom ćemo vodiču naučiti kako napraviti jednostavan brojač pomoću LED zaslona TM1637 i senzora za izbjegavanje prepreka i Visuina. Pogledajte video
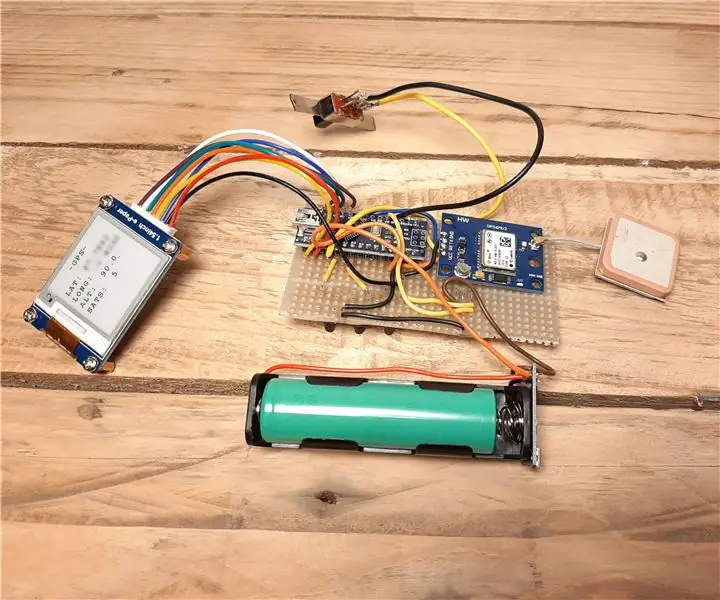
Ušteda energije GPS sa zaslonom e-tinte: 4 koraka

Ušteda energije GPS-a sa zaslonom e-tinte: Svakog ljeta idem na planinarenje na udaljene lokacije. Ponekad, kad je trag slab ili čak nestane, moram upotrijebiti GPS svog telefona da dobijem svoje koordinate, a zatim provjeriti svoj položaj na papirnoj karti (često nemam signal pa su papirnate karte obavezne
Zabava s OLED zaslonom i Arduinom: 12 koraka (sa slikama)

Zabava s OLED zaslonom i Arduinom: Prilično sam siguran da ste definitivno čuli za OLED tehnologiju prikaza. Relativno je nov i nudi bolju kvalitetu od stare LCD tehnologije. U ovom vodiču želimo pregledati korake potrebne za prikaz podataka na jednoj od najčešćih pojedinačnih ko
Lampa napretka u treningu polumaratona: 7 koraka

Lampa napretka u treningu za polumaraton: Ova instrukcija će vam pokazati kako postaviti okidače i napraviti lampu koja svijetli i štedi novac dok ispunjavate mjerila u Hal Higdonovom rasporedu obuke za polumaraton. Da biste to učinili, prvo ćete htjeti prikupiti sljedeći materijal
Jednostavna meteorološka stanica "uradi sam" s DHT11 i OLED zaslonom: 8 koraka

Jednostavna DIY meteorološka stanica s DHT11 i OLED zaslonom: U ovom ćemo vodiču naučiti kako stvoriti jednostavnu meteorološku stanicu pomoću Arduina, DHT11 senzora, OLED zaslona i Visuina za prikaz temperature i vlažnosti. Pogledajte demonstracijski video
