
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-31 10:17.
- Zadnja izmjena 2025-01-23 14:37.


Podređeni senzor za asimilaciju/akter ugrađuju metapodatke koji se koriste za definiranje vizualizacija u Croutonu. Ova konstrukcija se malo razlikuje od prethodnih; nema hardverskih promjena. Firmver sada podržava hosting prilagođenih (bogatijih) uređivača koji se mogu integrirati u najnoviju verziju AssimilateCroutona. Više pažnje će se u ovom članku posvetiti objašnjenju firmvera i MQTT nadzorne ploče.
Jedna od prednosti posluživanja web komponenti s uređaja kojim upravljaju je ta što je naprednija kontrola uređaja ograničena na mrežu na koju je uređaj povezan: vašu WiFi pristupnu točku. Iako nakon što koristite MQTT poslužitelj s autentifikacijom postoji sličnost zaštite, na javnim mrežama ako na trenutak napustite Preglednik (web stranica AssimilateCrouton) netko bi mogao uskočiti i kontrolirati vaše uređaje za automatizaciju. Ova funkcija CORS WebComponent omogućuje samo javno očitavanje očitanja (temperatura, razina osvjetljenja, vlaga), a naredbene funkcije (uključivanje/isključivanje, zakazivanje) dostupne su samo s mreže uređaja.
Na uređaju su i dalje podržane sve funkcije web poslužitelja s provjerom autentičnosti i hostiranjem u SPIFFS -u, ali je poseban naglasak stavljen na podršku za CORS (Cross Origin Resource Sharing) podršku za Polymer WebComponents (Crouton koristi Polymer 1.4.0).
U AssimilateCrouton -u (Croutonova račva koja se koristi za Assimilate IOT mrežu) promjene uključuju
- podrška za Device karticu (assim-device) koja između ostalog prikazuje i skriva, za korisnika, pojedinačne kartice za uređaj
- info svojstvo na svim karticama koje prikazuje zdravicu korisnih kontekstualnih informacija za karticu
- podrška za CORS web komponente, u ovom slučaju hostovane na web serveru na uređaju (ESP8266).
Korak 1: CROUTON


Crouton je nadzorna ploča koja vam omogućuje vizualizaciju i kontrolu vaših IOT uređaja uz minimalno postavljanje. U osnovi, to je najjednostavnija nadzorna ploča za postavljanje za svakog ljubitelja IOT hardvera koji koristi samo MQTT i JSON.
ASIMILATIVNI SLOVENI (senzori i akteri) imaju ugrađene metapodatke i svojstva koja master koristi za izgradnju deviceInfo json paketa koji Crouton koristi za izradu nadzorne ploče. Posrednik između ASSIMILATE NODES -a i Crouton -a je MQTT posrednik koji je prilagođen web -utičnicama: za demonstraciju se koristi komarac.
Kako ASSIMILATE MASTER traži svojstva, on formatira vrijednosti odgovora u potrebnom formatu za Crouton ažuriranja. Vilica AssimilateCrouton dodaje neke značajke koje vam omogućuju decentralizaciju poslovnih pravila koja pokreću vaš uređaj, tj. IOT uređaju ne trebaju nikakva ugrađena poslovna pravila, već je samo kanal za MQTT/I2C komunikaciju s pametnijim (ATTINY kontroliranim) slave akterima i senzorima.
Korak 2: ASIMILIRAJTE KROUTON

PROMENE KROUTONA
Promjene u odnosu na izdvojenu verziju uključuju:
- ako krajnja točka ima definirano svojstvo staze, WebComponent za karticu će izvršiti HTMLImport za CORS resurs (web poslužitelj na ESP8266 u ovoj verziji).
- svi resursi uzvodno od (ovisnosti) CORS WebComponente upućuju se kao da se poslužuju sa web stranice Crouton; kada ne uspiju učitati obrađivač izuzetaka, ponovno mijenjaju staze i učitavaju se s web stranice.
- gore desno se prikazuje trenutno lokalno vrijeme, korisno za provjeru zakazivanja.
ZAVISNOSTI OD POLIMERA I KOROVI
Listovi stabla zavisnosti polimera mogu se smjestiti u CORS. Budući da se root ovisnosti mogu koristiti nekoliko puta u aplikaciji, na njih se ne može upućivati s 2 lokacije (web stranica i uređaj) jer ih učitavač polimernih modula tretira kao 2 odvojena resursa i više grešaka u registraciji brzo nailazi na aplikaciju.
Iz tog razloga, WebComponent za karticu (HTML datoteka u 1.4.0) i pridružena CSS datoteka jedine su datoteke hostirane na uređaju. Ostale ovisnosti se referenciraju kao da je WebComponent hostiran u mapi "html" na izvornoj web stranici, što olakšava razvoj WebComponents iz te mape sve dok ne budu spremne za učitavanje u SPIFFS na ESP8266. AssimilateCrouton će otkriti kako doći do ispravnih datoteka.
ODLAGANJE
kreator edfungusa originalnog Croutona napisao je izvor u Pug/Less i imao NPM/Grunt alatni lanac. Iscrtao sam Pug/Less kao HTML/css i samo uređivao/distribuirao iscrtane datoteke. Ovo je prekinulo NPM/Grunt alatni lanac. Ovo popravljanje pokriveno je u odjeljku BUDUĆNOST.
Kontrolnu ploču možete testirati lokalno na svom DEV -u:
- Iz komandne linije u osnovnoj fascikli
- npm start
- lite-server je uključen za https:// localhost: 10001
Postavi na statički web poslužitelj:
- kopirajte sve mape osim node_modules
- kopirajte index.html (i eventualno web.config)
FUTURE
Jedan od glavnih ciljeva je nadogradnja na Polymer3 i rad sa Polymer CLI. Dodavanje naprednih uređivača i okvira za IOT programere da sami razviju je visoki prioritet. Na kraju će napredni automatizirani sistem biti u potpunosti pokrenut od odvojenih MQTT klijenata poput AssimilateCroutona.
Primjer paketa deviceInfo koji se koristi za AssimilateCrouton:
| { |
| "deviceInfo": { |
| "endpoint": { |
| "CC_device": { |
| "device_name": "ash_mezz_A3", |
| "card-type": "assim-device", |
| "ssid": "Corelines_2", |
| "ip_addr": "192.168.8.104", |
| "krajnje tačke": [ |
| { |
| "title": "Grow Lights", |
| "card-type": "crouton-simple-toggle", |
| "endpoint": "switch" |
| }, |
| { |
| "title": "Svjetla za sadnju", |
| "card-type": "crouton-assim-weekview", |
| "endpoint": "CC_switch" |
| } |
| ] |
| }, |
| "CC_switch": { |
| "card-type": "assim-weekview", |
| "info": "Uključite ili isključite svjetla u vremenskim intervalima od 15 minuta", |
| "path": "https://192.168.8.104/cors", |
| "title": "Svjetla za sadnju", |
| "interval_min": 15, |
| "vrijednosti": { |
| "value": "" |
| } |
| }, |
| "switch": { |
| "title": "Grow Lights", |
| "card-type": "crouton-simple-toggle", |
| "info": "Uključivanje ili isključivanje svjetla na ad hoc osnovi", |
| "oznake": { |
| "false": "OFF", |
| "true": "ON" |
| }, |
| "ikone": { |
| "false": "sun-o", |
| "true": "sun-o" |
| }, |
| "vrijednosti": { |
| "vrijednost": 0 |
| } |
| } |
| }, |
| "status": "dobro", |
| "name": "ash_mezz_A3", |
| "description": "Ured u Ashmoreu, Mezanin, područje A2", |
| "color": "#4D90FE" |
| } |
| } |
pogledajte rawdeviceInfo.json hostirano sa ❤ od strane GitHub -a
Korak 3: SKLOP UREĐAJA



Kako nema hardverskih promjena, evo linkova do relevantnih informacija:
- Shell Assembly
- Materijali i alati
- Priprema MCU -a
- Priprema stambenog prostora MCU -a
- Izgradnja pomoćnog prekidača sa niske strane/RESET kćeri
- Sklapanje glavnih komponenti
Korak 4: FIRMWARE




GLAVNE PROMENE OVE ZGRADE
Da bi aplikacija AssimilateCrouton mogla koristiti CORS resurse s uređaja, zaglavlja odgovora trebala su biti konfigurirana na određeni način. To je implementirano u ovom izdanju firmvera (static_server.ino => server_file_read ()).
Takođe, glavni grafikon zavisnosti za polimer mora biti iz jednog porijekla. Korištena je strategija za dodavanje rukovatelja jedne pogreške (corsLinkOnError) u SPIFFS CORS datoteke za ponovno učitavanje resursa s web stranice AssimilateCrouton kada se ne nalaze na uređaju.
U SPIFFS datotečni sustav dodane su dvije nove konvencije za prilagođavanje krajnjih točaka stvorenih u deviceInfo - koje AssimilateCrouton koristi za kreiranje kartica nadzorne ploče:
- /config/user_card_base.json Definicija krajnje točke s promjenjivim varijablama vremena izvođenja:,,. Ovo je obično mjesto gdje će se dodati kartica asim-uređaja. Ovo ne komunicira natrag s uređajem.
- /config/user_card_#.json Definicija krajnje točke s promjenjivim varijablama vremena izvođenja:,,. Ovo je obično mjesto gdje će se bogati urednici, poput kartice sa prikazom asim-sedmice, dodati spojeni na I2C slave (glumac/senzor) koji se odnosi na #.
SKIC/BIBLIOTEKE
U ovoj fazi projekt je pakiran kao primjer za biblioteku AssimilateBus Arduino. Ovo je uglavnom radi olakšavanja pristupa svim potrebnim datotekama iz Arduino IDE -a. Glavni artefakti koda su:
- mqtt_crouton_esp8266_cors_webcomponents.ino - glavna ulazna točka.
- assimilate_bus.h/assimilate_bus.cpp - biblioteka koja upravlja I2C komunikacijom sa podređenim senzorom/glumcima
- VizJson.h/VizJson.cpp - biblioteka koja formatira/gradi bilo koji JSON objavljen putem MQTT -a
- config.h/config.cpp - biblioteka koja čita/kutira/upisuje konfiguracijske datoteke na SPIFFS
- static_i2c_callbacks.ino - povratni pozivi I2C za svojstvo koje se prima i ciklus podređenih zahtjeva koji su potpuni static_mqtt.ino - funkcije MQTT
- static_server.ino - funkcije web poslužitelja
- static_utility.ino - pomoćne funkcije
Statičke INO funkcije korištene su (umjesto biblioteka) iz različitih razloga, ali uglavnom zato da bi se funkcije Webserver i MQTT mogle dobro igrati zajedno.
SPIFFS RESURSI
Detaljna objašnjenja SPIFFS datoteka možete pronaći ovdje.
- favicon.ico - resurs koji koristi Ace Editor
-
config
- device.json - konfiguracija uređaja (Wifi, MQTT …)
- slave_metas _#. json - generira se za vrijeme izvođenja za svaki broj adrese slave (#)
- user_card _#. json - prilagođena krajnja tačka koja se integrira u deviceInfo za svaki broj adrese slave (#)
- user_card_base.json - prilagođena krajnja točka koja se integrira u deviceInfo za uređaj
- user_meta _#. json - prilagođeni metapodaci nadjačavaju podatke slave -a za svaki broj adrese slave (#)
- user_props.json - prilagođena imena svojstava za nadjačavanje onih u metapodacima podređenih
-
cors
- card -webcomponent.css - tablica stilova za različite prilagođene kartice
- card -webcomponent.html - webkomponenta za različite prilagođene kartice
-
urednik
- assimilate -logo-p.webp" />
- edit.htm.gz - gzip HTML -a Ace Editor -a
- edit.htm.src - izvorni HTML uređivača Acea
- favicon -32x32-p.webp" />
Učitavanje firmvera
- Spremište koda možete pronaći ovdje (snimak).
- ZIP biblioteke možete pronaći ovdje (snimak).
- Upute za "Uvoz ZIP biblioteke" ovdje.
- Nakon što je biblioteka instalirana, možete otvoriti primjer "mqtt_crouton_esp8266_cors_webcomponents".
- Upute za postavljanje Arduina za Wemos D1 Mini ovdje.
- Zavisnosti: ArduinoJson, TimeLib, PubSubClient, NeoTimer (pogledajte priloge ako se krše promjene u spremištima).
UČITAJ U SPIFFOVE
Nakon što se kôd učita u Arduino IDE, otvorite device.json u mapi data/config:
- Izmijenite vrijednost wifi_ssid sa svojim WiFi SSID -om.
- Izmijenite vrijednost wifi_key sa svojim WiFi ključem.
- Izmijenite vrijednost mqtt_device_name sa željenom identifikacijom uređaja (spajanje nije potrebno).
- Izmijenite vrijednost mqtt_device_description sa željenim opisom uređaja (u Croutonu).
- Sačuvajte device.json.
- Prenesite datoteke s podacima u SPIFFS.
Glavna ulazna točka za primjer AssimilateBus:
| /* |
| * |
| *OČEKUJE SE DA SE POSLOVNA PRAVILA ZA VAŠ UREĐAJ KONTROLIRAJU PREKO MQTT - NIJE TEŠKO PEČENO U OVOM FIRMERU |
| * |
| * Osim postavljanja i petlje u ovoj datoteci |
| * Važni pokretni dijelovi su |
| * on_bus_received i on_bus_complete u static_i2c_callbacks.ino |
| * i |
| * mqtt_publish i mqtt_callback u static_mqtt.ino |
| * |
| */ |
| #include "types.h" |
| #include "VizJson.h" |
| #include "assimilate_bus.h" |
| #include "debug.h" |
| #include "config.h" |
| #include |
|
#include // postavite MQTT_MAX_PACKET_SIZE na ~ 3000 (ili vaše potrebe za deviceInfo json) |
| #include |
| #include |
| #include |
| #include |
| #include |
| // --------------------------------- DEKLARACIJE SEĆANJA |
| // ------------------------------------------------ - definiše |
| #defineDBG_OUTPUT_FLAG2 // 0, 1, 2 MINIMALNO, OSLOBOĐENJE, PUNO |
| #define_mqtt_pub_topic "outbox" // KROVONSKE KONVENCIJE |
| #define_mqtt_sub_topic "pristigla pošta" |
| // ------------------------------------------------ - objekti klase |
| Debug _debug (DBG_OUTPUT_FLAG); |
| AssimilateBus _assimilate_bus; |
| VizJson _viz_json; |
| Config _config_data; |
| WiFiClient _esp_client; |
| PubSubClient _client (_esp_client); |
| WiFiUDP Udp; |
| ESP8266WebServer _server (80); |
| Neotimer _timer_property_request = Neotimer (5000); |
| // ------------------------------------------------ - strukture podataka / varijabla |
| RuntimeDeviceData _runtime_device_data; |
| PropertyDto _dto_props [50]; // max 10 slave x max 5 svojstava |
| // ------------------------------------------------ - regulacija protoka |
| volatilebool _sent_device_info = false; |
| bajt _dto_props_index = 0; |
| bool _fatal_error = false; |
| // --------------------------------- DEKLARACIJE O FUNKCIJSKOM OBIMU |
| // ------------------------------------------------ - static_i2c_callbacks.ino |
| voidon_bus_received (bajt slave_address, bajt prop_index, uloga, naziv char [16], char vrijednost [16]); |
| voidon_bus_complete (); |
| // ------------------------------------------------ - static_mqtt.ino |
| voidmqtt_callback (char* tema, bajt* korisni teret, dužina bez znaka); |
| voidmqtt_loop (); |
| int8_tmqtt_get_topic_index (char* tema); |
| voidmqtt_init (constchar* wifi_ssid, constchar* wifi_password, constchar* mqtt_broker, int mqtt_port); |
| voidmqtt_create_subscriptions (); |
| voidmqtt_publish (char *root_topic, char *DeviceName, char *krajnja tačka, constchar *korisni teret); |
| boolmqtt_ensure_connect (); |
| voidmqtt_subscribe (char *root_topic, char *Naziv uređaja, char *krajnja tačka); |
| voidi2c_set_and_get (adresa bajta, bajt kod, constchar *param); |
| // ------------------------------------------------ - static_server.ino |
| String server_content_type_get (String naziv datoteke); |
| boolserver_path_in_auth_exclusion (Staza niza); |
| boolserver_auth_read (Staza niza); |
| boolserver_file_read (Staza niza); |
| voidserver_file_upload (); |
| voidserver_file_delete (); |
| voidserver_file_create (); |
| voidserver_file_list (); |
| voidserver_init (); |
| voidtime_services_init (char *ntp_server_name, bajt time_zone); |
| time_tget_ntp_time (); |
| voidsend_ntp_packet (IP adresa i adresa); |
| char *time_stamp_get (); |
| // ------------------------------------------------ - static_utility.ino |
| String spiffs_file_list_build (Staza niza); |
| voidreport_deserialize_error (); |
| voidreport_spiffs_error (); |
| boolcheck_fatal_error (); |
| boolget_json_card_type (bajt slave_adress, byte prop_index, char *type_card); |
| boolget_struct_card_type (bajt slave_adress, byte prop_index, char *type_card); |
| boolget_json_is_series (bajt slave_adresa, bajt prop_index); |
| voidstr_replace (char *src, constchar *oldchars, char *newchars); |
| bajt get_prop_dto_idx (bajt slave_adresa, bajt prop_index); |
| // --------------------------------- GLAVNO |
| voidsetup () { |
| DBG_OUTPUT_PORT.begin (115200); |
| SetupDeviceData device_data; |
| Serial.println (); Serial.println (); // margina za smeće konzole |
| kašnjenje (5000); |
| if (DBG_OUTPUT_FLAG == 2) DBG_OUTPUT_PORT.setDebugOutput (true); |
| _debug.out_fla (F ("postavljanje"), tačno, 2); |
| // dobiti potrebnu konfiguraciju |
| if (SPIFFS.begin ()) { |
| _debug.out_str (spiffs_file_list_build ("/"), istina, 2); |
| if (! _config_data.get_device_data (device_data, _runtime_device_data)) { |
| report_deserialize_error (); |
| return; |
| } |
| } else { |
| report_spiffs_error (); |
| return; |
| } |
| // koristi vrijednost timera postavljenu u device.json |
| _timer_property_request.set (device_data.sensor_interval); |
| mqtt_init (device_data.wifi_ssid, device_data.wifi_key, device_data.mqtt_broker, device_data.mqtt_port); |
| time_services_init (data_data.ntp_server_name, device_data.time_zone); |
| server_init (); |
| // započinje prikupljanje metapodataka |
| _assimilate_bus.get_metadata (); |
| _assimilate_bus.print_metadata_details (); |
| mqtt_ensure_connect (); |
| // trebaju svojstva senzora (imena) za dovršavanje prikupljanja metapodataka |
| _assimilate_bus.get_properties (on_bus_received, on_bus_complete); |
| _timer_property_request.reset (); // može proći vidljivo vrijeme do ove točke pa ga pokrenite ponovo |
| } |
| voidloop () { |
| if (! check_fatal_error ()) return; |
| mqtt_loop (); |
| _server.handleClient (); |
| if (_timer_property_request.repeat ()) { |
| _assimilate_bus.get_properties (on_bus_received, on_bus_complete); |
| } |
| } |
pogledajte rawmqtt_crouton_esp8266_cors_webcomponents.ino hosted with ❤ by GitHub
Korak 5: KARTICA UREĐAJA




Kartica uređaja (tip kartice: assim-device) nalazi se na web stranici i nije je potrebno servirati s uređaja (CORS).
Zadana stranica navodi:
- MQTT teme za čitanje i pisanje na uređaj
- Pristupna tačka na koju je uređaj povezan
- Veza do uređivača datoteka SPIFFS hostovanog na uređaju pomoću ACE EDITOR -a
- Ikona oka koja otkriva stranicu Prikaži/sakrij karticu.
Na stranici Prikaži/sakrij karticu navedene su:
- Svaka kartica kao zasebna stavka
- Podebljani plavi font pri prikazivanju
- Crni uobičajeni font kada je skriven
- Ikona koja prikazuje vrstu kartice.
Karticu možete sakriti klikom na dugme sakrij na karticama ili klikom na stavku s plavim podebljanim fontom na listi. Kartice se mogu prikazati klikom na stavku crnog-normalnog fonta na listi.
Slabo povezani s ovom funkcijom su i tostovi s informacijama. Ako bilo koja od krajnjih točaka u deviceInfo ima dodijeljeno svojstvo info, gumb za informacije će se prikazati pored gumba za skrivanje na kartici. Kada se klikne, kontekstualni podaci definirani u krajnjoj točki bit će "nazdravljeni" prozoru.
Ako kartica uređaja nije definirana, gumbi za skrivanje neće se prikazivati na karticama. To je zato što jednom skriveni, nema načina da ih pokažete, opet.
Pogledajte PRILAGODBA ENDPOINT-a za detalje o tome kako se kartica asim-uređaja može dodati putem SPIFFS datoteka na ESP8266.
AssimilateCrouton WebComponent
| POKAŽI SAKRIJ IKONU |
| OBRAZAC UREĐAJA |
| div> |
| PRIKAŽI SAKRIJ LISTU |
| predložak> |
| paper-listbox> |
| div> |
| crouton-kartica> |
| predložak> |
| dom-module> |
pogledajte rawassim-device.html hostirano sa ❤ na GitHub-u
Korak 6: KARTICA ZA VIKEND



Kartica Weekview (tip kartice: assim-weekview) hostirana je na uređaju (fascikla cors). Ubacuje se u deviceInfo paket objavljen za AssimilateCrouton, dodavanjem datoteke config/user_card _#. Json u SPIFFS (u ovom slučaju user_card_9.json).
PREGLED
Radni dani su predstavljeni kao spiskovi termina. Zrnatost vremenskog ugla postavljena je svojstvom "interval_mins" u config/user_card _#. Json. To mora biti djelić sata ili višekratnik sata, npr. 10, 15, 20, 30, 60, 120, 360. Klikom na vremenski utor provjerite da li se za to vrijeme započinje uključivanje za pridruženi uređaj. Ako je vremenski interval sada, naredba se odmah šalje (objavljuje) za uređaj. Obično se stanje provjerava/objavljuje svake minute. Izbori se spremaju u LocalStorage, pa će se vremena ponovo učitati osvježavanjem preglednika.
UPOTREBA SLUČAJEVA
U svom trenutnom stanju, tjedni prikaz prikladan je za uređaje koji mogu koristiti preklopni prekidač za vizualizaciju svog stanja, tj. Oni su ili uključeni ili isključeni, a nakon postavljanja ostaju u tom stanju. Svjetla, ventilatori i bojleri su dobri kandidati.
OGRANIČENJA/UPOZORENJA
- Interval_mins mora biti jedna od gore navedenih vrijednosti
- Sedmični prikaz ne podržava trenutne radnje koje su također zakazane, poput kratkog uključivanja dodira (5 sekundi) dva puta dnevno.
FUTURE
- Očekuje se da će trenutne akcije biti podržane.
- Sinkronizirano skladištenje na različitim uređajima, za odabir rasporeda se razmatra.
Korak 7: PRILAGOĐAVANJE KRAJNE TAČKE
Kao što je već spomenuto u FIRMWARE -u, postoje 2 nove konvencije dodane u SPIFFS datotečni sustav za prilagođavanje krajnjih točaka. JSON datoteke su fragmenti koji se dodaju svojstvu krajnjih točaka u deviceInfo paketu objavljenom u posredniku MQTT koji postaje definicija nadzorne ploče.
Ključevi krajnjih tačaka generišu se u firmveru:
- CC_device (prilagođena kartica) za user_card_base.json
- CC_SLAVE_ENDPOINT NAME za user_card _#. Json (# je adresa slave)
Kao što je već spomenuto, postoje varijable koje se zamjenjuju za vrijednosti u vrijeme izvođenja:
- mqtt_device_name
- wifi_ssid
- local_ip
user_card_base.json
Primjer:
user_card _#. json
Primjer:
Korak 8: VIDEOZAPISI
Preporučuje se:
Brojač posjetitelja pomoću 8051 i IC senzora s LCD -om: 3 koraka

Brojač posjetitelja pomoću 8051 i IC senzora s LCD -om: Dragi prijatelji, objasnio sam kako napraviti brojač posjetitelja pomoću 8051 i IR senzora i prikazao ga na LCD -u. 8051 je jedan od najpopularnijih mikrokontrolera koji se koristi za izradu hobi komercijalnih aplikacija širom svijeta. Napravio sam vis
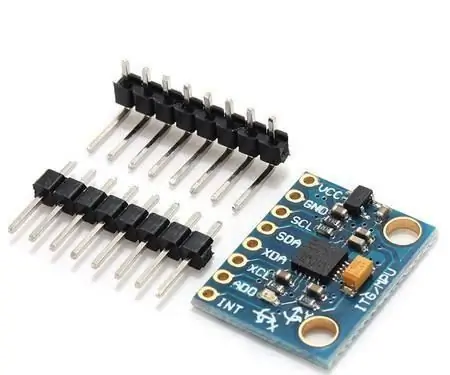
Sistem za sprečavanje senzora Com senzora MPU-6050: 6 koraka

Sistemi za sprečavanje razvoja senzora Com senzora MPU-6050: O senzor MPU-6050 je čip sa čipom koji je potreban za mjerenje temperature i žiroskopiranje MEMS-a. São 3 eixos para o acelorômetro i 3 eixos para giroscópio, sendo ao todo 6 graus de liberdade (6DOF)
Slanje-IOT-podataka-bežičnog-senzora temperature i vlažnosti-senzora-u-MySQL: 41 korak

Slanje-podataka-IOT-bežičnog-senzora temperature i vlažnosti-senzora-u-MySQL: Predstavljamo NCD-ov dugoročni IoT osjetnik temperature i vlažnosti. Zahvaljujući rasponu do 28 milja i bežičnom mrežnom arhitekturom, ovaj senzor prenosi podatke o vlažnosti (± 1,7%) i temperaturi (± 0,3 ° C) u intervalima koje definira korisnik, spavajući
Ko je kod mojih vrata? PIR projekt senzora pokreta/senzora dometa: 5 koraka

Ko je kod mojih vrata? PIR projekt senzora pokreta/senzora dometa: Naš projekt ima za cilj osjetiti kretanje putem PIR -a i senzora udaljenosti. Arduino kôd emitirat će vizualni i audio signal kako bi korisniku rekao da je netko u blizini. MATLAB kôd će poslati signal e -pošte da upozori korisnika da se neko nalazi u blizini. Ovaj uređaj
Metode otkrivanja razine vode Arduino pomoću ultrazvučnog senzora i Funduino senzora vode: 4 koraka

Metode otkrivanja razine vode Arduino pomoću ultrazvučnog senzora i Funduino senzora vode: U ovom projektu ću vam pokazati kako stvoriti jeftin detektor vode pomoću dvije metode: 1. Ultrazvučni senzor (HC-SR04) .2. Funduino senzor vode
