
Sadržaj:
- Supplies
- Korak 1: Passo 1: Criar Um Novo Projeto Nema Google Firebase
- Korak 2: Passo 2: Popularno kao informacije do baze podataka u stvarnom vremenu
- Korak 3: Passo 3: Aplikacija Criando O za Android
- Korak 4: Passo 4: Konfigurirajte O Aplikaciji Android Para Firebase
- Korak 5: Passo 5: Ostvarite Conexão Do Aplicativo Com O Firebase
- Korak 6: Passo 6: Montando O Circuito De Detecção De Luz
- Korak 7: Passo 7: Informacije o informacijama o Firebaseu
- Korak 8: Passo 8: Finale teste
- Autor John Day [email protected].
- Public 2024-01-30 08:06.
- Zadnja izmjena 2025-01-23 14:37.

Projekt de um Sensor de Luz que avisa para ili celular se a luz está acesa ou não
Pode ser usado como forma de segurança ili upozorenje za ekonomiju energije
Supplies
Para realizar esse projeto é neophodário:
- Uma placa ESP8266
- Uma PROTOBOARD pequena
- Um cabo mikro USB
- Um otpornik osjetljiv na dodir sa servisom kao osjetnik za osvjetljenje
- Um otpornik od 10K ohma
- Fios para ligação (kratkospojne žice)
-
IDE
- Android Studio
- Arduino IDE
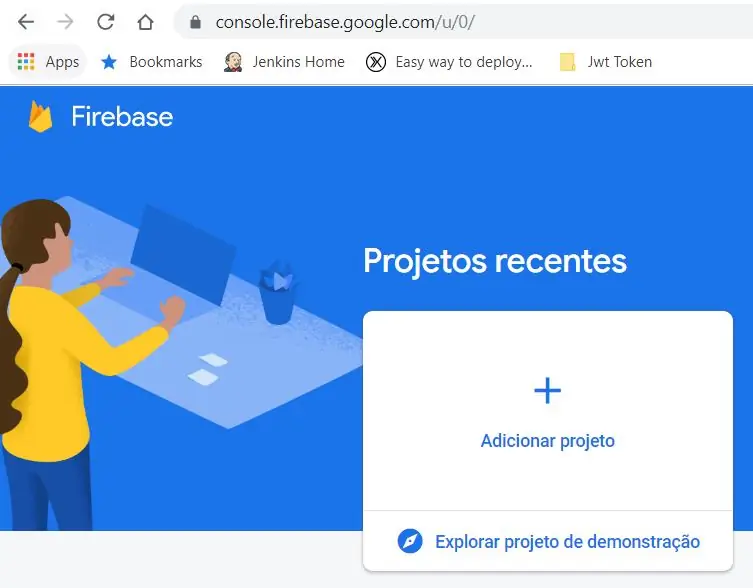
Korak 1: Passo 1: Criar Um Novo Projeto Nema Google Firebase

- Unesite konzolu.firebase.google.com
- Kliknite na Adicionar Projeto
- Sigurnosne upute za Android
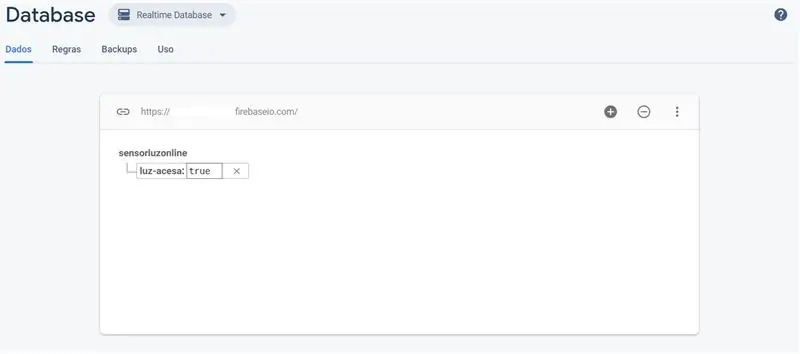
Korak 2: Passo 2: Popularno kao informacije do baze podataka u stvarnom vremenu

- Odaberite bazu podataka bez bočnih do vatrenih baza
- Dodatne informacije o bazi podataka u realnom vremenu prilagođene su figurama
- Navedite algum lugar url do banco de dados (termin com.firebaseio.com)
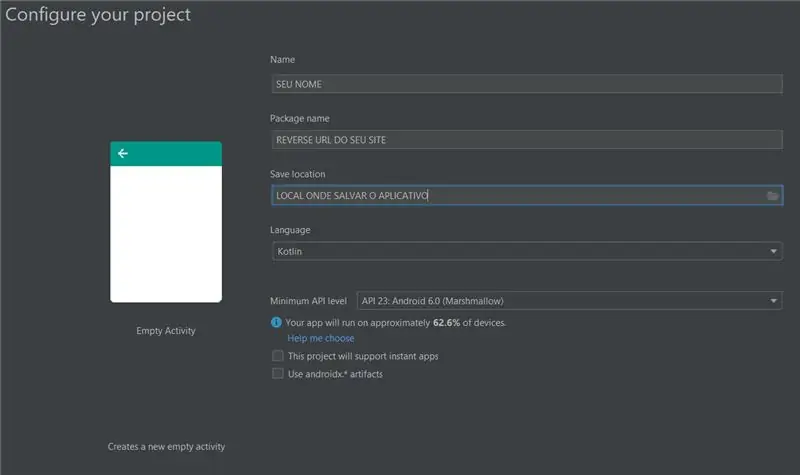
Korak 3: Passo 3: Aplikacija Criando O za Android

- Ne ulazite u Android Studio
- Kliknite datoteku -> Novi projekat
- Escolha a Opção prazna aktivnost
- Preuzmite novo aplikaciju za Android kao informacije o figurama
Korak 4: Passo 4: Konfigurirajte O Aplikaciji Android Para Firebase
- Nema arkiva build.gradle do PROJETO, uvid u linha dentro da se ovisi o ovisnostima
classpath 'com.google.gms: google-usluge: 4.3.2'
-
Nema arquivo build.gradle za modulo APP, uvid u linha dentro za odabir ovisnosti
implementacija 'com.google.firebase: firebase-database: 19.1.0'
Korak 5: Passo 5: Ostvarite Conexão Do Aplicativo Com O Firebase
- Abra o arquivo Osnovna djelatnost
-
Zamjena o kontekstu pelo kontekstu abaixo
Conteúdo MainActivity
Desta forma o aplicativo já estará escutando alterações no firebase.
Počnite izvršavanje izvršitelja o primjeni i testiranju kao zamjenu za celularnu mrežu.
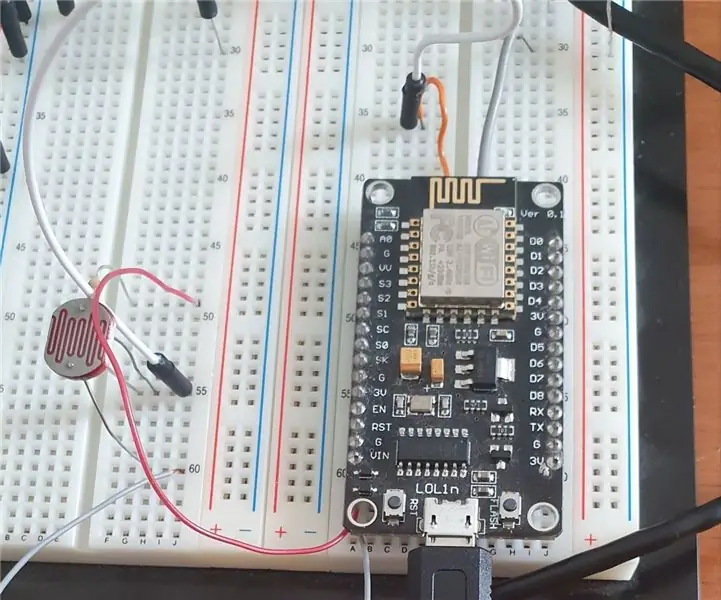
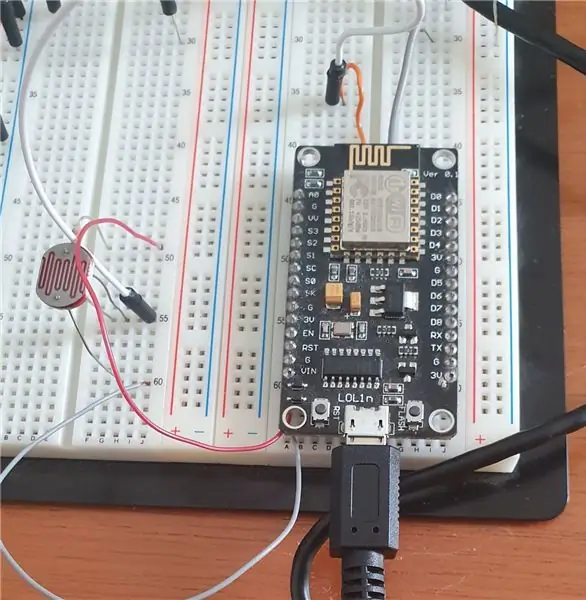
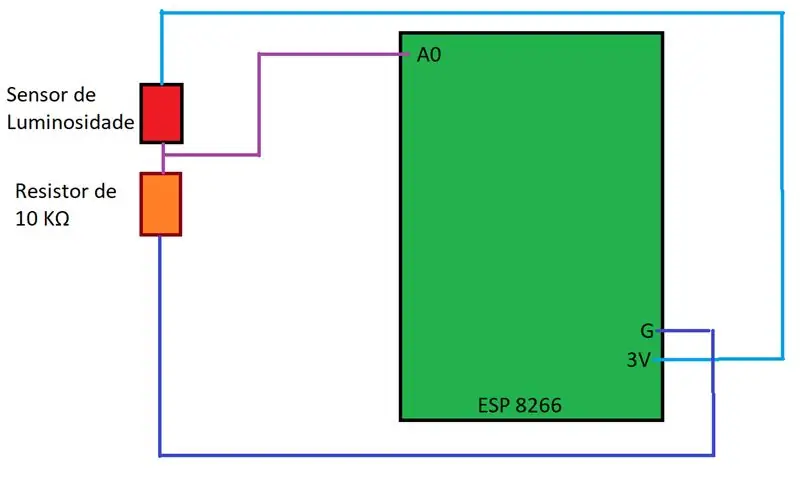
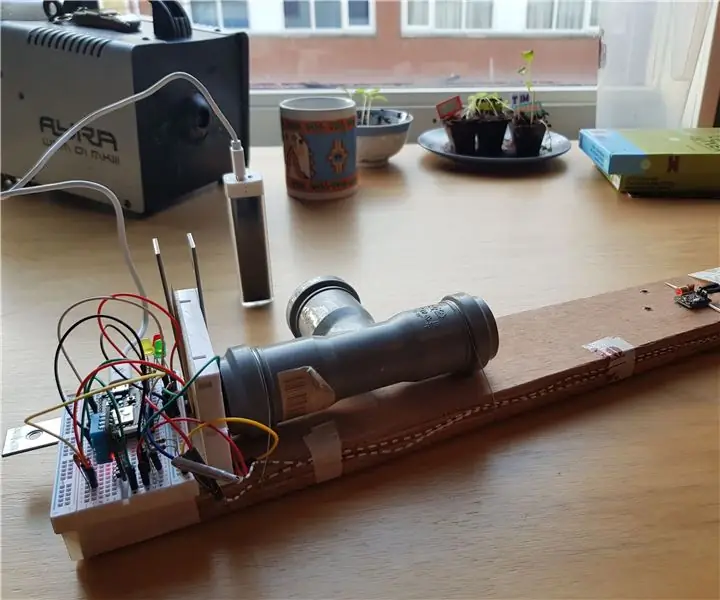
Korak 6: Passo 6: Montando O Circuito De Detecção De Luz

Monte o circuito prilagođavaju sliku
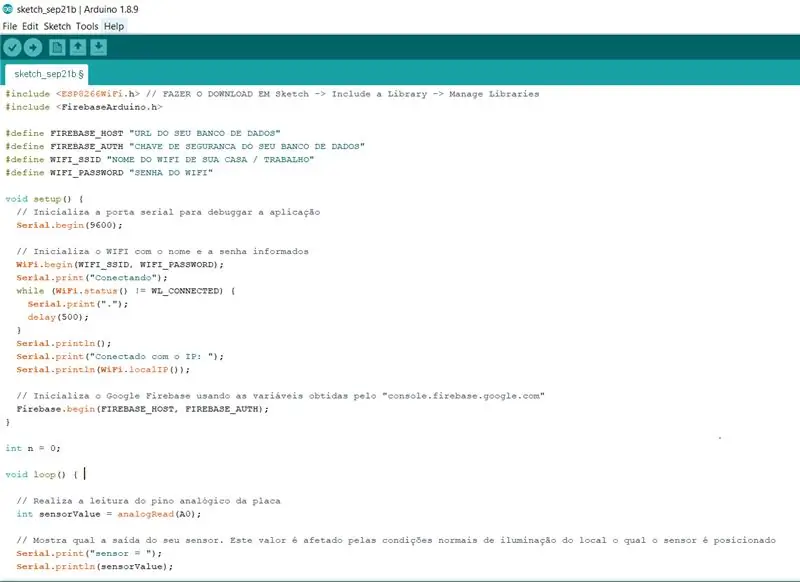
Korak 7: Passo 7: Informacije o informacijama o Firebaseu

-
Dodavanje IDE native za Arduino i crie um novo arkivo u Datoteka -> Novo
De o nome que quiser ao arquivo
- Uklonite qualquer conteúdo predefinido
-
Cole o seguinte texto
Arquivo de Configuração do Arduino (ESP8266)
Preporučuje se:
Widget za prikaz vremenske prognoze na mreži pomoću ESP8266: 4 koraka

Widget za prikaz vremenske prognoze na mreži pomoću ESP8266: Prije nekoliko sedmica naučili smo kako izgraditi mrežni sistem za prikaz vremena koji je prikupljao vremenske informacije za određeni grad i prikazivao ih na OLED modulu. Za taj projekt koristili smo Arduino Nano 33 IoT ploču koja je nova ploča koja
Blokiranje oglasa na čitavoj mreži s vašim Raspberry Pi: 4 koraka

Blokiranje oglasa na čitavoj mreži s vašim Raspberry Pi: Doživite čistiji, brži web i blokirajte dosadne oglase na cijeloj svojoj kućnoj mreži pomoću Pi-hole-a i Raspberry Pi-ja
Digitalni šah - Pratite svoju šahovsku igru na mreži: 5 koraka

Digitalni šah - Pratite svoju šahovsku igru na mreži: Igrao sam mnogo šaha od mladosti, a budući da web ima ogromnu količinu web stranica na kojima možete igrati šah protiv računara ili živih protivnika, nikada nisam našao web stranicu koji prati vašu šahovsku partiju u kojoj zapravo igrate
Zapisujte podatke i iscrtajte grafikon na mreži koristeći NodeMCU, MySQL, PHP i Chartjs.org: 4 koraka

Zapisujte podatke i iscrtajte grafikon na mreži koristeći NodeMCU, MySQL, PHP i Chartjs.org: Ovaj Instructable opisuje kako možemo koristiti Node MCU ploču za prikupljanje podataka s više senzora, slanje ovih podataka u hostiranu PHP datoteku koja zatim dodaje podatke u MySQL baza podataka. Podaci se tada mogu pregledati na mreži kao grafikon, koristeći chart.js.A ba
Senzor za maglu - Foton čestica - Spremite podatke na mreži: 5 koraka (sa slikama)

Senzor za maglu - Foton čestica - Spremite podatke na mreži: Za mjerenje količine magle ili dima u zraku napravili smo ovaj senzor za maglu. On mjeri količinu svjetlosti koju LDR prima od lasera i upoređuje je sa količinom svjetlosti u okruženju. On objavljuje podatke na google stranici u stvarnom vremenu putem IFTTT -a
