
Sadržaj:
- Korak 1: Otvorite radni prostor
- Korak 2: Dizajnirajte korisničko sučelje
- Korak 3: Kreirajte funkcije klika
- Korak 4: GetWinner funkcija
- Korak 5: Pozivanje funkcije GetWinner
- Korak 6: Odaberite CPU -ov izbor
- Korak 7: Napišite RandomPick
- Korak 8: Odredite pobjednika
- Korak 9: Zabilježite rezultate
- Korak 10: Završite
- Autor John Day [email protected].
- Public 2024-01-30 08:05.
- Zadnja izmjena 2025-01-23 14:37.

Svrha: Nakon što završite ovo, naučit ćete kako napraviti jednostavnu igru Rock -a, makaza za papir od nule koristeći Code.org.
Potrebni materijali / zahtevi: Osnovno razumevanje Javascript sintakse, računar, Code.org nalog.
Korak 1: Otvorite radni prostor

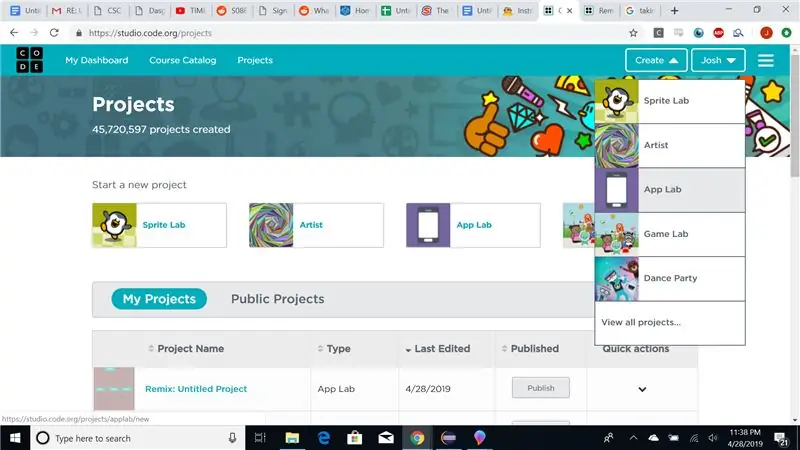
1. Počnite otvaranjem code.org, kliknite na kreiranje projekta i kliknite na laboratorij aplikacije
Korak 2: Dizajnirajte korisničko sučelje

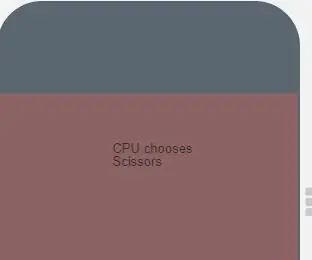
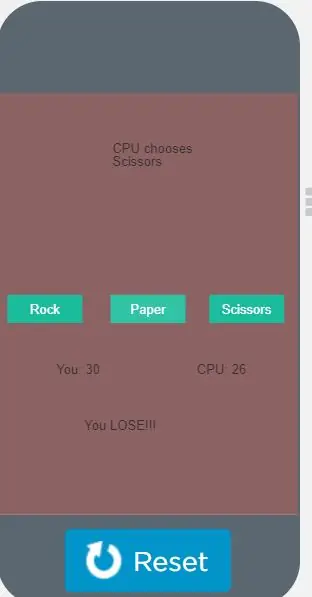
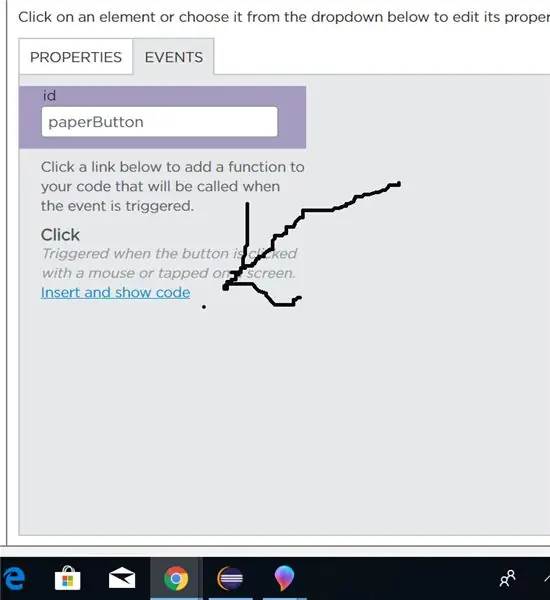
2. Pritisnite karticu za dizajn u gornjem lijevom uglu okruženja za kodiranje i povucite tri dugmeta (kamen, papir, škare). Označite ih i prema tome promijenite lične karte. Takođe na kartici Dizajn povucite oznake za: izbor CPU -a, izbor igrača i indikator pobjede ili poraza. Identificirajte ih u skladu s tim, krajnji rezultat bi trebao izgledati kao gornja slika.
Korak 3: Kreirajte funkcije klika

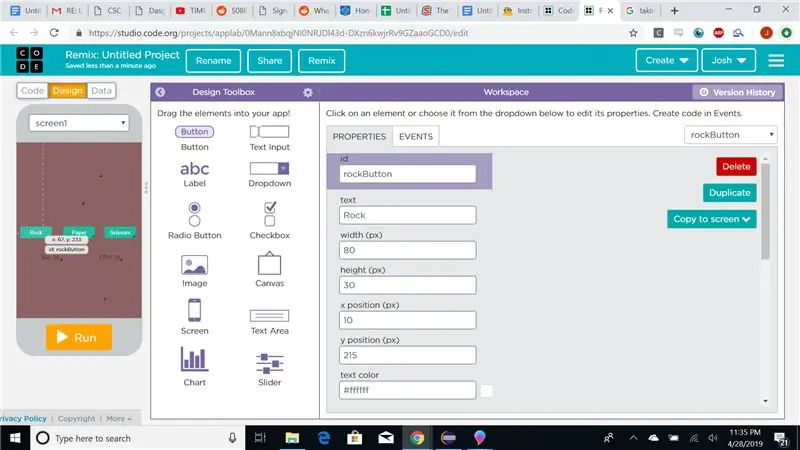
Kreirajte funkcije događaja koje se pokreću pri pritisku na svaki od gumba. Da biste to učinili, kliknite na željeno dugme na kartici za dizajn, a zatim kliknite na umetni kod ispod kartice za događaje u radnom prostoru za dizajn.
Korak 4: GetWinner funkcija

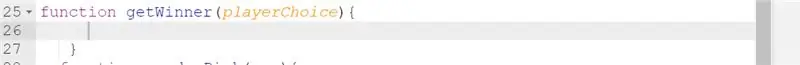
Napišite funkciju koja se zove getWinner sa parametrom, “playersChoice”.
Korak 5: Pozivanje funkcije GetWinner

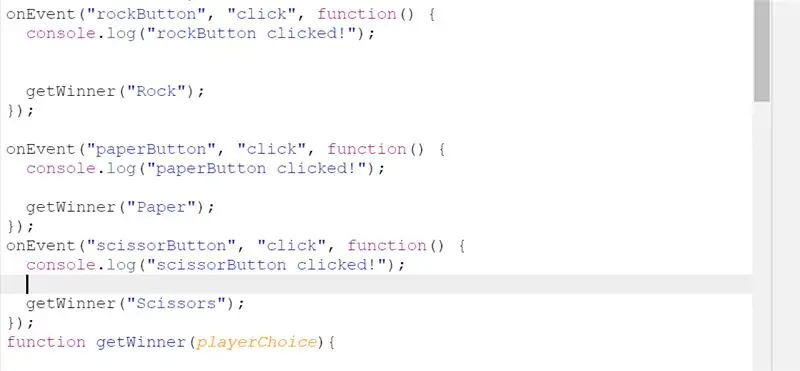
U svakoj funkciji Click Event pozovite funkciju getWinner, šaljući niz s imenom stavke koja odgovara funkciji.
Korak 6: Odaberite CPU -ov izbor

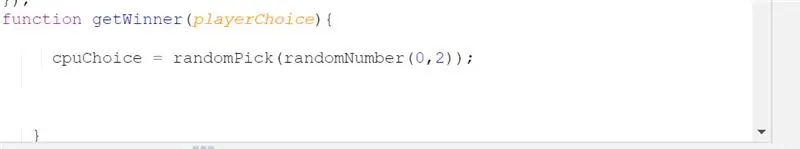
U funkciji getWinner inicijalizirajte varijablu „cpuChoice i pošaljite slučajni broj od 0 do 2 u novu funkciju randomPick. Kreirajte funkciju randomPick s parametrom int.
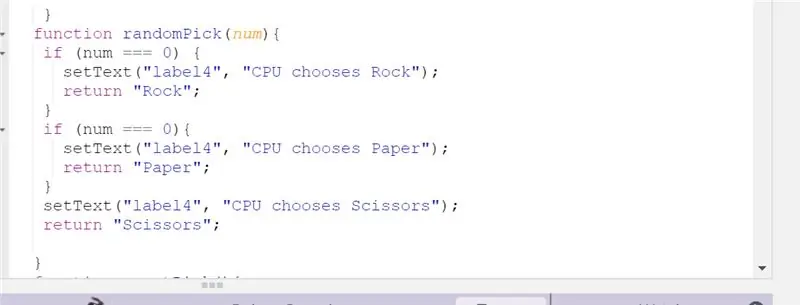
Korak 7: Napišite RandomPick

U funkciji randomPick vratite različitu stavku za svaki slučajni broj od 0 do 2. Npr. ako je x = 0 vraća “Rock”. Tekst oznake postavite na stavku „CPU bira“&& stavku
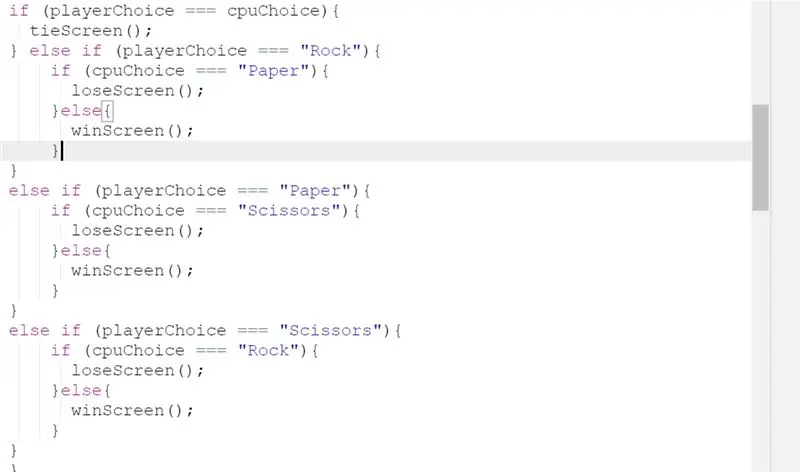
Korak 8: Odredite pobjednika

Povratak u funkciju getWinner, uporedite playerChoice sa cpuChoice koristeći if else da odredite pobjednika. Pokrenite logičko logičko slovo koje postavlja na true ako je Player određen kao pobjednik, a u suprotnom ostaje false. Oprez: Prvo provjerite postoji li neriješen rezultat.
Korak 9: Zabilježite rezultate
Na kraju funkcije getWinner postavite globalnu varijablu za CPU -ov broj pobjeda i Player -ov dobitak i prilagodite svaku varijablu u skladu s tim. Podesite odgovarajuću oznaku na kraju funkcije getWinner (nakon što se odredi pobjednik). Promijenite glavnu oznaku na "Pobijedili ste" ili "Izgubili ste" i ovdje
Korak 10: Završite
U ovom trenutku vaš program bi trebao biti dovršen, kliknite Pokreni i igrajte igru kako biste bili sigurni da radi ispravno.
Preporučuje se:
Igra škara makaza za kamen: 6 koraka

Igra škara makaza za kamen: Ovo je moje prvo uputstvo. Dugo sam želio napisati jedan, ali nisam imao pri ruci nijedan projekt koji bih mogao objaviti ovdje. Pa kad sam došao na ideju o ovom projektu, odlučio sam da je ovo ovaj. Pa sam pregledavao web lokaciju tensorflow.js, to sam
Ručne Arduino škare za kamen Rock papir pomoću 20x4 LCD ekrana sa I2C: 7 koraka

Ručne Arduino papirne škare za škare za papir pomoću 20x4 LCD ekrana sa I2C: Pozdrav svima ili bih možda trebao reći "Hello World!" Ovo je igra Ručne Arduino škare za kamen za papir koja koristi I2C 20x4 LCD ekran. Ja
Papirni klavir sa Arduinom: 5 koraka

Papirni klavir sa Arduinom: Ovo je jednostavan projekat koji koristi Arduino, nacrtanu tastaturu koristeći olovku, papir i zvučnik
Arduino papirni klavir: 6 koraka

Arduino papirni klavir: Napravio sam ga i poboljšao ovaj projekat zasnovan na papirnom klaviru sa arduinom-- Hackster.io Ovu originalnu ideju možete pronaći i u klaviru sa papirom sa arduinom-- Arduino Project Hub Promjene koje sam napravio na papirnom klaviru gore su ne samo izgled nego
Škare AI za makaze za papir: 11 koraka

Makaza za makaze po papiru AI: Je li vam ikada bilo dosadno sami? Igrajmo se kamena, papira i škara protiv interaktivnog sistema pokrenutog inteligencijom
