
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:05.
- Zadnja izmjena 2025-01-23 14:37.

Zdravo svima!!!!! Ovo je moje prvo uputstvo i naučit ću vas kako kodirati virtualne kockice na računaru ili pametnom telefonu. Koristim HTML, JavaScript i CSS, nadam se da će vam se svidjeti i ne zaboravite glasati za mene u donjem kontekstu.
Supplies
1. Dobar uređivač teksta na vašem pametnom telefonu ili računaru
Korak 1: Preuzmite uređivač teksta
Ovdje koristim svoj pametni telefon kao uređivač teksta (AnWriter). Možete koristiti i bilježnicu na računaru ili nabaviti dobar uređivač teksta na mreži
Korak 2: Preuzmite Die Faces



Preuzeo sam neke matrice od 1 do 6 koje prilažem ovom koraku. Dakle, možete preuzeti željeni ili koristiti moj (besplatni ste).
Ja sam svoje nazvao prema licima umrlih. To je:
Die_face_1.png, Die_face_2-p.webp
Korak 3: Pokrenite kodiranje
Sačuvajte kôd kao.html datoteku
Započnite uvođenjem zadanog matrice lica koje želite pomoću img src
Korak 4:
Zatim će nam trebati dugme za bacanje kockica. To radimo dodavanjem funkcije dugmeta
ROLL DICE
Korak 5: Koristite funkciju Var i Matematika

PROTREŠI KOCKU
funkcija getRand () {
var vu = Math.floor (Math.random ()*6) +1;
var vu2 = Math.floor (Math.random ()*6) +1;
var di = ["die_face_1.png", "die_face_2.png", "die_face_3.png", "die_face_4.png", "die_face_5.png", "die_face_6.png"];
document.getElementById ("kockice"). src = di [vu-1];
document.getElementById ("dicl"). src = di [vu2-1];
}
Ovo je cijeli kod, proučite ga i testirajte te se pobrinite da dobijete fotografiju da biste dobili efekt
A ako vam treba moja pomoć oko ovog koda, navedite ga u odjeljku za komentare
Možete promijeniti dizajn ako vam se ne sviđa, ali ja ga preferiram u svrhu za koju ga želim koristiti
Korak 6: Pokrenite

pokrenite kôd u svom pregledniku da bi funkcionirao
Preporučuje se:
Kako kodirati razvrstač boja u Modkitu za Vex: 7 koraka

Kako kodirati razvrstač boja u Modkitu za Vex: Zdravo svima, U ovom vodiču naučit ćete kako kodirati razvrstavač kuglica u boji u Modkitu za VexHope. Učinite to i uživajte! Glasajte za mene
Kako kodirati i objaviti Matlab 2016b u Wordu (Vodič za početnike): 4 koraka

Kako kodirati i objaviti Matlab 2016b u Word (Vodič za početnike): Matlab je jezički program visokih performansi koji se koristi za izračunavanje tehničkih rezultata. Ima mogućnost integriranja vizuala, računanja i programiranja na način prilagođen korisniku. Pomoću ovog programa korisnik može objaviti probleme i rješenja
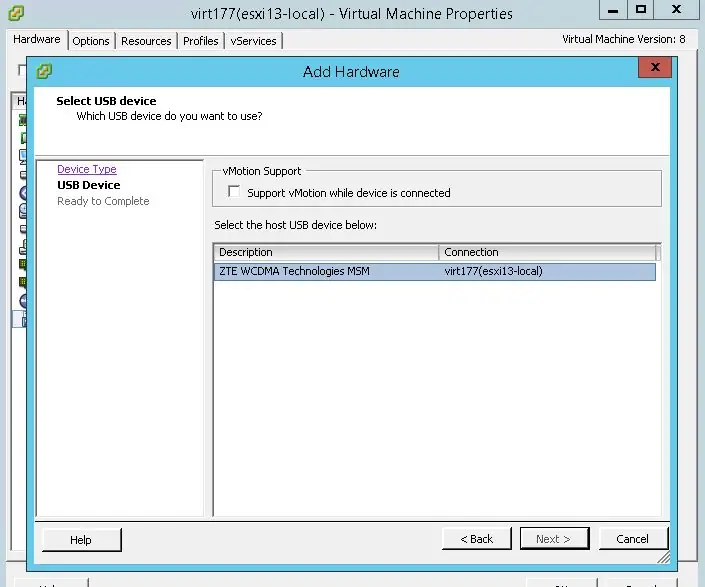
Kako preusmjeriti USB modem na VMware ESXi virtualnu mašinu: 14 koraka

Kako preusmjeriti USB modem na VMware ESXi virtuelnu mašinu: Zdravo svima! Danas ću vam reći kako preusmjeriti USB modem na VMware ESXi virtualnu mašinu. Na isti način možete preusmjeriti memorijsku karticu i neke druge USB uređaje. Ova davno uspostavljena VMware funkcija ima svoje prednosti i nedostatke, pa smo
Kako spojiti+kodirati DHT11 senzor: 8 koraka

Kako spojiti+kodirati DHT11 senzor: U ovim uputama ćete naučiti kako spojiti i kodirati DHT11 senzor. Postoje video zapisi, fotografije i riječi kako bi vam ovo bilo lakše. Nadam se da će vam ovo biti lako učiniti
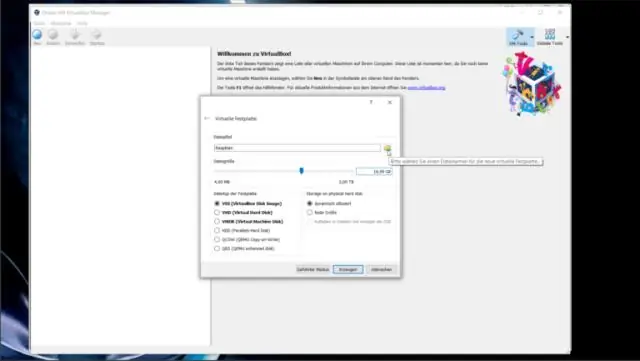
Kako postaviti virtualnu mašinu?: 5 koraka

Kako postaviti virtuelnu mašinu?: Ovaj kratki vodič će vas provesti kroz korake potrebne za instaliranje i pokretanje "gostujućeg operativnog sistema" na virtuelnoj mašini unutar vašeg računara
