
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:05.
- Zadnja izmjena 2025-01-23 14:37.

Moja djevojka je htjela staklenik, pa sam joj napravio. Ali htio sam senzor temperature i vlage unutar staklenika. Pa sam potražio primjere i počeo eksperimentirati.
Moj zaključak je bio da svi primjeri koje sam pronašao nisu baš ono što sam želio izgraditi. Uzeo sam mnogo malih delova koda i kombinovao ih. Trebalo mi je dosta vremena da završim svoju prvu radnu verziju jer mi je dokumentacija većine primjera bila preteška za razumijevanje ili su pretpostavljali dio koji bih trebao znati ?? Ali nisam još znao ništa (još) ☹
Zato sam izgradio ovo uputstvo. Vodič „od početka do kraja“koji će doslovno svi razumjeti. (Bar se nadam?)
Kako radi …
Krajnji proizvod je ESP32-CAM s priključenim DHT22 senzorom koji dobiva snagu iz baterije 18650. Svake tri minute očitava temperaturu i vlažnost i šalje ovo putem WiFi -a na vanjski MQTT poslužitelj, a zatim ide u stanje mirovanja (tri minute) kako bi koristio što je moguće manje baterije
Na Debian serveru (koji bi mogao biti i malina pi) imam python3, MQTT server, MySQL server i web server
Skripta python3 radi kao usluga i kad god primi MQTT poruku, broji prethodni broj unosa (broj indeksa) i povećava je za jedan. Zatim čita vrijednosti temperature i vlažnosti iz MQTT poruke. On provjerava ima li lažnih vrijednosti i kad god su vrijednosti točne, šalje vrijednosti zajedno s novim brojem indeksa i trenutnim datumom i vremenom na MySQL poslužitelj
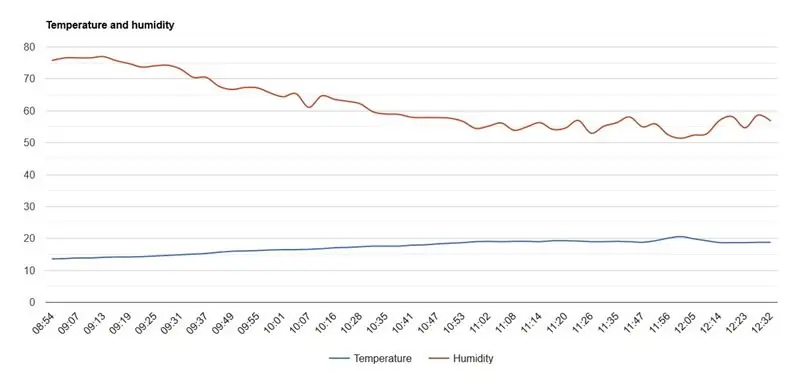
Web poslužitelj ima PHP skriptu koja čita vrijednosti s MySQL servera i od nje pravi lijepi grafikon koristeći Google Charts. (primjer)
Supplies
Dijelovi koje sam koristio su sljedeći:
- ESP32-CAM (Razlog zbog kojeg sam koristio verziju kamere je zato što na sebi ima priključak za vanjsku antenu. Vjerojatno postoje i drugi ESP32 koji biste mogli koristiti)
- Vanjska antena
-
AM2302 DHT22 senzor (Ovaj ima ugrađeni otpornik, pa su vam potrebne samo tri žice)
https://www.amazon.de/gp/product/B07CM2VLBK/ref=p…
- 18650 štitnik baterije v3
- 18650 baterija (NCR18650B)
- Stari mikro USB kabel (za spajanje ESP32 na štitnik baterije)
- Neke kratke kratkospojne žice
Dodatno potrebno:
-
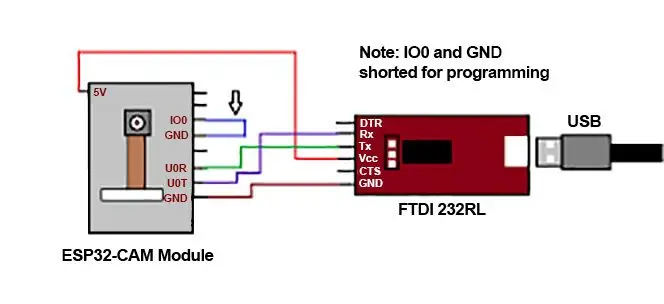
USB na TTL konektor (slika)
https://www.amazon.de/FT232RL-Seriell-Unterst%C3%…
- Lemilica
- 3D štampač (potreban samo za kućište kućišta)
Korak 1: Prenesite Arduino kod na ESP32-CAM

Pa počnimo!
Da biste učitali Arduino kôd na ESP32-CAM, morate spojiti USBtoTTL konektor na ESP32 pomoću gornjih shema.
Arduino kôd je:
/*Samo mali program za očitavanje temperature i vlažnosti sa senzora DHT22 i
proslijedi MQTT -u. B. Duijnhouwer, 8. lipnja 2020.*/#include #include #include #define wifi_ssid "*** WIFI_SSID ***" // wifi ssid #define wifi_password "*** WIFI_PASSWORD ***" // lozinka za WiFi #define mqtt_server "*** SERVER_NAME ***" // naziv servera ili IP #define mqtt_user "*** MQTT_USER ***" // korisničko ime #define mqtt_password "*** MQTT_PASSWORD ***" // lozinka #define topic "staklenik /dhtreadings "#define debug_topic" glasshouse /debug "// Tema za otklanjanje grešaka /* definicije za duboki san* /#define uS_TO_S_FACTOR 1000000 /* Faktor konverzije za mikro sekunde u sekunde* /#define TIME_TO_SLEEP 180 /* Vrijeme ESP32 će otići u stanje mirovanja 5 minuta (u sekundama) */ bool debug = true; // Prikazuje poruku dnevnika ako je True #define DHT22_PIN 14 dht DHT; WiFiClient espClient; PubSubClient klijent (espClient); char podaci [80]; void setup () {Serial.begin (115200); setup_wifi (); // Povezivanje na Wi -Fi mrežu client.setServer (mqtt_server, 1883); // Konfigurirajte MQTT vezu, promijenite port ako je potrebno. if (! client.connected ()) {ponovno povezivanje (); } // PROČITAJTE PODATKE int chk = DHT.read22 (DHT22_PIN); plovak t = DHT.temperatura; plovak h = DHT. vlažnost; Niz dhtReadings = "{" temperatura / ": \" " + Niz (t) +" / ", \" vlažnost / ": \" " + Niz (h) +" / "}"; dhtReadings.toCharArray (podaci, (dhtReadings.length () + 1)); if (debug) {Serial.print ("Temperatura:"); Serial.print (t); Serial.print ("| Vlažnost:"); Serial.println (h); } // Objavljivanje vrijednosti u MQTT temama client.publish (tema, podaci); // Objavljivanje čitanja o temi (staklenik/dhtreadings) if (otklanjanje grešaka) {Serial.println ("Čitanja poslana MQTT -u."); } esp_sleep_enable_timer_wakeup (TIME_TO_SLEEP * uS_TO_S_FACTOR); // idite u san Serial.println ("Postavljanje ESP32 u stanje mirovanja za svaki" + niz (TIME_TO_SLEEP) + "Sekunde"); Serial.println ("Odlazak na spavanje kao normalno."); esp_deep_sleep_start (); } // Postavljanje veze na wifi void setup_wifi () {delay (20); Serial.println (); Serial.print ("Povezivanje sa"); Serial.println (wifi_ssid); WiFi.begin (wifi_ssid, wifi_password); while (WiFi.status ()! = WL_CONNECTED) {odgoda (100); Serial.print ("."); } Serial.println (""); Serial.println ("WiFi je u redu"); Serial.print ("=> ESP32 nova IP adresa je:"); Serial.print (WiFi.localIP ()); Serial.println (""); } // Ponovo se povežite na WiFi ako se veza izgubi. if (client.connect ("ESP32Client", mqtt_user, mqtt_password)) {Serial.println ("OK"); } else {Serial.print ("[Greška] Nije povezano:"); Serial.print (client.state ()); Serial.println ("Pričekajte 5 sekundi prije ponovnog pokušaja."); kašnjenje (5000); }}} void loop () {}
I opet, ne zaboravite zamijeniti vjerodajnice vlastitim vjerodajnicama
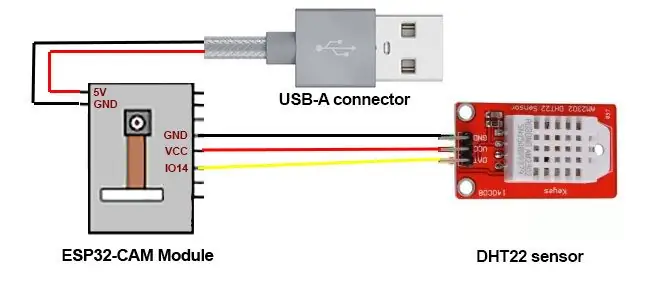
Korak 2: Povežite se

Za napajanje sam koristio stari USB kabel kojem sam odrezao USB-A konektor. U USB kabelu postoje četiri žice, potrebne su nam samo crna i crvena.
Dakle, sve povežite prema gore navedenom rasporedu.
Korak 3: Python3 skripta
Skripta Python3 ide na mjesto gdje je dostupna root korisniku.
Koristio sam /root/scripts/glasshouse/glasshouse.py za ovu skriptu. Sadržaj python skripte je:
# Python3 skripta za povezivanje s MQTT -om, čitanje vrijednosti i njihovo upisivanje u MySQL
# # B. Duijnhouwer #, 8. juna 2020. # # verzija: 1.0 # # import paho.mqtt.client kao mqtt import json import pymysql pymysql.install_as_MySQLdb () uvoz MySQLdb iz datetime import datetime db = MySQLdb.connect ("localhost", "glasshouse", "*** MYSQL_USERNAME ***", "*** MYSQL_PASSWORD ***") cursor = db.cursor () broker_address = "localhost" #Broker adresa port = 1883 #Broker port user = "** *MQTT_USERNAME *** " #Korisničko ime lozinke za povezivanje =" *** MQTT_PASSWORD *** " #Lozinka za povezivanje def on_connect (klijent, korisnički podaci, zastavice, rc): #Povratni poziv kada se klijent poveže s posrednikom ispis (" Povezano sa kodom rezultata {0} ". format (str (rc))) # Ispis rezultata pokušaja povezivanja client.subscribe (" glasshouse/dhtreadings/ # ") def on_message (client, userdata, msg): # Povratni poziv za kada PUBLISH poruka je primljena sa servera. cursor.execute ("select * from sensordata") numrows = int (cursor.rowcount) newrow = numrows + 1 now = datetime.now () formatted_date = now.strftime ('%Y-%m-%d%H:% M:%S ') korisni teret = json.loads (msg.payload.decode (' utf-8 ')) print ("Novi red:"+str (newrow)) temperatura = plutajući (korisni teret ["temperatura"]) vlažnost = float (korisni teret ["vlažnost"]) print ("Temperatura:"+str (temperatura)) print ("Vlažnost:"+str (vlažnost)) print ("DatumTime:"+str (formatted_date)) if ((temperatura > -20) i (temperatura = 0) i (vlažnost <= 100)): cur = db.cursor () cur.execute ("INSERT INTO glasshouse.sensordata (idx, temperatura, vlažnost, vremenska oznaka) VALUES ("+str (newrow)+","+str (temperatura)+","+str (vlažnost)+", %s)", (formatted_date)) db.commit () print ("podaci primljeni i uvezeni u MySQL") else: print ("podaci su premašili ograničenja i NISU uvezeni u MySQL") client = mqtt. Client ("duijnhouwer-com-glasshouse-script") client.username_pw_set (korisnik, lozinka = lozinka) client.on_connect = on_connect # Definirajte funkciju povratnog poziva for uspješna veza client.on_message = on_message # Definirajte funkciju povratnog poziva za primanje poruke client.connect (adresa_brokera, port = port) #povežite se s posrednikom client.loop_forever () # Pokrenite demona umrežavanja
Ne zaboravite zamijeniti MySQL korisničko ime i lozinku te MQTT korisničko ime i lozinku vlastitim vjerodajnicama
Skriptu možete pokrenuti kao uslugu stvaranjem dvije datoteke.
Prvi je “/etc/init/glasshouse.conf” sa sljedećim sadržajem:
start na runlevel [2345]
zaustavi se na runlevel [! 2345] exec /root/scripts/glasshouse/glasshouse.py
Druga je „/etc/systemd/system/multi-user.target.wants/glasshouse.service Outlook sa sljedećim sadržajem:
[Jedinica]
Opis = Glasshouse Monitoring Service After = multi -user.target [Service] Type = simple Restart = always RestartSec = 1 ExecStart =/usr/bin/python3 /root/scripts/glasshouse/glasshouse.py [Install] WantedBy = multi-user.target
Ovo pokretanje možete izvršiti kao uslugu pomoću sljedeće naredbe:
systemctl omogućiti staklenik
i pokrenite ga koristeći:
systemctl start staklenik
Korak 4: MySQL server
Morate stvoriti novu MySQL bazu podataka sa samo jednom tablicom.
Kôd za kreiranje tabele je:
CREATE TABLE `sensordata` (`idx` int (11) DEFAULT NULL,` temperature` float DEFAULT NULL, `float` vlažnosti` DEFAULT NULL,` timestamp` datetime DEFAULT NULL) MOTOR = InnoDB ZADOVOLJNA KARTA = utf8;
Korak 5: Web server
Web poslužitelj ima dvije datoteke, datoteku index.php i jednu datoteku config.ini
Sadržaj datoteke config.ini je:
[baza podataka]
db_host = "localhost" db_name = "staklenik" db_table = "sensordata" db_user = "*** DATABASE_USER ***" db_password = "*** DATABASE_PASSWORD ***"
Gdje izvan kursa zamijenite *** DATABASE_USER *** i *** DATABASE_PASSWORD *** vlastitim vjerodajnicama.
google.charts.load ('current', {'packages': ['corechart']}); google.charts.setOnLoadCallback (drawChart); funkcija drawChart () {var data = google.visualization.arrayToDataTable ([// ['Vremenska oznaka', 'Temperatura', 'Vlažnost', 'Indeks topline'], ['Vremenska oznaka', 'Temperatura', 'Vlažnost'], query ($ sql); # This while - formatira petlju i stavlja sve preuzete podatke na način ['timestamp', 'temperature', 'Vlažnost']. while ($ row = $ result-> fetch_assoc ()) {$ timestamp_rest = substr ($ row ["timestamp"], 10, 6); echo "['". $ timestamp_rest. "',". $ row ['temperature']. ",". $ row ['Vlažnost']. "],"; // echo "['". $ timestamp_rest. "',". $ row ['temperature']. ",". $ row ['Vlažnost']. ",". $ row ['heatindex ']. "],";}?>]); // Zakrivljene linije var options = {title: 'Temperatura i vlažnost', curveType: 'function', legend: {position: 'bottom'}, hAxis: {slantedText: true, slantedTextAngle: 45}}; // Zakrivljeni grafikon var chart = novi google.visualization. LineChart (document.getElementById ('curve_chart')); chart.draw (podaci, opcije); } // Završna zagrada iz drawChart //
Korak 6: 3D štampano kućište
Za kućište sam koristio dva odvojena kućišta, jedno za ESP32-CAM i DHT22 zajedno i jedno za štitnik baterije 18650.
Korak 7: Konačni rezultat




Konačni rezultat je također prikazan na gornjim slikama.
A kad god je baterija prazna, možete je napuniti mini USB kablom.
Preporučuje se:
M5STACK Kako prikazati temperaturu, vlažnost i pritisak na M5StickC ESP32 pomoću Visuina - jednostavno za napraviti: 6 koraka

M5STACK Kako prikazati temperaturu, vlažnost i pritisak na M5StickC ESP32 pomoću Visuina - jednostavno za napraviti: U ovom ćemo vodiču naučiti kako programirati ESP32 M5Stack StickC s Arduino IDE i Visuino za prikaz temperature, vlažnosti i tlaka pomoću ENV senzora (DHT12, BMP280, BMM150)
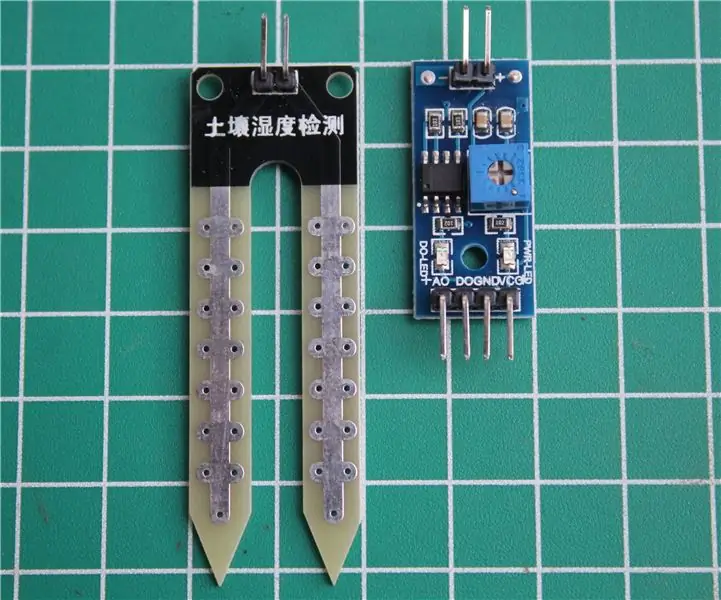
Kako koristiti Senzor za vlažnost tla pomoću Arduina: 4 koraka

Kako koristiti senzor vlažnosti tla pomoću Arduina: Senzor vlažnosti tla je senzor koji se može koristiti za mjerenje vlage u tlu. Pogodno za izradu prototipa projekata pametne poljoprivrede, projekata kontrolera navodnjavanja ili projekata IoT poljoprivrede. Ovaj senzor ima 2 sonde. Na šta se naviklo
Esp32-Ubidots-Bežična veza na daljinu Temperatura i vlažnost: 6 koraka

Esp32-Ubidots-Wireless, temperatura i vlažnost na daljinu: U ovom vodiču ćemo mjeriti različite podatke o temperaturi i vlažnosti zraka pomoću senzora za temperaturu i vlažnost. Naučit ćete i kako poslati te podatke na Ubidots. Tako da ga možete analizirati s bilo kojeg mjesta za različite aplikacije
ThingSpeak, ESP32 i bežična temperatura i vlažnost na daljinu, 5 koraka

ThingSpeak, ESP32 i bežična temperatura i vlažnost na daljinu, u ovom vodiču ćemo mjeriti različite podatke o temperaturi i vlažnosti zraka pomoću senzora temperature i vlažnosti. Naučit ćete i kako poslati te podatke u ThingSpeak. Tako da ga možete analizirati s bilo kojeg mjesta za različite aplikacije
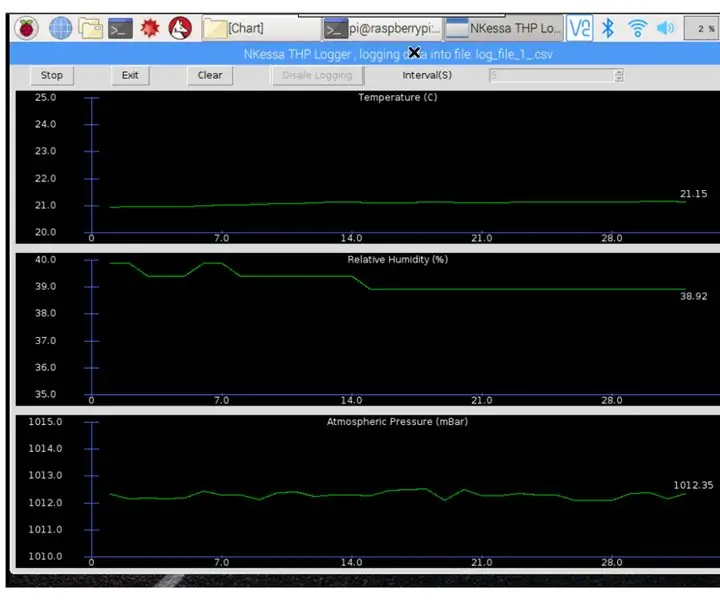
Temperatura, relativna vlažnost, zapisivač atmosferskog pritiska pomoću Raspberry Pi i TE povezivanja MS8607-02BA01: 22 koraka (sa slikama)

Temperatura, relativna vlažnost, zapisivač atmosferskog pritiska pomoću Raspberry Pi i TE povezivanja MS8607-02BA01: Uvod: U ovom projektu ću vam pokazati kako izgraditi sistem za bilježenje vlažne temperature i atmosferskog pritiska u koracima. Ovaj projekt je zasnovan na Raspberry Pi 3 modelu B i TE Connectivity čip senzora okoliša MS8607-02BA
