
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:05.
- Zadnja izmjena 2025-01-23 14:37.



Standardni senzori za poplave odlični su za sprječavanje velikih oštećenja u vašem domu ili na radnom mjestu.
Ali otežava ako niste kod kuće da prisustvujete alarmu.
Naravno da ih možete kupiti pametne
Ovaj alarmni sistem za otkrivanje poplava otkriva bilo kakvu tekućinu i aktivira alarm te ažurira web stranicu o poplavama kojoj se može pristupiti bilo gdje u svijetu, bilo da imate opuštajući odmor ili samo na poslu i želite znati o statusu svoje kuće.
Supplies
Raspberry pi (koristim model 3 B+) koji radi raspbian
Čestice Argon
Senzor vode Grove
Raspi Camera
Zujalica
Žice za kratkospojnike
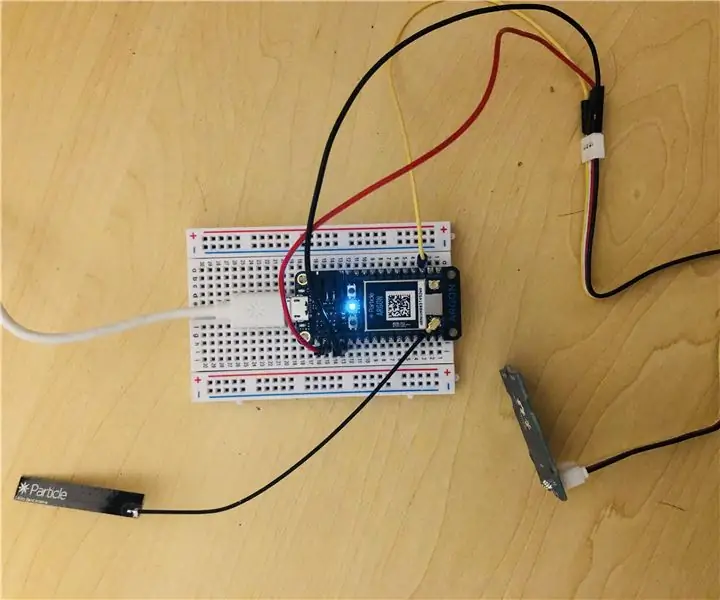
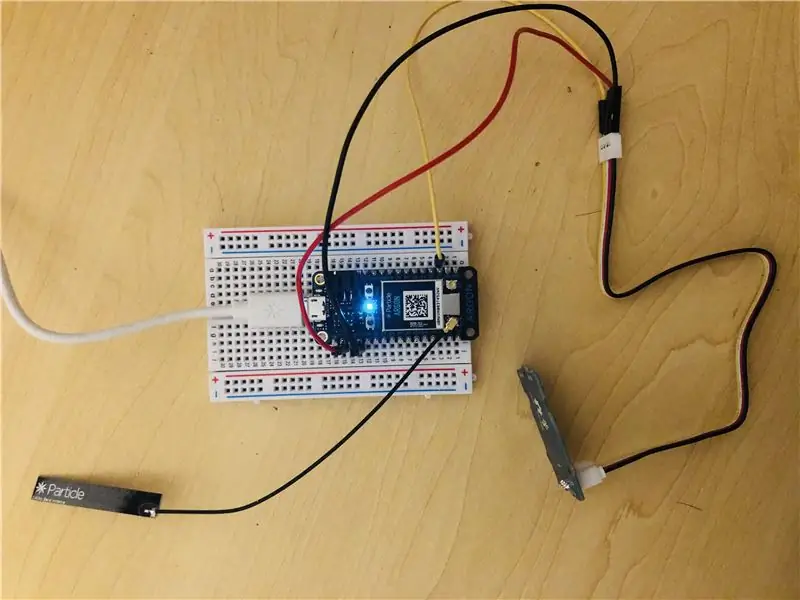
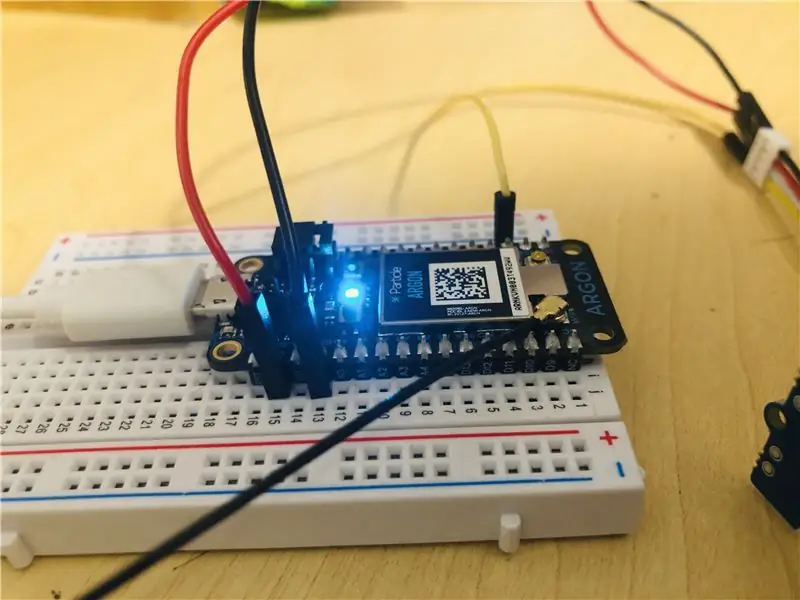
Korak 1: Spojite senzor vode na česticu


senzor vode ima 4 pina, koji su GND, VCC, NC i SIG, a mi ćemo koristiti samo tri od njih
Priključujem SIG pin na D2 na Argonu.
Sada možete pokrenuti Particle Web IDE za pisanje koda i flash u Argon
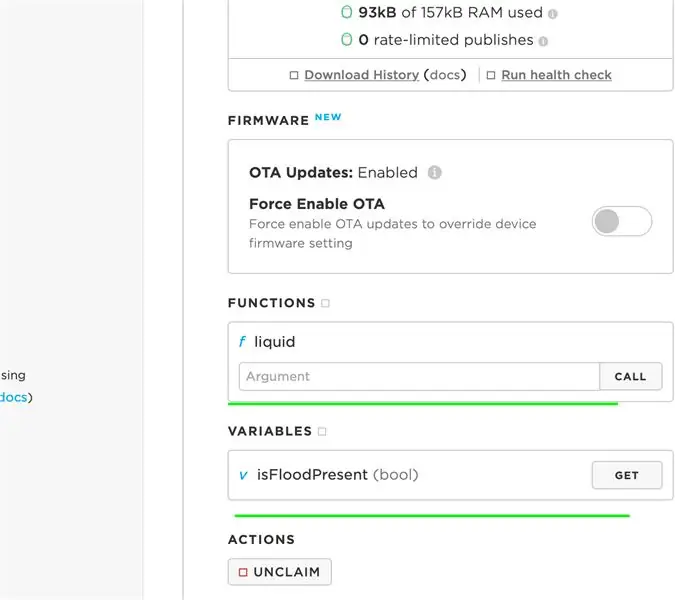
Dakle, registrirali smo funkciju čestica tekućinu i definirali varijablu isFloodPresent, koja se može pozvati iz Konzole za čestice i dobiti logičku vrijednost isFloodPresent, a također pozvati funkciju tekućina za lažno testiranje koja uzima vrijednost 1 kao ulaz što znači istinito za prisutnu poplavu (vodu).
provjerite možete li vidjeti tu funkciju i varijablu iz konzole za čestice vašeg uređaja za čestice.
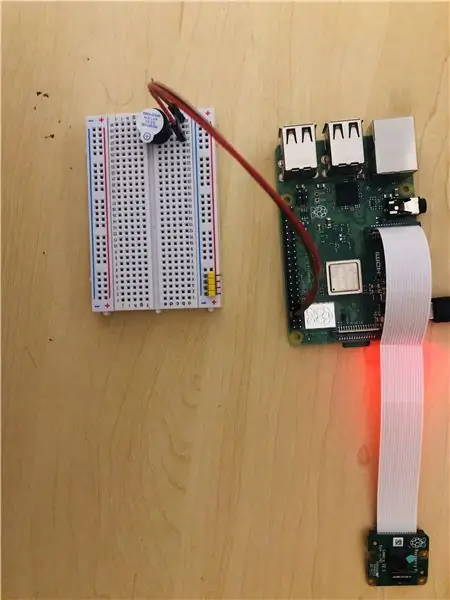
Korak 2: Povežite izvor alarma s malinom

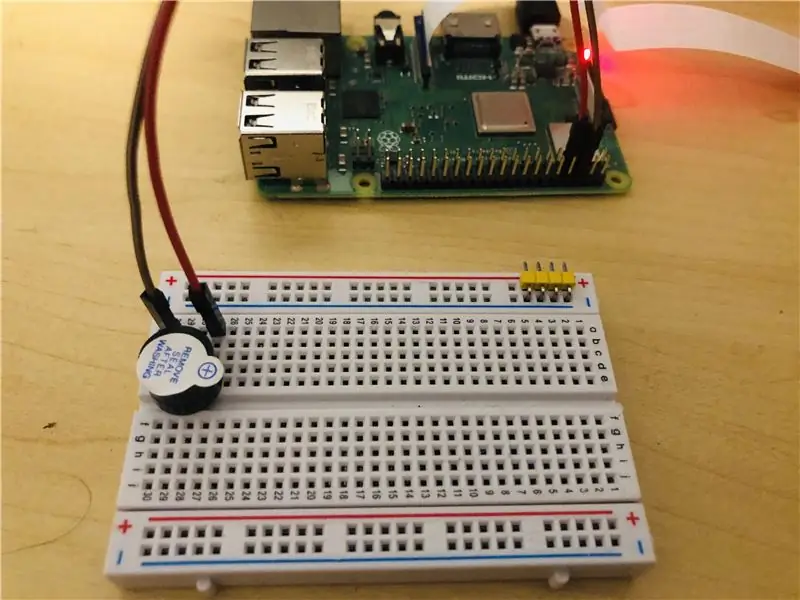
Na matičnoj ploči možete spojiti zujalicu na Raspberryjev GPIO pin
Spojio sam manji kraj zujalice na GND (PIN 6), a duži kraj na pin 7 na malini.
Sada pokrenite kôd da vidite. Trebat će nam da ova python datoteka radi stalno kako bi mogla primati okidače s web servera i u skladu s tim reagirati.
Alternativno, možete pokrenuti ovu datoteku pri pokretanju na vašem malinu, što možete učiniti uređivanjem /etc /systemd
i ova datoteka će biti smještena u cgi folder vašeg apache servera, Napravio sam novi direktorij flood-cgi unutar/var/www/html/i postavio ovu.py datoteku koja će komunicirati s mojom cgi skriptom
Korak 3: Konfigurirajte Apache poslužitelj

možete instalirati apache server upisivanjem sudo apt-get install apache2
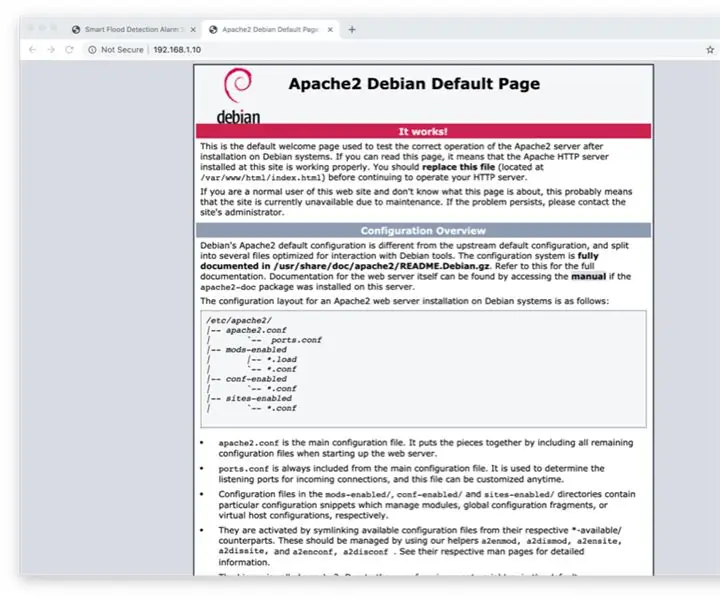
kada je instaliran, možete provjeriti upisivanjem hostname -I
i dobit ćete svoju lokalnu IP adresu i možete se uputiti na svoj preglednik i vidjeti da server radi
Korak 4: Omogućite CGI na Apacheu

možete omogućiti cgi upisivanjem sudo a2enmod cgi
Podrazumevano se cgi_bin apache-a nalazi u/usr/lib/cgi-bin
ovdje možete postaviti svoje cgi skripte nakon omogućavanja cgi
da biste postigli efekat, morate ponovo pokrenuti apache server
Htio sam prilagođeni direktorij za svoje cgi skripte pa sam stvorio direktorij u/var/www/html/koji se zove flood-cgi
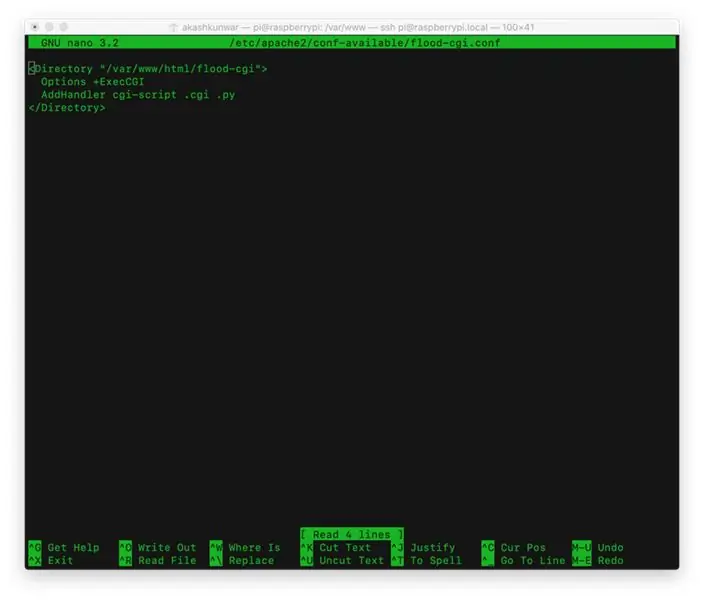
da bih omogućio ovaj direktorij morao sam napraviti conf datoteku kucanjem
sudo nano /etc/apache2/conf-available/flood-cgi.conf
i dodavanjem naredbi kao što je prikazano na snimku zaslona
zatim omogućite ovaj direktorij upisivanjem
var/www/html $ sudo a2enconf flood-cgi
sada možete ponovo pokrenuti vaš apache poslužitelj i svi cgi iz ove mape bit će čitljivi od strane apachea nakon dozvole.
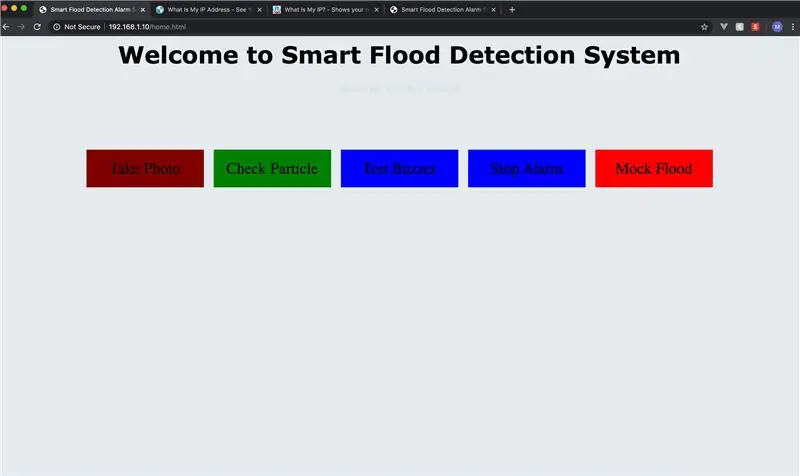
Korak 5: Postavite web stranicu

Za ovu jednostavnu web uslugu koristim HTML, Javascript, CSS, jquery i ajax.
Imam pet kontrolnih oznaka na koje se može kliknuti, U slučaju da kliknete na fotografiju sa web stranice, ona će pokrenuti funkciju klika na dugme za fotografiju i ova funkcija izgleda ovako
$ ("#photobutton"). click (function () {var floodDate = new Date ();
var floodImageName = "Flood_IMG_" + floodDate.toLocaleTimeString ();
$.ajax ({
url: 'flood-cgi/flood_cgi.py', metoda: 'post', podaci: {name_for_image: floodImageName}, uspjeh: funkcija (podaci) {
upozorenje (podaci, status)
$ ("#recentpic"). attr ("src", "flood-cgi/" + floodImageName + ".jpg");
}
})
});
ovo će pozvati flood_cgi.py skriptu za snimanje fotografije i spremanje slike s prilagođenim imenom generiranim prema trenutnom datumu i vremenu, a ajax se učitava do stranice.
u slučaju alarma, možemo koristiti ovu funkciju
function callAlarm (alarmType) {
$.ajax ({
url: 'flood-cgi/alarm.cgi', metoda: 'post', podaci: {alarm_type: alarmType}, uspjeh: funkcija (podaci) {upozorenje (podaci)
}, greška: funkcija (XMLHttpRequest, textStatus, throwError) {alert (throwError)}});
}
funkcija callAlarm bit će pozvana kada se klikne na oznaku zujalice, $ ("#zujalica"). click (function () {callAlarm ("test");
})
donji kôd je kada želite kliknuti na lažnu poplavu, tj. pozvati API za čestice i pozvati funkciju te promijeniti vrijednost tekućine 1 i provjeriti radi li cijeli sustav kako se očekuje provođenjem lažnog događaja poplave
$ ("#mockFlood"). click (function () {console.log ("lažna poplava je zatražila");
var floodVal = 1;
$ ("#signal2"). css ("font-size", "small");
var varName = "isFloodPresent";
var deviceID = "ID VAŠEG UREĐAJA";
var accessToken = "VAŠ TOKEN ZA PRISTUP";
if (floodVal) {
$.post ("https://api.particle.io/v1/devices/" + ID uređaja + "/tekućina? access_token =" + accessToken, {tekućina: floodVal}, funkcija (podaci, status) {
if (status == "uspjeh") {
alert ("Mock Flood je proveo !!!");
} else {
alert ("Žao nam je, došlo je do problema");
}
});
}
});
Ovo su glavne funkcije koje trebate da uspostavite vezu sa Particle Api i vašom malinom kako bi vaš malina pi i uređaj za čestice Argon mogli komunicirati.
Napomena: Htio sam prenijeti sav kôd, ali mi ne dopušta učitavanje.html datoteke
Korak 6: Kreirajte skriptu za Raspi kameru
stvaramo jednostavnu.py datoteku za snimanje koja će imati napomenu o trenutnom datumu i vremenu na njoj.
tada ćemo stvoriti cgi skriptu flood_cgi.py tako da će biti pozvana s weba i ovo će narediti.py datoteku za snimanje fotografije.
svakako pokrenite cgi skriptu sa #! /usr/bin/env python
i također dajte apacheu dozvolu za pokretanje ovih datoteka.
apache poslužitelj radi na korisničkim www-podacima pa nakon što stvorimo.py ili.cgi datoteku, apache mora biti vlasnik datoteke
sudo chown pi: www-data flood-cgi.py
i dati dozvolu za izvršenje
sudo chmod a+x flood-cgi.py
to ćete morati učiniti za sve datoteke koje treba pokrenuti s apache servera.
NAPOMENA: izlaganje vaše maline internetu i davanje svih ovih dozvola čini vašu malinu vrlo ranjivom iz sigurnosnih razloga, pa se morate pridržavati strogih korisnika i dozvola i instalirati zaštitni zid poput nekompliciranog vatrozida (ufw)
Preporučuje se:
Kako instalirati Raspbian OS u Raspberry Pi koristeći NOOBS softver i pametni telefon .: 6 koraka

Kako instalirati Raspbian OS u Raspberry Pi koristeći NOOBS softver i pametni telefon.: Pozdrav svima! danas u ovom vodiču pokazujem vam kako lako instalirati Raspbian OS u Raspberry Pi pomoću NOOBS softvera i pametnog telefona
SMS alarmni sistem za otkrivanje pokreta DIY: 5 koraka (sa slikama)

SMS alarmni sistem za detekciju pokreta DIY: U ovom projektu kombinirat ću jeftini PIR senzor pokreta s TC35 GSM modulom za izradu alarmnog sistema koji vam šalje "UZBIJEDNU INTRUDERU" SMS kad god neko pokuša ukrasti vaše stvari. Hajde da počnemo
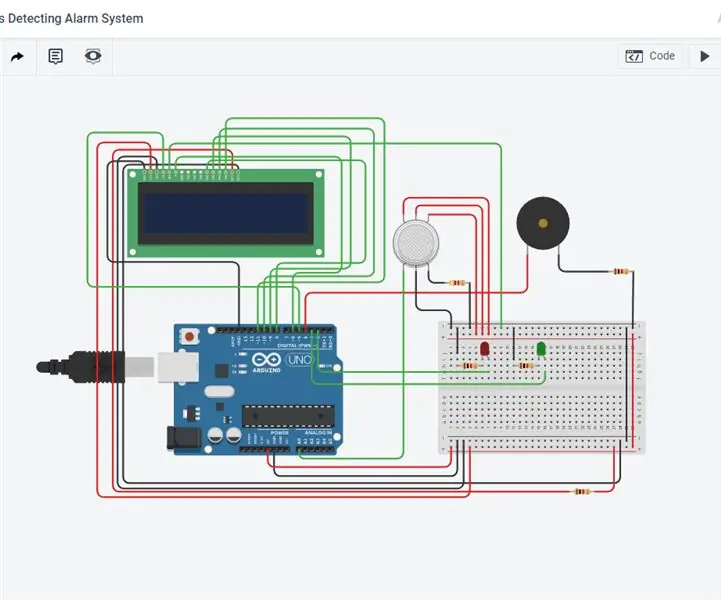
Arduino alarmni sistem za otkrivanje plina: 6 koraka

Arduino alarmni sistem za detekciju gasa: Pozdrav svima! Upravo ću vam objasniti kako izgraditi Arduino alarmni sistem za detekciju plina u tinkercadu. Ovaj krug koristi senzor plina za otkrivanje ima li u blizini požara, dima ili curenja plina. Koristeći LCD i alarm, ovo kolo također
Alarmni sistem za otkrivanje pokreta: 11 koraka (sa slikama)

Alarmni sistem za otkrivanje pokreta: Napomena! Reactive Blocks više nije dostupan za preuzimanje. Osnovna USB kamera može se koristiti za otkrivanje pokreta u prostoriji. U sljedećim koracima pokazat ćemo vam kako možete koristiti reaktivne blokove za programiranje gotove Java aplikacije koja šalje SMS
Nadogradite "uradi sam" lonac za zalijevanje sa WiFi -em u alarmni uređaj za otkrivanje kretnji za otkrivanje pokreta "Uradi sam": 17 koraka

Nadogradite "uradi sam" lonac za zalijevanje sa WiFi -jem u aparat za alarme za otkrivanje kretnji za otkrivanje pokreta "Uradi sam": U ovom članku pokazat ćemo vam kako nadograditi svoj lonac za samolijevanje s vlastitim WiFi -jem u DIY lonac za samolijevanje s WiFi -jem i alarmom za detekciju kretanja. niste pročitali članak o tome kako izgraditi lonac za samostalno zalijevanje s WiFi -jem, možete fin
