
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:05.
- Zadnja izmjena 2025-01-23 14:37.



Zdravo opet, najvjerojatnije imate malo "slobodnog" vremena kod kuće zbog virusa COVID19 i možete se vratiti provjeriti teme koje ste ranije željeli naučiti.
Razvoj Android aplikacija definitivno je jedan od njih za mene i prije nekoliko sedmica sam odlučio pokušati drugi put.
Programiranje u Kotlinu definitivno smanjuje napor kodiranja i pomaže u postizanju rezultata u prilično kratkom vremenu. Zaista je sjajno!
U ovoj seriji vodiča objasnit ću kako razviti uređaj za praćenje rezultata tenisa. Ova aplikacija se može koristiti kada se igrate sa prijateljima i/ili porodicom (tablet možete dati svom djetetu i držati ga zauzetim:)). Ova se aplikacija temelji na sljedećem primjeru Kotlin Counter -a.
Vodič ima sljedeće dijelove:
Dio 1: Splash Screen pomoću fragmenata (sada smo ovdje)
Dio 2: Konfiguracija podudaranja - Svojstva
Dio 3: Match Score tracker
Glavna ideja je podijeliti aplikaciju na 3 različita ekrana od kojih će svaki pozvati sljedeći, kad se dovrši ili kada korisnik pritisne odgovarajuće dugme.
U ovom prvom dijelu ću objasniti kako stvoriti uvodni ekran -> provjerite video iznad.
Supplies
Android funkcije korištene u ovom dijelu:
- Fragmenti
- Animacija
- Vibracije
- Media Player
- Slušaoci
Potrebni alati:
- Android Studio
- Kotlin 1.3.61
- API nivo 28
Potrebna sredstva
Zvučna datoteka sa zvučnim signalom
Korak 1: Dizajn korisničkog iskustva
Objasnimo karakteristike našeg ekrana za uvod.
- želimo imati cijeli ekran u bijeloj boji
- želimo da ekran uvijek bude u pejzažnom načinu
- želimo boju logo-teksta u sivoj boji
- želimo našu boju loptice u tonovima zelene
- želimo da naš logo-tekst izbledi
- želimo da se teniska loptica kreće po ekranu (lopta koja skače)
- želimo reproducirati zvuk svaki put kada lopta dodirne površinu
- želimo pokrenuti vibraciju telefona prilikom reprodukcije zvuka
- želimo da trajanje uvoda bude manje od 4 s.
Korak 2: Fragment Manager i 3 ekrana

Podsjetimo se glavne ideje naše aplikacije, želimo imati 3 ekrana (Intro, Properties i Match Score). Za to ćemo koristiti Fragmente. Tako da nam trebaju 3 od njih po jedna za svaki ekran. Pogledajte prvi isječak koda.
U drugom možemo pronaći kako nazivamo naš prvi fragment. Fragment Splash će se koristiti za naš uvod.
Korak 3: Raspored aplikacija i uvodni ekran



- Da bismo popravili položaj ekrana i zanemarili bilo kakvo okretanje telefona, moramo dodati sljedeći kod Slika 1 u AndroidManifest.xml.
- Da bismo uklonili Action Bar sa svih ekrana, moramo dodati sljedeći kod Slika 2 u styles.xml
- Da bismo prikazali cijeli ekran na svim ekranima, moramo postaviti neke zastavice kao na slici 3 na 2 različite metode. Oncreate () i onWindowFocusChanged.
Korak 4: Definiranje logotipa i lopti


- definirali smo prije našeg teksta kao sivi, to se radi u datoteci styles.xml. Pogledajte sliku 1.
- Takođe smo definisali da lopta treba da bude u zelenim tonovima. Za ovo, kreiramo ball.xml u fascikli za crtanje. Proverite sliku 2
Korak 5: Opis animacije
Ovdje ću objasniti logiku i slijed animacije. Mislim da nema smisla dodavati isječke koda ovdje, bolje da sami prođete kroz kôd.
Ideja animacije je sljedeća:
- Nakon kreiranja fragmenta, tekstualni logotip se stvara i pokreće
- Nakon što je animacija tekstualnog logotipa dovršena, doziva se prvi parabolični potez teniske loptice
- Nakon što je prvi parabolični pokret završen, reproducira se zvuk i telefon vibrira..i doziva se sljedeći parabolički pokret
- Nakon što je posljednji parabolični pokret završen i zvuk/vibracija izvedena, dolazimo do tačke da pozovemo drugi ekran.
Napomena: Nisam stvorio apstraktnu klasu za animacije, jer sam htio zadržati kôd ravnim … lakše za praćenje barem meni:)
Drugi dio serije ću objaviti sljedećih dana, pratite me ako vam se sviđa ovaj dio, a ako ne, bit će mi drago dobiti vaše mišljenje.
Preporučuje se:
Web aplikacija Weather pomoću Esp8266: 7 koraka

Web -aplikacija Weather pomoću Esp8266: SHT 31 je senzor temperature i vlažnosti koji proizvodi Sensirion. SHT31 pruža visok nivo tačnosti oko ± 2% RH. Raspon vlažnosti je između 0 do 100%, a temperaturni raspon između -40 do 125 ° C. Mnogo je pouzdaniji i brži sa
Razvoj mobilnih aplikacija pomoću programa Adobe XD: 5 koraka

Razvoj mobilnih aplikacija pomoću programa Adobe XD: Pozdrav, svi! Ja sam Elizabeth Kacerek, maturantica srednje škole i stvorila sam ovo uputstvo jer sam primijetila rupu u ovoj široko korištenoj platformi koju sam mogla popuniti. Svidjela bi mi se ova vrsta vodiča kad bih započela jednogodišnje istraživanje
Mjerač koraka 1. dio: Jednobojni ekran 128x32 i Arduino: 5 koraka

Mjerač koraka 1. dio: Jednobojni ekran 128x32 i Arduino: Ovo je osnovni vodič koji podučava kako koristiti OLED ekran sa svojim Arduinom. Koristim ekran veličine 128x32, ali možete koristiti i drugačiju rezoluciju i promijeniti rezoluciju/koordinate prema potrebi. U ovom dijelu ću vam pokazati kako
Razvoj aplikacija pomoću GPIO pinova na DragonBoard 410c sa Android i Linux operativnim sistemima: 6 koraka

Razvoj aplikacija pomoću GPIO pinova na DragonBoard 410c sa Android i Linux operativnim sistemima: Svrha ovog vodiča je prikazati informacije potrebne za razvoj aplikacija pomoću GPIO pina na DragonBoard 410c proširenju pri malim brzinama. Ovaj vodič predstavlja informacije za razvoj aplikacija pomoću GPIO pinova sa SYS -om na Andr -u
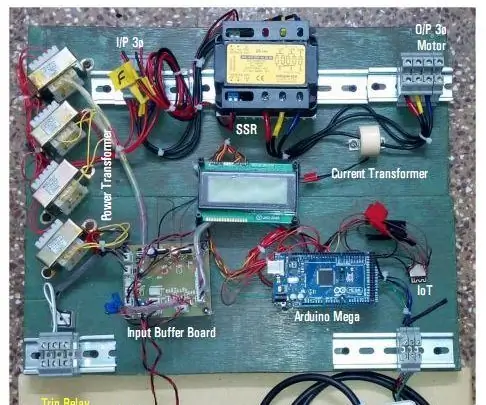
Sistem za upravljanje motorom za podizanje aplikacija pomoću Arduino Mega 2560 i IoT: 8 koraka (sa slikama)

Sistem za upravljanje motorom za podizanje aplikacija pomoću Arduino Mega 2560 i IoT: Danas se mikrokontroler zasnovan na IoT -u široko koristi u industrijskoj primjeni. Ekonomski se koriste umjesto računara. Cilj projekta nam je potpuno digitalizirana kontrola, zapisivanje podataka i nadzor trofaznog indukcijskog motora sa
