
- Autor John Day [email protected].
- Public 2024-01-30 08:04.
- Zadnja izmjena 2025-01-23 14:37.


Biblioteka s tekućim kristalima ima dvije korisne funkcije scrollDisplayLeft () i scrollDisplayRight (). Ove funkcije pomiču cijeli zaslon. To jest, oni pomiču obje linije na LCD -u 1602 i sve četiri linije na LCD -u iz 2004. godine. Ono što nam često treba je mogućnost pomicanja jedne linije na ove zaslone umjesto pomicanja po cijelom ekranu.
Ovaj Instructable pruža dvije dodatne funkcije, scrollInFromRight (red za prikaz teksta, niz za pomicanje) i scrollInFromLeft (red za prikaz teksta, niz za pomicanje). Ove dvije funkcije koje pomiču linije na LCD ekranu u kombinaciji s dvije funkcije, scrollLineRight (red za prikaz teksta, niz za pomicanje) i scrollLineLeft (red za prikaz teksta, niz za pomicanje) iz mog ranijeg Instructable -a, koji je predstavio funkcije za pomicanje linija s ekrana, daje nam nekoliko moćnih načina za kontrolu načina na koji se tekst može prikazati na LCD ekranu ili ukloniti s njega.
Korak 1: Šta je potrebno

- Samostalni LCD ekran od 1602 ili 2004, ili LCD štit
- Pogledajte donju napomenu u vezi sa upotrebom LCD ekrana iz 2004. godine
- Arduino UNO R3 ili klon
- USB kabel za povezivanje Arduina s računalom
- Pola veličine, 400 vezanih tačaka, osnova
- Arduino IDE
- Eksperimentalna platforma (izborna, ali korisna)
Potrebne stavke su LCD ekran ili 1602 ili 2004 [ako se koristi 2004, bez problema će se pomaknuti s desne strane promjenom funkcije lcd.begin () kako bi se pokazalo da sada koristite red od 20 znakova x 4 prikaz. [Za listanje s lijeve strane pomoću prikaza iz 2004. potrebno je prepisivanje koda funkcije s crollInFromLeft ()]. Uz LCD, trebat će vam Arduino UNO ili klon, Arduino IDE i USB kabel za povezivanje Arduina s računalom.
Umesto samostalnog LCD ekrana koji je prikazan ovde može se koristiti LCD štit. U tom slučaju, potrebno je promijeniti raspored pinova za LCD na donjoj skici.
- Za nezavisni LCD ekran 1602 koristio sam sljedeće skiciranje u skicama:
// LiquidCrystal (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
i uključuje biblioteku LiquidCrystal.h Liquid Crystal.
- Za LCD ekran koristim sljedeće skiciranje u skicama, a također sam uključio i biblioteku LiquidCrystal.h Liquid Crystal.
// LiquidCrystal (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd (8, 13, 9, 4, 5, 6, 7);
Ovdje će kôd pokrenuti bilo koja ruta, tj. Ili LCD štit ili samostalni LCD. U ovom Instructable -u je korišten samostalni LCD ekran od 1602, ali kao što je napomenuto, može se koristiti i štit od 1602 ako se uzmu u obzir različite dodjele pinova.
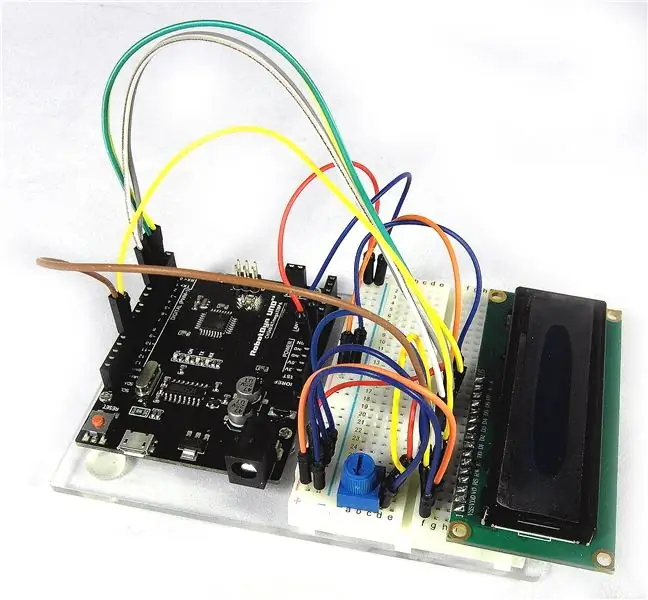
Koristio sam "eksperimentalnu platformu" za povezivanje Arduino UNO-a na pola veličine, 400 vezanih tačaka, ploču. (Pogledajte moj raniji Instructable, „Eksperimentalna platforma za Arduino UNO R3, kako ga pripremiti za upotrebu“). Međutim, eksperimentalna platforma nije potrebna, iako za mene povezivanje LCD -a na UNO čini mnogo lakšim i bržim.
Zadaci koje sam koristio za povezivanje LCD -a sa UNO -om mogu se vidjeti gore.
Korak 2: Povezivanje
LCD je uključen u matičnu ploču, a zatim su žice za spajanje povezane s matične ploče na odgovarajuće pinove na Arduinu (pogledajte korak 2 ako imate pitanja o vezama koje sam koristio).
Više sam volio samostalni LCD za ovaj projekt nego štit jer me je to više zadovoljavalo i omogućilo mi je da lako vidim koje su igle dostupne. Omogućuje mi i korištenje potenciometra koji ima gumb, a ne potenciometra štita koji se mora namjestiti odvijačem.
Samostalni LCD zahtijeva upotrebu zasebnog potenciometra od 10 k ohma. Kao što je gore napomenuto, ja sam koristio jedan sa ručicom čiji je brisač povezan sa trećim LCD pinom (računajući s desne strane sa iglama LCD -a okrenutim prema vama). Potenciometar se koristi za kontrolu kontrasta LCD -a. Veze su iste za 1602. i 2004. Međutim, izjavu lcd.begin (16, 2) je potrebno promijeniti na skici u lcd.begin (20, 4) kako bi se pokazalo da se naš LCD promijenio sa 16 prikaz po dva reda do 20 znakova po četiri reda jedan.
Pogled na priložene fotografije prikazuje spoj koji sam koristio, uključujući eksperimentalnu platformu i 10k potenciometar.
Korak 3: Skica



Samo unesite priloženu skicu u Arduino IDE. Imajte na umu da web stranica Instructable često uklanja sve znakove veće i manje od znakova i tekst između njih. Stoga svakako uključite tekst, #include LiquidCrystal.h i ubacite riječi LiquidCrystal.h unutar simbola veće od i manje od.
// Skicirajte za listanje znakova na LCD ekranu
#include // Pogledajte napomenu u tekstu o tome šta je ovdje potrebno, tj. LiquidCrystal.h zatvoreno unutra
// veći od i manji od simbola
// Ova stranica često uklanja više od i manje od simbola i teksta između njih
// LiquidCrystal (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
// Deklarirati lcd kao objekt LiquidCrystal
int i = 0;
int j = 0;
int k = 0;
int delayTime2 = 350; // Kašnjenje između smjena
void scrollInFromRight (int linija, char str1 ) {
// Napisao R. Jordan Kreindler, jun 2016
i = strlen (str1);
za (j = 16; j> = 0; j--) {
lcd.setCursor (0, linija);
za (k = 0; k <= 15; k ++) {
lcd.print (""); // Jasna linija
}
lcd.setCursor (j, linija);
lcd.print (str1);
delay (delayTime2);
}
}
void scrollInFromLeft (int linija, char str1 ) {
// Napisao R. Jordan Kreindler, jun 2016
i = 40 - strlen (str1);
linija = linija - 1;
za (j = i; j <= i+16; j ++) {
za (k = 0; k <= 15; k ++) {
lcd.print (""); // Jasna linija
}
lcd.setCursor (j, linija);
lcd.print (str1);
delay (delayTime2);
}
}
void setup () {
Serial.begin (9600);
Serial.println ("Pokretanje testa …");
lcd.begin (16, 2);
lcd.clear ();
lcd.print ("Samo test");
}
void loop () {{100} {101}
lcd.clear ();
scrollInFromRight (0, "Linija1 s desne strane");
scrollInFromRight (1, "Linija2 sa desne strane");
lcd.clear ();
scrollInFromLeft (0, "Line1 From Left.");
scrollInFromLeft (1, "Line2 From Left.");
lcd.clear ();
scrollInFromRight (0, "Linija1 s desne strane");
scrollInFromLeft (1, "Line2 From Left.");
lcd.clear ();
}
Dvije funkcije: scrollInFromRight (red za prikaz teksta, niz za pomicanje) i scrollInFromLeft (red za prikaz teksta, niz za pomicanje) mogu se premjestiti na skicu radi kontrole linija koje se pomiču na LCD ekranu. Ove funkcije pružaju elegantan način za premještanje novog teksta na ekran.
U kombinaciji s dvije funkcije na skici sadržanoj u uputstvu „Pomaknite jednu liniju LCD -a nalijevo ili nadesno, kako to“četiri funkcije pružaju elegantne načine pomicanja teksta na LCD ekran i sa njega. Ove vam funkcije omogućuju pomicanje teksta po red, a ne zahtijevaju pomicanje cijelog zaslona kao i funkcije scrollDisplayLeft () i scrollDisplayRight ().
Ova mogućnost pomicanja omogućuje nam da prikažemo redove dulje nego što zaslon obično može prikazati. To jest, za prikaz 1602 nismo ograničeni na samo 16 znakova po retku (iako će se samo 16 prikazivati odjednom), a za 2004. nismo ograničeni na 20 znakova po retku.
Osim toga, možda ćete htjeti prilagoditi vrijeme prikaza između pomicanja tako da odgovara vašim potrebama.
Korak 4: Nakon toga
To je sve. Ove funkcije i dvije iz mog prethodnog Instructable -a mogu se dodati bilo kojoj skici koju koristite i koja koristi LCD i prikazuje tekst. Kao što je napomenuto, mogućnost korištenja dužih linija definitivna je korist koja je moguća upotrebom pomicanja.
Ako želite da me kontaktirate u slučaju bilo kakvih pitanja ili za dodatne informacije, ili da proširim svoje znanje u predstavljenom području, možete me kontaktirati na [email protected]. (zamijenite drugi 'i' sa 'e' da me kontaktirate.
Preporučuje se:
Pomicanje po tekstualnom prikazu (vodič do A): 25 koraka (sa slikama)

Pomicanje prikaza teksta (Vodič od A do Ž): U ovom uputstvu / videu vodit ću vas sa korak po korak uputama kako napraviti pomicanje teksta pomoću Arduina. Neću vam objašnjavati kako napraviti kod za Arduino, pokazat ću vam kako koristiti postojeći kod. Šta i gdje trebate sarađivati
ESP32 Pomicanje WordClocka na LED matrici: 5 koraka (sa slikama)

ESP32 Pomicanje WordClocka na LED matrici: U ovom projektu stvaram pomični WordClock s ESP32, LED matricom i kutijom za cigare. WordClock je sat koji ispisuje vrijeme, a ne samo da ga ispiše na ekranu ili ima kazaljke koje možete čitati. Ovaj sat će vam reći da je 10 minuta godišnje
Potpuno automatizirano pomicanje fotografije: 14 koraka (sa slikama)

Potpuno automatizirana fotografija Panning Rig: Uvod Pozdrav svima, Ovo je moja automatizirana kamera za pomicanje kamere! Jeste li strastveni fotograf, koji je želio jednu od onih zaista kul automatiziranih mašina za pomicanje, ali one su zaista skupe, poput 350 funti+ skupo za 2 osi panning? Pa stanite ovdje
Napravite najmanje jedne pojedinačno uravnotežene armaturne slušalice na svijetu: 7 koraka (sa slikama)

Napravite najmanje pojedinačne slušalice s uravnoteženom armaturom na svijetu: Ovo je projekt za izradu vjerojatno najmanjih pojedinačnih BA slušalica s audiofilskim kvalitetom zvuka. Dizajn je inspiriran Final F7200, IEM -om visoke rezolucije od 400 USD+. Iako sa komponentama dostupnim na otvorenom tržištu, majstori za kućnu radinost mogu to učiniti u
Pomicanje Ferris kotača: 10 koraka (sa slikama)

Pokretni feris kotač: Ovo je jednostavno pomično vijače koje sam dizajnirao i moglo bi biti zabavno iskustvo učenja za djecu i odrasle! Odrastajući, uvijek sam bio znatiželjan kako pokretne igračke izgledaju iznutra. Stoga sam namjerno koristio prozirni akril tako da
