
Sadržaj:
- Korak 1: Šta će vam trebati
- Korak 2: Pokrenite Visuino i odaberite vrstu ploče M5 Stack Stick C ploče
- Korak 3: U Visuinu dodajte i postavite komponente
- Korak 4: Opcionalno - Prikažite tekst pomoću komponente "Vrijednost teksta"
- Korak 5: Generirajte, kompajlirajte i prenesite Arduino kôd
- Korak 6: Igrajte se
- Autor John Day [email protected].
- Public 2024-01-30 08:04.
- Zadnja izmjena 2025-01-23 14:37.

U ovom ćemo vodiču naučiti kako programirati ESP32 M5Stack StickC s Arduino IDE -om i Visuinom za prikaz bilo kojeg teksta na LCD -u.
Korak 1: Šta će vam trebati


M5StickC ESP32: možete ga nabaviti ovdje
Visuino program: Preuzmite Visuino
Korak 2: Pokrenite Visuino i odaberite vrstu ploče M5 Stack Stick C ploče


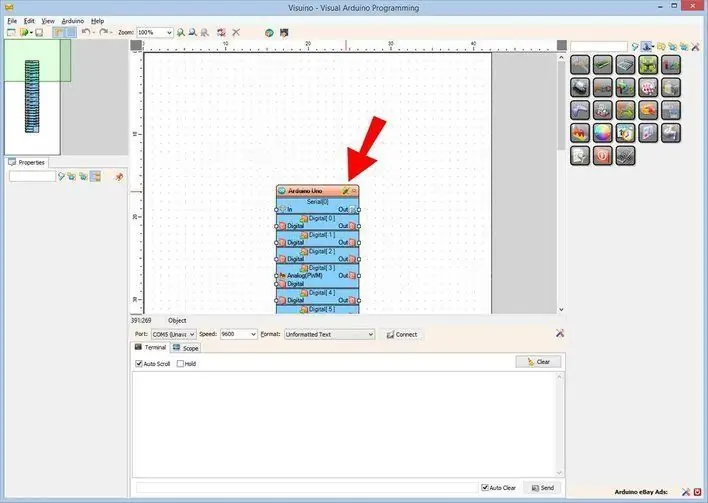
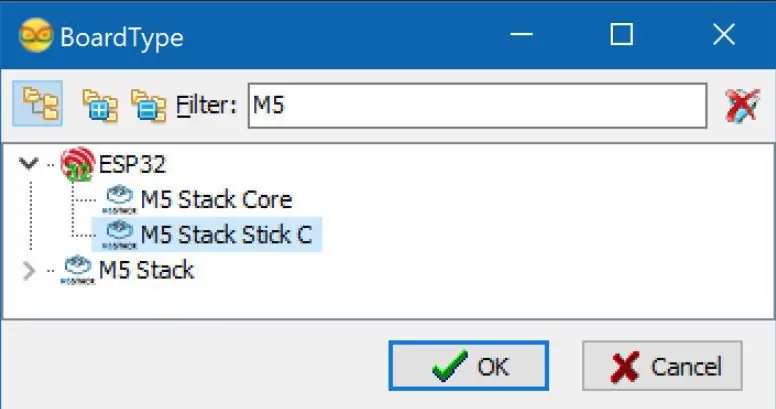
Pokrenite Visuino kao što je prikazano na prvoj slici Pritisnite dugme "Alati" na Arduino komponenti (Slika 1) u Visuinu Kada se pojavi dijalog, odaberite "M5 Stack Stick C" kao što je prikazano na slici 2
Korak 3: U Visuinu dodajte i postavite komponente




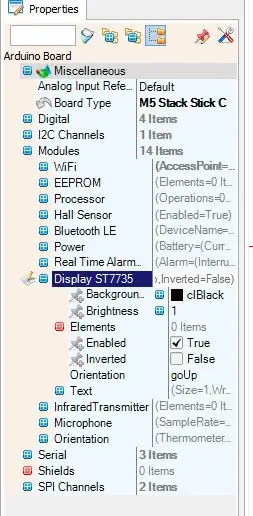
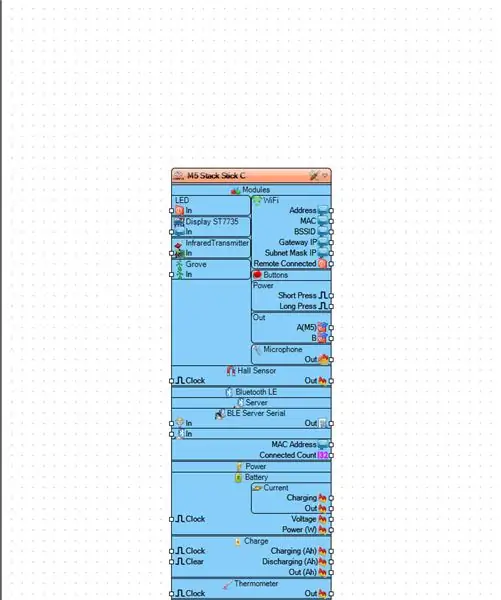
- Kliknite na ploču "M5 Stack Stick C" da biste je odabrali
- U prozoru "Svojstva" odaberite "Moduli" i kliknite "+" za proširenje, odaberite "Prikaz ST7735" i kliknite "+" da biste ga proširili,
-
Postavite Orijentacija na "goRight" <to znači kako će tekst biti orijentiran
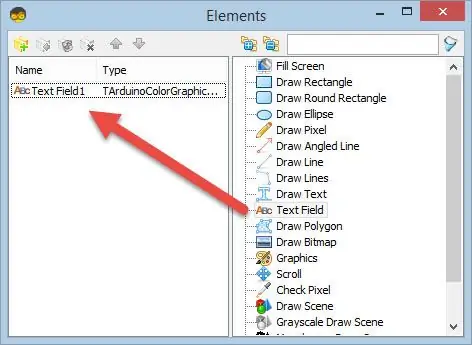
- Odaberite "Elementi" i kliknite plavo dugme s 3 točke…
- Dijalog elemenata će se prikazati
- U dijalogu Elementi povucite "Polje za tekst" s desne strane na lijevu stranu
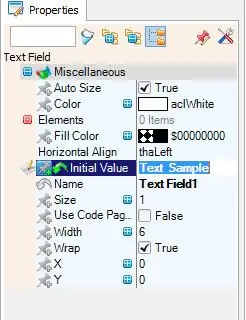
Kliknite na "Polje za tekst1" s lijeve strane da biste ga odabrali, a zatim u prozoru "Svojstva" kliknite na "Početna vrijednost" da postavite zadani tekst poput "Uzorak teksta"
-Takođe u prozorima svojstava postavite X i Y, gdje želite prikazati ovaj tekst na LCD -u, zadana vrijednost je 0, što znači da će početi prikazivati tekst u gornjem lijevom kutu.
-Također možete postaviti veličinu teksta i boju ako želite
Zatvorite prozor elemenata
Opciono:
Kliknite na ploču "M5 Stack Stick C" da biste je odabrali
U prozoru "Svojstva" odaberite "Moduli" i kliknite "+" za proširenje, odaberite "Zaslon ST7735" i kliknite "+" da biste ga proširili i vidjet ćete "Boja pozadine", ovo je zadana boja zaslona, promijenite je u vaša omiljena boja, možete postaviti i svjetlinu ekrana, zadana vrijednost je 1 (max), možete je postaviti na 0,5 ili neku drugu vrijednost kako biste je učinili tamnijom.
Korak 4: Opcionalno - Prikažite tekst pomoću komponente "Vrijednost teksta"


Nakon što dodate element "Tekstualno polje" u dijalogu Elementi.
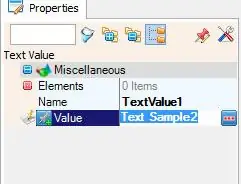
Tekst možete postaviti pomoću komponente "Vrijednost teksta".
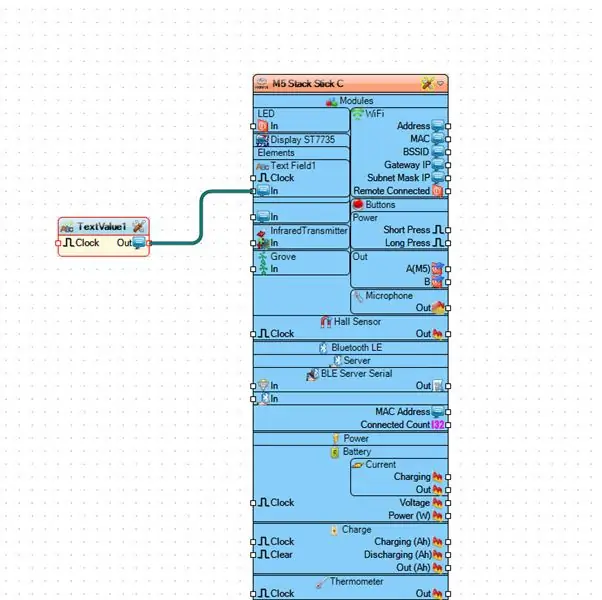
- Da biste to učinili, povucite komponentu "Tekstualna vrijednost" i spojite je na "M5 Stack Stick C"> "Tekstualno polje1" pin [U]
- U prozoru svojstava postavite tekst koji želite prikazati
Korak 5: Generirajte, kompajlirajte i prenesite Arduino kôd

-
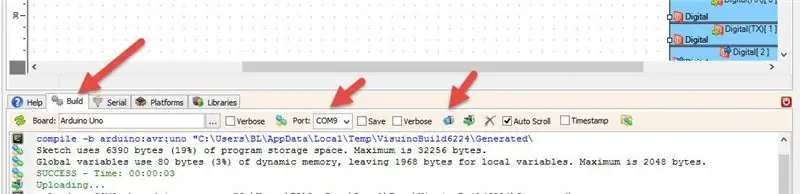
U Visuinu, pri dnu kliknite na karticu "Build", provjerite je li odabran ispravan port, a zatim kliknite na dugme "Compile/Build and Upload".
Korak 6: Igrajte se
Ako napajate modul M5Sticks, zaslon bi trebao početi prikazivati tekst koji ste postavili.
Čestitamo! Završili ste svoj projekt M5Sticks s Visuinom. U prilogu je i projekt Visuino koji sam stvorio za ovaj Instructable. Možete ga preuzeti i otvoriti u Visuinu:
- Prva datoteka "StickC-Display-Text.visuino" samo postavlja tekst u prozoru elemenata
- Druga datoteka "StickC-Display-Text-using-textvalue.visuino" postavlja tekst pomoću komponente "Text Value"
Preporučuje se:
Uradi sam Kako prikazati vrijeme na M5StickC ESP32 pomoću Visuina - jednostavno za napraviti: 9 koraka

DIY Kako prikazati vrijeme na M5StickC ESP32 pomoću Visuina - jednostavno za napraviti: U ovom vodiču naučit ćemo kako programirati ESP32 M5Stack StickC s Arduino IDE -om i Visuinom za prikaz vremena na LCD -u
M5STACK Kako prikazati temperaturu, vlažnost i pritisak na M5StickC ESP32 pomoću Visuina - jednostavno za napraviti: 6 koraka

M5STACK Kako prikazati temperaturu, vlažnost i pritisak na M5StickC ESP32 pomoću Visuina - jednostavno za napraviti: U ovom ćemo vodiču naučiti kako programirati ESP32 M5Stack StickC s Arduino IDE i Visuino za prikaz temperature, vlažnosti i tlaka pomoću ENV senzora (DHT12, BMP280, BMM150)
Kako prikazati broj otkucaja srca na KAMENOM LCD -u sa Ar: 31 korak

Kako prikazati otkucaje srca na KAMENOM LCD -u sa Ar: kratak uvodPrije nekog vremena pronašao sam modul senzora otkucaja srca MAX30100 u online kupovini. Ovaj modul može prikupljati podatke o kisiku u krvi i broj otkucaja srca korisnika, što je također jednostavno i zgodno za upotrebu. Prema podacima, otkrio sam da tamo
Kako pretvoriti tekst u zvuk pomoću Notepada !!: 8 koraka

Kako pretvoriti tekst u zvuk pomoću bilježnice !!: Ova instrukcija će vam pokazati kako pretvoriti tekst u zvuk pomoću bilježnice. Pretplatite se na moj kanalHvala
Kako prikazati poruku na SenseHat -u: 5 koraka

Kako prikazati poruku na SenseHat -u: Zdravo, danas ću vam pokazati kako prikazati poruku na Raspberry Pi SenseHat -u
