
Sadržaj:
- Korak 1: Kreirajte osnovne datoteke
- Korak 2: Uredite oznaku tijela za osnovne boje, fontove,…
- Korak 3: Dodavanje spremnika sa zaglavljem i sadržajem
- Korak 4: Napravite dva preokreta u Diviziji sadržaja za navigaciju i stvarni sadržaj
- Korak 5: Dodajte neke dodatne podjele za strukturu u navigaciji
- Korak 6: Dodajte neke dodatne podjele za strukturu u glavni sadržaj
- Korak 7: Učinite web lokaciju malo manje ružnom
- Autor John Day [email protected].
- Public 2024-01-30 08:10.
- Zadnja izmjena 2025-01-23 14:37.
Ova instrukcija će vam pokazati same osnove o tome kako izgraditi web stranicu sa divovima. Zato što su tablice koje se koriste za raspored zlo!: pDa biste razumjeli ove upute, morate znati osnovne html i css. Ako nešto ne razumijete, slobodno pitajte. Moja lična početna stranica također koristi ovu vrstu strukture div.https://www.erwtje.netEnjoy
Korak 1: Kreirajte osnovne datoteke
Prvo kreirajte html datoteku. Dodaćemo mu same osnove. Css datoteka će za sada biti prazna.html datoteka sada sadrži: test Sačuvajte html datoteku kao nešto.html. Ime možete odabrati sami. Vaša css datoteka mora biti sačuvana kao.css. Dajte mu isto ime kao što je navedeno u html datoteci. U ovom slučaju "style.css". Sada imamo običnu praznu html stranicu kada se pregleda u našem pregledniku.
Korak 2: Uredite oznaku tijela za osnovne boje, fontove,…
Ostavit ćemo html datoteku kakva je i urediti samo css datoteku. Dodajte sljedeći kôd u svoju css datoteku: body {background: #444444; porodica fontova: verdana, arial, sans-serif; boja: #444444; font-veličina: 12px; margin: 0px;} Ovim bit kodom definirat ćemo sva svojstva body oznake. Budući da se sav sadržaj nalazi u oznaci body, ove postavke će utjecati na cijelu stranicu. Pozadina i boja fonta (boja) postavljeni su na tamno sivu. Porodica fontova (font-family) postavljena je na verdana. Ako računar koji se koristi za pregled naše web stranice nema font "verdana", prikazat će našu web stranicu u fontu "arial". Na listu možete dodati još fontova. "Sans-serif" je generički tip koji će se koristiti kada nijedan font koji ste naveli nije bio dostupan. Veličina fonta (font-size) je postavljena na 12 piksela. Ovo je apsolutna vrijednost. Ako želite urediti druge veličine fontova (poput zaglavlja, odlomaka, stavki menija …), možete upotrijebiti relativnu jedinicu "em" umjesto "px". Na ovaj način, ako želite promijeniti veličinu web stranice, morat ćete promijeniti samo veličinu fonta. Margina je postavljena na 0px za sve četiri strane oznake body. To se radi kako bi se web mjesto zalijepilo za vrh prozora.
Korak 3: Dodavanje spremnika sa zaglavljem i sadržajem
Sada ćemo dodati kontejner. Ovo je jednostavno centrirani div koji će sadržavati cijelu našu web stranicu. U ovaj spremnik ćemo dodati još dva diva; content div i zaglavlje div. Naša html datoteka sada će izgledati ovako: test Content Header Dodaćemo sljedeći kod u našu css datoteku: div#container {width: 800px; margina: 0px auto; pozadina: #FFFFFF; padding: 0px;} div#content {width: 800px; padding-top: 100px; pozadina: žuta;} div#zaglavlje {širina: 800px; visina: 100px; pozadina: plava; položaj: apsolutan; top: 0px;}. clearfix: after {content: "."; prikaz: blok; visina: 0; jasno: oboje; visibility: hidden;}. clearfix {display: inline-block;}/* Sakrij od IE Mac \*/. clearfix {display: block;} div#container znači da imamo div oznaku sa id "container". Dodaćemo neke boje i "margin: 0px auto;" kako bismo bili sigurni da je naš spremnik centriran na stranici. Moramo sadržaju dati padding-top i zaglavlju apsolutnu vrijednost s "top: 0px" kako bismo bili sigurni da je zaglavlje pozicionirano iznad drugog sadržaja. Ne zamjerite ružne boje. To je samo da bismo olakšali čitanje boja i uvid u različite odjele. Trebat će nam ovaj čudan kôd za identifikaciju kako bismo bili sigurni da naši navigacijski i sadržajni dijelovi (dodani u sljedećem koraku) neće ispasti iz okolnog div.
Korak 4: Napravite dva preokreta u Diviziji sadržaja za navigaciju i stvarni sadržaj
Sada ćemo dodati još dva diva u div. Jedan za navigaciju i jedan za stvarni sadržaj. Između oznake sadržaja; dodaćete novi kod:
Navigacija Glavni sadržaj Dodaćemo css kôd za prikaz navigacije i glavnih sadržaja; div#nav {width: 200px; pluta: lijevo; pozadina: narandžasta;} div#maincontent {width: 600px; float: desno; background: pink;} Imajte na umu činjenicu da su ova dva diva plutajuća. Da nismo dodali dodatni clearfix kod u prethodnom koraku, divi bi plutali izvan okolnog div -a. Metodom clearfix pobrinut ćemo se da se to ne dogodi.
Korak 5: Dodajte neke dodatne podjele za strukturu u navigaciji
Sada ćemo dodati nekoliko dodatnih div -ova u "nav" div kako bismo stvorili neku vrstu strukture na našoj web stranici. Promijenite sljedeći dio koda:
- Foo
- Bar
Sada ćemo oglasiti dio koda koji definira kako se div "navblock" mora prikazati. Imajte na umu da navblock ima klasu, a ne id. Razlog za to je jednostavan; divi s ID -om prikazuju se samo jednom (navigacijski blok, zaglavlje, podnožje, …). Divi sa klasama mogu biti prikazani više puta. Ovdje ćemo koristiti klasu. Za svaki slučaj, kasnije ćemo htjeti dodati još jedan navigacijski blok on.div.navblock {width: 180px; margina: 5px auto; border: 1px solid red;} Ako želimo dodati još jedan blok navigacije, samo ćete morati dodati novu … strukturu. Vaš kôd će sada izgledati ovako;
- Foo
- Bar
- Boo
- Daleko
Korak 6: Dodajte neke dodatne podjele za strukturu u glavni sadržaj
Sada ćemo učiniti isto za div glavnog sadržaja. Kod sada izgleda ovako:
Lorem ipsum dolor sit amet,…
Opet ćemo dodati dio koda u našu css datoteku kako bismo odredili kako div treba biti prikazan: div.contentblock {width: 580px; margina: 5px auto; border: 1px solid white;} Sada možemo dodati još jedan blok sadržaja dodavanjem još jednog "…" u div glavnog sadržaja poput ovog;
Lorem ipsum dolor sit amet,…
Nunc cursus, justo eget elementum dictum,…
Korak 7: Učinite web lokaciju malo manje ružnom
Sada zabavni dio; boje. Sada kada imamo glavnu div strukturu, možemo promijeniti boje u nešto manje kaotično/ružno/… Samo se poigrajte bojama u css datoteci. Ovdje je kompletna html datoteka web stranice prikazana na slici: test
- Foo
- Bar
- Boo
- Daleko
Lorem ipsum dolor sit amet,…
Nunc cursus, justo eget elementum dictum,…
Zaglavlje I ovo je kompletna css datoteka: body {background: #444444; porodica fontova: verdana, arial, sans-serif; boja: #444444; font-veličina: 12px; margin: 0px;} div#container {width: 800px; margina: 0px auto; pozadina: #FFFFFF; padding: 0px;} div#content {width: 800px; padding-top: 100px; pozadina: #FFFFFF;} div #zaglavlje {širina: 800px; visina: 100px; pozadina: #888888; položaj: apsolutan; vrh: 0px;} div#nav {širina: 200px; pluta: lijevo; pozadina: #FFFFFF;} div #maincontent {width: 600px; float: desno; pozadina: #DDDDDD;} div.navblock {width: 180px; margina: 5px auto; granica: 1px čvrsta #DDDDDD;} div.contentblock {width: 580px; margina: 5px auto; granica: 1px čvrsta #FFFFFF;}. clearfix: after {content: "."; prikaz: blok; visina: 0; jasno: oboje; visibility: hidden;}. clearfix {display: inline-block;}/* Sakrij od IE Mac \*/. clearfix {display: block;} Dakle, sada imate osnove. Naravno, ima još mnogo toga za uređivanje, poput boja, veličina fonta, boljeg navigacijskog bloka … Ali ove upute se odnose samo na div strukturu. Ako želite vidjeti druge srodne upute, uvijek možete pitati. Videću da li ću naći vremena.
Preporučuje se:
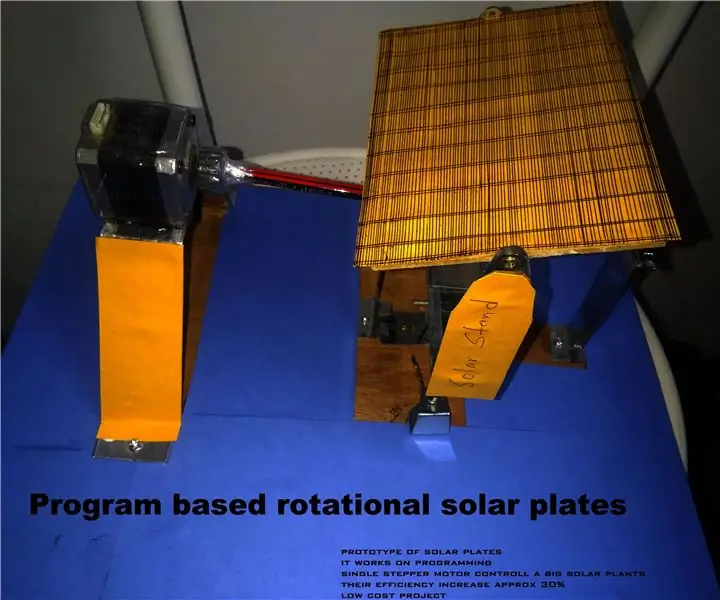
Rotacijske solarne ploče zasnovane na programu: 9 koraka

Rotacijske solarne ploče zasnovane na programu: Prema rastućoj populaciji i potrebama, potrebno nam je više proizvodnje uz manje rashode. Predložili smo rotacijsku solarnu ploču zasnovanu na programu. Uvijek djeluje na smjer intenziteta sunčeve svjetlosti. Na ovom konkursu predložili smo posebnu vrstu
Automatski sistem prelaska preko željeznice pomoću ugrađene platforme zasnovane na Arduinu: 9 koraka

Automatski sustav prijelaza preko željezničke pruge koji koristi ugrađenu platformu zasnovanu na Arduinu: Božić je udaljen samo tjedan dana! Svi su zauzeti proslavama i dobivanjem poklona, što je, usput, sve teže dobiti s beskrajnim mogućnostima svuda oko nas. Kako bi bilo otići uz klasičan poklon i dodati dašak DIY -a u
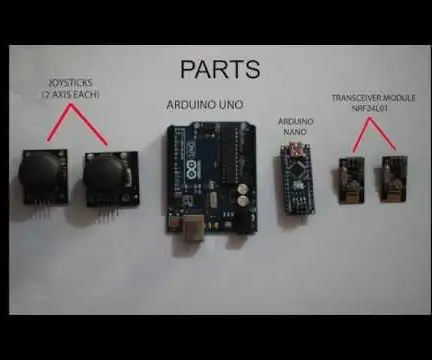
Bežična komunikacija pomoću modula primopredajnika NRF24L01 za projekte zasnovane na Arduinu: 5 koraka (sa slikama)

Bežična komunikacija pomoću NRF24L01 primopredajničkog modula za Arduino temeljene projekte: Ovo je moj drugi vodič za robote i mikrokontrolere. Zaista je nevjerojatno vidjeti svog robota živog i kako radi kako se očekuje i vjerujte mi da će biti zabavnije ako upravljate svojim robotom ili drugim bežičnim stvarima brzim i
IO vodič za Upravljački program web upravljačkog programa Korištenje web stranice uživo i primjeri rada: 8 koraka

IO vodič za IO web upravljačkog programa Korištenje web stranice uživo i primjeri rada: IO vodič za upravljački program web upravljača Korištenje web stranice uživo i primjeri rada Zadnje ažuriranje: 26.7.2015. (Često provjeravajte dok ažuriram ove upute s više detalja i primjera) Pozadina Nedavno sam imao zanimljiv izazov pred mene. Trebao sam
Postavljanje web stranice pomoću Googleovog kreatora stranice: 6 koraka

Postavljanje web stranice pomoću Googleovog Stvoritelja stranica: Kako postaviti web stranicu s novim Stvoriteljem stranica Google Labs. (Kako besplatno napraviti jednostavnu web stranicu od 100 MB i postaviti je popodne.) Uključujući kako, povežite stranicu obrasca sa stranicom, vezu do drugih stranica, vezu do učitanih html datoteka, uključite slike
