
Sadržaj:
- Korak 1: Otvorite Photoshop/Kreiraj datoteku
- Korak 2: Pripremite svoju fotografiju
- Korak 3: Obrežite ga
- Korak 4: Zalijepite svoju sliku…
- Korak 5: Napravite sljedeći sloj / ispunite ga
- Korak 6: Upišite svoju poruku
- Korak 7: Spojite drugi i treći sloj …
- Korak 8: Počnite animirati
- Korak 9: Završite
- Korak 10: Otpremanje gotove ikone …
- Autor John Day [email protected].
- Public 2024-01-30 08:09.
- Zadnja izmjena 2025-01-23 14:37.
Od TarantuladyFollow Više od autora:


O: Zdravo! Ja sam Dee. Potičem iz prljave prenaseljene NJ, gdje živim sa svojim dečkom i našim brojnim kućnim ljubimcima. Jako me zanimaju umjetnost i zanatstvo, te životinje. Većinu svog vremena provodim samo lijepeći stvari… Više o Tarantuladi »
Napomena: Ova instrukcija zahtijeva da imate adobe photoshop. Ako želite da to bude animirana ikona, morat ćete imati i adobe imageready, ali možete napraviti statičku ikonu i bez toga. Ostale stvari koje su vam potrebne: slika na vašem računalo koje ćete htjeti koristiti za izradu svoje ikone! Na kraju sam uključio video zapis gotovog projekta.
Korak 1: Otvorite Photoshop/Kreiraj datoteku

Otvorite Adobe Photoshop. Napravite novi dokument. Širina = 48 piksela Visina = 48 piksela Ako dobijete pogrešne dimenzije, ovo nećete moći koristiti u cilju !!! RGB bi trebao biti način rada u boji. Kliknite "U redu" da biste kreirajte datoteku.
Korak 2: Pripremite svoju fotografiju

Sada otvorite zasebnu datoteku. Trebao bi sadržavati fotografiju ili sliku koju želite koristiti za prvi okvir ikone prijatelja.
Koristio sam svoju sliku n_n
Korak 3: Obrežite ga


Odaberite markiz alat. Uvjerite se da je pravokutni.
Pri vrhu prozora odaberite "Fixed Aspect Ratio" umjesto "normal" (zadano) Unesena širina i visina nisu bitne. Kliknite i povucite da biste odabrali odjeljak slike koji želite koristiti.
Korak 4: Zalijepite svoju sliku…




Nakon što odaberete dio fotografije, pritisnite ctrl+c da biste ga kopirali.
Smanjite fotografiju i vratite se na dokument sa ikonom. pritisnite ctrl+v da biste je zalijepili … Vaša slika ne odgovara malom prozoru! Bez panike! 0_0 Pritisnite ctrl+t. Ovo će odabrati alat "besplatna transformacija" i pojavit će se ručke alata za transformaciju (vidi 2. sliku). Da biste promijenili veličinu slike, (omg, prvo pogledajte treću sliku !!!) ZADRŽITE KLJUČ SHIFT i povucite u kut. Kad budete zadovoljni, primijenite transformaciju (četvrta slika). Ako nemate već pripremljenu sliku, ovdje ste dovršili kreiranje svoje ikone. Sačuvajte datoteku kao.gif. Čitajte dalje da biste vidjeli kako optimizirati i prenesite ga na cilj. Oni sa imidžom, požurite i idite na sljedeći korak!
Korak 5: Napravite sljedeći sloj / ispunite ga




Kreirajte novi sloj (Sloj 2).
Odaberite alat za kantu s bojom iz kutije s alatima. Odaberite boju za koju želite da bude pozadina za drugi kadar vaše animacije. Moj je crn. Kliknite da popunite sloj (provjerite jeste li na Sloju 2 !!)
Korak 6: Upišite svoju poruku



Odaberite Horizontal Type Tool. (prečica = pritisnite T na tastaturi) Pri vrhu ekrana obavezno odaberite mali font (približno 6 pt). Font bi trebao biti lako čitljiv font. Sans-serif fontovi su definitivno bolji za ovo. Odaberite boju koja je u kontrastu s vašom pozadinom prije nego počnete kucati, ili će biti sranje. Kliknite na obojenu pozadinu 2. sloja i počnite upisivati svoju poruku. Promijenite veličinu fonta (s označenim tipom) prema potrebi. Treći sloj će se automatski stvoriti za tip.
Korak 7: Spojite drugi i treći sloj …




Ok, na pola ste puta!:) Na paleti Slojevi desnom tipkom miša kliknite tip sloja. U izborniku odaberite "Rasterize Type". Ponovnim desnim klikom na sloj tipa. Odaberite "Merge Down". Ovo će spojiti dva gornja sloja zajedno (bg i tip). Sada je vrijeme da ga uredite u već pripremljenoj slici !!! Shift+ctrl = m će vas prebaciti na pripremljenu sliku.
Korak 8: Počnite animirati




Sada animiramo. Bez panike. Ovo će biti tako lako da ćete povraćati!
Nakon što ste sve učitali u imageready, provjerite imate li otvorene palete slojeva i animacija. (pogledajte prvu sliku) Na paleti Animacija kliknite jednom na dugme "Dupliciraj trenutni okvir". OH CRAP !! 1! Oba okvira su identična! XD S označenim drugim kadrom na paleti Animacija, idite na Sloj 2 i kliknite na ikonu očne jabučice. Ovo čini sloj nevidljivim.
Korak 9: Završite



Pritisnite play. Vaša animacija bi trebala biti glupa brzo. Hehehe. Na paleti animacije kliknite ispod okvira 1, gdje piše: "Bez odlaganja". U skočnom izborniku odaberite vrijeme (oko 1 sekunda je obično dobar izbor - poigrajte se s njim.) Ponovite ovaj korak s kadrom 2. Nakon što ste reproducirali animaciju i bili zadovoljni, spremni ste za optimizaciju Otvorite paletu Optimize. Odaberite format GIF. Za boje sam smanjio iznos na 32 (vidi sliku). Ako je potvrđen okvir za transparentnost, poništite ga. Razlog za to je što datoteka mora biti dovoljno mala da bi je AIM mogao prihvatiti kao ikonu. Sada je spremite: Ctrl+Shift+Alt+S (Spremi optimizirano kao …). Ne zaboravite zadržati ekstenziju datoteke-g.webp
Korak 10: Otpremanje gotove ikone …
Nekoliko brzih uputstava o postavljanju vlastite ikone cilja. Žao mi je, nema fotografija, ali sada je 4 sata ujutro i postaje mi se pospano: P- Otvorite spisak prijatelja i prijavite se.- Na vrhu odaberite Uredi.- Odaberite Postavke iz izbornika.- Na stranici Postavke kliknite karticu Izrazi (lijeva strana ekrana).- Vaša trenutna ikona prikazana je na desnoj strani. Kliknite "pregledaj" ispod ikone.- Pronađite datoteku na svom računaru i prenesite je! Napomena: ako se iz nekog razloga vaša datoteka ne učitava, morate se vratiti na sliku spremnu i optimizirati je dok veličina datoteke ne bude dovoljno mala. Ovaj problem se općenito ne pojavljuje u-g.webp
Preporučuje se:
Otto DIY Robot Walking - Brzo i jednostavno uputstvo: 7 koraka

Otto DIY Robot Walking - Brzo i jednostavno za napraviti Uputstvo: U ovom vodiču ćemo naučiti kako jednostavno programirati Otto DIY robota za hodanje. Pogledajte demonstracijski video
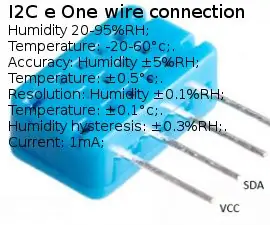
DHT12 (senzor jeftine vlažnosti i temperature i2c), brzo i jednostavno korištenje: 14 koraka

DHT12 (i2c jeftin senzor vlažnosti i temperature), brzo i jednostavno korištenje: ažuriranje i ostalo možete pronaći na mojoj web stranici https://www.mischianti.org/2019/01/01/dht12-library-en/.Volim senzor koji može se koristiti s 2 žice (i2c protokol), ali volim jeftinu. Ovo je Arduino i esp8266 biblioteka za DHT12 seriju o
Neobična prilagođena kutija/kućište (brzo, jednostavno, modularno, jeftino): 7 koraka

Neobična prilagođena kutija/kućište (brzo, jednostavno, modularno, jeftino): Svrha ovog uputstva je da vam pokaže kako napraviti jeftinu, prilagođenu, modularnu kutiju/kućište. Pokazat ću vam kako to učiniti s ograničenim alati i budžet. Ovo su moje prve instrukcije (takođe engleski nije moj prvi jezik), pa vas molim
Uklonite oglas sa svoje AIM liste prijatelja: 3 koraka

Uklonite oglas sa svoje AIM liste prijatelja: Ovo je moja prva instrukcija i govori o tome kako ukloniti oglas s vrha vaše AIM liste prijatelja. Osobno ne mogu podnijeti stvar, a ako ni vi ne možete .. ili se samo želite riješiti toga, prijeđite na prvi korak! Ova slika je snimak ekrana mog
Brzo, brzo, jeftino, lijepo izgleda LED osvjetljenje sobe (za svakoga): 5 koraka (sa slikama)

Brzo, brzo, jeftino, lijepo izgledajući LED osvjetljenje sobe (za svakoga): Dobro došli svima :-) Ovo je moje prvo uputstvo pa su komentari dobrodošli :-) Ono što se nadam da ću vam pokazati je kako napraviti brzo LED osvjetljenje koje je uključeno TINY buget.Šta vam je potrebno: KabloviLED -oviOtpornici (510Ohms za 12V) SpajaliceLeglanjeLiječi i drugi osnovni
