
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:09.
- Zadnja izmjena 2025-01-23 14:37.




Dragi prijatelji, dobrodošli na još jedan vodič! U ovom ćemo vodiču izgraditi projekt meteorološke stanice s omogućenim Wi -Fi -jem! Prvi put ćemo koristiti novi, impresivni ESP32 čip zajedno sa Nextion ekranom.
U ovom videu ćemo to postići. To je još jedan projekt meteorološke stanice koji znam, ali ovaj put koristimo novi čip ESP32! Koristimo i novi BME280 senzor koji mjeri temperaturu, vlažnost i barometarski tlak. Kad uključimo projekt, povezuje se s WiFi mrežom i dohvatit će vremensku prognozu za moju lokaciju s web stranice openweathermap. Zatim će prikazati prognozu na ovom 3.2 -inčnom Nextion dodirnom ekranu zajedno sa očitanjima sa senzora! Očitavanja se ažuriraju svake dvije sekunde, a vremenska prognoza svakih sat vremena! Kao što vidite, u ovom projektu koristimo najnovije tehnologije dostupne proizvođaču danas! Ako ste "uradi sam" veteran, ovaj projekat možete izgraditi za pet minuta.
Ako ste početnik, morate pogledati nekoliko videozapisa prije nego što pokušate ovaj projekt. Veze do ovog videa možete pronaći u ovom uputstvu, ne brinite.
Počnimo!
Korak 1: Nabavite sve dijelove

Za izradu ovog projekta potrebni su nam sljedeći dijelovi:
- ESP32 ploča ▶
- BME280 I2C senzor ▶
- Nextion ekran od 3,2 inča ▶
- Mala pločica ▶
- Neke žice ▶
Cijena projekta je oko 30 USD.
Umjesto ESP32, mogli bismo koristiti jeftiniji čip ESP8266, ali odlučio sam upotrijebiti ESP32 da steknem iskustvo s njim i vidim što radi, a što ne.
Korak 2: ESP32



Ovo je prvi projekt koji sam ikada izgradio s novim ESP32 čipom.
Ako niste upoznati s njim, čip ESP32 je nasljednik popularnog čipa ESP8266 koji smo koristili mnogo puta u prošlosti. ESP32 je zver! Nudi dva 32 procesorska jezgra koja rade na 160MHz, ogromnu količinu memorije, WiFi, Bluetooth i mnoge druge funkcije po cijeni od oko 7 USD! Zadivljujuće stvari!
Molimo pogledajte detaljnu recenziju koju sam pripremio za ovu ploču. Priložio sam video na ovom uputstvu. Pomoći će razumjeti zašto će ovaj čip zauvijek promijeniti način na koji stvaramo stvari!
Korak 3: Nextion ekran



Takođe, ovo je prvi projekat koji sam izgradio sa Nextion ekranom osjetljivim na dodir.
Nextion ekrani su nova vrsta ekrana. Oni imaju vlastiti ARM procesor straga koji je odgovoran za upravljanje zaslonom i stvaranje grafičkog korisničkog sučelja. Dakle, možemo ih koristiti sa bilo kojim mikrokontrolerom i postići spektakularne rezultate.
Pripremio sam detaljan Instructable o ovom Nextion ekranu koji detaljno objašnjava kako oni rade, kako ih koristiti i njihove nedostatke. Možete ga pročitati klikom ovdje:
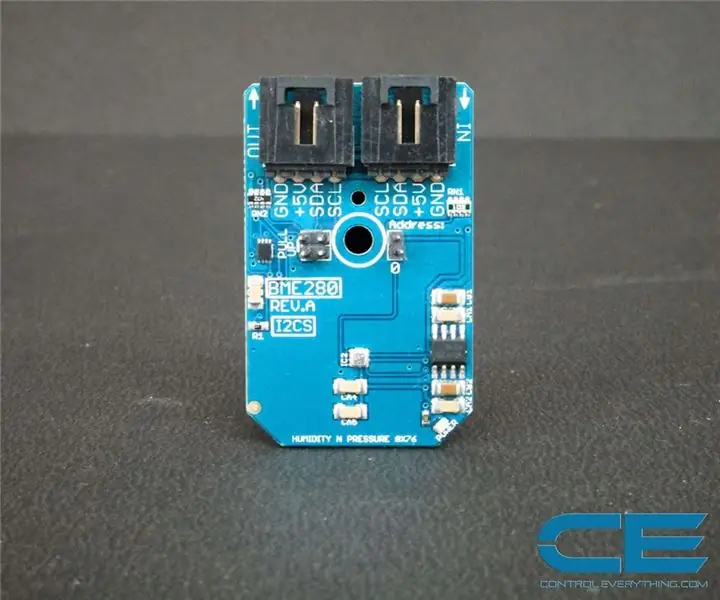
Korak 4: BME280 senzor

BME280 u novom sjajnom Boschovom senzoru.
Do sada sam koristio senzor BMP180 koji može mjeriti temperaturu i barometarski tlak. Senzor BME280 može mjeriti temperaturu, vlažnost i barometarski tlak! Kako je to super! Potreban nam je samo jedan senzor za izgradnju potpune meteorološke stanice!
Osim toga, senzor je vrlo malih dimenzija i vrlo jednostavan za upotrebu. Modul koji ćemo danas koristiti koristi I2C sučelje pa komunikaciju s Arduinom čini vrlo jednostavnom. Moramo samo spojiti napajanje i još dvije žice kako bi funkcioniralo.
Za ovaj senzor već su razvijene mnoge biblioteke pa ga možemo vrlo lako koristiti u našim projektima! Cijena senzora je oko 5 USD. Možete ga preuzeti ovdje ▶
NAPOMENA: Potreban nam je senzor BME280. Tu je i BMP280 senzor koji ne nudi mjerenje vlažnosti. Budite oprezni pri naručivanju potrebnog senzora.
Korak 5: Povezivanje dijelova



Povezivanje dijelova je jednostavno, što možete vidjeti sa shematskog dijagrama.
Budući da BME280 senzor koristi I2C sučelje, potrebno je samo spojiti dvije žice za komunikaciju s ESP32. Priključio sam senzor na pinove 26 i 27. U teoriji, svaki digitalni pin ESP32 ploče može se koristiti s I2C perifernim uređajima. U praksi sam ipak otkrio da neke iglice nisu radile jer su rezervirane za drugu upotrebu. Igle 26 i 27 odlično funkcioniraju!
Za slanje podataka na zaslon potrebno je samo jednu žicu spojiti na TX0 pin ESP32. Morao sam ovako saviti pin da povežem žensku žicu ekrana jer je ploča ESP32 prevelika za ovu ploču.
Nakon povezivanja dijelova, moramo učitati kôd na ESP32, a GUI na Nextion zaslon. Ako imate problema s učitavanjem programa na ploču ESP32, pritisnite tipku BOOT nakon što pritisnete gumb za prijenos na Arduino IDE -u.
Da biste učitali GUI na Nextion ekran, kopirajte datoteku WeatherStation.tft koju ću podijeliti s vama na praznu SD karticu. Umetnite SD karticu u otvor za SD karticu na stražnjoj strani ekrana. Zatim uključite ekran i GUI će se učitati. Zatim uklonite SD karticu i ponovo spojite napajanje.
Nakon uspješnog učitavanja koda, projekt će se povezati s WiFi mrežom, dobit će vremensku prognozu s web stranice openweathermap.org i prikazat će očitanja sa senzora. Pogledajmo sada softversku stranu projekta.
Korak 6: Kodeks projekta



Za raščlanjivanje vremenskih podataka potrebna nam je izvrsna Arduino JSON biblioteka. Potrebna nam je i biblioteka za senzor.
?? ESP32 BME280: https://github.com/Takatsuki0204/BME280-I2C-ESP32? Arduino JSON:
Pogledajmo kod sada.
Prvo moramo postaviti SSID i lozinku naše WiFi mreže. Zatim moramo ući u besplatni APIKEY sa web stranice operweathermap.org. Da biste stvorili vlastiti API ključ, morate se prijaviti na web mjestu. Dobivanje trenutnih vremenskih podataka i prognoza besplatno je, ali web stranica nudi više opcija ako ste spremni platiti nešto novca. Zatim moramo pronaći id naše lokacije. Pronađite svoju lokaciju i kopirajte ID koji se može pronaći na URL -u vaše lokacije.
Zatim unesite gradski ID u varijablu CityID. Također, u ovu varijablu unesite nadmorsku visinu vašeg grada. Ova vrijednost je potrebna za točna očitanja barometrijskog pritiska sa senzora.
const char* ssid = "yourSSID"; const char* password = "yourPassword"; String CityID = "253394"; // Sparta, Grčka String APIKEY = "yourAPIkey"; #define ALTITUDE 216.0 // Nadmorska visina u Sparti, Grčka
Sada smo spremni za nastavak.
Isprva inicijaliziramo senzor i povezujemo se na WiFi mrežu. Zatim od servera tražimo vremenske podatke.
Dobivamo odgovor s vremenskim podacima u JSON formatu. Prije slanja podataka u JSON biblioteku, ručno brišem neke znakove koji su mi stvarali probleme. Tada preuzima biblioteka JSON i lako možemo spremiti potrebne podatke u varijable. Nakon što smo podatke zadržali u varijablama, sve što trebamo učiniti je prikazati ih na ekranu i pričekati sat vremena prije nego što zatražimo nove podatke s poslužitelja. Jedine informacije koje iznosim je vremenska prognoza, ali možete prikazati više informacija ako želite. Ovdje je sve spremljeno u varijable. Zatim očitavamo temperaturu, vlažnost i barometarski pritisak sa senzora i šaljemo podatke na Nextion zaslon.
Da bismo ažurirali zaslon, jednostavno šaljemo neke naredbe na serijski port ovako:
void showConnectingIcon () {Serial.println (); String command = "weatherIcon.pic = 3"; Serial.print (naredba); endNextionCommand (); }
Nextion GUI sastoji se od pozadine, nekih okvira za tekst i slike koja se mijenja ovisno o vremenskoj prognozi. Za više informacija pogledajte vodič za prikaz Nextion. Ako želite, možete brzo dizajnirati vlastiti GUI i prikazati više stvari na njemu.
Kao i uvijek, kôd projekta možete pronaći u prilogu ovog uputstva
Korak 7: Završne misli i poboljšanja

Kao što vidite, iskusni proizvođač danas može izgraditi uzbudljive projekte u samo nekoliko sati sa nekoliko redova koda i samo tri dijela! Ovakav projekat bilo bi nemoguće napraviti čak ni pre dve godine!
Naravno, ovo je tek početak projekta. Želeo bih da mu dodam mnoge funkcije, poput grafikona, funkcionalnosti dodira koja sada nedostaje, možda veći ekran i, naravno, kućište sa 3D štampanjem prelepog izgleda. Takođe ću dizajnirati grafički interfejs i ikone boljeg izgleda. Imam nekoliko svježih ideja za implementaciju!
Volio bih čuti vaše mišljenje o današnjem projektu. Koje karakteristike želite da dodam projektu? Sviđa li vam se kako izgleda? Kako želite da vidite da se razvija? Molimo vas da svoje ideje objavite u odjeljku za komentare ispod; Volim čitati vaše misli!


Drugoplasirani u takmičenju za bežičnu vezu
Preporučuje se:
Lična meteorološka stanica koja koristi Raspberry Pi sa BME280 na Javi: 6 koraka

Osobna meteorološka stanica koja koristi Raspberry Pi s BME280 na Javi: Loše vrijeme uvijek izgleda gore kroz prozor. Uvijek smo bili zainteresirani za praćenje našeg lokalnog vremena i onoga što vidimo kroz prozor. Takođe smo želeli bolju kontrolu nad našim sistemom grejanja i klimatizacije. Izgradnja lične meteorološke stanice veliko je
NaTaLia meteorološka stanica: Arduino solarna meteorološka stanica učinila pravi način: 8 koraka (sa slikama)

NaTaLia meteorološka stanica: Arduino solarna meteorološka stanica učinila je pravi put: Nakon godinu dana uspješnog rada na 2 različite lokacije, dijelim svoje planove projekta meteoroloških stanica na solarni pogon i objašnjavam kako je evoluirala u sistem koji zaista može opstati dugo vremena perioda iz solarne energije. Ako pratite
"Uradi sam" meteorološka stanica i WiFi senzorska stanica: 7 koraka (sa slikama)

DIY meteorološka stanica i WiFi senzorska stanica: U ovom projektu ću vam pokazati kako stvoriti meteorološku stanicu zajedno sa WiFi senzorskom stanicom. Senzorska stanica mjeri lokalne podatke o temperaturi i vlažnosti i šalje ih putem WiFi -a meteorološkoj stanici. Meteorološka stanica tada prikazuje t
Sobna meteorološka stanica pomoću Arduina i BME280: 4 koraka

Sobna meteorološka stanica pomoću Arduina i BME280: Prije sam dijelila jednostavnu meteorološku stanicu koja je prikazivala temperaturu i vlažnost lokalnog područja. Problem s tim bio je u tome što je za ažuriranje trebalo vremena, a podaci nisu bili točni. U ovom vodiču napravit ćemo monitor vremena u zatvorenom prostoru
Meteorološka stanica s Arduinom, BME280 i zaslonom za uviđanje trenda u posljednja 1-2 dana: 3 koraka (sa slikama)

Meteorološka stanica sa Arduinom, BME280 i zaslonom za uviđanje trenda u posljednja 1-2 dana: Zdravo! Ovdje su već predstavljene meteo stanice sa instrukcijama. Oni prikazuju trenutni tlak zraka, temperaturu i vlažnost. Ono što im je do sada nedostajalo je prezentacija kursa u posljednja 1-2 dana. Ovaj proces bi imao
