
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:08.
- Zadnja izmjena 2025-01-23 14:37.



Jeste li ikada htjeli biti obaviješteni kada se na vašoj web lokaciji izvrši radnja, ali e -pošta ne odgovara? Želite li čuti zvuk ili zvono svaki put kada prodajete? Ili postoji hitna potreba zbog hitne situacije u kući?
Ovaj uređaj može vas u stvarnom vremenu upozoriti na sve što vam se sviđa.
Korak 1: Ožičite krug


Uređaj koji sam napravio sastoji se od NodeMCU ploče sa zujalicom koja me upozorava na prodaju na web stranici. Mikrokontroler je programiran pomoću Arduino softvera, a pokretački dio može biti bilo koja web, iOS ili Android aplikacija. Napravio sam dvije jednostavne web aplikacije, jednu u Laravelu, a drugu u običnom HTML i JavaScript za primjer.
Budući da ploča NodeMCU može sigurno raditi do oko 12mA struje na pinovima, zujalica je povezana preko NPN tranzistora. Koristio sam 2N2222 jer ih ima mnogo, ali siguran sam da će princip biti isti sa svim drugim NPN tranzistorima.
Da biste ožičili krug, spojite kolektor tranzistora na Vin pin na ploči. Zvučni signal radi na 5V, a budući da ćemo napajati uređaj s USB -a, ovaj pin će nam dati napon prije regulatora od 3.3V na ploči.
Zatim povežite pozitivnu stranu zujalice na emiteru tranzistora, a negativnu iglu zujalice na bilo koji od uzemljenih pinova na ploči. Koristio sam pin 2, ali možete ga spojiti i na pinove 9, 25 ili 29.
Baza tranzistora povezana je s pinom D2 koji je u korelaciji s GPIO 4 na Arduino softveru. S ovom postavkom, tranzistor će učinkovito funkcionirati kao prekidač koji uključuje zvučni signal za svaki događaj. Umjesto zujalice, na isti način možete spojiti relej kako biste mogli upravljati bilo kojim električnim aparatom poput žarulja, strojeva ili sirene ako pravite neki alarmni uređaj.
Korak 2: Pripremite web aplikacije



Za pokretanje i dio uređaja u stvarnom vremenu koristit ćemo Googleovu Firebase bazu podataka u stvarnom vremenu. Ovo je sjajna NoSQL cloud baza podataka koju je napravio Google i koja pruža sinkronizaciju podataka u stvarnom vremenu između svake od platformi koje koristi.
Prvo kreirajte projekt s imenom po vašem izboru. Jednom stvoreno, stvorite jedan čvor pod nazivom "count" i inicirajte ga s vrijednošću ako je 0. To će biti naš početni broj koji želimo pratiti u budućnosti.
Aplikacija Laravel koristi paket „firebase-php“iz Kreaita, a dolje je povezana. Instalirajte paket pokretanjem “composer require kreait/firebase-php”. Kada instalacija završi, moramo stvoriti kontroler na kojem će se radnja dogoditi. Metodu sam nazvao “update” i povezao sam je u rutama na POST radnji.
Za preuzimanje Firebase instance potrebna vam je json datoteka koju morate preuzeti sa Firebase konzole. Postavite ovu datoteku u korijen vašeg Laravel projekta i dajte joj ime firebase.json. Prilikom preuzimanja instance firebase -a, moramo dati putanju do ove datoteke pomoću metode withCredentials.
Nakon što smo dobili firebase instancu, moramo dobiti referencu na bazu podataka i na čvor koji smo ranije stvorili. Pri svakoj radnji dobit ćemo trenutnu vrijednost čvora, povećati je za jedan i spremiti ako se vratimo u bazu podataka. Ovo će pratiti naše događaje o kojima moramo biti obaviješteni.
Isto se može postići s običnim HTML -om i JavaScript -om, pomoću priložene firebase biblioteke. Pomoću njega prvo moramo omogućiti konfiguracijskom nizu odgovarajuće postavke s Firebase konzole i pokrenuti aplikaciju. Jednom kada se inicijalizira, dobivamo referencu na čvor u koji pohranjujemo brojeve događaja i priključujemo slušatelja kako bismo dohvatili bilo koju promjenu vrijednosti.
Osim toga, umjesto slanja obrasca kao u primjeru Laravel, sada imamo JavaScript funkciju koja se poziva pritiskom na gumb, ažurira broj i upisuje ažuriranu vrijednost natrag u bazu podataka.
Korak 3: Programirajte NodeMCU ploču



Za programiranje NodeMCU -a koristio sam Arduino softver i nakon što sam na njega instalirao ploču pobrinuo sam se da odaberem odgovarajuću verziju i port kako bih mogao prenijeti softver. Moja je verzija 1.0 pa provjerite sa svojom pločom prije nego nastavite.
Prvi dio Arduino koda postavlja sve potrebne definicije koje ćete morati prilagoditi na svom uređaju. Prva takva postavka je ssid WiFi i njegova lozinka, zatim moramo postaviti firebase url i firebase db tajnu. Nažalost, ovo nije preporučeni način povezivanja s bazom podataka, ali za sada je to jedini način na koji ga knjižnica podržava. Ovu tajnu možete pronaći u izborniku Postavke projekta, servisni računi na Firebase konzoli.
Sljedeća definicija je put koji ćemo provjeravati ima li ažuriranja i ID uređaja. ID uređaja je potreban pa u slučaju da imamo više uređaja za obavještavanje o istim događajima, moramo znati koji nas je uređaj obavijestio o događaju i voditi evidenciju o tome. Zadnji moramo postaviti pin na koji smo povezali zujalicu, a to je D2 u našem slučaju.
Funkcija postavljanja definira ugrađeni LED pin i D2 pinove kao izlaze, započinje serijsku komunikaciju kako bi znao što se događa i povezuje se s navedenom WiFi mrežom. Kada se veza uspostavi, započinje komunikaciju s Firebaseom i dobiva zadnju vrijednost za koju smo prijavili. Zatim počinje osluškivati promjene na navedenoj putanji.
U glavnoj petlji se poziva funkcija blink koja treperi ugrađeni LED diodu 500 milisekundi kako bismo mogli reći da je uređaj aktivan. Kada se otkrije promjena i postoje dostupni podaci koje možemo pročitati s dostupnom funkcijom, čita se nova vrijednost čvora, razlika se izračunava jer je u međuvremenu moglo biti više događaja, a za svaki se put oglasi zvučni signal razlike.
Na primjer, ako je razlika između posljednje prijavljene vrijednosti i nove vrijednosti 4, oglasit će se 4 zvučna signala koji vas obavještavaju da su izvršene 4 nove kupovine. Zvučna funkcija koristi ugrađenu tonsku funkciju za reprodukciju određene frekvencije kroz zvučni signal kroz određeni vremenski period.
Nakon što se oglasi zvučni signal, nova vrijednost se ažurira za navedeni uređaj i streaming se ponovo pokreće. Trenutno postoji otvoren problem u arduino firebase biblioteci da se streaming ne nastavlja automatski nakon što ručno spremimo vrijednost pa ga moramo ponovno pokrenuti.
Korak 4: Uživajte u svom uređaju

Cijeli kôd koji sam koristio dostupan je na mom GitHub računu povezanom ispod zajedno sa vezom na shemu projekta.
Izvorni kod
Shematski
Kôd se može lako usvojiti za rad na mnogo različitih scenarija i događaja i siguran sam da ćete se jako zabaviti igrajući se s njim.
Za mene je ovo bila jako zabavna konstrukcija i uspjela sam naučiti dosta o njoj i zbog toga sam zaista sretna. Nadam se da vam može pomoći s vašim projektom, ali ako se zaglavite u bilo kojem dijelu ili vam je potrebno dodatno pojašnjenje, javite mi u komentarima i potrudit ću se da vam pomognem.
Ako vam se svidio projekt, pretplatite se na moj YouTube kanal:
Okusite kôd
Preporučuje se:
Rubikova kocka sa povezom preko očiju u stvarnom vremenu koristeći Raspberry Pi i OpenCV: 4 koraka

Rubikova kocka s povezom s povezom u stvarnom vremenu pomoću Raspberry Pi-a i OpenCV-a: Ovo je druga verzija Rubikove alata za kocke napravljena za rješavanje povezanih očiju. Prvu verziju je razvio javascript, možete vidjeti projekt RubiksCubeBlindfolded1 Za razliku od prethodne, ova verzija koristi OpenCV biblioteku za otkrivanje boja i e
Mjerač nivoa vode u bunaru u stvarnom vremenu: 6 koraka (sa slikama)

Mjerač nivoa bunara u stvarnom vremenu: Ova uputstva opisuju kako izgraditi jeftino mjerač nivoa vode u stvarnom vremenu za upotrebu u iskopanim bunarima. Mjerač nivoa vode je dizajniran da visi unutar iskopanog bunara, mjeri nivo vode jednom dnevno i šalje podatke putem WiFi -a ili mobilne veze
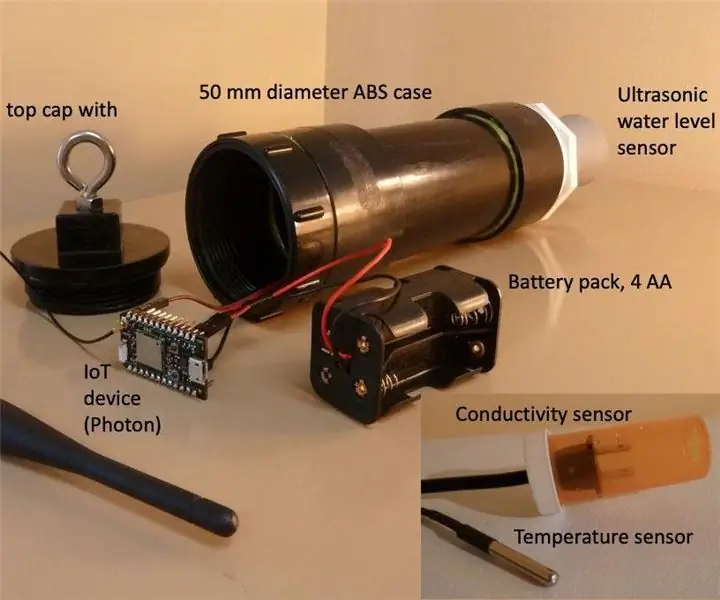
Mjerač temperature vode, vodljivosti i nivoa vode u bunaru u stvarnom vremenu: 6 koraka (sa slikama)

Mjerač temperature vode, vodljivosti i nivoa vode u bušotini u stvarnom vremenu: Ova uputstva opisuju kako izgraditi jeftin mjerač vode u stvarnom vremenu za praćenje temperature, električne provodljivosti (EC) i nivoa vode u iskopanim bunarima. Mjerač je dizajniran da visi u iskopanom bunaru, mjeri temperaturu vode, EC i
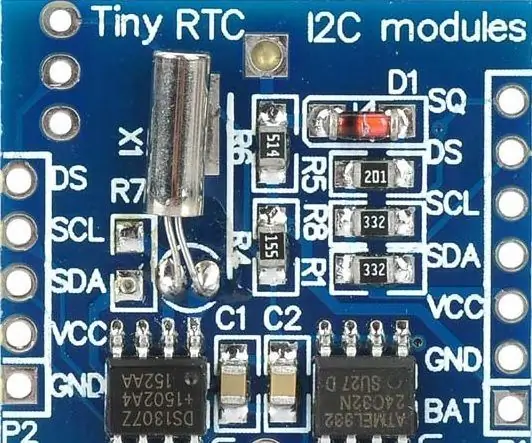
NODEMCU Lua ESP8266 sa satom u stvarnom vremenu (RTC) i EEPROM: 7 koraka

NODEMCU Lua ESP8266 sa satom u realnom vremenu (RTC) i EEPROM -om: Dobijanje tačnog vremena je bitno ako želite voditi dnevnik podataka. Postoje različiti načini da dobijete vrijeme iz izvora na Internetu. Možda ćete se upitati zašto ne biste koristili ESP8266 kako biste odvojili vrijeme za sebe? Pa možete, ima svoj interni RTC (u stvarnom vremenu
Lista obaveza u stvarnom vremenu pomoću Google Firebase-a: 12 koraka

Lista obaveza u stvarnom vremenu koristeći Google Firebase: Zdravo! Svi svakodnevno koristimo liste zadataka, bilo online ili offline. Dok su vanmrežne liste sklone gubljenju, a virtuelne liste mogu biti pogrešno postavljene, slučajno izbrisane ili čak zaboravljene. Stoga smo odlučili napraviti jedan na Google Firebaseu
