
Sadržaj:
- Korak 1: BOM
- Korak 2: Specifikacije glavnih komponenti
- Korak 3: Ožičenje
- Korak 4: PRIPREMA MALINE O.S
- Korak 5: KAKO KONTROLIRATI NAŠ WIFI SPREMNIK S NODE.JS I WEBSOCKET.IO
- Korak 6: DODAVANJE SPOSOBNOSTI VIDEO STRAMIRANJA
- Korak 7: PROGRAM SPREMNIKA
- Korak 8: ZAPOČNITE UPRAVLJANJE INTERFEJSNIM I STRAMSKIM SERVEROM
- Autor John Day [email protected].
- Public 2024-01-30 08:08.
- Zadnja izmjena 2025-01-23 14:37.

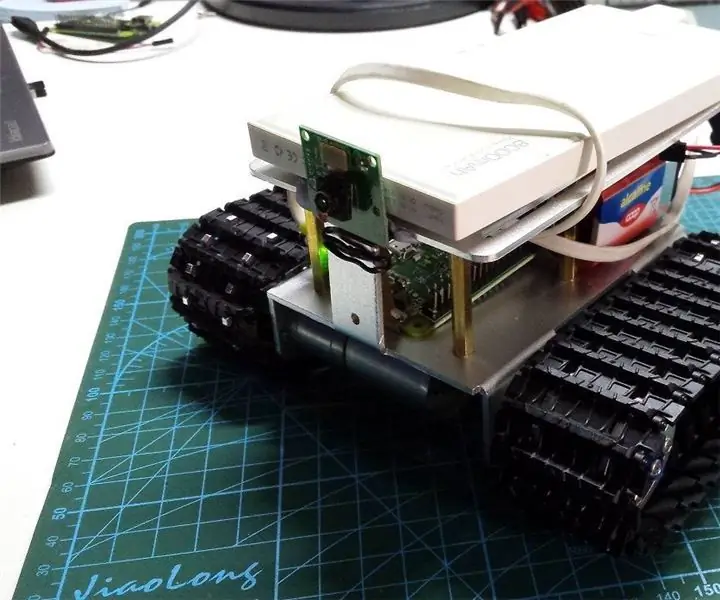
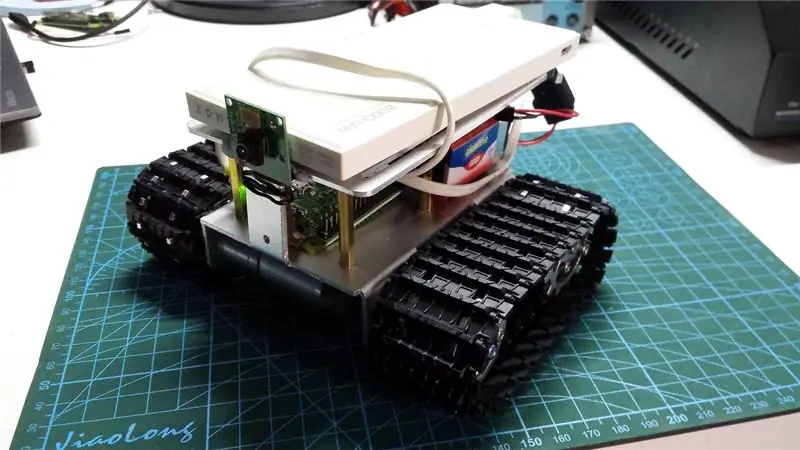
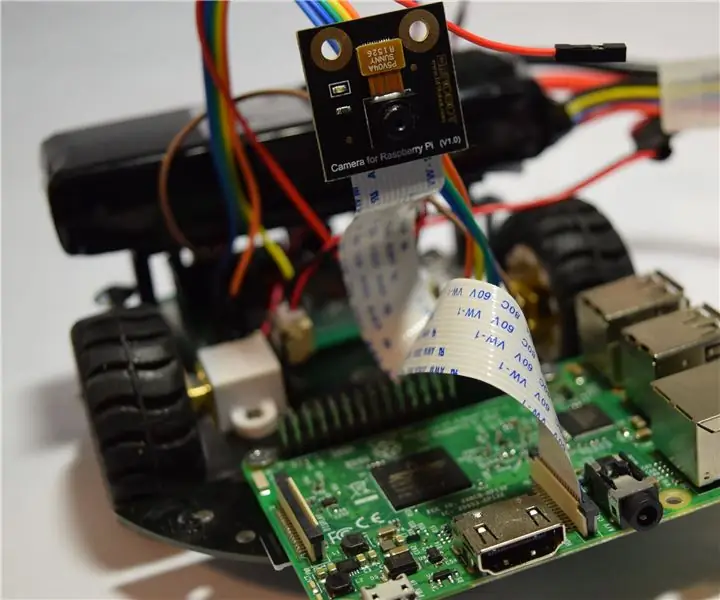
Vidjet ćemo kako sam realizirao mali WiFi spremnik, sposoban za daljinsko upravljanje Webom i video prijenos.
Ovo je namjera da bude vodič koji zahtijeva osnovno znanje o elektroničkom i softverskom programiranju. Iz tog razloga odabrao sam komplet šasije spremnika (umjesto da ga ispisujem pomoću 3D pisača, to može biti kasnija nadogradnja) i ukupno 6 komponenti, uključujući baterije. Sa softverske strane možete pratiti korak po korak proces instalacije i programiranje je svedeno na minimum, osnovno znanje o stvarima od maline može vam pomoći.
Procijenio sam 12 sati rada od 0 do spremnika za rad. Ukupni trošak od 70 € za sve komponente.
Korak 1: BOM




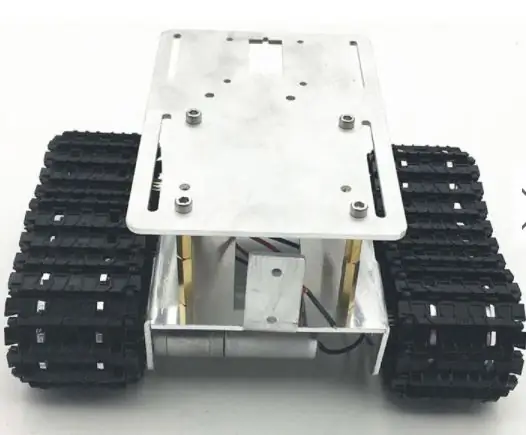
1 - Spremnik za robotsko kućište RC -a - 32 (€)
www.banggood.com/DIY-RC-Robot-Chassis-Tan…
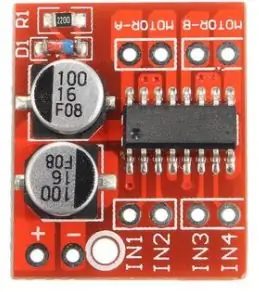
1 - Dvokanalna ploča za pogon istosmjernog motora L298N - 1, 39 (€)
www.banggood.com/Dual-Channel-L298N-DC-Mo…
1 - Raspberry Pi Zero W Starter Kit - 26 (€)
amzn.eu/1ugAaMP
SD kartica od 1 - 16 GB - 5, 50 (€)
www.gearbest.com/memory-cards/pp_337819.h…
1 - Raspberry Pi 5MP modul kamere Web kamera za model Zero - 8 (€)
www.gearbest.com/raspberry-pi/pp_612249.h…
1 - Power Bank 5V
1 - 9v baterija
Dupont konektor za mješovitu ploču
Miš, tastatura, monitor ili TV za postavljanje Raspberryja (opcionalno, samo da bi vam lakše bilo prvo postavljanje)
Korak 2: Specifikacije glavnih komponenti
Motor
JGA25-370 DC motor zupčanika
Ovaj motor ima izlazno vratilo u obliku slova D.
Specifikacije
· Radni napon: između 6 V i 18 V
· Nazivni napon: 12 V
· Brzina slobodnog hoda pri 12 V: 399 o / min
· Slobodna struja pri 12 V: 50 mA
· Zaustavljena struja pri 12V: 1200 mA
· Zakretni moment pri zaustavljanju pri 12V: 2,2 kg.cm
· Prijenosni odnos: 1:21
· Veličina reduktora: 19 mm
· Težina: 84 g
Dvokanalna ploča za pogon istosmjernog motora L298N
Pogon s dvostrukim H-mostom, može pokretati dva istosmjerna motora ili 4-žični dvofazni koračni motor. Ugrađeni TSD za zaštitu od zastoja motora.
Specifikacije
· Napon napajanja modula: DC 2V-10V
· Ulazni napon signala: DC 1.8-7V
· Pojedinačna radna struja: 1,5A
· Vršna struja do 2,5A
· Mala struja u stanju pripravnosti (manje od 0,1 uA)
· Ugrađeni krug zajedničke provodljivosti, ulazni terminal prazan, motor ne radi
· Veličina: 24,7 x 21 x 7 mm
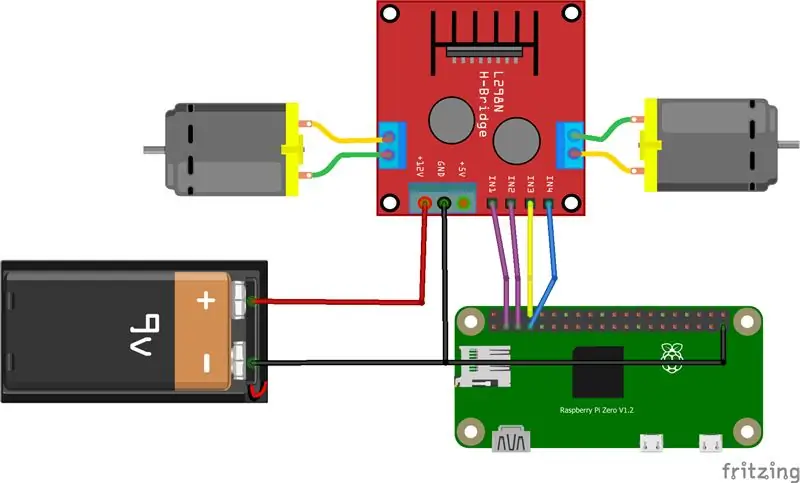
Korak 3: Ožičenje


Ovo će biti posljednje ožičenje, ali pričekajte prije nego što ga moramo instalirati
softvera i dobra je ideja testirati ga jednostavnijim ožičenjem, kad se to vrati, vratite se ovdje.
Potrebna su nam dva različita izvora napajanja, jedan za motor i jedan za malinu.
Dvokanalna ploča za pogon motora L298N istosmjernog motora (maksimalni ulazni napon DC 2V-10V) napaja se pomoću 9V baterije, a Raspberry Pi koristi standardni 5V USB akumulator.
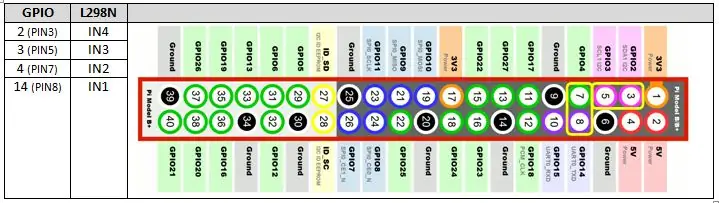
GND pin upravljačkog programa motora bit će spojen na minus baterije i Raspberry Pi (GND). GPIO pinovi Raspberry Pi su povezani sa upravljačkim programom motora kao tabela.
Korak 4: PRIPREMA MALINE O. S
Ovo je standardna instalacija za Raspbian operativni sistem, možete pronaći
puno detaljnih vodiča za pretraživanje weba, u osnovi su koraci sljedeći:
1. Preuzmite iso RASPBIAN STRETCH WITH DESKTOP sa
2. Formatirajte SD karticu od 16 GB, koristio sam SD Formatter
3. Narežite. IMG datoteku, koristio sam Win32DiskImager
Sada je vaša malina spremna za pokretanje, spojite je na USB izvor napajanja (5V, 2A) i pripremite se za prvo postavljanje. To možete učiniti na dva načina, koristeći vanjske uređaje poput miša, tastature i monitora ili koristeći računalo i daljinsku vezu s Raspberryjem. O tome postoji mnogo vodiča, jedan je:
Korak 5: KAKO KONTROLIRATI NAŠ WIFI SPREMNIK S NODE. JS I WEBSOCKET. IO

Sada imamo novu instalaciju našeg mikro računara Raspberry spremnu za obavljanje našeg posla, pa … šta koristimo za izdavanje naredbi spremniku?
Python je jezik vrlo jednostavan za korištenje koji se obično koristi za pokretanje Rapsberry projekta Sand se može lako koristiti i za interakciju sa Rapsberry ulaznim i izlaznim pinovima (GPIO)
Ali, moj cilj je bio da povežem svoj rezervoar wi-fi sa bilo kojeg uređaja (računara, mobilnog telefona, tableta …) koristeći uobičajeni web pretraživač i također emitiram video s njega. Dakle, za sada zaboravite Python i idemo dalje na NODE. JS i SOCKET. IO.
NODE.js
Node.js (https://github.com/nodejs/node/wiki) je okvir poslužitelja otvorenog koda zasnovan na js jeziku. Budući da koristim Raspberry Pi Zero (ARMv6 CPU), ne možemo koristiti postupak automatske instalacije (namijenjen za ARMv7 CPU) i moramo to učiniti ručno:
Lokalno preuzmite Nodejs, (koristio sam verziju 7.7.2 za ARMv6, ostale verzije provjerite ovdje
pi@malina: ~ $ wget
nodejs.org/dist/v7.7.2/node-v7.7.2-linux-…
Kada završite, izdvojite komprimiranu datoteku:
pi@malina: ~ $ tar -xzf node-v7.7.2-linux-armv6l.tar.gz
Kopirajte i instalirajte datoteke u /user /local
pi@malina: ~ $ sudo cp -R node-v7.7.2-linux-armv6l/*/usr/local/
Dodajte lokaciju na koju instaliramo nodejs putanji, uredite datoteku “.profile”:
pi@malina: ~ $ nano ~/.profil
Dodajte sljedeći redak na kraj datoteke, spremite i izađite
PATH = $ PATH:/usr/local/bin
Uklonite preuzetu datoteku:.
pi@malina: ~ $ rm ~/node-v7.7.2-linux-armv6l.tar.gz
pi@malina: ~ $ rm -r ~/node-v7.7.2-linux-armv6l
Unesite sljedeće naredbe za provjeru instalacije nodejsa:
pi@malina: ~ $ node -v
pi@malina: ~ $ npm -v
Trebali biste pročitati v7.7.2 i v4.1.2 kao odgovor.
Ako je sve prošlo dobro, stvorite novu mapu za smještaj vaših nodejs datoteka:
pi@malina: ~ $ mkdir nodehome
Premjesti se u novu mapu:
pi@malina: ~ $ cd nodehome
Instalirajte dodatni modul potreban za upravljanje GPIO -om na najosnovniji način, UKLJUČENO i ISKLJUČENO:
pi@malina: ~ $ npm instaliraj onoff
Vrijeme je za testiranje našeg prvog projekta “Blink.js”, rezultat će biti … trepćuća LED
pi@malina: ~ $ nano blink.js
Zalijepite sljedeći kôd, spremite i izađite:
var Gpio = require ('onoff'). Gpio; // uključuje onoff
var LED = novi Gpio (3, 'out'); // koristite GPIO 3
var blinkInterval = setInterval (blinkLED, 250);
// trepće LED svakih 250 ms
funkcija blinkLED () {// funkcija za početak treptanja
ako
(LED.readSync () === 0) {// provjerite stanje pina, ako je stanje 0 (ili isključeno)
LED.writeSync (1);
// postavite stanje pina na 1 (uključite LED)
} else {
LED.writeSync (0);
// postavite pin stanje na 0 (isključite LED)
}
}
funkcija endBlink () {// funkcija za prestanak treptanja
clearInterval (blinkInterval); // Zaustavljanje intervala treptanja
LED.writeSync (0); // Isključivanje LED diode
LED.unexport (); // Uvozite GPIO u besplatne resurse
}
setTimeout (endBlink, 5000); // prestati treptati nakon 5 sekundi
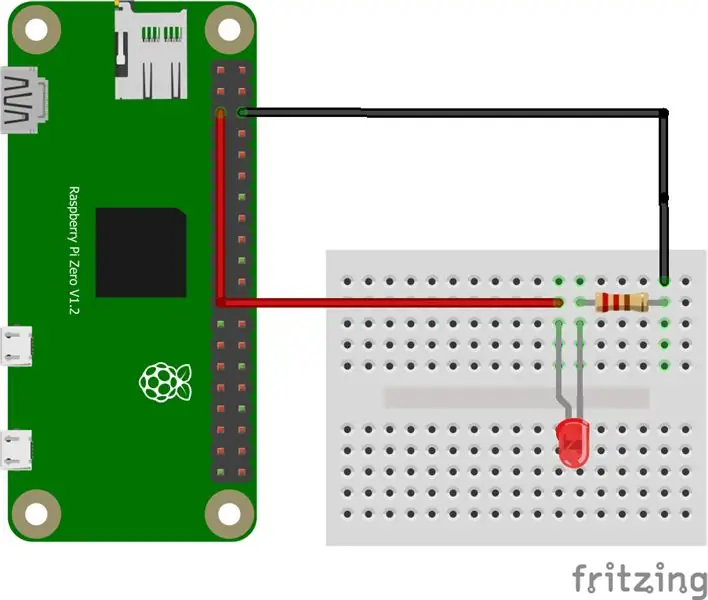
Spojite LED, otpornik (200ohms) kako je prikazano na shemi i pokrenite projekt:
pi@malina: ~ $ node blink.js
Čvor je spreman.
SOCKET. IO
WebSocket je računarski komunikacijski protokol, zasnovan na TCP vezi, pruža programerima za kreiranje servera i klijenta. Klijent se povezuje sa serverom i emituje i prima poruke na i sa servera. WebSocket implementacija za Node.js naziva se Socket.io (https://socket.io/).
Instalirajte socket.io:
pi@malina: ~ $ npm instaliraj socket.io --save
Premjesti se unutar nodejs kuće, prethodno stvorene:
pi@malina: ~ $ cd nodehome
I stvorite novu mapu "javna":
pi@malina: ~ $ mkdir javno
Kreirajte novi uzorak web servera, nazovite ga “webserver.js”
pi@malina: ~ $ nano webserver.js
Zalijepite sljedeći kôd, spremite i izađite:
var http = require ('http'). createServer (handler); // zahtijevaju http poslužitelj i kreiraju poslužitelj s funkcijom handler ()
var fs = require ('fs'); // zahtijeva modul datotečnog sistema
http.listen (8080); // slušajte port 8080
handler funkcije (req, res) {// kreira server
fs.readFile (_ dirname + '/public/index.html', funkcija (greška, podaci) {// čitanje
datoteka index.html u javnoj mapi
if (greška) {
res.writeHead (404, {'Content-Type': 'text/html'}); // prikazuje grešku 404
return res.end ( 404 Ne
Pronađeno );
}
res.writeHead (200, {'Content-Type': 'text/html'}); // pisanje HTML -a
res.write (podaci); // upis podataka
from index.html
return res.end ();
});
}
Ovaj web poslužitelj će preslušati vaš Raspberry port 8080 i dostaviti datoteku svakom web klijentu koji ga povezuje. Sada moramo stvoriti nešto za hostiranje i pružiti našim klijentima: Premjestite se u "javnu" mapu: pi@raspberry: ~ $ cd public
Kreirajte novu html datoteku „index.html“:
pi@malina: ~ $ nano index.html
Zalijepite kôd iz priloženog "HelloWorld.txt", spremite i izađite.
Premjesti se u mapu nodejs "nodehome":
pi@malina: ~ $ cd nodehome
Pokrenite HTTP web server:
pi@malina: ~ $ node webserver.js
Otvorite web lokaciju u pregledniku koristeći https:// Raspberry_IP: 8080/(zamijenite Raspberry_IP svojim IP -om)
Korak 6: DODAVANJE SPOSOBNOSTI VIDEO STRAMIRANJA
Postoje različiti načini implementacije video streaminga na malini, najjednostavniji
na način na koji sam do sada otkrio da se kao izvrsne performanse i može integrirati u web sučelje temelji na projektu Miguela Mote:
miguelmota.com/blog/raspberry-pi-camera-bo…
Hvala Miguel! S njegovog bloga ovo su koraci:
Instalirajte komponente libjpeg8 i cmake:
pi@malina: ~ $ sudo apt-get install libjpeg8
pi@malina: ~ $ sudo apt-get install libjpeg8-dev
pi@malina: ~ $ sudo apt-get install cmake
Preuzmite mjpg-streamer sa raspicam dodatkom:
pi@malina: ~ $ git clone
github.com/jacksonliam/mjpg-streamer.git ~/mjpg-streamer
Promijeni direktorij:
pi@malina: ~ $ cd ~/mjpg-streamer/mjpg-streamer-eksperimentalno
Sastavi:
pi@malina: ~ $ očisti sve
Zamijenite stari mjpg-streamer:
pi@malina: ~ $ sudo rm -rf /opt /-j.webp
pi@malina: ~ $ sudo mv ~/mjpg-streamer/mjpg-streamer-eksperimentalno
/opt/mjpg-streamer
pi@malina: ~ $ sudo rm -rf ~/mjpg -streamer
Kreirajte novu datoteku “start_stream.sh”, kopirajte i zalijepite iz priložene datoteke “start_stream.txt”.
Učinite ga izvršnim (kreirajte skripte ljuske):
pi@malina: ~ $ chmod +x start_stream.sh
Pokreni Streaming server:
pi@malina: ~ $./start_stream.sh
Otvorite web lokaciju u pregledniku koristeći https:// Raspberry_IP: 9000 (zamijenite Raspberry_IP sa svojim IP -om)
Korak 7: PROGRAM SPREMNIKA
Sve je spremno, sada moramo stvoriti našu web stranicu za kontrolu spremnika (index.html) i naš web poslužitelj da sluša naše naredbe (webserver.js). Dakle, samo zamijenite dosadašnje datoteke (samo primjere za testiranje sistema) sa priloženim webserver.txt i index.txt.
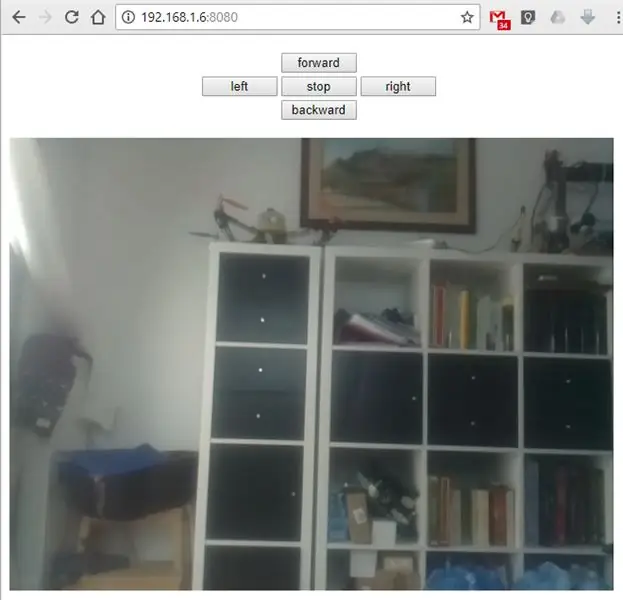
Korak 8: ZAPOČNITE UPRAVLJANJE INTERFEJSNIM I STRAMSKIM SERVEROM

Da biste pokrenuli usluge, otvorite dva terminala i pokrenite ove naredbe:
čvor nodehome/webserver.js
./nodehome/start_stream.sh
Otvorite web lokaciju u pregledniku koristeći https:// Raspberry_IP: 8080 (zamijenite Raspberry_IP sa svojim IP -om)
Preporučuje se:
Esp8266 pretvarač za pojačavanje s nevjerojatnim korisničkim sučeljem s regulatorom povratnih informacija: 6 koraka

Esp8266 pretvarač pojačanja zasnovan na zadivljujućem Blynk korisničkom interfejsu sa regulatorom povratnih informacija: U ovom projektu ću vam pokazati efikasan i uobičajen način povećanja istosmjernih napona. Pokazat ću vam kako može biti lako izgraditi pretvarač pojačanja uz pomoć Nodemcua. Hajde da ga izgradimo. Uključuje i voltmetar na ekranu i povratnu informaciju
Arduino Tester baterije sa WEB korisničkim sučeljem .: 5 koraka

Arduino Tester baterija s WEB korisničkim sučeljem .: Danas elektronička oprema koristi rezervne baterije za spremanje stanja u kojem je rad bio isključen kada je oprema isključena ili kada je oprema slučajno isključena. Korisnik se prilikom uključivanja vraća na mjesto na kojem je boravio
ESP8266 Automatizacija s web sučeljem i DDNS: 8 koraka

ESP8266 Automatizacija s web sučeljem i DDNS: U današnjem članku pokazat ćemo automatizaciju koja može biti stambena pomoću DDNS (Dynamic Domain Name System) funkcije. Shvatit ćete kako konfigurirati aplikaciju koju ćete postaviti na ESP8266, na NodeMCU. Takođe, vidjet ćemo kako
Jednostavna pametna lampa od 5 USD sa web sučeljem za pametni telefon: 4 koraka

Laka pametna lampa od 5 USD sa web sučeljem za pametni telefon: Zdravo! Moje ime je Raphael. Ovo je moj prvi Instructable! Moj glavni motiv stvaranja ove svjetiljke je pomoći život osobama s poteškoćama u kretanju. Jednog dana nećemo imati prekidače na zidovima ili teško pristupačne utikače, već naše pametne telefone za kontrolu
Špijunski robot od maline: 8 koraka (sa slikama)

Raspberry SPy Robot: Ovaj projekt vam omogućuje da vozite robota putem web stranice i gledate prijenos uživo. Može se koristiti za špijuniranje kućnih ljubimaca, pazite da u vašoj pećnici ništa ne gori, pa čak i za promatranje ptica! DFRobot je obezbedio Raspberry Pi 3 i Raspberry Pi modul kamere
