
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:08.
- Zadnja izmjena 2025-01-23 14:37.



Cijene Amazona se stalno mijenjaju. Ako ostavite artikle u korpi za kupovinu duže od nekoliko sati, vjerojatno ćete biti upozoreni o promjenama minuta - 0,10 USD ovdje, 2,04 USD tamo. Amazon i njegovi trgovci očito koriste neki oblik algoritamskog određivanja cijena kako bi istisnuli posljednju lipu s tržišta.
To je sve za očekivati (kasni kapitalizam i sve to). Ali šta se dešava ako stvari krenu naopako? U 2011. godini izbio je rat cijena između dva konkurentna algoritma. Rezultat: knjiga o životnom ciklusu muha (izašla iz štampe, ali nije naročito rijetka) naglo je skočila na cijenu od 23,6 miliona dolara.
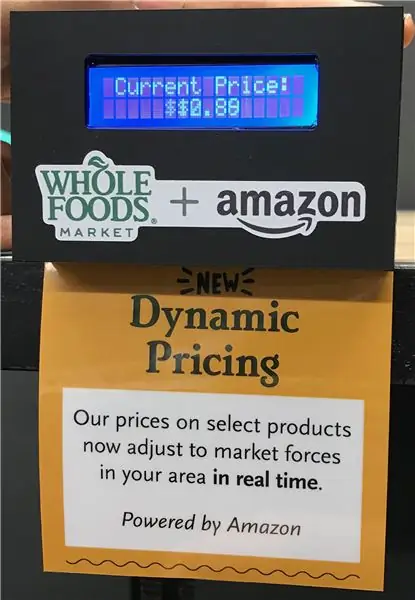
Amazonova nedavna akvizicija Whole Foods Market natjerala nas je da se zapitamo: šta sprečava dinamične cijene da uđu u fizički svijet maloprodaje? Što bi bilo da su cijene u supermarketima jednako fleksibilne kao i one na internetu?
Dakle, u ovom Instructable -u ćemo izgraditi dinamički prikaz cijena s Arduinom i malim LCD -om. Također ćemo ukratko razgovarati o prikrivanju i instaliranju u trgovini.
(I, ako vas zanima, ovaj dodatak za Chrome može vam pokazati povijest cijena bilo koje stavke na Amazonu u posljednjih 120 dana.)
Potreban materijal
Evo šta smo koristili za izgradnju ovog projekta:
- Arduino Uno R3
-
Standardni LCD ekran 16x2. Koristili smo ovaj iz Adafruit -a, ali sve dok je kompatibilan sa bibliotekom LiquidCrystal, trebali biste biti dobri. Za povezivanje s Arduinom trebat će vam nekoliko stvari:
- neki kratkospojni kablovi
- otpornik od 220 ohma
- potenciometar od 10 k ohma (Ovo služi za kontrolu kontrasta ekrana. Ako pronađete kontrast koji vam se sviđa, potenciometar možete zamijeniti fiksnim otpornikom.)
- Malo akrila za kutiju. Koristili smo lijevani mat crni akril, laserski rezani i sastavljeni akrilnim ljepilom za otapala i vrućim ljepilom.
- Magneti i/ili kuka za police za pričvršćivanje kutije u trgovini. Ako krenete kukom, mogli biste je izmjeriti i ispisati u 3D-u, ili pokušati pronaći on-line (možda Alibaba?), Ili … nabaviti je na neki drugi, podniji način. Budi siguran.
Prvo, pokrenimo ekran!
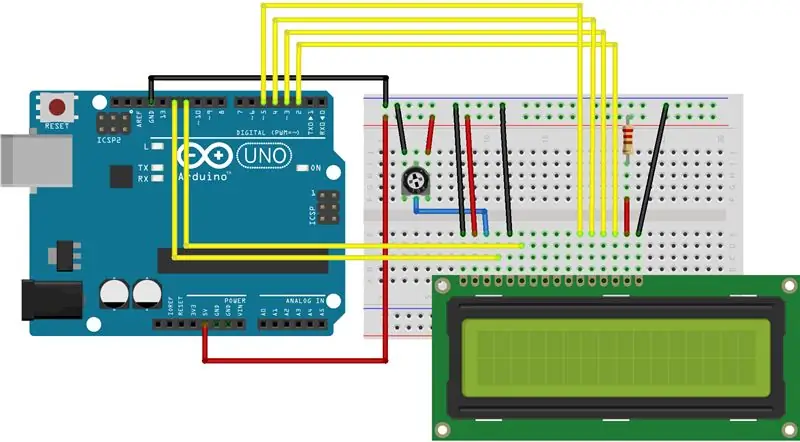
Korak 1: Povežite zaslon


Sigurno ima puno pinova na poleđini tog LCD -a. Srećom, dokumentacija za biblioteku softvera koju ćemo koristiti ima dobar vodič za njeno povezivanje. Provjeri.
Ukratko, vaše ožičenje bi trebalo završiti ovako:
-
Snaga:
- LCD GND (pin 1) → Arduino GND
- LCD VDD (pin 2) → Arduino +5V
- LCD RW (pin 5) → Arduino GND
-
Podaci o podacima:
- LCD RS (pin 4) → Arduino digitalni pin 12
- Omogućavanje LCD -a (pin 6) → Arduino digitalni pin 11
- LCD D4 (pin 11) → digitalni pin 5
- LCD D5 (pin 12) → digitalni pin 4
- LCD D6 (pin 13) → digitalni pin 3
- LCD D7 (pin 14) → digitalni pin 2
-
Kontrast ekrana:
- Priključite noge potenciometra od 10k na Arduino +5V i GND
- Izlaz potenciometra → LCD VO (pin 3).
-
Pozadinsko osvetljenje:
- LCD BL1 (pin 15) → 220 ohmski otpornik → Arduino +5V
- LCD BL2 (pin 16) → Arduino GND
Kad je to sve postavljeno, učitajte jedan od primjera projekata LiquidCrystal u Arduino IDE i provjerite radi li! Ne zaboravite dvaput provjeriti inicijalizacijski kod LCD-a u uzorcima-brojevi pinova moraju biti ispravni ili nećete ništa vidjeti.
Na primjer, primjer "Treptanje" ima ovaj kôd, koji je ispravan s obzirom na gornje postavke:
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal lcd (rs, en, d4, d5, d6, d7);
Savjeti
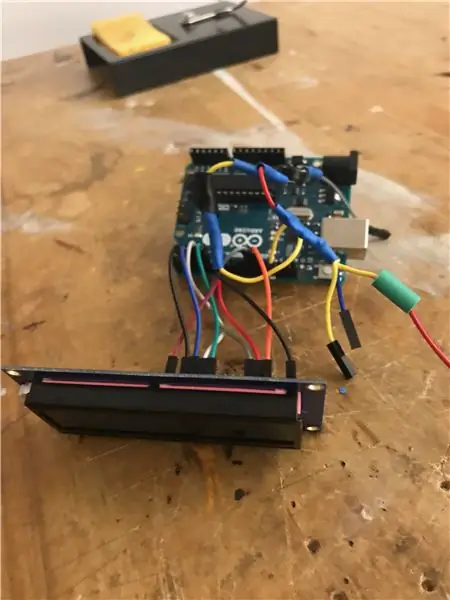
- Uštedite sebi lemljenje i uložite u neke spojene krajeve i priključke zaglavlja. Na projektima poput ovog u kojima ćemo elektroniku strpati u malo kućište, mogućnost izrade kratkih kratkospojnih kabela je od velike pomoći.
- Slično, cijevi za hladnjak su zaista korisne kako bi se osiguralo da ništa ne dođe do kratkog spoja kada se sve pritisne samo na sebe.
- Budući da postoji toliko mnogo stvari koje idu na GND i +5V, odlučili smo se da napravljeni odlomljeni kabel (vidi gornju sliku) bude što kompaktniji. Da je prostor manji problem, matična ploča ili proto štit bili bi lakša opcija.
- Neki potenciometri imaju čudan oblik. Općenito, lijevi vodič se koristi kao uzemljenje, krajnji desni vodič kao napajanje, a srednji kao izlaz. Ako vaš ima dva izvoda sprijeda i jedan straga, izlaz na poleđini je izlaz.
Gotchas
- Ako ništa ne vidite na LCD -u, pokušajte okrenuti potenciometar do kraja u jednom, a zatim u drugom smjeru. U najnižem kontrastu, sadržaj LCD -a je potpuno nevidljiv.
- Ako vidite zaista čudno lupetanje na LCD -u ili samo jednu liniju umjesto dvije, provjerite jesu li sve veze sigurne. Imali smo neispravnu vezu sa uzemljenjem i to je uzrokovalo najčudnije probleme s prikazom.
- Inicijalizacijski kod LCD -a (ono što pokreće lcd.init () u funkciji setup ()) je važan i traje neko vrijeme. Ako nešto nije u redu s vašim ekranom i sumnjate na neispravnu žicu, ne očekujte da će se naglo pokrenuti stvari. Možda ćete morati resetirati Arduino kako bi inicijalizacijski kôd imao priliku pravilno raditi.
- Uvjerite se da su vam žice prilično kratke, ali ne prekratke. Ništa nije gore od ponovnog lemljenja jer ste udaljeni nekoliko centimetara od zaglavlja.
Odlično! Neka sada pokaže neke fantastične stvari.
Korak 2: Kod: Osnove


Prvo prvo: neka na vrhu ekrana stoji "Trenutna cijena:", a na drugom nasumična cijena u nekom rasponu. S vremena na vrijeme osvježimo cijenu. Ovo je prilično jednostavno, ali će istaknuti osnovnu upotrebu biblioteke LiquidCrystal i neke njezine odlike.
Prvo, uvucimo biblioteku i definirajmo neke konstante:
#include
const uint8_t lcdWidth = 16;
const uint8_t lcdHeight = 2;
const long minPriceInCents = 50;
const long maxPriceInCents = 1999;
const unsigned long minMillisBetweenPriceUpdates = 0.25 * 1000;
const unsigned long maxMillisBetweenPriceUpdates = 2 * 1000
Odlično! To su parametri za raspon cijena i koliko će se često osvježavati. Sada napravimo instancu LCD klase koju pruža biblioteka i inicijaliziramo je. Odštampaćemo nešto preko serijske konzole, samo da bismo bili sigurni da stvari funkcionišu, čak i ako ništa ne vidimo na LCD -u. To ćemo učiniti u funkciji setup (), koja se pokreće jednom nakon pokretanja Arduina. Imajte na umu, međutim, da deklariramo lcd varijablu izvan setup (), jer želimo pristup njoj u cijelom programu.
LiquidCrystal lcd (12, 11, 5, 4, 3, 2); void setup () {Serial.begin (9600); lcd.begin (lcdWidth, lcdHeight);
Serial.println ("LCD inicijaliziran");
lcd.print ("Trenutna cijena:");
}
A za meso ćemo koristiti ugrađenu funkciju random () i inicijalizator String () za konstrukciju decimalne cijene. random () generira samo cijele brojeve, pa ćemo njegov rezultat podijeliti sa 100,0 kako bismo dobili vrijednost s pomičnim zarezom. To ćemo učiniti u loop (), pa se to događa što je češće moguće, ali sa slučajnim kašnjenjem između konstanti koje smo ranije definirali.
void loop ()
{dvostruka cijena = slučajna (minCjeneInCenti, maxPriceInCenti) / 100,0; String prettyPrice = "$" + String (cena, 2); lcd.setCursor (0, 1); lcd.print (prettyPrice); kašnjenje (slučajno (minMillisBetweenPriceUpdates, maxMillisBetweenPriceUpdates)); }
Jedna stvar koju treba primijetiti je poziv na lcd.setCursor (). Biblioteka LiquidCrystal ne premješta automatski vaš tekst u sljedeći red nakon ispisa, pa moramo ručno premjestiti (nevidljivi) kursor u drugi red (ovdje 1-zasnovan je na nuli). Takođe imajte na umu da nismo morali ponovo štampati "Trenutna cijena:"; LCD se ne briše ako to ne učinite ručno, pa moramo samo ažurirati dinamički tekst.
Pokušajte i brzo ćete vidjeti srodan problem. Ako je cijena bila, recimo, "14,99 USD", a zatim "7,22 USD", na ekranu će se prikazati "7,229 USD". Upamtite, ekran se ne briše sam ako mu to ne kažete. Čak i ako ispisujete na istoj liniji, svaki tekst iza onoga što odštampate će ostati. Da bismo riješili ovaj problem, moramo naš niz dopuniti razmacima kako bismo prepisali svako potencijalno smeće. Najjednostavniji način da to učinite je da samo zalijepite nekoliko razmaka u našu varijablu prettyPrice:
String prettyPrice = "$" + String (cena, 2) + "";
S tom promjenom na mjestu, imamo dokaz koncepta! Hajde da to malo zaključimo.
Korak 3: Kod: Prilagođeni znakovi


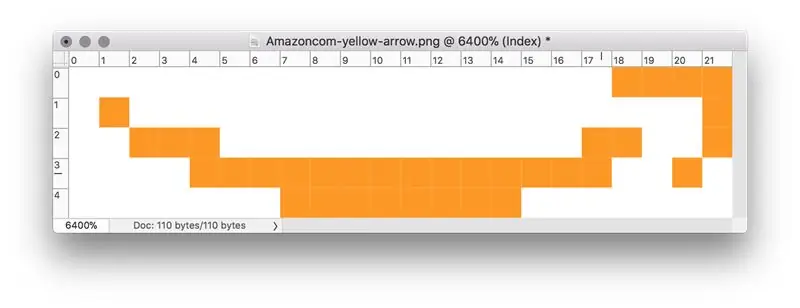
Jedna od najhladnijih karakteristika LCD modula koji koristimo je mogućnost stvaranja do 8 prilagođenih znakova. To se radi pomoću metode createChar (). Ova metoda uzima niz od 8x5 bita koji opisuje koje piksele LCD -a treba uključiti za dati znak. Na mreži postoji nekoliko alata koji vam mogu pomoći u generiranju ovih nizova. Ja sam koristio ovaj.
Ako se ne osjećate posebno dizajnerski, preporučujem korištenje filtera praga u Photoshopu za pretvaranje slike u crno-bijelo i pretvaranje toga u likove. Upamtite da imate najviše 8 prilagođenih znakova ili 64x5 piksela.
Odlučio sam se za korištenje 6 od tih znakova za logotip strelice Amazon, a preostala 2 za ljepši simbol zaštitnog znaka. Možete slijediti primjer CustomCharactera u Arduino IDE -u kako biste koristili API. Ovako sam odlučio grupisati stvari:
// Definiranje podataka za znakove zaštitnog znaka
const size_t trademarkCharCount = 2; const uint8_t trademarkChars [trademarkCharCount] [8] = {{B00111, B00010, B00010, B00000, B00000, B00000, B00000, B00000}, {B10100, B11100, B10100, B00000, B00000, B00 B00000}}; uint8_t prviTrademarkCharByte; // bajt koji se koristi za ispis ovog znaka; dodijeljeno u initCustomChars ()
Zatim sam koristio ovu funkciju, nazvanu iz setup (), za kreiranje znakova:
void initCustomChars () {
firstTrademarkCharByte = 0; za (size_t i = 0; i <trademarkCharCount; i ++) {lcd.createChar (logoCharCount+i, (uint8_t *) trademarkChars ); }}
Nakon toga, ispis prilagođenih znakova je jednostavan kao upotreba lcd.write () s odgovarajućim bajtovima. Napisao sam pomoćnu funkciju za ispis raspona bajtova i definirao printTrademark () u smislu toga:
void writeRawByteRange (uint8_t red, uint8_t col, uint8_t startValue, size_t numBytes)
{for (uint8_t i = 0; i <numBytes; i ++) {lcd.setCursor (col+i, linija); // treba koristiti write (), a ne print () - print će pretvoriti // cijelu vrijednost u niz i ispisati * to * lcd.write (startValue + i); }} void printTrademark (uint8_t red, uint8_t col) {writeRawByteRange (line, col, firstTrademarkCharByte, trademarkCharCount); }
Na sličan način tretiran je logotip Amazon strelice. Za detalje pogledajte priloženi kôd.
Korak 4: Kod: Finansije
Da bih sebi olakšao stvari, dodao sam nekoliko sitnica kodu. Ovo uključuje stvari kao što su: funkcija za brisanje određene linije prepisivanjem razmaka i funkcija za centriranje datog niza na liniji.
Takođe sam želeo da ekran prolazi kroz tri različite faze:
- "Dinamičke cijene" s logom ispod
- "by Amazon" s logom ispod
- prikaz slučajnih cijena
Za to sam izgradio jednostavan sistem koji prati koliko je neka faza aktivna, a nakon određenog perioda prelazi na sljedeću.
Za sve krvave detalje pogledajte priloženi kôd!
Korak 5: Kutija

Da nas ne bi pozvali odredi bombi, napravimo lijepu kutiju za cijelu stvar. To ćemo učiniti s laserski izrezanim akrilom. Postoji mnogo mrežnih alata za početak procesa izrade jednostavnih kutija. Preporučujem makercase.com jer vam omogućuje da odredite unutarnje dimenzije i računate debljinu materijala.
Izmjerili smo Arduino, LCD i 9V bateriju i procijenili da bismo je mogli uklopiti u kućište dimenzija 4 "x 2,5" x 2 ". Pa smo ih priključili u kućište za proizvod, debljine 1/8" akril. Dobiveni PDF smo izmijenili tako da smo dodali zaobljeni prozor za LCD i otvor na dnu za oznaku prikaza (o tome kasnije). Rezultirajuća datoteka se prilaže kao PDF.
Koristili smo akrilno ljepilo (vrsta otrovnog metil etil ketona) za sastavljanje četiri strane kutije. Zatim smo vrućim ljepilom pričvrstili LCD panel na prednju stranu. Kad smo sve izradili i uklopili, zadnje dvije strane kutije zapečatili smo vrućim ljepilom kako bismo ih kasnije mogli lako rastaviti. S obzirom da nismo očekivali da će se uređaj previše istrošiti, ostavili smo Arduino i bateriju nezaštićene na dnu kućišta.
Potencijalna poboljšanja
- Zanemarili smo izgradnju na bilo koji način za uključivanje ili isključivanje uređaja. Ha. Prostor za prekidač na dnu ili stražnjoj strani kutije bila bi dobra ideja.
- Utor duž dna za viseću oznaku mogao je biti bliže prednjoj strani kutije radi bolje vidljivosti.
Korak 6: Uklapanje


A sada, najteži dio: ušunjavanje u trgovinu.
Brendiranje cijele hrane
Neke stvari smo naučili u obrnutom inženjeringu brenda Whole Foods i Amazon:
- Osnovni tekst je općenito u Scala Sans -u
- Tekst zaglavlja je u nečemu što mnogo liči na Brighton - jedan od onih generičkih "toplih i prijateljskih" fontova
- Whole Foods Green je nešto blisko #223323
- Iskoristite svoju lokalnu trgovinu za primjere grafičkih elemenata koji se ponavljaju: oni vole iscrtane ivice, sunčeve zrake i jednostavnu vektorsku umjetnost.
Viseća oznaka
Izrezali smo prorez na dnu akrilnog kućišta kako bismo mogli pričvrstiti viseću oznaku na kutiju, objašnjavajući šta se dešava. Za primjer pogledajte priloženi PDF. Ovo je dizajnirano za izrezivanje i umetanje u otvor; trebao bi stati i držati bez ljepila.
Police
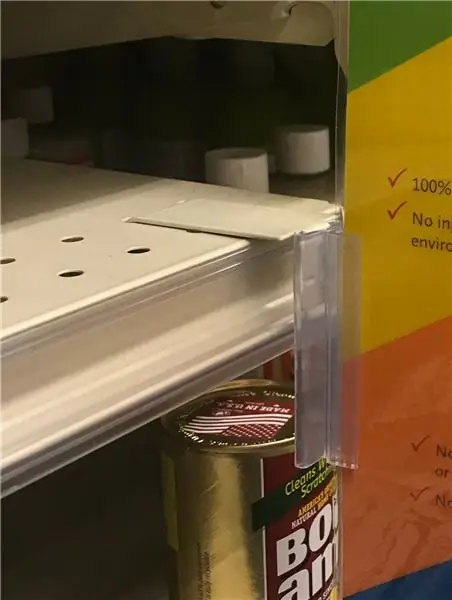
Što se tiče pričvršćivanja kutije na policu, Whole Foods koristi prilično standardne komponente polica. Izvršili smo mjerenja i pronašli kompatibilnu udicu u trgovini željeza. Vrućim ljepilom smo kutiju pričvrstili na kuku.
Ako ne možete pronaći takvu udicu, mogli biste isprobati magnete - zalijepite ih na stražnju stranu kutije i jednostavno je pričvrstite na policu.
Razviti
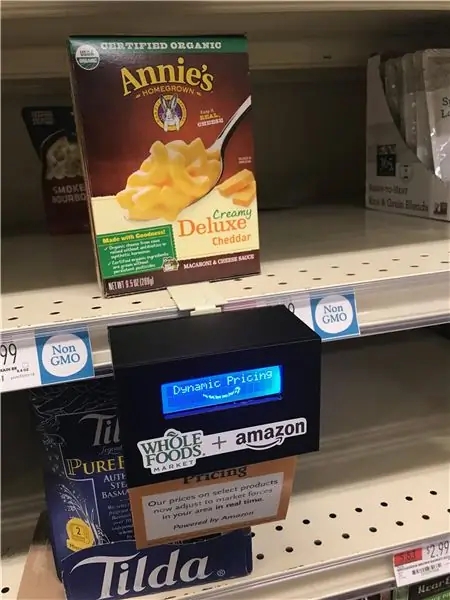
Postavite kutiju u visinu očiju kako biste privukli pažnju prolaznika. Nemojte biti uhvaćeni! Sretno!
Preporučuje se:
DOBITE BITCOIN CIJENA UŽIVO TTGO ESP32: 10 koraka

DOBITE BITCOIN CIJENU UŽIVO TTGO ESP32: U ovom ćemo vodiču naučiti kako doći do trenutne cijene bitcoina u USD i EUR -ima pomoću TTGO ESP32 i Visuina. Pogledajte video. (Nova ažurirana datoteka za preuzimanje ispod!)
VISUINO Prikaz valute Forex valute Cijena s interneta: 9 koraka

VISUINO Prikaz cijene valute u valuti Forex sa Interneta: U ovom vodiču koristit ćemo NodeMCU Mini, OLED Lcd i Visuino za prikaz cijene valute EUR/USD svakih nekoliko sekundi s interneta na LCD -u. Pogledajte demonstracijski video
Sup - miš za osobe sa kvadriplegijom - niska cijena i otvoreni izvor: 12 koraka (sa slikama)

Sup - miš za osobe sa kvadriplegijom - niske cijene i otvoreni izvor: U proljeće 2017. porodica mog najboljeg prijatelja pitala me želim li odletjeti u Denver i pomoći im u projektu. Imaju prijatelja, Allena, koji ima kvadriplegiju kao posljedicu nesreće na brdskom biciklizmu. Felix (moj prijatelj) i ja smo obavili brzi pregled
Cijena: 7 koraka (sa slikama)

Costie: Costie je pametan LED podnožni podmetač koji reagira na promjene temperatura objekata koji se na njemu drže. LED podmetač za DIY koji se lako može napraviti i košta samo 1000 JPY (~ 14 USD) i nudi vam razne stvari. Ima 3 načina rada s pametnim otkrivanjem objekata i
UDuino: Vrlo niska cijena Arduino kompatibilna razvojna ploča: 7 koraka (sa slikama)

UDuino: Vrlo niska cijena Arduino kompatibilna razvojna ploča: Arduino ploče odlične su za izradu prototipova. Međutim, oni postaju prilično skupi ako imate više istovremenih projekata ili vam je potrebno mnogo kontrolnih ploča za veći projekt. Postoje neke odlične, jeftinije alternative (Boarduino, Freeduino), ali
