
Sadržaj:
- Korak 1: Šta će vam trebati
- Korak 2: Pokrenite Visuino i odaberite vrstu ploče Arduino TTGO T-Display ESP32
- Korak 3: U Visuinu postavite WiFi
- Korak 4: U Visuino Set Display
- Korak 5: U Visuinu dodajte komponente
- Korak 6: U Visuino raščlanjivanju JSON -a
- Korak 7: U Visuino povezivanju komponenti
- Korak 8: Generirajte, kompajlirajte i učitajte kôd
- Korak 9: Igrajte se
- Korak 10: Rješavanje problema
- Autor John Day [email protected].
- Public 2024-01-30 08:04.
- Zadnja izmjena 2025-01-23 14:37.


U ovom vodiču naučit ćemo kako dobiti trenutnu cijenu bitcoina u USD i EUR pomoću TTGO ESP32 i Visuina.
Pogledajte video.
(Nova ažurirana datoteka za preuzimanje ispod!)
Korak 1: Šta će vam trebati


- TTGO ESP32
- WiFi veza
- Visuino program: Preuzmite Visuino
Korak 2: Pokrenite Visuino i odaberite vrstu ploče Arduino TTGO T-Display ESP32


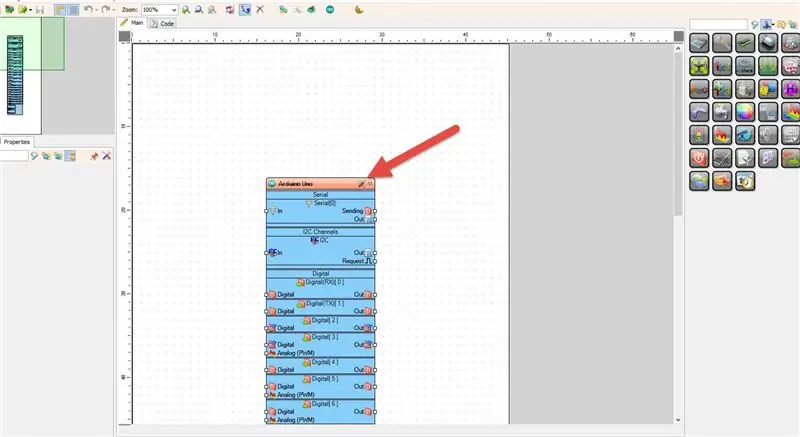
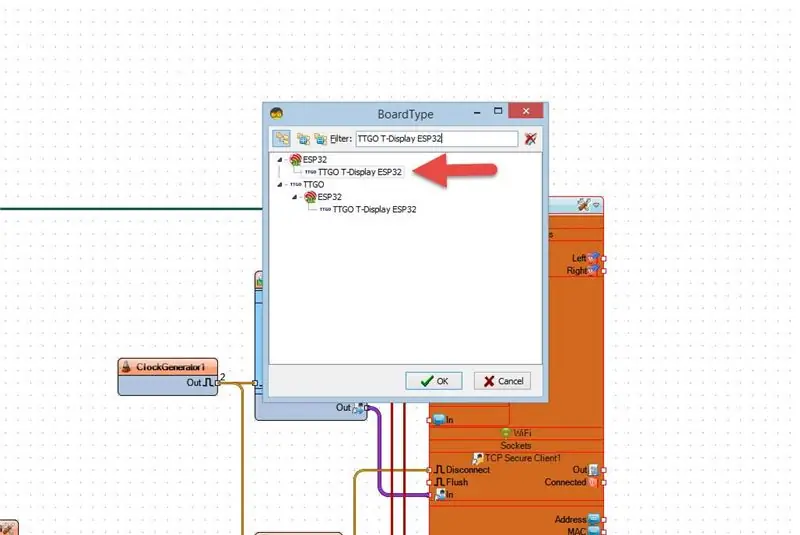
Potrebno je instalirati Visuino: https://www.visuino.eu. Pokrenite Visuino kao što je prikazano na prvoj slici Pritisnite dugme "Alati" na Arduino komponenti (Slika 1) u Visuinu Kada se pojavi dijalog, odaberite "TTGO T-Display ESP32" kao što je prikazano na slici 2
Korak 3: U Visuinu postavite WiFi



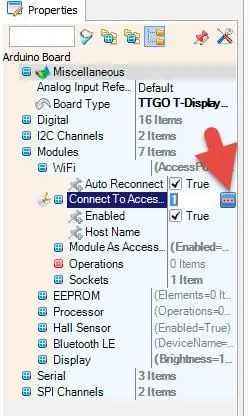
Odaberite TTGO T-Display ESP32 ploču i u prozoru svojstava proširite "Moduli> WiFi> Poveži se s pristupnim točkama
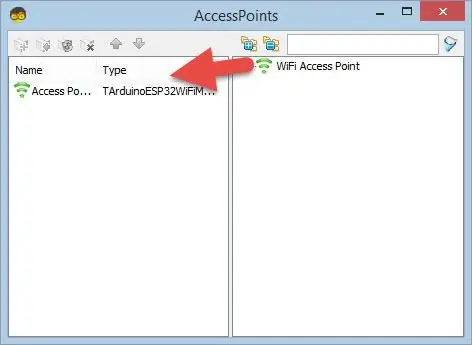
- Kliknite na Connect to Access Points 3 Dots
- U prozoru AccessPoints povucite "WiFi Access Point" na lijevu stranu
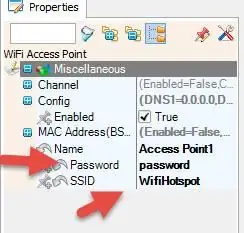
- U prozoru svojstava postavite SSID (naziv vaše WiFi pristupne tačke ili usmjerivača)
- U prozoru svojstava postavite lozinku (lozinka vaše WiFi pristupne tačke ili usmjerivača)
- Zatvorite prozor AccessPoints
Odaberite TTGO T-Display ESP32 ploču i u prozoru svojstava proširite "Moduli> WiFi> Utičnice"
- Kliknite na Sockets3 Dots
- U prozoru utičnica povucite TCP/IP Secure Client (SSL) nalijevo
- U prozoru svojstava postavite Host na: blockchain.info
- Zatvorite prozor utičnica
Korak 4: U Visuino Set Display



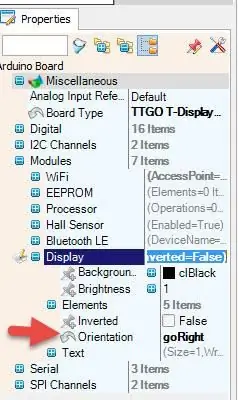
Odaberite TTGO T-Display ESP32 ploču i u prozoru svojstava proširite "Moduli> Zaslon> Orijentacija
Postavite Orientation na: goRight
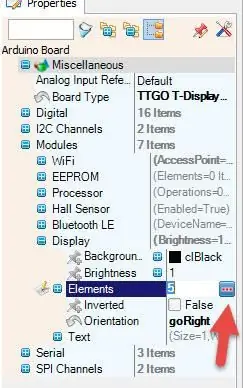
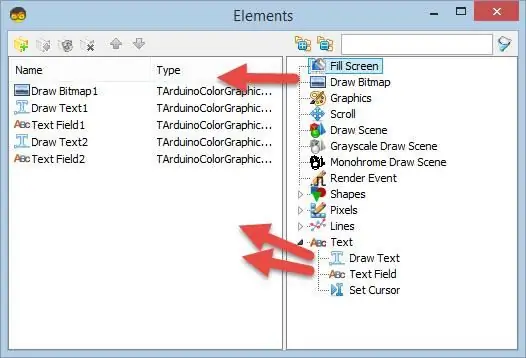
Odaberite TTGO T-Display ESP32 ploču i u prozoru svojstava proširite "Moduli> Zaslon> Elementi
Kliknite na Elements 3 Dots
U prozoru Elements povucite Draw Bitmap nalijevo
U prozoru svojstava postavite Y na 20, Kliknite na Bitmap 3 Dots
U uređivaču bitmapa Učitajte bitcoin kartu (slika 6) i zatvorite uređivač bitmapa
U prozoru Elementi povucite Nacrtaj tekst lijevo
U prozoru svojstava postavite boju na aclOrange, veličinu na 2, tekst na USD, X na 150, Y na 10
U prozoru Elementi povucite tekstualno polje nalijevo
U prozoru svojstava postavite veličinu na 3, X na 100, Y na 35
U prozoru Elementi povucite Nacrtaj tekst lijevo
U prozoru svojstava postavite boju na aclOrange, veličinu na 2, tekst na EUR, X na 150, Y na 80
U prozoru Elementi povucite tekstualno polje nalijevoU prozoru svojstava postavite veličinu na 3, X do 100, Y do 105
Zatvorite prozor Elements
Korak 5: U Visuinu dodajte komponente



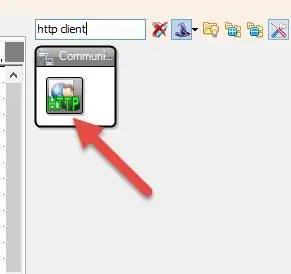
- Dodajte komponentu "HTTP klijent"
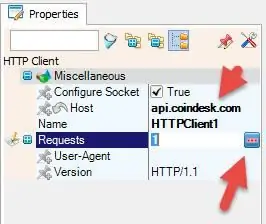
- Odaberite i u prozoru svojstava postavite Host na api.coindesk.com
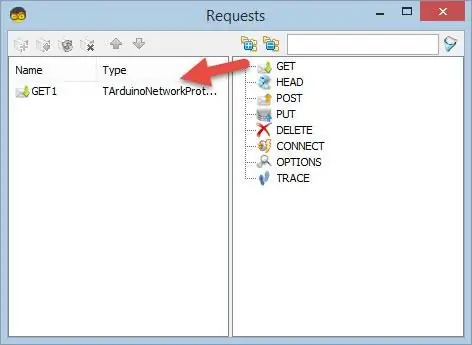
- Kliknite na Requests 3 Dots
- U prozoru zahtjeva povucite "GET" nalijevo
- U prozoru svojstava postavite URL na: /v1/bpi/currentprice.json
- Zatvorite prozor sa zahtevima
- Dodajte komponentu "HTTP Client" komponentu "Char To Text"
- Odaberite "CharToText1" i u prozoru svojstava podesite Max Length na 2000
- Dodajte komponentu "Clock Generator"
- Odaberite "ClockGenerator1" i u prozoru svojstava postavite frekvenciju na 0,1
- Dodajte komponentu "Odgoda"
- Odaberite "Odgoda 1" i u prozoru svojstava postavite Interval na 2000000
- Dodajte komponentu "Split JSON Object"
Korak 6: U Visuino raščlanjivanju JSON -a


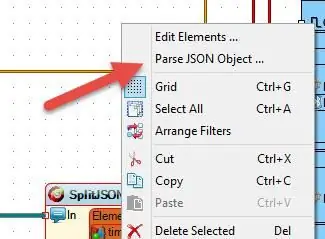
- Desnim klikom miša kliknite na "SplitJSON1", a u izborniku kliknite na "Raščlani JSON objekt.."
- U prozor "JSON Object" zalijepite ovaj ogledni kod (dostupno na
- Zatvorite prozor "JSON Object"
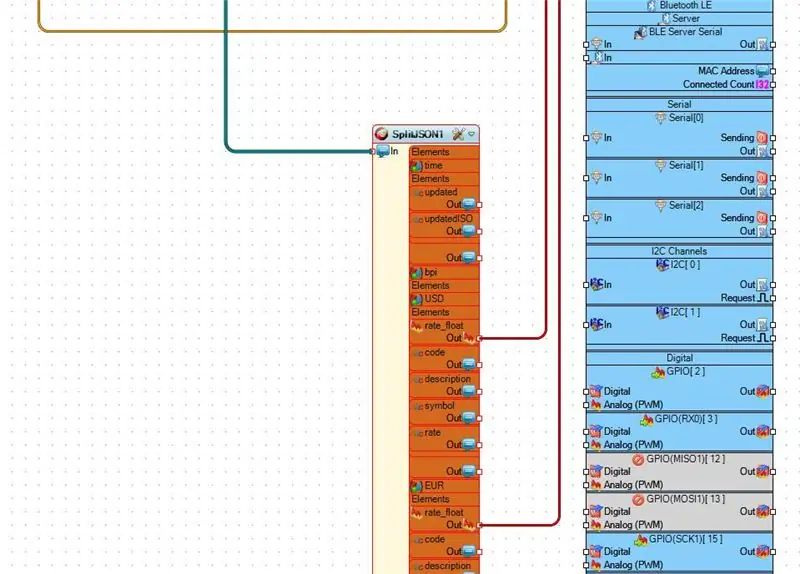
- Komponenta "SplitJSON1" sada će stvarati nove pinove
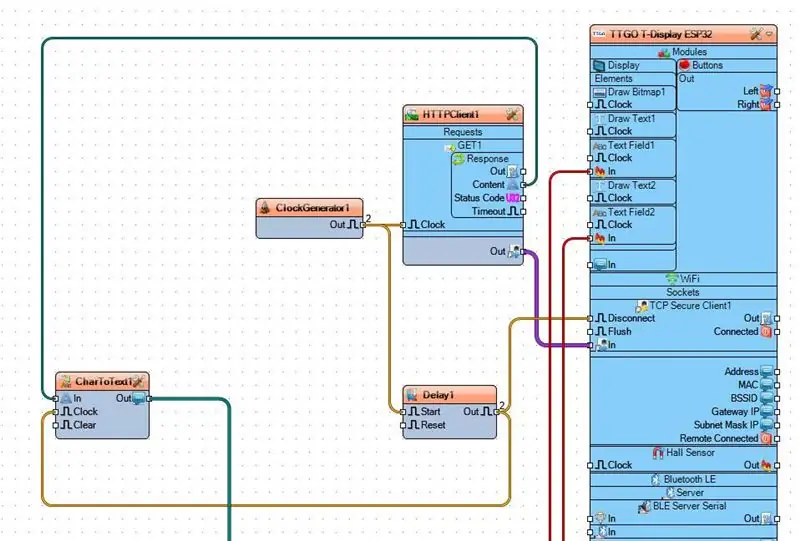
Korak 7: U Visuino povezivanju komponenti



- Spojite "ClockGenerator1" pin Out na "HTTPClient1" pin Clock i "Delay1" pin Start
- Priključite Sadržaj pina "HTTPClient1" na pin "CharToText1"
- Spojite "HTTPClient1" pin na TTGO T-Display ESP32> WiFi> TCP Secure Client1 pin In
- Priključite "Delay1" pin Out na "CharToText1" pin Clock i TTGO T-Display ESP32> WiFi> TCP Secure Client1 pin Prekinite vezu
- Spojite "CharToText1" pin Out na "SplitJSON1" pin In
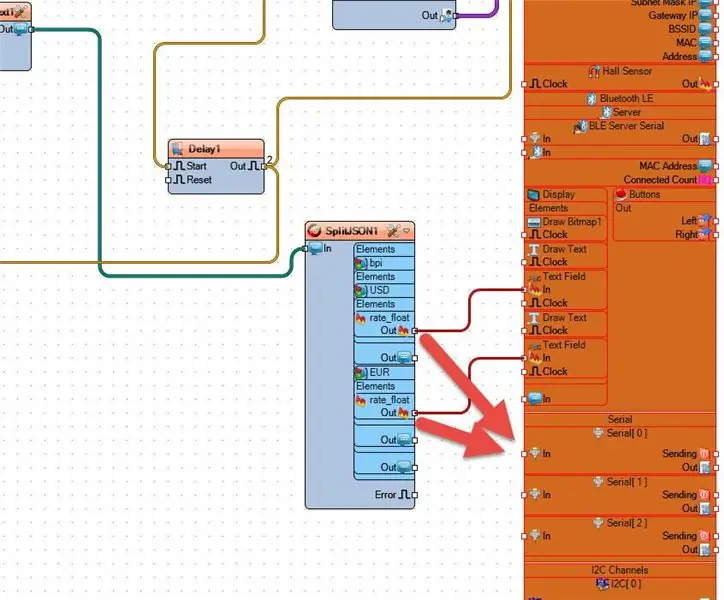
- Spojite "SplitJSON1> USD> rate_float na TTGO T-Display ESP32> Tekstualno polje 1 pin In
- Spojite "SplitJSON1> EUR> rate_float na TTGO T-Display ESP32> Tekstualno polje 1 pin In
Napomena: možete se igrati i s drugim pinovima iz komponente "SplitJSON1"
Korak 8: Generirajte, kompajlirajte i učitajte kôd

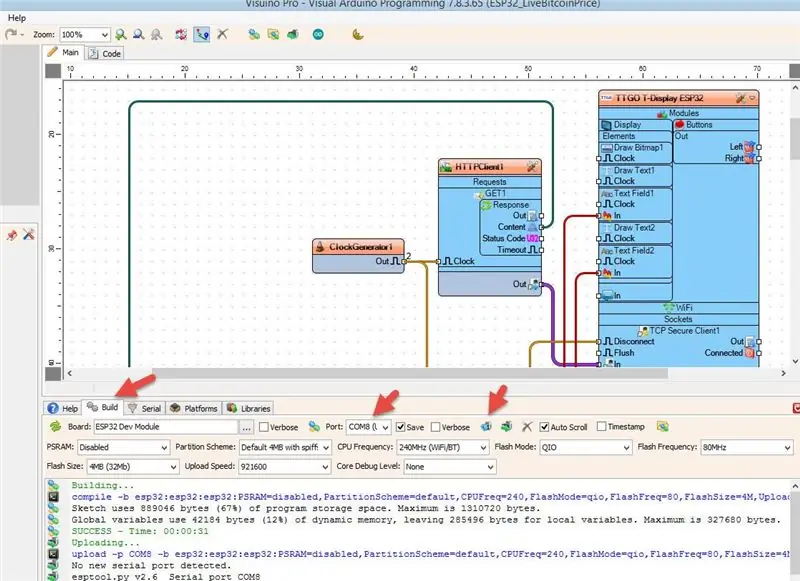
U Visuinu, pri dnu kliknite na karticu "Build", provjerite je li odabran ispravan port, a zatim kliknite na dugme "Compile/Build and Upload".
Korak 9: Igrajte se
Ako napajate modul TTGO ESP32, on će se spojiti na mrežu i prikazati trenutnu cijenu bitcoina u USD i EUR
Čestitamo! Završili ste svoj projekt s Visuinom. U prilogu je i projekt Visuino koji sam stvorio za ovaj Instructable, možete ga preuzeti i otvoriti u Visuinu: https://www.visuino.euNapomena: U datotečnom projektu kada ga otvorite u Visuinu promijenite WiFi postavke (Pristupna točka i lozinka) vašim postavkama.
Korak 10: Rješavanje problema


U slučaju da ne dobijete nikakve podatke:
- provjerite koristite li najnoviju verziju Visuina
- provjerite jeste li unijeli ispravne WiFi postavke
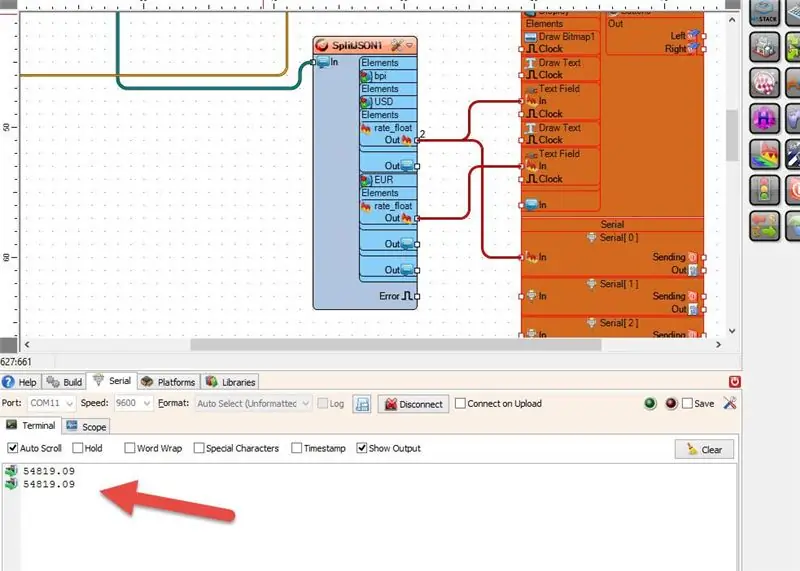
- povežite "SplitJSON1" pin "rate_float" sa serijskim [0] prikvačite, prenesite i kliknite na dugme za povezivanje i provjerite imate li tamo neke podatke (pogledajte slike u prilogu)
Preporučuje se:
TTGO (kolor) ekran sa mikropythonom (TTGO T-ekran): 6 koraka

TTGO (kolor) ekran sa Micropythonom (TTGO T-displej): TTGO T-ekran je ploča zasnovana na ESP32 koja uključuje ekran u boji od 1,14 inča. Ploča se može kupiti za nagradu manju od 7 USD (uključujući dostavu, nagrada viđena na banggood -u). To je nevjerovatna nagrada za ESP32, uključujući i ekran
VISUINO Prikaz valute Forex valute Cijena s interneta: 9 koraka

VISUINO Prikaz cijene valute u valuti Forex sa Interneta: U ovom vodiču koristit ćemo NodeMCU Mini, OLED Lcd i Visuino za prikaz cijene valute EUR/USD svakih nekoliko sekundi s interneta na LCD -u. Pogledajte demonstracijski video
Sup - miš za osobe sa kvadriplegijom - niska cijena i otvoreni izvor: 12 koraka (sa slikama)

Sup - miš za osobe sa kvadriplegijom - niske cijene i otvoreni izvor: U proljeće 2017. porodica mog najboljeg prijatelja pitala me želim li odletjeti u Denver i pomoći im u projektu. Imaju prijatelja, Allena, koji ima kvadriplegiju kao posljedicu nesreće na brdskom biciklizmu. Felix (moj prijatelj) i ja smo obavili brzi pregled
Cijena: 7 koraka (sa slikama)

Costie: Costie je pametan LED podnožni podmetač koji reagira na promjene temperatura objekata koji se na njemu drže. LED podmetač za DIY koji se lako može napraviti i košta samo 1000 JPY (~ 14 USD) i nudi vam razne stvari. Ima 3 načina rada s pametnim otkrivanjem objekata i
Lažna dinamička cijena: 6 koraka (sa slikama)

Lažna dinamička cijena: Amazonove cijene se stalno mijenjaju. Ako ostavite artikle u košarici duže od nekoliko sati, vjerojatno ćete biti upozoreni o promjenama minuta - 0,10 USD ovdje, 2,04 USD tamo. Amazon i njegovi trgovci očito koriste neki oblik
