
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:08.
- Zadnja izmjena 2025-01-23 14:37.



Od appshedAppShedFollow Više od autora:





O aplikaciji: Appshed je obrazovna platforma na kojoj učenici i nastavnici mogu naučiti izgradnju aplikacija, izradu igara i IoT/robotiku. Više o aplikaciji »
Jedna od stvari koje mi se najviše sviđaju kod mikrokontrolera je mogućnost da ih koristimo kao ulazni uređaj, na primjer, Arduino Micro se može koristiti kao HID (uređaj s ljudskim sučeljem) što znači da s nekim kodiranjem i znanjem možete napraviti vlastitu tastaturu ili miš s Arduina! To me je navelo na razmišljanje o tome kako koristiti IoT uređaj kao ulaz za kontrolu stvari u aplikaciji. Dakle, u ovom projektu ćemo pogledati kako napraviti gumb za povezivanje aplikacije koji se može programirati da radi gotovo sve u našoj aplikaciji.
Korak 1: Instaliranje biblioteka
Za učitavanje našeg koda koristit ćemo vrlo popularni Arduino IDE koji se može preuzeti ovdje. Budući da ćemo koristiti web stranicu AppShed za kontrolu i uređivanje načina rada ploče, ne moramo se fokusirati na stvarni kod koji ulazi na ploču. Kod koji učitavamo je glavna skica AppShed -a koja web stranici omogućava kontrolu svih pinova na ploči.
Sada da bismo mogli učitati kôd na našu ploču putem Arduino IDE -a moramo instalirati njegovu biblioteku koja omogućava IDE -u da razgovara s našom određenom pločom. To se radi na sljedeći način:
- Pokrenite Arduino IDE
- Idite na Datoteka i kliknite Postavke
- Pri dnu biste trebali vidjeti "URL -ove dodatnih upravitelja ploča" iza kojih slijedi prazan prostor
- Kopirajte i zalijepite ovo u prazno mjesto
Sada moramo instalirati ploče pod upraviteljem odbora.
- Idite na Tools, zatim Board, a zatim kliknite na Board Manager
- Sada u traci za pretraživanje tražite ESP8266
- Pritisnite prvu opciju i kliknite Instaliraj
Sada naša ploča može komunicirati s Arduino IDE -om
Korak 2: Učitavanje koda

Tako smo u ovom trenutku preuzeli biblioteke koje su potrebne da pomognu Arduino IDE -u da komunicira s našom IoT pločom i preuzeli smo biblioteke koje omogućuju pokretanje glavne skice AppShed -a. Sada sve što trebamo učiniti je promijeniti ime i lozinku vašeg IoT uređaja u kodu, ako to ne učinite, wifi naziv vaših IoT uređaja bit će "Your_device_name_here".
Da bismo to učinili potrebno nam je sljedeće:
- Uključite svoju IoT ploču u računar
- Preuzmite i otvorite Appshed glavnu skicu (koju možete pronaći ovdje)
- Idite do alata i kliknite na brod
- Pomaknite se prema dolje dok ne vidite svoju ploču, a zatim kliknite na nju (koristim NodeMCU pa ću kliknuti na NodeMCU)
- Sada se vratite na alate i kliknite na port, odavde biste trebali vidjeti svoju ploču (trebala bi izgledati ovako "com 9" ako ste na Windowsima i "/dev/cu.wchusbserial1410 'za Mac)
- Pritisnite strelicu okrenutu sa strane za učitavanje i pričekajte dok se to ne dogodi.
Ako dobijete poruku nakon otprilike 2 - 3 minute koja kaže da je učitavanje završeno, sve je radilo savršeno! Da bismo još jednom provjerili radi li naša ploča, možemo otići i na WiFi postavku i potražiti naziv koji smo ploči dali ranije ako je tamo radi.
Korak 3: Postavljanje aplikacije



Izrada aplikacije koja prima podatke s vanjske IoT ploče može izgledati prilično zastrašujuće ako niste profesionalni programer aplikacija, međutim, to nije problem jer ćemo koristiti AppSheds infostrukturu za izradu naše aplikacije što je čini zaista lako.
Moramo početi odlaskom na AppShed i ili napraviti besplatan račun ili se prijaviti na postojeći. Odavde biste trebali vidjeti dvije opcije IoT Builder ili App Builder, počet ćemo klikom na IoT Builder jer će nam to omogućiti da podesimo koje pinove želimo ponašati kao izlaze ili ulaze. Nakon što se stranica učita, kliknite New IoT Project i imenujte ulaz na ploči, a zatim kliknite na save.
Budući da želimo postaviti jedan od pinova kao ulaz da vidimo kada se dugme pritisne, moramo početi klikom na ikonu dugmeta pod Digitalni ulazi, a zatim kliknuti na Pin 1 da ih povežemo i dati mu ime poput " dugme "i kliknite na dugme Sačuvaj.
Sada ćemo prijeći na stvar izgradnje aplikacija.
Korak 4: Izrada aplikacije


Sada se vraćamo na tu odredišnu stranicu nakon prijavljivanja i ovaj put kliknemo na App Builder. Trebalo bi vam predstaviti simulirani telefon. Moramo početi klikom na dugme plus za pokretanje nove aplikacije. Nakon što se učita, apsolutno prva stvar koju trebamo učiniti je povezati tu IoT ploču koju smo upravo napravili s našom aplikacijom, to činimo klikom na ploču, a zatim klikom na ploču koju smo upravo napravili, a koju treba nazvati input. Sada kada je ploča učitana, možemo početi dodavati značajke aplikaciji.
Počinjemo klikom na polje za unos ispod obrazaca i nazivamo ga Stanje dugmeta. Zatim moramo dati naziv gumbu, to je važno jer smo gumb pin one nazvali ranije pa imenovanje gumba pomaže povezati ove dvije stvari zajedno. Sada samo kliknite Spremi i aplikacija je gotova!
Korak 5: Objavljivanje i testiranje

Sada kada je super osnovna aplikacija izgrađena moramo je objaviti i preuzeti na telefon. To činimo klikom na gumb za objavu, nakon što to dovršimo, moramo otići na karticu za dijeljenje i kliknuti na QR kôd koji će vam predočiti QR kôd koji možete skenirati telefonom.
Nakon što se ta web-aplikacija učita, morali smo povezati telefon s WiFi-jem svojih IoT uređaja, što činimo tako da pređemo na postavku WiFi na vašem telefonu, a zatim se povežemo s imenom uređaja koje smo mu dali ranije.
Sada se možemo vratiti na aplikaciju i pritisnuti dugme na našim IoT uređajima, trebali biste vidjeti 1 kada se dugme pritisne i 0 kada se dugme ne pritisne. Ako ne vidite nikakvu vrijednost, pokušajte osvježiti stranicu i trebali biste vidjeti iskačuću vrijednost.
Korak 6: Idemo dalje

Da, samo vidjeti 1 ili 0 pomalo je dosadno, međutim, svrha ovog projekta je samo pokazati vam što je moguće, vaš je posao da to učinite dalje i stvorite nešto zaista nevjerojatno. Kao primjer, aplikaciju možete postaviti da aktivira zvuk ili reproducira video zapis (evo primjera ovog
Ako imate bilo kakvih pitanja, ostavite nam komentar, hvala na čitanju!
Preporučuje se:
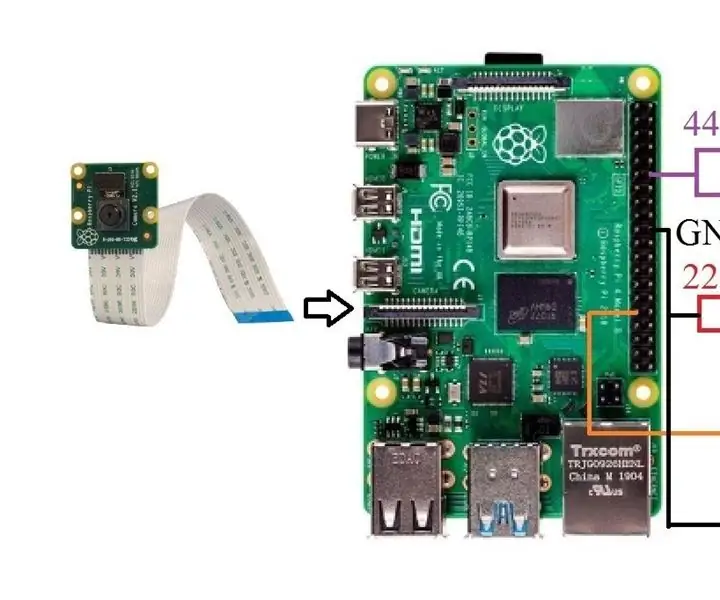
FPGA Cyclone IV DueProLogic kontroliše Raspberry Pi kameru: 5 koraka

FPGA Cyclone IV DueProLogic kontrolira Raspberry Pi kameru: Unatoč tome što je FPGA DueProLogic službeno dizajniran za Arduino, učinit ćemo FPGA i Raspberry Pi 4B komunikacijskim. Tri zadatka su implementirana u ovom vodiču: (A) Istovremeno pritisnite dva tastera na FPGA za okretanje ugla
Parabear kapaljka sa linijom zmaja koju kontroliše telefon: 11 koraka

Parabear Dropper s telefonskom kontrolom: zmaj: UvodOva instrukcija opisuje kako izgraditi uređaj za ispuštanje do tri parabeara iz linije zmajeva. Uređaj djeluje kao bežična pristupna tačka, isporučuje web stranicu vašem telefonu ili tabletu. Ovo vam omogućava da kontrolišete pad parabeara
Arduino dugme za odbrojavanje W/ dugme za odmor: 4 koraka

Arduino tipka za odbrojavanje W/ tipka za odmor: Ova instrukcija će vas naučiti kako stvoriti tajmer za odbrojavanje koristeći 4-znamenkasti 7-segmentni zaslon koji se može resetirati pomoću gumba. Došao sam na ideju da ovo napravim jer sam prilikom kreiranja jednocifrenog 7-segmentnog ekrana u klasi želio stvoriti nešto
Kako postaviti LED aplikaciju Demon Eye W/ Bluetooth aplikaciju za pametni telefon: 5 koraka

Kako postaviti LED aplikaciju Demon Eye W/ Bluetooth aplikaciju za pametni telefon: Ovaj vodič za instalaciju o tome kako postaviti aplikaciju koja se povezuje putem Bluetootha. Ova aplikacija se može pronaći u Apple Store -u i Google Play -u, pod nazivom "Happy Lighting"
Noćno svjetlo koje osjeća svjetlo koje se može prebaciti: 8 koraka (sa slikama)

Noćno svjetlo sa osjetljivim svjetlom koje se može prebaciti: Ovo uputstvo pokazuje kako sam hakirao senzor noćnog svjetla tako da se može ručno isključiti. Pažljivo pročitajte, imajte na umu sve otvorene krugove i po potrebi isključite područje prije testiranja jedinice
