
Sadržaj:
- Korak 1: Dizajnirajte i postavite
- Korak 2: Pokrenite SpeechRecognizer
- Korak 3: Kreiranje stabla odluka
- Korak 4: Test za podudaranje
- Korak 5: Dajte usmene povratne informacije
- Korak 6: Postavite boju platna
- Korak 7: Hvatanje grešaka bez podudaranja
- Korak 8: Ručno pokretanje prepoznavanja glasa
- Korak 9: Kako izgleda cijeli program
- Korak 10: Proširivanje i proširivanje
- Korak 11: Slučajevi i pokrivači
- Autor John Day [email protected].
- Public 2024-01-30 08:08.
- Zadnja izmjena 2025-01-23 14:37.


Morao sam stvoriti klasu za našu lokalnu Maker grupu. Nešto što je čak i prvim posjetiteljima jamčilo definitivnu pobjedu i veliku nagradu bez muke, buke i bez specijaliziranih alata ili materijala. Učenici su trebali ponijeti kući nešto funkcionalno i zabavno što su mogli pokazati svojim prijateljima, učiniti to za jedno popodne - i moralo je biti besplatno. (I nadam se da ćete ih vratiti za više ili za srodnu klasu) Pa sam stvorio ovaj projekt.
Pretvorite svoj stari telefon ili tablet u glasovno kontrolisanu lampicu raspoloženja i statusnu ploču. BESPLATNO !!! Lako se radi u jednom popodnevu - NIJE POTREBNO ISKUSTVO (nedelja, nedelja nedelja)
Svako s Android uređajem i pristupom računaru može programirati glasovnu aplikaciju za sat ili dva. Koristi besplatni MIT App Inventor, tako da nema troškova. Lako ga mogu prilagoditi, a zatim dodati vlastitu lukavost pokrivaču ili kućištu. I oni mogu vratiti istu stvar u razred i nastaviti širiti i poboljšavati svoje projekte nekoliko mjeseci.
Projekt pruža dobro početno mjesto za programiranje, ali nije sasvim dovoljan da ga zaista zadovolji - osmišljen je da vrati ljude na sljedeću nastavu. Zlo, znam. Ali to vodi ljude do Arduina, koji vodi do Raspberry Pi, što vodi do elektronike i lemljenja. Ako su zadovoljni osnovnom aplikacijom i ne žele više programirati, mogu za nju napraviti prilagođenu kutiju kada se vrate u Maker Group na časove o tkaninama i šivanju, papiru i crtanju, stolariji i okvirima- izradu ili čak 3D dizajn i štampanje.
Osnovni zahtjevi
- Stari Android telefon ili tablet (trenutno 2.3 ili noviji)
- Pristup Internetu
- Račun izumitelja aplikacije (besplatno)
- Po mogućnosti, računar sa instaliranim Chrome pregledačem
Priprema
Morate biti upoznati s MIT -ovim programom App Inventor. Postoji mnogo instrukcija o tome (neki su prilično napredni). No, najbolje mjesto za učenje App Inventora je na njihovoj web stranici i izvrsnoj seriji vodiča. Većina ljudi nauči osnovne pojmove za nekoliko minuta. Uostalom, ovo je ista trgovina koja je stvorila programsko okruženje Scratch i originalna LEGO Mindstorms aplikacija za programiranje. Ako ste prestari da biste znali o ovim stvarima, zamolite lokalno školsko dijete da vam pomogne.
Ako predajete na satu, vjerojatno biste trebali biti upoznati sa većinom komponenti i naredbi. Gotovo je zagarantovano da će neko u razredu tražiti da učini nešto drugačije od onoga što je prikazano u ovom vodiču. Možete se držati skripte i raditi samo ono što je ovdje prikazano. Ali primijetio sam da imamo mnogo veću stopu povratnika kada možemo pomoći svima u stvaranju jedinstvene verzije s "naprednim" mogućnostima koje mogu pokazati svojim prijateljima.
Upoznajte se s osnovama, a zatim se vratite po korak po korak.
Korak 1: Dizajnirajte i postavite



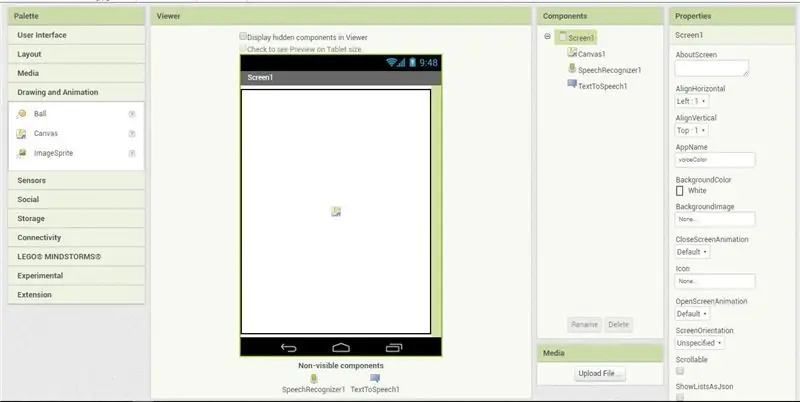
Kreirajte platno
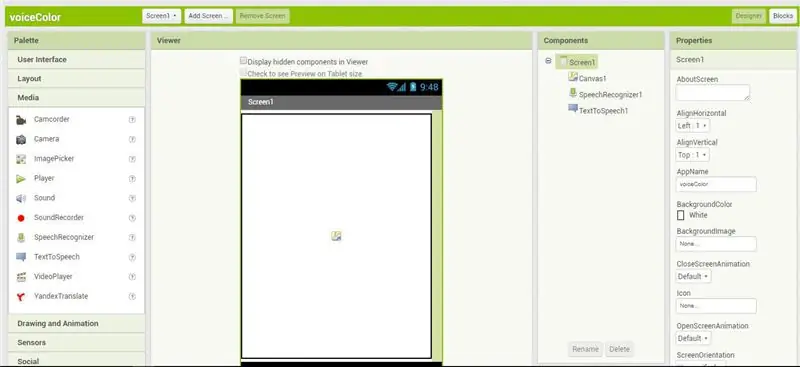
- U načinu "Dizajner" idite na paletu "Crtanje i animacija".
- Prevucite „Platno“na ekran.
- Postavite širinu i visinu platna na "Popuni roditelje"
- U narednim koracima ćemo kreirati kôd za promjenu boje platna.
Kreirajte prepoznavanje glasa
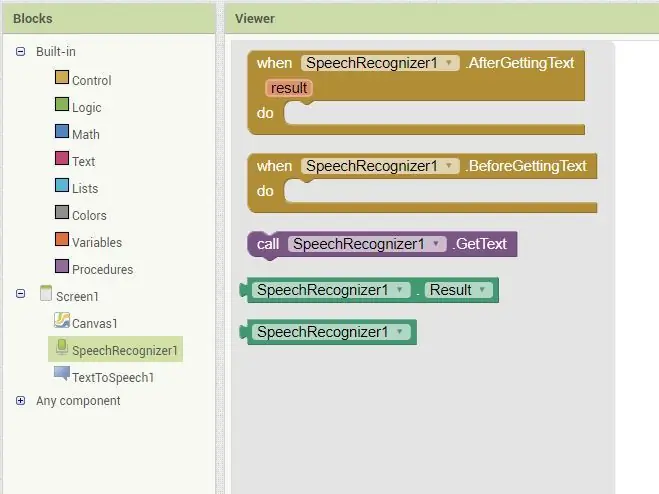
- Sa palete "Mediji" povucite "SpeechRecognizer" na ekran.
- Ovo je komponenta koja će slušati naše glasovne naredbe.
- Ovu stavku ćemo konfigurirati kasnije.
Stvorite govornu sposobnost
- Takođe iz palete "Mediji" povucite objekt "TextToSpeech" na ekran.
- Ovu ćemo komponentu koristiti za kreiranje govornih upita za korisnika.
- Ova stavka će također biti konfigurirana kasnije u vodiču.
Upravo smo instalirali osnovne komponente za našu aplikaciju - sve u nekoliko sekundi. Sada prelazimo na njihovo konfiguriranje i kodiranje. Za to se moramo prebaciti u način rada "Blokovi". Pogledajte u gornjem desnom kutu ekrana i kliknite gumb Blokiraj. Ako se trebate vratiti u dizajnerski način, samo kliknite gumb Dizajner.
Korak 2: Pokrenite SpeechRecognizer

ZAPAMTITE: Prebacite se u način rada "BLOKOVI": Obavezno pređite u način blokiranja klikom na dugme u gornjem desnom kutu ekrana. Pojavit će se novi skup paleta. Ove palete i blokove koristit ćemo za programiranje svjetla raspoloženja.
Želimo početi slušati komande čim se aplikacija otvori. Da bismo to učinili, "pozvat ćemo" objekt SpeechRecognizer kada se prvi ekran "inicijalizira". AppInventor je automatski stvorio "ekran" za nas. Svaka aplikacija ima barem jedan ekran, neke imaju nekoliko. Treba nam samo zadana.
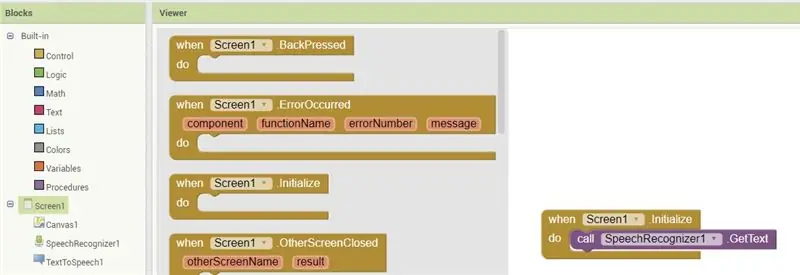
Inicijalizacija ekrana
- Kliknite na objekt Screen u izborniku s lijeve strane.
- Iz padajućeg menija prevucite objekt "Kada se ekran pokrene do" na pozornicu.
Pokrenite Prepoznavač govora
- Kliknite na objekt "SpeechRecognizer" u lijevom meniju
- Povucite objekt "call SpeechRecognizer getText" na pozornicu
- Uključite ovu naredbu u blok Screen Initialized
Sada program automatski počinje slušati glasovne naredbe (getText) čim se prvi ekran učita (inicijalizira). Zatim govorimo računaru šta da radi kada čuje komande.
Korak 3: Kreiranje stabla odluka



Računar sada sluša glasovne komande, pa sljedeće moramo odrediti što učiniti nakon što čuje određene riječi. U ovom projektu uglavnom ćemo koristiti nazive boja poput plave, zelene i žute. Kada računar čuje te riječi, promijenit će boju objekta Canvas.
To činimo testiranjem kako bismo provjerili odgovara li glasovna naredba bilo kojoj riječi koju smo naveli. Ako glasovna naredba odgovara unaprijed definiranoj riječi, želimo da računalo poduzme određene radnje - poput promjene boje platna i davanje nekih usmenih povratnih informacija. Ako se ne pronađe podudaranje, moramo reći korisniku da je nešto pošlo po zlu.
Počinjemo stvaranjem praznog okvira za sve testove i radnje.
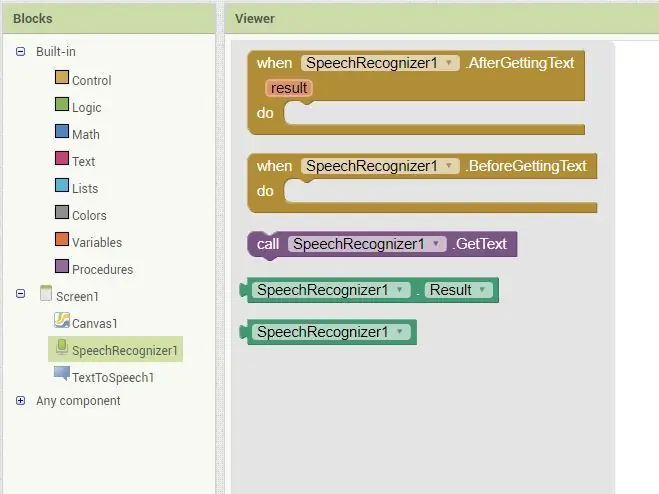
Što učiniti nakon primanja glasovne naredbe
- Kliknite na SpeechRecognizer u izborniku s lijeve strane
- Povucite blok "Nakon dobijanja teksta" na pozornicu
- (Postavite blok direktno na pozornicu, NE unutar prethodnog bloka)
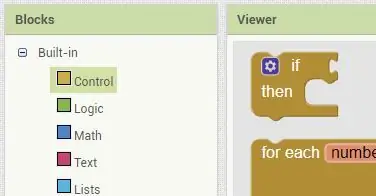
Kreirajte probna mesta
- Kliknite na Control u odjeljku Ugrađeno u lijevom meniju
- Povucite naredbeni blok Ako-onda na pozornicu
- Uključite If-then blok unutar bloka afterGettingText
- Kliknite na plavu ikonu zupčanika u bloku Ako-tada
- Iz skočnog prozora koji se pojavi povucite nekoliko podblokova Ostalo-Ako u glavni blok ako-tada
- Takođe povucite jedan podblok Tuđe do kraja liste
U sljedećem koraku počet ćemo popunjavati ova prazna mjesta testovima i radnjama - srcem programa.
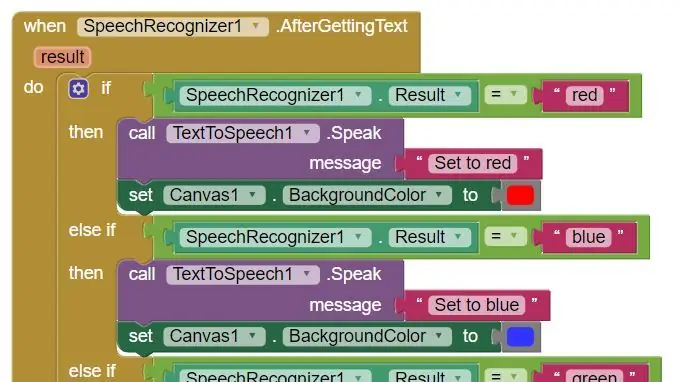
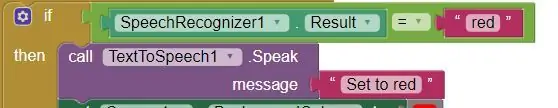
Korak 4: Test za podudaranje




Aplikacija sluša izgovorene naredbe, a postoji i okvir koji treba ispuniti testovima na tim glasovnim komandama. Dakle, definirajmo testove. Prvo kažemo računaru da testira jesu li dva objekta jednaka, zatim definiramo prvi objekt kao glasovnu naredbu, a drugi objekt kao dio teksta. Ovdje ćemo stvoriti samo jedan test, ali se ista tehnika koristi za stvaranje šest ili deset ili stotinu testova. Ako se prvi test podudara, program poduzima radnju, inače prelazi na sljedeći test i tako dalje.
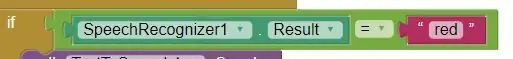
Napravite test jednakosti
- Kliknite na Logika u odjeljku Ugrađeno u lijevom izborniku
- Povucite an = (jednako) test na pozornicu
Postavite prvu stavku na glasovni rezultat
- Kliknite na SpeechRecognizer u izborniku s lijeve strane
- Prevucite blok rezultata na pozornicu
- Uključite SpeechRecognizer. Result u lijevi utor testnog bloka Equality
Postavite drugu stavku na tekstualni blok
- Kliknite na Tekst u odjeljku Ugrađeno u lijevom meniju
- Prevucite osnovni blok tekstualnog polja na pozornicu
- U taj tekstualni blok upišite riječ koju želite testirati
- Priključite tekstualni blok u desni utor testnog bloka jednakosti
Stavite test na pravo mjesto
- Sada, uključite cijeli blok Equals-Test u IF utor stabla odlučivanja
- U sljedećim koracima dodijelit ćemo neke radnje koje treba poduzeti kada je test istinit
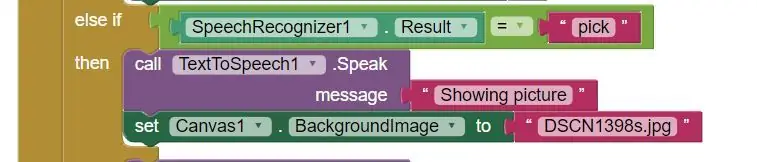
PRIMER: Ako korisnik kaže "plavo", program će uhvatiti tu reč u korpu za "rezultat". Zatim će se provjeriti da li se ta rezultat-riječ (plava) podudara s riječju koju ste unijeli unutar tekstualnog bloka. Ako se podudara, program će tada izvršiti radnje u dijelu "tada" bloka (definirat ćemo radnje u sljedećim koracima). Ako se glasovna naredba ne podudara s tekstom, program prelazi na sljedeći test sve dok ne pronađe podudarnost ili dođe do konačne naredbe else "nešto nije u redu".
NAPOMENA: Glasovna komanda ne mora biti u boji. U primjeru koda koristimo riječi "tamno" i "svjetlo" za pokretanje crno -bijelog. Jednako bismo lako mogli koristiti riječi poput:
- Mama/tata/Billy/Suzy
- Sretan/Tužan/Ljut/Gladan
- Spavanje/Studiranje/Emitiranje/Zabava
Korak 5: Dajte usmene povratne informacije


Sada moramo stvoriti neke radnje za vrijeme kada se glasovna naredba podudara s testom. Prvo ćemo reći korisniku za koju boju program misli da se podudara.
Govorite Block Do Your Thing
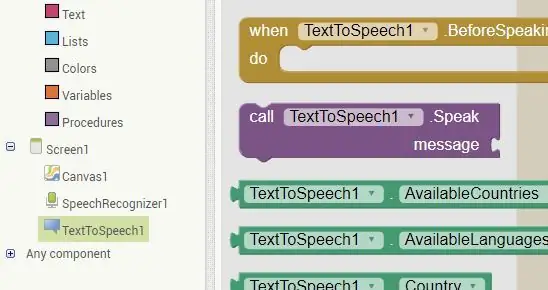
- Kliknite na objekt TextTo Speech u lijevom meniju
- Povucite blok Speak. Message na pozornicu
Upišite šta želite da kažete
- Kliknite na blok Text u ugrađenom odjeljku lijevog izbornika
- Prevucite osnovni prazan tekstualni blok na pozornicu
- Upišite izraz koji želite da izgovori
Sastavite dijelove
- Uključite popunjeni tekstualni blok u blok Speak. Message
- Priključite sastavljeni Speak. Messageblock u utor Then
Sada, kada program otkrije podudaranje s glasovnom naredbom, program će izgovoriti frazu koju ste upravo naveli
otkucano. Budite kreativni ako želite:
- U redu je rekao Fred, crveno je
- Boo hoo hoo, plavo je
- Zeleno, zaista? To nije tvoja boja.
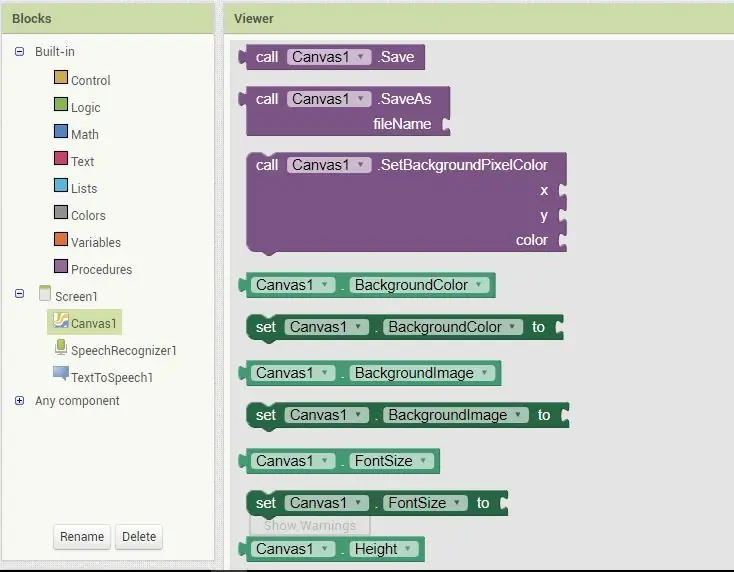
Korak 6: Postavite boju platna



Sada ćemo konačno promijeniti boju platna tako da odgovara izgovorenoj naredbi.
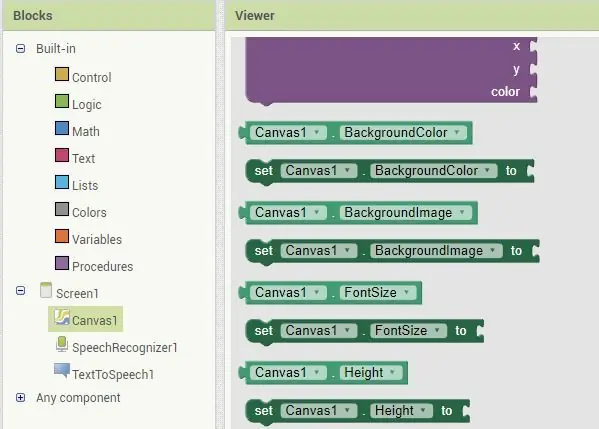
Postavite boju pozadine platna
- Kliknite na objekt Canvas u lijevom meniju
- Povucite SetCanvasBackgroundColorTo blok na pozornicu
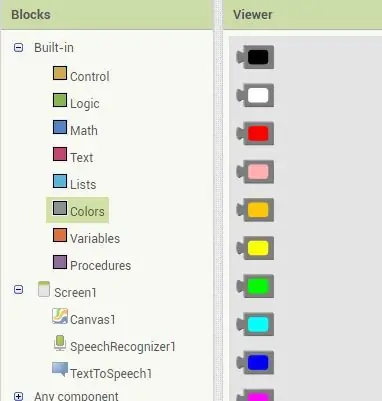
Odaberite uzorak boje
- Kliknite objekt Boja u odjeljku Ugrađeno u lijevom izborniku
- Povucite uzorak boje na pozornicu
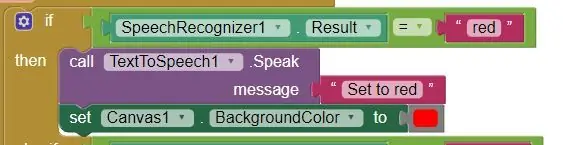
Sastavite dijelove
- Uključite uzorke boja u SetBackgroundColor blok
- Uključite sastavljeni blok u utor Then naredbe If-then (ispod govornog bloka)
Operite, isperite, ponovite
Ovo je vjerovatno dobro vrijeme za testiranje rada programa. Učitajte ga na svoj Android uređaj i testirajte ga prije nego što 10 puta duplicirate naredbe.
Sada kada znate da osnovni kôd funkcionira, duplicirajte testove i radnje za svaku boju koju želite odabrati.
Upravo ste stvorili osnovni okvir za program. Kada program otkrije podudaranje glasovne komande, izgovorit će označenu frazu, a zatim promijeniti boju platna u određenu boju. Također možete navesti pojedinačne RGB i alfa vrijednosti, tako da možete stvoriti naredbu poput, više plave i manje crvene. Također možete stvoriti naredbu za postavljanje nasumične boje, da boje pulsiraju i blijede ili da se kreću kroz dugu.
Korak 7: Hvatanje grešaka bez podudaranja

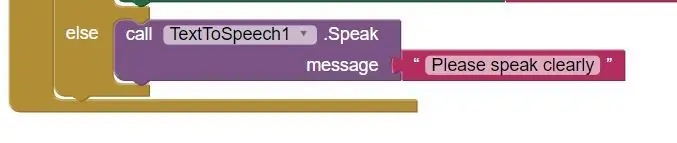
Ali šta ako glasovna komanda ne pronađe podudarnost - pogrešno ste izgovorili ili ste kihali? Za to služi konačna izjava Else. Kada svi ostali testovi ne uspiju, program izvršava radnju u ovoj naredbi else. Ovu izjavu stvarate isto kao i prethodne izjave (osim što test nije potreban).
- Uključite tekstualno polje u blok SpeakMessage i uključite ga u posljednji slot.
- Recite korisniku da "Ups, ne znam šta pokušavate reći - pokušajte ponovo."
Skoro ste gotovi. Sada je potrebno poduzeti još samo nekoliko koraka.
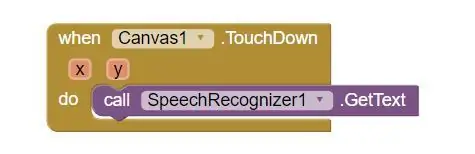
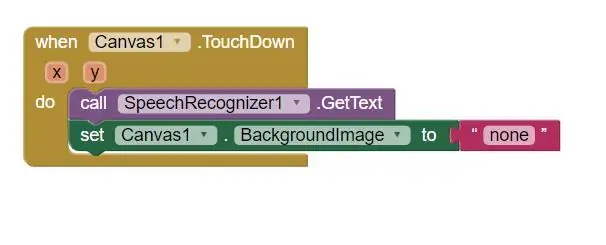
Korak 8: Ručno pokretanje prepoznavanja glasa

Nakon što se glasovna naredba testira i poduzmu odgovarajuće radnje, program prestaje slušati nove naredbe. Postoji mnogo načina za to, ali većina je komplicirana za početnike. Zato ćemo se držati nečeg jednostavnog - dodirnite ekran kako bi program ponovo počeo slušati.
- Kliknite objekt Canvas u lijevom izborniku
- Povucite blok whenCanvasTouchDown na pozornicu (kao zaseban objekt, a ne unutar bilo kojeg drugog bloka)
- Kliknite objekt SpeechRecognizer u lijevom izborniku
- Prevucite blok callSpeechRecognizer. GetText na pozornicu i uključite ga u blok whenCanvasTouchDown
Sada, kad god dodirnete ekran, program će početi slušati glasovnu komandu.
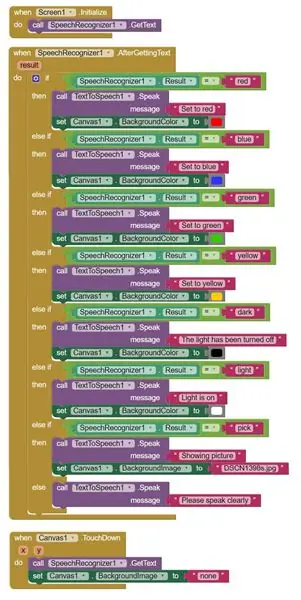
Korak 9: Kako izgleda cijeli program

Završili ste - upravo ste stvorili glasovnu Andoid aplikaciju koja vaš stari telefon ili tablet pretvara u svjetlo raspoloženja. Ako imate problema s pokretanjem, preuzmite verziju slike u punoj veličini u ovom koraku. Ta slika prikazuje cijeli program plus nekoliko dodataka.
Ali kao što vidite, cijeli program je zaista pravedan
- početni poziv
- niz testova i radnji
- zatim ponovno pokretanje.
Ovaj program samo grebe površinu onoga što možete učiniti s MIT App Inventor. Postoji još mnogo naredbi, pa čak i naredbe koje smo koristili u ovom projektu imaju opcije koje nismo istraživali. Uzmite ovaj osnovni program i nadogradite ga kako biste napravili vlastito prilagođeno svjetlo raspoloženja, statusnu ploču ili ploču zaslona.
Korak 10: Proširivanje i proširivanje




U redu, učinimo još jednu stvar, samo iz zabave. Umjesto da samo promijenimo boju ekrana, pokažimo fotografiju. Također možete prikazati video zapise, web stranice ili tekstualne poruke. Igrajte se i zabavite.
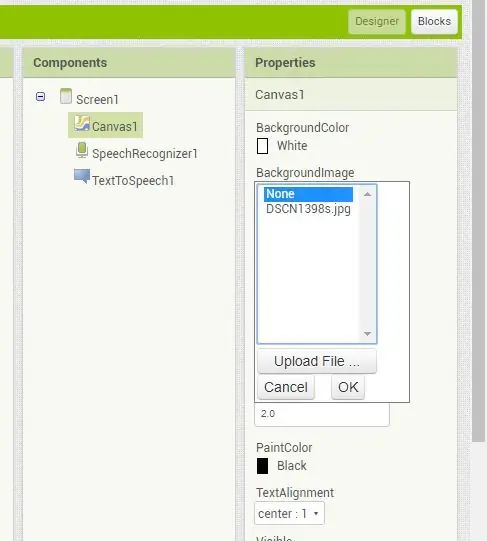
- Vratite se u dizajnerski način klikom na dugme u gornjem desnom uglu ekrana
- Kliknite na Canvas u izborniku s lijeve strane
- Takođe kliknite na Platno u meniju Komponente (druga ploča s desne strane)
- Ovo će otvoriti ploču Svojstva za platno
- Na ploči Svojstva (krajnje desno) kliknite Pozadinska slika
- Učitajte fotografiju koristeći iskačući okvir za dijalog
- Vratite se u način blokova
- Dodajte dodatni izraz if-then
- Dodajte test za naredbu slika
- Dodajte setBackgroundImageTo blok u stablo odlučivanja - koristite naziv fotografije
- Također dodajte setBackgroundImageZa ponovno pokretanje Touchdown bloka - postavite ime na "none"
I bum, sada možete učitavati fotografije, kao i mijenjati boju. Možda biste se htjeli poigrati s veličinom slike. Ili pokušajte učitati u video objekt. Možete nacrtati oblike na platnu ili stvoriti animacije. Možete prikazati brojeve, riječi, grafikone - ili napraviti nekoliko platna za više stavki.
Također možete stvoriti programe za pristup ugrađenim senzorima telefona. Možete se povezati s drugim aplikacijama na telefonu, povezati se s internetom i iz njih izvući informacije te se povezati s drugim uređajima putem Bluetootha ili WiFi -a.
Ili upotrijebite nevjerojatno zgodan IFTT da naterate Alexa ili drugog pomoćnika da vam postavi ploču za raspoloženje ili da kontrolirate sve svoje stare uređaje.
Tek ste počeli s MIT App Inventor -om, ali možete vidjeti koliko je jednostavan i moćan za korištenje. Zato krenite u istraživanje i stvorite vlastitu ploču za prikaz.
Korak 11: Slučajevi i pokrivači



Bilo je zabavno programirati glasovnu aplikaciju. Ali i dalje izgleda kao isti stari telefon ili tablet - pomalo dosadno. Zašto uređaju ne biste dodali prekrivač ili kućište kako bi izgledalo zaista po mjeri. Postoji samo nekoliko stvari koje treba uzeti u obzir:
Ako pokrivate ekran, materijal mora:
- Imajte dovoljno rupa da dopustite prstu da dodirne ekran
- Ili biti dovoljno provodljiv da prenese vaš dodir na površinu tableta
Dobre opcije su mrežasta tkanina ili čipka. Oboje menjaju izgled telefona, ali omogućavaju vašoj koži da dodirne ekran. Neki tanki papiri i plastika tipa Mylar propuštaju dovoljno električne energije da se registriraju kao dodir.
- Ako oko njega postavite okvir, ostavite dovoljno mjesta za kabel za napajanje.
- Provjerite je li uređaj dobro postavljen ako ga postavite na zid. Možda je star i zastario, ali i dalje radi - pa nemojte ga slomiti sada kada znate kako ga programirati.
Ali ovo je potpuno druga tema, vrijedna i cjelovita klasa koja se može sama poučavati. I to je odličan način da vratite nove posjetitelje u svoj prostor za stvaranje. Zato im svakako svima recite "Vratite se na drugi dio časa."
Sretno u stvaranju i budite odlični jedno prema drugom.
Preporučuje se:
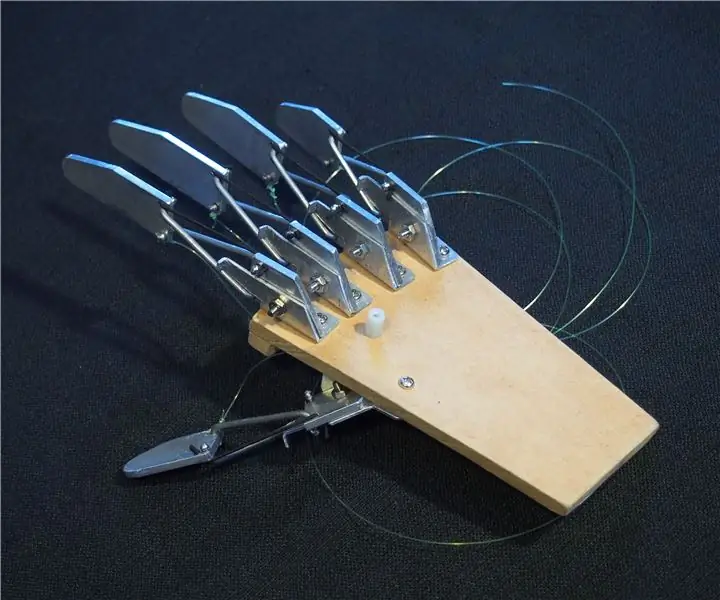
Robotska ruka sa glasovnom kontrolom: 8 koraka (sa slikama)

Ruka robota sa glasovnom kontrolom: a.članci {font-size: 110.0%; font-weight: bold; font-style: italic; dekoracija teksta: nema; background-color: red;} a.članci: lebdite {background-color: black;} Ova instrukcija objašnjava kako izgraditi robotsku ruku s glasovnom kontrolom pomoću
Držač pametnog ključa s glasovnom kontrolom: 3 koraka (sa slikama)

Nosač pametnih ključeva s glasovnim upravljanjem: Jeste li osoba koja ne zna dobro upravljati ključevima i uvijek mora isprobati svaki ključ za svaku drugu bravu? Pa ne brinite, samo uzmite malo motivacije i alata za izradu kako biste inovirali svoj vlastiti pametni držač ključeva s glasovnim upravljanjem
Jednostavna zaključavanje vrata glasovnom kontrolom: 5 koraka (sa slikama)

Jednostavno zaključavanje vrata glasovnom kontrolom: Pa sam odlučio da želim kod kuće izgraditi vrata police za knjige. Sada postoji mnogo detalja koji objašnjavaju kako izgraditi ovu vrstu stvari. Moj problem je bio kako držati svoju djecu izvan ureda. Imam malu djecu i bit će sretni
RGB LED sa glasovnom kontrolom: 5 koraka (sa slikama)

Glasovno upravljani RGB LED: Pozdrav, momci1 Danas ću vam pokazati kako izgraditi glasovno upravljani RGB LED pomoću arduina/Ebot8.Zato bez daljnjeg roka, idite na korak 1. I sretno u izgradnji
Semafor uzorka Brajevog pisma s glasovnom kontrolom: 4 koraka (sa slikama)

Semafor sa Brajevim pismom i glasovnom kontrolom: "Lord Vetinari stajao je na svom prozoru gledajući semaforski toranj s druge strane rijeke. Svih osam velikih kapka okrenutih prema njemu bijesno su treptali - crno, bijelo, crno, bijelo, crno, bijelo … Informacije su letjele u
