
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:08.
- Zadnja izmjena 2025-01-23 14:37.


Izrada igara može izgledati prilično zastrašujuće, bez obzira koristi li jedinstvo za stvaranje 3D igara ili igara za teško kodiranje na jezicima poput Jave. U svakom slučaju, potrebno vam je puno iskustva iza vas što nije uvijek zabavno za nekoga tko tek počinje. Tako ćemo u ovom projektu napraviti vrlo jednostavnu platformersku igru (poput Maria) od početka do kraja.
Korak 1: Početak


Platforma na kojoj ćemo stvarati našu igru zove se AppShed, ova web stranica ima okruženje za razvoj aplikacija za jednostavnu upotrebu, ali ima i ugrađen Phaser engine za igre koji nam omogućava da napravimo aplikacije koje imaju igre za izgradnju!
Dakle, za početak ćemo prijeći na AppShed i kliknuti na prijavu (ako nemate račun, možete se besplatno registrirati). U ovom trenutku bit će vam predstavljene dvije opcije, AppBuilder i IoTBuilder, jer želimo napraviti aplikaciju ovaj put ćemo kliknuti na AppBuilder (pogledajte naše druge projekte da vidite kako koristiti IoTBuilder za izradu aplikacije koja može kontrolna svjetla!)
Nakon što ste u AppBuilderu, trebao bi vam biti predstavljen simulirani telefon, tu ćemo graditi našu igru. Počinjemo klikom na novu aplikaciju pri dnu ekrana koja će zatim stvoriti novu, a zatim joj možemo dati naziv "igra".
Korak 2: O Game Engineu

Prije nego što zađemo previše u stvaranje igre, odvojimo trenutak da pogledamo temeljni engine za igre koji će nam pomoći da lako napravimo igre. Zove se Phaser i radi na HTML 5 i Javascript, zbog toga nam omogućava da stvaramo i pokrećemo igre u našem web pregledniku.
Sada, ako znate nešto o Phaseru, znat ćete da još uvijek morate znati kodirati da biste ga koristili. Dakle, za apsolutnog početnika, to zaista nije idealno. Ovdje dolazi AppShed, AppShed preuzima Phaser engine i prekriva funkciju povlačenja i ispuštanja, jednostavnu za uređivanje koja nam omogućava da pravimo igre bez ikakvog kodiranja
Korak 3: Povratak na izradu aplikacije



Tako smo u ovom trenutku napravili našu aplikaciju i dali joj ime, ali naša je aplikacija potpuno prazna. Da bismo dodali našu prvu igru, moramo kliknuti na module, a zatim tražiti "igru" u traci za pretraživanje. Tada ćete vidjeti hrpu različitih opcija (sve su to različite igre na različitim razinama težine) kliknuti ćemo na Platform game (Phaser) jer je ovo najjednostavnija igra za uređivanje.
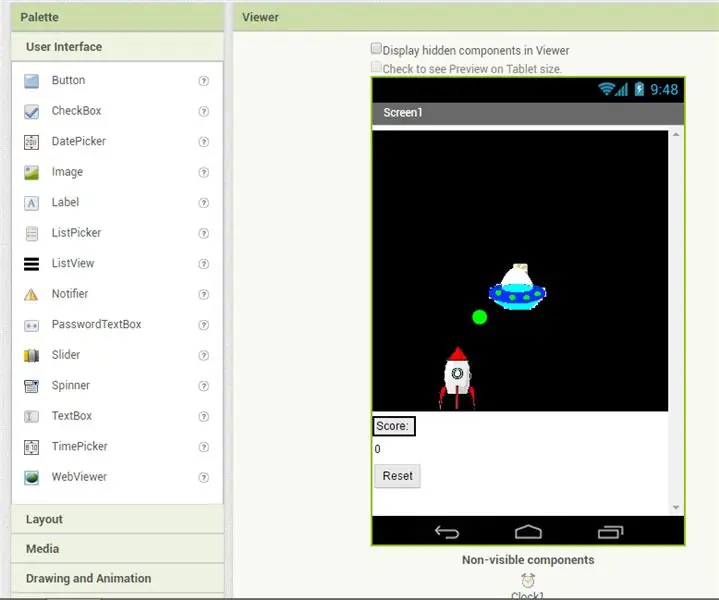
Nakon što kliknete upotrijebiti, trebali biste vidjeti da je vaša aplikacija odjednom ispunjena hrpom slika i imena, sve su to aspekti naše igre. Vidjet ćete da postoji cijev, lik, platforme i pozadina koji će kasnije sačiniti svijet igre. Na samom vrhu trebali biste vidjeti veliko dugme za početak igre, samo naprijed i kliknite dvaput na njega za početak igre.
Kada se igra učita, možete se koristiti tipkama sa strelicama ili kliknuti i povući mišem za kretanje. U igri biste trebali vidjeti cijev, platforme i sve ostale aspekte koje smo vidjeli na prethodnom ekranu.
Korak 4: Uređivanje igre




Tako smo u posljednjem koraku naučili da sve slike na ekranu čine svijet u igri, pa ako bismo krenuli s uređivanjem, to bi promijenilo stvari u našoj igri.
Dakle, da biste ih uredili, kliknite lijevo na ono što želite urediti, pa recimo na primjer da smo htjeli promijeniti položaj jedne od platformi, to bismo učinili klikom na jednu od platformi, a zatim pritisnemo Uredi. Sada bismo trebali vidjeti okvir za tekst s hrpom vrijednosti poput X, Y, širine i visine. Ako želimo promijeniti položaj platforme, promijenili bismo vrijednost X i Y, a ako bismo željeli promijeniti veličinu, promijenili bismo vrijednost širine i visine.
Dakle, za pomicanje platforme mijenjamo vrijednost X na 100, a vrijednost Y na 70. Zatim kliknemo Spremi i isprobamo igru ponovo, tada bismo trebali vidjeti da igra izgleda drugačije. Ove vrijednosti možemo promijeniti u svim aspektima igre kako bismo je učinili prilagođenijom.
Korak 5: Dodajte još


U ovom smo trenutku naučili kako funkcionira engine za igre, kako doći do ovih igara i kako učiniti igre prilagođenijima promjenom veličine i pomicanjem stvari, sada ćemo pogledati kako dodati više platformi i objekata u našu igru.
Prvo što ćemo učiniti je da se vratimo na module i ponovo pretražimo igru, u datoteci koja se zove "platforma igra Phaser" trebali biste vidjeti opciju za dodavanje još jedne platforme, mi ćemo kliknuti na ovo, a zatim kliknuti na korištenje. Sada biste trebali vidjeti da vaš ekran za igru ima 3 cijevi, ali ako pokrenemo igru, mogu se vidjeti samo 2. To je zato što 2 cijevi imaju iste vrijednosti x i y, što znači da se preklapaju. Da bismo ovo popravili, samo promijenimo jednu od vrijednosti i tada se mogu vidjeti sve 3.
Korak 6: Prenesite ga na telefon i nastavite dalje




Dakle, sada je naša igra spremna za igranje, da bismo je prenijeli na naše telefone, kliknemo na objavi, nakon čega slijedi početak, nakon što se ovaj proces završi, kliknemo na dijeljenje, a zatim na QR kôd. Ovo će nam predstaviti QR kôd koji možemo skenirati telefonom da stavimo našu igru na telefon. Za nekoliko sekundi igra se učitava i sada možemo igrati na svom telefonu. Za upravljanje likom možete povući prst po ekranu ili nagnuti telefon u smjeru u kojem se želite pomaknuti.
I upravo tako smo napravili vrlo jednostavnu igru i stavili je na svoj telefon. Ovo je jedna od najjednostavnijih igara koju možete izgraditi, ali možete otići mnogo dalje od obične igre na platformi. Pogledajte ovu igru svemirskih osvajača koju je napravio AppShed. Evo
Ako imate bilo kakvih pitanja, slobodno ostavite komentar, a mi ćemo vam se javiti
Preporučuje se:
Kako snimati mobilne igre s audio chatom *bez korijena: 4 koraka

Kako snimati mobilne igre sa audio chatom *bez korijena: Pa danas zbog ogromnog uspjeha mobilnih igara poput PUBG -a, mnogi ljudi žele to prenositi, ali postoji jedan veliki problem iako možete snimiti ekran, ali Android doza to ne dopušta možete snimiti svoj glasovni chat. Ili možete snimiti svoj glas
Uvod u programiranje Raspberry Pi bez ručnog kodiranja: 3 koraka

Uvod u programiranje Raspberry Pi bez ručnog kodiranja: Zdravo, ovo uputstvo će vam pokazati kako pretvoriti vaš Raspberry Pi u potpuno programabilni uređaj za automatizaciju kompatibilan s grafički orijentiranim programskim jezikom za PLC-ove pod nazivom Funkcijski blok dijagram (dio standarda IEC 61131-3). Ovo može biti
Alarm protiv provale (jednostavno i bez kodiranja): 3 koraka

Alarm protiv provale (jednostavno i bez kodiranja): Alarm protiv provale nivoa 1 na bazi IC -a. Ovo je najosnovniji i vrlo jednostavan projekt koji vam treba samo hrpa elektronike i žica. Projekt ima za cilj jednostavno otkriti objekte u svom dometu i pronaći ih oglasi se zvučni signal i isključi se nakon nekoliko sekundi w
Mobilne igre: 5 koraka

Mobilne igre: Ovo je moj program koji sam napravio ovu igru koristeći mit app inventor, mogu ga objaviti da ga drugi mogu preuzeti
Hladnjak / postolje za prijenosno računalo bez troškova (bez ljepila, bez bušenja, bez matica i vijaka, bez vijaka): 3 koraka

Hladnjak / postolje za prijenosno računalo bez troškova (bez ljepila, bez bušenja, bez matica i vijaka, bez vijaka): AŽURIRAJTE: MOLIM VAS LJUBAV GLAS ZA MOJE UPUTSTVO, HVALA ^ _ ^ MOŽETE I DA GLASATE ULAZITE NA www.instructables.com/id/Zero-Cost-Aluminium-Furnace-No-Propane-No-Glue-/ ILI MOŽDA GLASATE ZA NAJBOLJEG PRIJATELJA
