
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:07.
- Zadnja izmjena 2025-06-01 06:08.


Ova lekcija će pokazati osnovnu upotrebu MQTT protokola na NodeMCU ploči. Ovdje koristimo MQTTBox kao MQTT klijent, a mi ćemo koristiti NodeMCU za dovršavanje sljedećih operacija:
Svake dvije sekunde objavljujte "hello world" na temi "outTopic". Pretplatite se na temu "inTopic", ispišite sve primljene poruke. Pretpostavlja se da su primljeni korisni tereti nizovi, a ne binarni. Ako je pretplaćena poruka "1", upalite ugrađena LED lampica. Isključite ugrađenu LED lampicu ako je poruka za pretplatu “0”.
Priprema: Osoyoo NodeMCU x1
USB kabel x1
PC x1
Arduino IDE (Versin 1.6.4+)
Povežite NodeMCU s računarom putem USB kabela.
Korak 1: Instalacija biblioteke


Instalirajte PubSubClientlibrary
Trebamo instalirati biblioteku krajnjih točaka MQTT (PubSubClient) za komunikaciju s posrednikom MQTT, preuzmite biblioteku sa sljedeće veze:
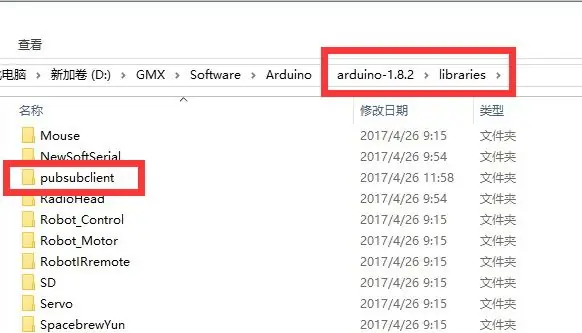
Raspakirajte gornju datoteku, premjestite raspakiranu mapu u mapu Arduino IDE biblioteke.
Otvorite Arduino IED, "pubsubclient" možete pronaći u stupcu "Primjeri".
Instalirajte MQTT klijenta:
koristit ćemo MQTTBox kao MQTT klijent. preuzmite sa:
Korak 2: Kodirajte


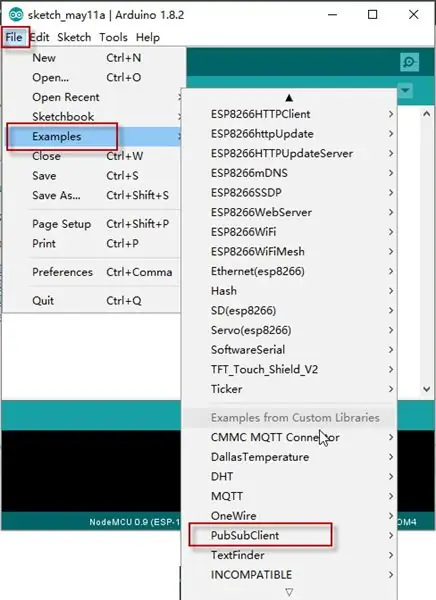
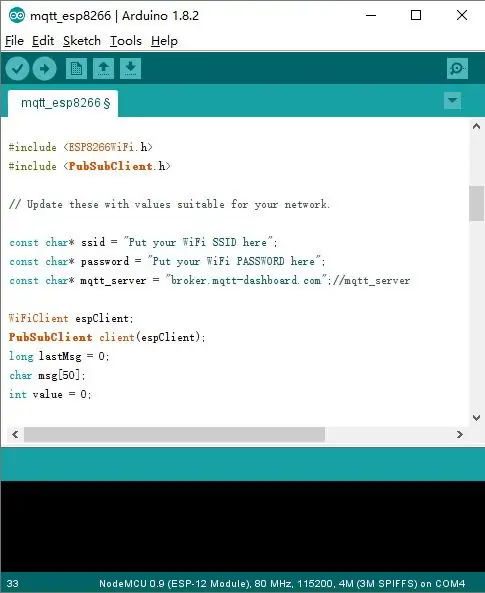
otvorite Arduino IDE-> Datoteka-> Primjer-> pubsubclient-> mqtt esp8266, dobit ćete uzorak koda.
Uredite kôd tako da odgovara vašim vlastitim WiFi i MQTT postavkama na sljedeći način: 1) Konfiguracija hotspota: Pronađite donju liniju koda, stavite svoj ssid i lozinku tamo.
const char* ssid = “your_hotspot_ssid”; const char* password = “your_hotspot_password”;
2) Postavka adrese servera MQTT, ovdje koristimo besplatni MQTT posrednik "broker.mqtt-dashboard.com". Možete koristiti vlastiti URL ili IP adresu posrednika za MQTT za postavljanje iznad vrijednosti mqtt_server. Takođe možete koristiti neki poznati besplatni MQTT server za testiranje projekta, poput „broker.mqtt-dashboard.com“, „iot.eclipse.org“itd.
const char* mqtt_server = “broker.mqtt-dashboard.com”;
3) Postavke klijenta MQTT Ako vaš MQTT posrednik zahtijeva identifikaciju klijenta, korisničko ime i lozinku, morate
promjena
if (client.connect (clientId.c_str ()))
To
if (client.connect (clientId, userName, passWord)) // ovdje postavite svoj clientId/userName/passWord
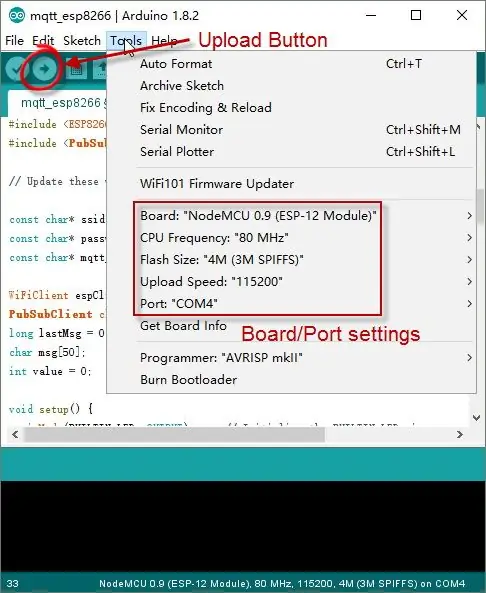
Ako ne, samo ih zadržite kao zadane. Nakon toga odaberite odgovarajući tip ploče i tip porta kao što je prikazano u nastavku, a zatim prenesite skicu na NodeMCU.
- Ploča:”NodeMCU 0.9 (modul ESP-12)”
- Frekvencija procesora:”80MHz” Veličina blica:”4M (3M SPIFFS)”
- Brzina otpremanja:”115200 ″
- Port: Odaberite vlastiti serijski port za svoj NodeMCU
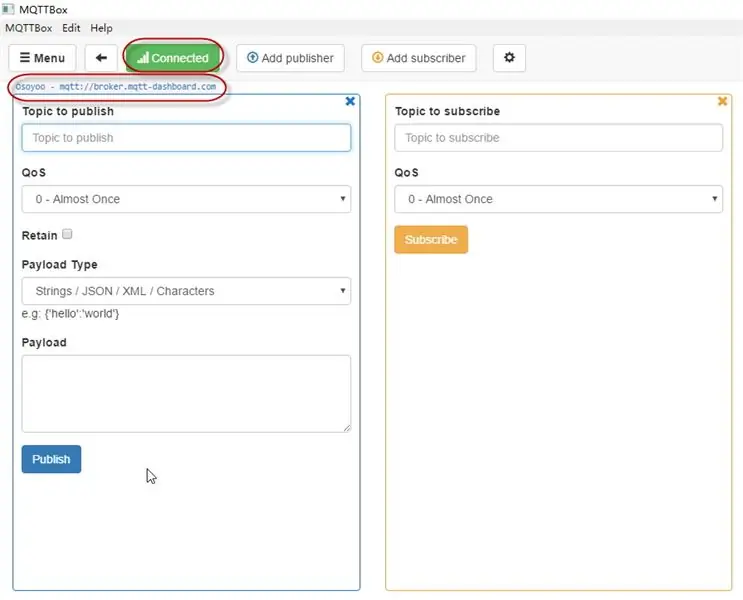
Korak 3: Konfigurirajte MQTT klijenta (MQTTBOX)




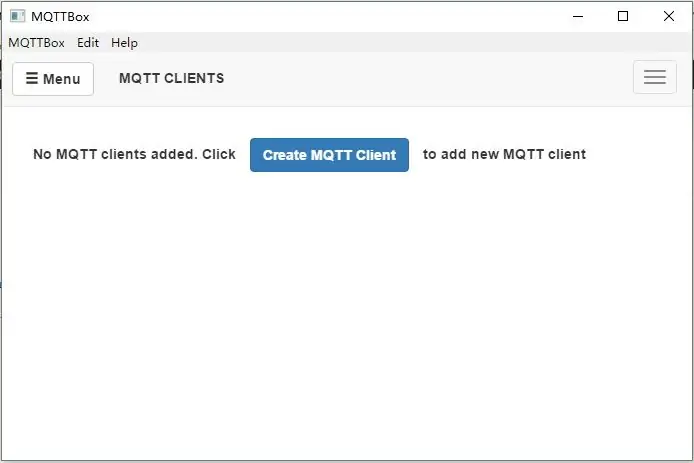
U ovom koraku pokazat ćemo kako stvoriti MQTT klijenta na MQTTBoxu.
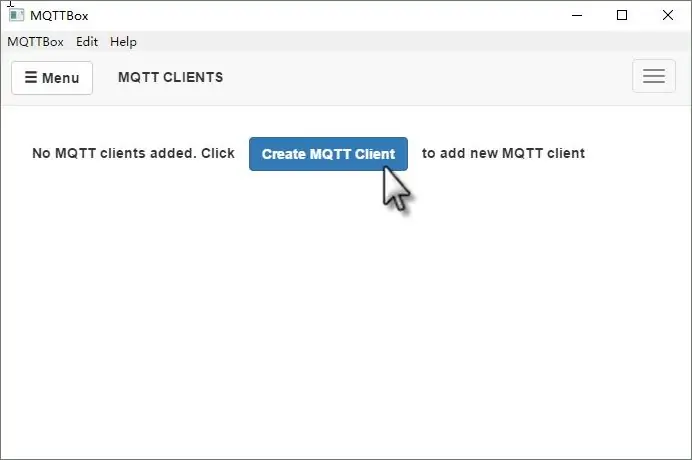
Otvorite svoj MQTTBox i kliknite plavo dugme za dodavanje novog MQTT klijenta.
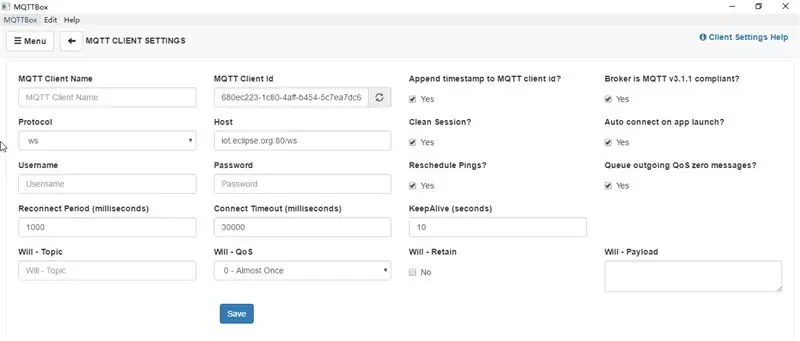
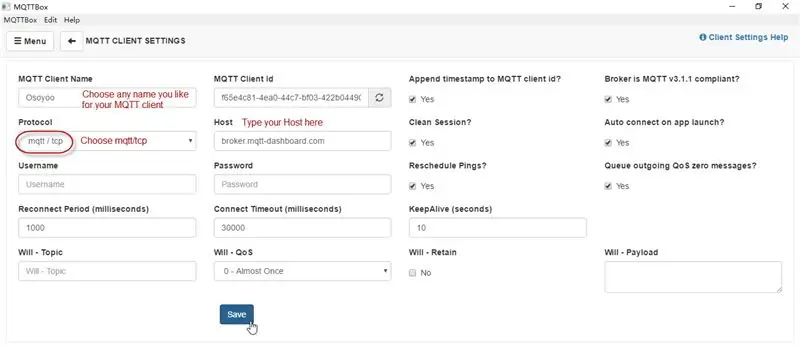
Konfigurirajte MQTT POSTAVKE KLIJENTA kako slijedi:
- MQTT Client Name - Odaberite bilo koje ime koje želite
- Protokol - Odaberite “mqtt/tcp”
- Domaćin - Unesite "mqtt_server" u ovu kolonu, provjerite je li isti kao vaša skica. (Ovdje koristimo "broker.mqtt-dashboard.com")
- Ostale postavke zadržite kao zadane
- Kliknite da biste spremili promjene.
Zatim ćete automatski ući na novu stranicu. Ako je sva gore navedena konfiguracija ispravna, "Nije povezano" promijenit će se u "Povezano", ime vašeg MQTT klijenta i ime hosta bit će prikazani na vrhu ove stranice.
Postavka teme: Uvjerite se da je tema za objavljivanje vašeg klijenta MQTT ista kao tema za pretplatu na Arduino skicu (inTopic ovdje). Uvjerite se da je tema za pretplatu vašeg MQTT klijenta ista kao i tema za objavljivanje Arduino skice (outTopic here).
Korak 4: Rezultat pokretanja programa




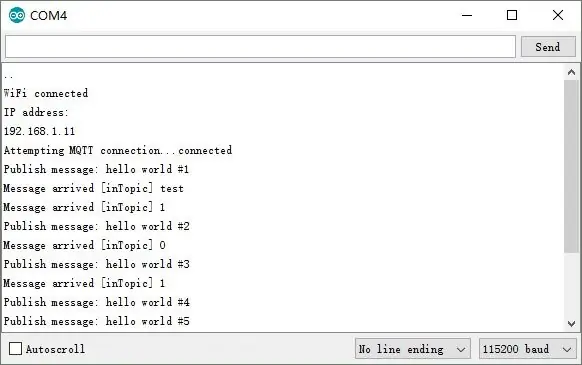
Kada se učitavanje završi, ako su naziv i lozinka za WiFi pristupnu tačku u redu, a MQTT posrednik je povezan, otvorite Serijski monitor, vidjet ćete poruku o objavljivanju "hello world" na serijskom monitoru.
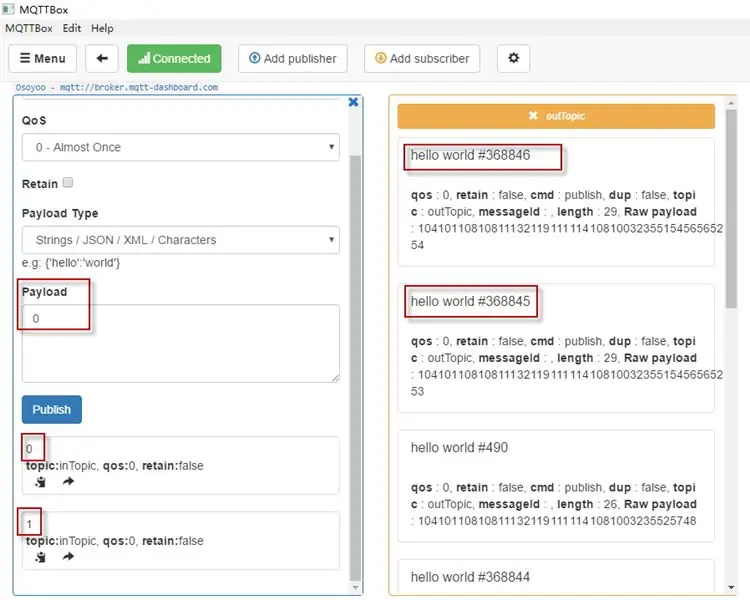
Zatim otvorite MQTT klijenta i objavite korisni teret “1” na temi, ovaj NodeMCU će primiti ove poruke pretplatom na “inTopic”, a LED će zasvijetliti.
Objavite korisni teret “0” ovoj temi, LED NodeMCU će se isključiti.
Preporučuje se:
Kako napraviti vlastiti OS! (serija i primjer iznutra): 5 koraka

Kako napraviti vlastiti OS! (serija i primjer iznutra): Učinite to sada
Primjer MTP Arduino programiranja: 5 koraka

Primjer MTP Arduino programiranja: U ovom uputstvu pokazat ćemo kako koristiti programsku skicu SLG46824/6 Arduino za programiranje Dialog SLG46824/6 GreenPAK ™ višestruko programibilnog (MTP) uređaja. Većina GreenPAK uređaja je jednokratno programabilna (OTP), što znači da će jednom kada njihov Non-V
Moderan i nov i lakši primjer ormarića s Arduino Matrix tastaturom 4x4: 3 koraka

Moderan i nov i lakši primjer ormarića s Arduino matričnom tipkovnicom 4x4: Još jedan primjer korištenja matrice LCD tipkovnice 4x4 sa I2C krugom
APP INVENTOR 2 - Očistite prednje savjete (+4 primjer): 6 koraka

APP INVENTOR 2 - Čisti prednji savjeti (+4 primjer): Vidjet ćemo kako možemo učiniti da vaša aplikacija na AI2 izgleda estetski :) Ovaj put nema koda, samo savjeti za glatku aplikaciju poput 4 primjera na vrhu
IoT Guru Cloud - Primjer jednostavnog grafikona: 4 koraka

IoT Guru Cloud - Primjer jednostavnog grafikona: IoT Guru Cloud nudi hrpu pozadinskih usluga putem REST API -ja, a ove REST pozive možete lako integrirati u svoju web stranicu. Pomoću Highcharts -a možete prikazati grafikone svojih mjerenja jednostavno pomoću AJAX poziva
