
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:07.
- Zadnja izmjena 2025-01-23 14:37.




Počeo sam s idejom "Mogu li vlastitim rukama kontrolirati svjetlo i izraziti svoju volju?"
To je 'Dot Light Pattern' koji vam omogućuje da sami stvarate vlastite boje, dizajnirate vlastite uzorke s tim bojama i iskusite različite animacijske efekte.
Korak 1: Materijali




- Arduino UNO x 13
- WS2901 ili WS2811 piksela LED traka (130 LEDS)
- Prekidač dugmeta x 1
- Snap prekidač x 65
- Potenciometar x 65
- Rainbow kabel
- Snaga dovoljna SMPS
- Provodnički kabel
- Akrilna prozirna okrugla šipka (promjer 30 mm)
- Akrilna ploča (5T) crne boje (5T) (500 mm*790 mm) x 2, (500 mm*35 mm) x 2, (790 mm*35 mm) x 2
Korak 2: Plan izgradnje




Korak 3: Hardver: Dizajn kola



-
Izrežite akrilnu ploču poput gornje strukture. (vidi korak 2)
- Jedan dio neopikselne LED diode stavlja se na gornju i donju rupu pokazivača, a ukupno je priključeno 65 parova neopikselnih LED dioda.
- Par LED dioda neo-piksela spojeni su zajedno kako bi formirali jedan Arduino pin.
- Postavite 65 pokazivača potencijala na rupe pokazivača napona. (Stavite ga na suprotnu stranu neo-pikselirane površine.)
- Pričvrstite 65 snap prekidača kako bi odgovarali rupama za prekidače.
- Ukupno je trinaest Arduino UNO priključenih na svaku od trinaest zona kako bi se povezalo pet komada od 65 komada hardvera u jedan Arduino UNO.
- Kao što je prikazano na priloženoj fotografiji, žicom spojite pokazivače snage, prekidače i neo-pikselne LED diode na pinove Arduino UNO-a. (vidi korak 2)
- GND i 5V pinovi nekoliko Arduino UNO -a prikupljaju se na kabelske žice, a zatim spajaju na vanjsko napajanje. (vidi korak 2)
- Uklonite prašinu pritiskom zraka.
Korak 4: Hardver: Akrilno rezanje



- Izrežite akrilnu šipku na dužinu od 50 mm.
- Jedna strana akrilne šipke izbušena je prema veličini i dubini kako bi odgovarala dijelu regulatora pokazivača napona.
- Akrilna šipka obrezana je nešto šire od rupe radi zazora koji se može dobro uklopiti u mjerač pokazivača.
- Druga strana daje malo brusnog papira kako bi se svjetlo moglo uredno prenositi.
Korak 5: Arduino programski kod
www.kasperkamperman.com/blog/arduino/ardui…
'hsb to rgb' kôd 를 참고 한 사이트
#include
// 'adafruit_neopixel' nije dostupan
// Povratak na listu korisnika
#define PIN1 2 #define PIN2 3 #define PIN3 4 #define PIN4 5 #define PIN5 6
#define NUMPIXELS 2 // LED indikatori svjetla
#define NUM_LIGHTS 5 // Povratak na prethodnu stranicu
// Povratak na pregled polja Array
Adafruit_NeoPixel piksela = {Adafruit_NeoPixel (NUMPIXELS, PIN1, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN2, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, Pin3, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN4, NEO_GRB + NEO_KHZ800), Adafruit_NeoPixel (NUMPIXELS, PIN5, NEO_GRB + NEO_KHZ800)}; //// 네오 네오 픽셀 을 사용 사용 한다 한다 한다 한다 한다 한다 한다. // Uključivanje i isključivanje LED dioda LED dioda // Uključivanje i isključivanje uređaja za uključivanje i isključivanje uređaja Zaštitno polje za uključivanje i isključivanje // Oznaka zastavice za postavljanje zastavice
//////////////////////////////////////////////////////////////
////// HSV, RGB, 변환 변환 R getRGB () 를 위한 변수 와 와 선언 선언
const bajt dim_curve = {
0, 1, 1, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 4, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 6, 6, 6, 6, 6, 6, 6, 6, 7, 7, 7, 7, 7, 7, 7, 8, 8, 8, 8, 8, 8, 9, 9, 9, 9, 9, 9, 10, 10, 10, 10, 10, 11, 11, 11, 11, 11, 12, 12, 12, 12, 12, 13, 13, 13, 13, 14, 14, 14, 14, 15, 15, 15, 16, 16, 16, 16, 17, 17, 17, 18, 18, 18, 19, 19, 19, 20, 20, 20, 21, 21, 22, 22, 22, 23, 23, 24, 24, 25, 25, 25, 26, 26, 27, 27, 28, 28, 29, 29, 30, 30, 31, 32, 32, 33, 33, 34, 35, 35, 36, 36, 37, 38, 38, 39, 40, 40, 41, 42, 43, 43, 44, 45, 46, 47, 48, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 68, 69, 70, 71, 73, 74, 75, 76, 78, 79, 81, 82, 83, 85, 86, 88, 90, 91, 93, 94, 96, 98, 99, 101, 103, 105, 107, 109, 110, 112, 114, 116, 118, 121, 123, 125, 127, 129, 132, 134, 136, 139, 141, 144, 146, 149, 151, 154, 157, 159, 162, 165, 168, 171, 174, 177, 180, 183, 186, 190, 193, 196, 200, 203, 207, 211, 214, 218, 222, 226, 230, 234, 238, 242, 248, 255, }; //
void getRGB (int hue, int sat, int val, int boje [5] [3], int indeks) {
val = dim_kriva [val]; sat = 255 - dim_curve [255 - sat];
// Pokretanje, unos podataka (HSB /HSV) ili RGB memorija
// dim_curve Zabranjeno je postavljanje parametara (prikazano). // Pokretanje računara.
int r;
int g; int b; int base;
if (sat == 0) {
boje [indeks] [0] = val; boje [indeks] [1] = val; boje [indeks] [2] = val; } else {
baza = ((255 - sat) * val) >> 8;
prekidač (hue / 60) {
slučaj 0: r = val; g = (((val - baza) * nijansa) / 60) + baza; b = baza; break;
slučaj 1:
r = (((val - baza) * (60 - (hue % 60))) / 60) + baza; g = val; b = baza; break;
slučaj 2:
r = baza; g = val; b = (((val - baza) * (nijansa % 60)) / 60) + baza; break;
slučaj 3:
r = baza; g = (((val - baza) * (60 - (hue % 60))) / 60) + baza; b = val; break;
slučaj 4:
r = (((val - baza) * (hue % 60)) / 60) + baza; g = baza; b = val; break;
slučaj 5:
r = val; g = baza; b = (((val - baza) * (60 - (hue % 60))) / 60) + baza; break; }
boje [indeks] [0] = r;
boje [indeks] [1] = g; boje [indeks] [2] = b; }
}
int rgb_colors [NUM_LIGHTS] [3]; // Povratak na zadane postavke rgb boje
int hue [NUM_LIGHTS]; // nijanse nijanse int sat [NUM_LIGHTS]; // int brignt [NUM_LIGHTS]; // Povratak na listu korisnika
// 일반 변수 선언 선언
int startSwitch = {8, 9, 10, 11, 12}; // uključeno/isključeno 버튼 핀 번호 boolean startState = {false, false, false, false, false}; // uključeno/isključeno
const int colorPin = {A0, A1, A2, A3, A4}; // Pokretanje računara
int colorVal = {0, 0, 0, 0, 0}; // Pokretanje računara
int animationButton = 7; // Pokretanje računara
/////////////////////////////////////////////////
// Da li želite da otvorite stranicu i da je postavite? // Šta želite da uradite? 짧은 시간 내 t t t t t t t t t t t int buttonState; // int lastButtonState = HIGH; // nepotpisano long lastDebounceTime = 0; // Neuspješno dugačko debounceDelay = 50; // int MODE = 0; // 애니메이션 모드 변수 변수
int B_Interval [5]; // Povratak na prethodnu stranicu
int B_Min = 100; //////; int B_Max = 500; //////; int R_Interval = 50; // int D_Interval = 10; // 디밍 속도 변수 변수
boolean B_state [5]; // Povratak na listu korisnika
///////////////////////////////////////////////////////
// Povratak na listu korisnika
nepotpisana duga strujaMillis; // 현재 시간 변수 변수
unsigned long B_previousMillis [5]; // nepotpisano dugo DR_Millis [5]; // 각 모듈 의 디밍 타이머 예비 (예비) unsigned long R_previousMillis; // 레인보우 타이머 unsigned long D_previousMillis; // 디밍 타이머
boolean firstRainbow = true; // Pokretanje računara
int RainbowSpeed; // 레인보우 변환 변수 변수
int Svijetlo = 100; // int BrightnessFactor = 1; // 디밍 증감 값 ///////////////////////////////////////////////// //////////////////////////////////////////
void setup () {
za (int i = 0; i <NUM_LIGHTS; i ++) {piksela .begin (); // 네오 픽셀 오브젝트 초기화}
// 버튼 인풋 설정 설정
za (int i = 0; i <NUM_LIGHTS; i ++) {pinMode (startSwitch , INPUT_PULLUP); // uključivanje/isključivanje 버튼 인풋 설정} pinMode (animationButton, INPUT_PULLUP); // Pokretanje računara
za (int i = 0; i <NUM_LIGHTS; i ++) {B_Interval = int (slučajno (B_Min, B_Max)); // 모듈 별 블 링킹 속도 인터발 (인터발) 변수 생성}
Serial.begin (9600); // 통신 설정
}
void loop () {{100} {101}
MODE = CheckAnimMode (); // Povratak na listu korisnika
// Povratak na prethodnu stranicu Povratak na prethodnu stranicu
for (int i = 0; i <NUM_LIGHTS; i ++) {startState =! digitalRead (startSwitch ); // uključeno/isključeno 버튼 에서 읽은 값 의 반대 S startState 에 넣어 준다 // startState = digitalRead (startSwitch ); colorVal = analogRead (colorPin ); // 가변 저항 에서 읽은 값 을 가변 저항 값 에 넣는다}
prekidač (MODE) {// 애니메이션 함수 스위치 문 문
slučaj 0: on (); // na 함수 실행 prekid; // Pokretanje računara
slučaj 1:
duga (); // duga 함수 실행 break;
slučaj 2:
zatamnjivanje (); // zatamnjivanje 함수 실행 prekid;
slučaj 3:
blinking (); // trepćuće 함수 실행 break; }
za (int i = 0; i <NUM_LIGHTS; i ++) {piksela .show (); // 네오 픽셀 오브젝트 배열 켜라}
}
/////////////////////////////////////////////////////////////
int CheckAnimMode () {
// Povratak na listu korisnika.
////////////////////////////////////////////////////////// /// currentMillis = millis (); // 시간 측정 int čitanje = digitalRead (animationButton); if (čitanje! = lastButtonState) {// 입력 핀 으로부터 이전 D D lastDebounceTime = millis (); // 현재 시간 을 출력 출력 이 마지막 마지막 으로 시간 에 넣음}
if ((currentMillis - lastDebounceTime)> debounceDelay) {
if (čitanje! = buttonState) {// 입력 핀 핀 으로부터 현재 값 과 판독 값 과 비교
buttonState = čitanje; // 판독 값 을 buttonState 에 대입
if (buttonState == LOW) {// Učitavanje datoteka
MODE ++; // Ako je (MODE> 3) {MODE = 0; firstRainbow = true; // BrightnessFactor = 1; // Svjetlo = 15; // 밝기 는 15}}}}
lastButtonState = čitanje; // Povratak na listu korisnika
return MODE; 함수 를 종료 하고 način rada 함수 로 값 을 리턴 하라}
////////////////////////////////////////////////////////////////////
// način rada animacije
// uključeno
void on () {Serial.println ("on"); // 시리얼 모니터 에 na 을 써라 za (int i = 0; i <NUM_LIGHTS; i ++) {color_set (i, colorVal ); // 가변 저항 값 에 따라 컬러}}}
// Rainbow
void rainbow () {Serial.println ("kiša"); // 시리얼 모니터 에 kiša 을 써라 if (firstRainbow) {RainbowSpeed = 0; // first a 속도 초기화 firstRainbow = false; // 레인보우 색상 초기화 상태 if} if (millis () - R_previousMillis> R_Interval) {// 흐른 시간 값 값 이 레인보우 _ _ R_previousMillis = currentMillis; // RainbowSpeed += 10; // 레인보우 변환 변수 에 10 을 더해라}
za (int i = 0; i <NUM_LIGHTS; i ++) {color_set (i, (colorVal +RainbowSpeed) % 1023); // 레인보우 컬러 셋팅}
}
// Zatamnjivanje
void dimming () {Serial.println ("dimm"); // Povratak na pregled dimm Serial.println (Svijetlo); // 시리얼 모니터 에 Svijetlo 를 써라 if (currentMillis - D_previousMillis> D_Interval) {// 흐른 시간 값 값 이 디밍 인터벌 _ _ D_previousMillis = currentMillis; // Slijedi dodavanje i brisanje Bright += BrightnessFactor; // 밝기 에 디밍 증감 씩 1 씩 올려라} if (Bright 254) {BrightnessFactor = -1 * BrightnessFactor; } Svijetlo = ograničiti (Svijetlo, 99, 254); // Povratak na listu korisnika 99 ~ 255 recenzija korisnika
for (int i = 0; i <NUM_LIGHTS; i ++) {dim_color_set (i, Svijetlo); // 디밍 컬러 셋팅}}
// Treptanje
void blinking () {Serial.println ("blink"); // trepćući trepću
for (int i = 0; i B_Interval ) {// 흐른 시간 값 값 블링크 블링크 값 값 크면
B_prethodniMillis = trenutniMillis; // Povratak na vrh stranice B_state =! B_state ; // 각 모듈 의 블 링킹 상태 변수 의 의 for for}}}} za (int i = 0; i <NUM_LIGHTS; i ++) {if (B_state ) {// 모듈 의 블 링킹 상태 읽 Set set_boja (i, colorVal ); // else {noColor_set (i); // 읽히지 않으면 컬러 셋팅 하지}}}
}
////////////////////////////////////////////////////////////////////////////////////////
// osnovna funkcija
// set boja
void color_set (int indeks, int colorSenser) {
if (startState [index]) {hue [index] = mapa (colorSenser, 0, 1023, 0, 359); // 0 ~ 1023 polja 0 ~ 359 Zaštita podataka i podataka (colorSenser) getRGB (hue [index], 255, 255, rgb_colors, index); za (int i = 0; i <NUMPIXELS; i ++) {piksela [indeks].setPixelColor (i, pikseli [indeks]. Boja (rgb_colors [indeks] [0], rgb_colors [indeks] [1], rgb_colors [indeks]) [2])); } // 픽셀 컬러 셋팅 을 rgb_colors 의 r, g, b 으로 설정} else noColor_set (index); // 컬러 셋팅 하지 않음}
////// noColor set
void noColor_set (int index) {// Učitajte ovu stavku
za (int i = 0; i <NUMPIXELS; i ++) {pikseli [indeks].setPixelColor (i, pikseli [indeks]. Boja (0, 0, 0)); } // Povratak na listu 0, 0, 0 stavka}
//// dimColor set
void dim_color_set (int indeks, int BC) {// 디밍 컬러 셋팅 함수 설정
if (startState [indeks]) {nijansa [indeks] = mapa (colorVal [indeks], 0, 1023, 0, 359); // 0 ~ 1023 polja za ocjenu 0 ~ 359 Zahtjev za dodavanje podataka (colorVal) getRGB (nijansa [indeks], 255, BC, rgb_colors, indeks); za (int i = 0; i <NUMPIXELS; i ++) {piksela [indeks].setPixelColor (i, pikseli [indeks]. Boja (rgb_colors [indeks] [0], rgb_colors [indeks] [1], rgb_colors [indeks]) [2])); } /// 픽셀 컬러 셋팅 을 rgb_colors 의 r, g, b 으로 설정} else noColor_set (index); // 컬러 셋팅 하지 않음}
Korak 6: Završen izgled
Preporučuje se:
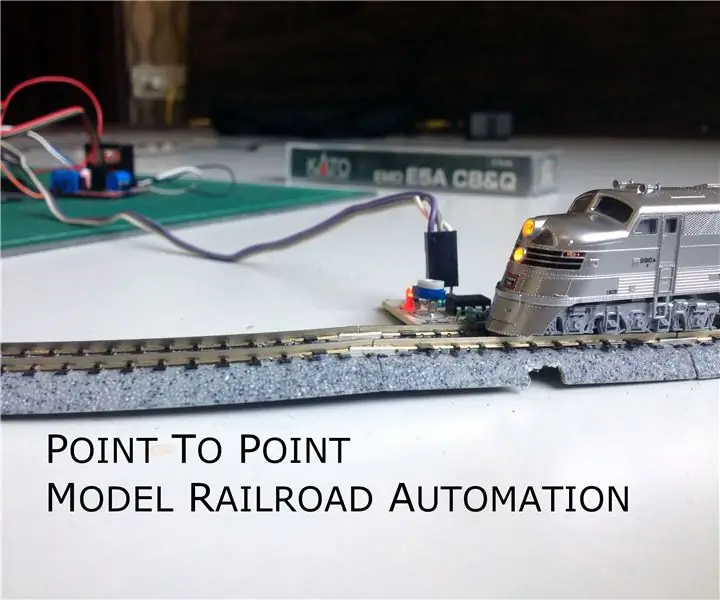
Jednostavni automatizirani model željeznice od tačke do tačke: 10 koraka (sa slikama)

Jednostavna automatizirana željeznička linija od točke do točke: Arduino mikrokontroleri odlični su za automatizaciju izgleda željezničkih modela. Automatizacija rasporeda je korisna u mnoge svrhe, poput postavljanja izgleda na ekran gdje se radnja rasporeda može programirati za pokretanje vlakova u automatiziranom slijedu. Ja
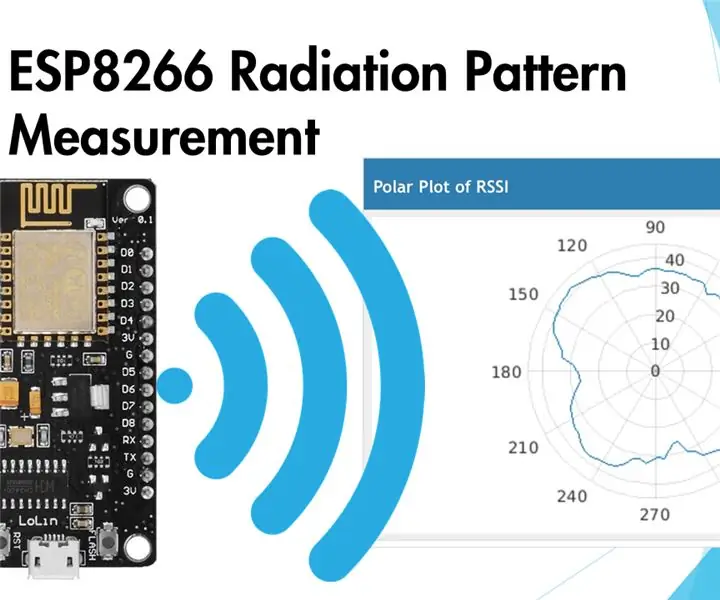
ESP8266 Uzorak zračenja: 7 koraka

Uzorak zračenja ESP8266: ESP8266 je popularan modul mikrokontrolera jer se može povezati s internetom putem ugrađenog WiFi -ja. Ovo otvara mnoge mogućnosti hobistima za izradu gadžeta i IoT uređaja na daljinsko upravljanje s minimalnom količinom dodatne opreme
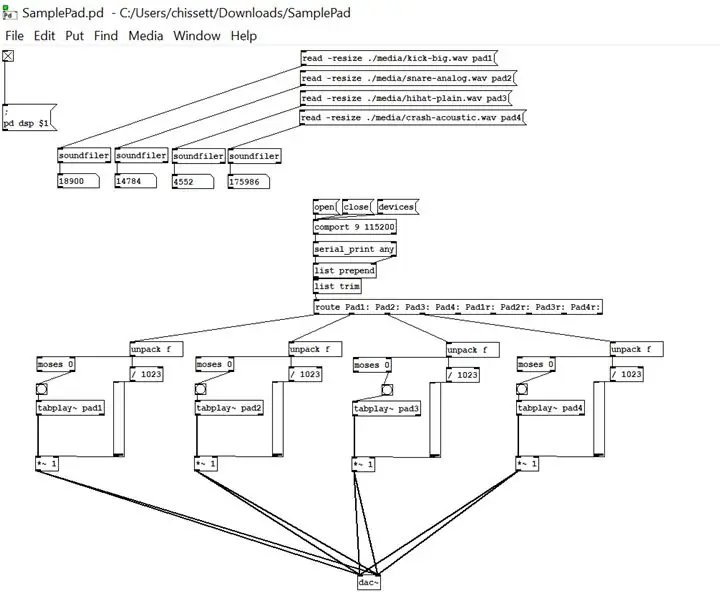
Uzorak kontrolera jastučića koji koristi čiste podatke: 4 koraka

Uzorak kontrolera jastučića koji koristi čiste podatke: U ovom uputstvu kreirat ću kontroler koji će omogućiti nekim starim jastučićima Roland elektronskih kompleta bubnjeva da pokreću zvukove bez originalnog modula bubnja koji je isporučen s kompletom. Koristit ću Pure Data za kreiranje zakrpe za učitavanje neke wav datoteke, a zatim p
Jednostavni automatizirani model željeznice od tačke do tačke koja vozi dva vlaka: 13 koraka (sa slikama)

Jednostavna automatizirana željeznička linija od tačke do točke koja vozi s dva vlaka: Arduino mikrokontroleri odličan su način za automatiziranje izgleda željezničkih modela zbog njihove jeftine dostupnosti, hardvera i softvera otvorenog koda te velike zajednice koja vam može pomoći. Za modele željeznica, Arduino mikrokontroleri mogu se pokazati kao gr
Automatski model željeznice od tačke do tačke sa dvorišnom stranom: 10 koraka (sa slikama)

Automatizirani model željeznice od tačke do točke s dvorišnim kolosijekom: Arduino mikrokontroleri otvaraju velike mogućnosti u modeliranju željeznica, posebno kada je u pitanju automatizacija. Ovaj projekt je primjer takve aplikacije. Nastavak je to jednog od prethodnih projekata. Ovaj projekat se sastoji od tačke
