
Sadržaj:
- Supplies
- Korak 1: Erstellen Eines Amazon računi programera
- Korak 2: Vještina Erstelle Einen Neuen
- Korak 3: Begrüße Den Benutzer
- Korak 4: Begrüßung Testen
- Korak 5: Namjere Hinzufügen
- Korak 6: Witze Hinzufügen
- Korak 7: Voditelj namjere Hinzufügen
- Korak 8: Registrator vodiča namjera
- Korak 9: Vještina testirana
- Korak 10: Vještina Vorschau Festlegen Und Zertifizieren Lassen
- Autor John Day [email protected].
- Public 2024-01-30 08:06.
- Zadnja izmjena 2025-01-23 14:37.

Was ist ein Alexa Skill?
Alexa je dostupna u bazičnijoj oblačnoj Sprachservice, au autentičnoj njemačkoj Amazon Echo, Echo Dot, Echo Show ili Echo Spot verfügbar ist. Entwickler können Alexa Fähigkeiten hinzufügen, so genannte Skills, mit denen die Nutzer ihr Gerät auf ihre Bedürfnisse anpassen können. Es gibt zehntausende Skills im Alexa Skills Store zu entdecken, u. a. von Unternehmen wie Deutsche Bahn, Chefkoch ili ZDF i nove inovativne dizajnerske i entwicklern dizajnere. ~ Quelle: developer.amazon.com
U ovom tutorijalu, koji je pokrenut, radite sa Alexa Skill -om i programirajte ga.
Ziel:
Ziel ist es, einen Witze Skill, namens lustige Witze zu programmieren. Dieser Skill soll dem Benutzer Witze zufällig ausgewählte Witze erzählen.
Demo:
Um zu sehen, wie der Skill nachher Funktionieren soll, gibt es hier bereits eine Demo:
skills-store.amazon.de/deeplink/dp/B07ZKH9…
Dieser Skill kann gerne getestet werden.
Supplies
- Programmierkenntnisse
- Kenntnisse u Node.js
Korak 1: Erstellen Eines Amazon računi programera

Sofern Du noch keinen Amazon Developer Account besitzt, kannst Du hier einen erstellen, ili dich hier anmelden.
Korak 2: Vještina Erstelle Einen Neuen


- Folge diesem Link:
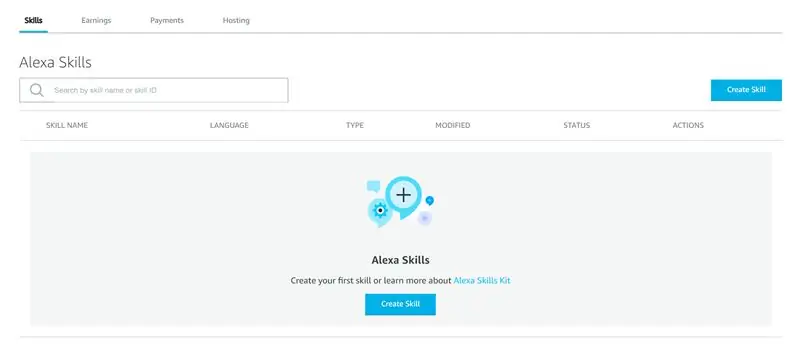
- Kliknite na dugme Stvori vještinu na stranici. Eine neue Seite öffnet sich anschließend.
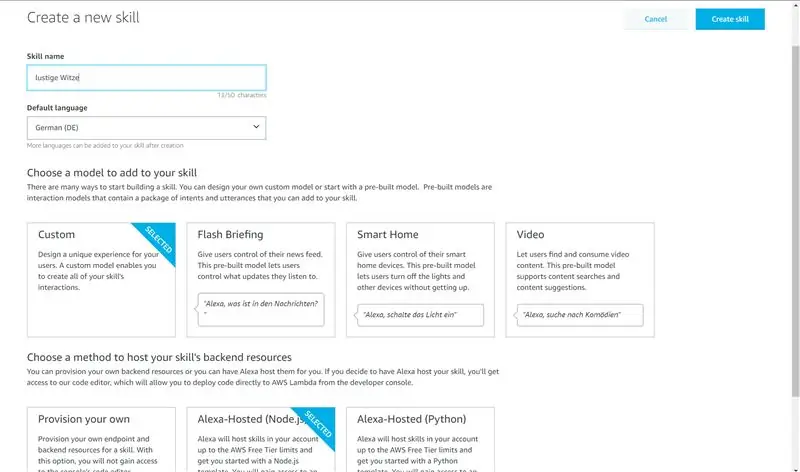
- Gib den Namen deines Skills (in unserem Jesen: Lustige Witze) im naziv vještine Feld ein.
- Stelle die Sprache bei Zadani jezik na njemačkom (DE).
- Wirlen winlen einen Custom-Skill erstellen, also wählen wir beim Model Custom aus.
- Wähle bei Odaberite metodu za hostovanje pozadinskih resursa vaše vještine das zweite, takođe Alexa-Hosted (Node.js) aus.
- Nachdem Du alles ausgewählt hast, klicke oben rechts auf Stvorite vještinu.
- Ein neues Fenster öffnet sich
Korak 3: Begrüße Den Benutzer

Das erste, was ein Benutzer mit einem Skill macht, ist ihn zu öffnen. Der Intent der den Skill öffnet ist bereits im Skill eingebaut, somit muss dieser Intent nicht extra hinzugefügt werden.
-
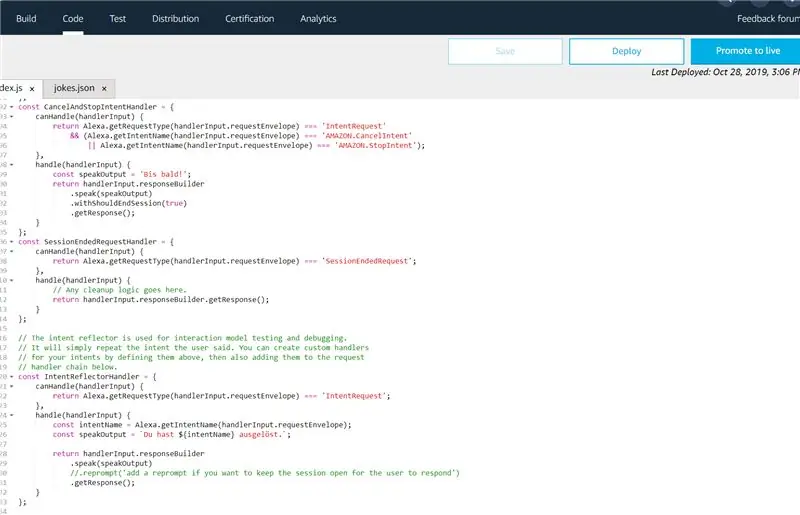
Öffne den Code Tab → Das Code Fenster mit der index.js Datei öffnet sich.
Jeder Intent Handlet šešir zwei Funktionen:
- canHandle ()
- ručka ()
Die canHandle () Funktion beinhaltet den Request, also die Anfrage, auf die der Handler antwortet.
Die handle () Funkcija gibt dem Benutzer dann einen Antwort.
Wenn dein Skill eine Anfrage empfängt, so wird in der canHandle () Funktion nachgesehen, ob der Handler dieser Anfrage antworten kann.
-
In der handle () Funktion des LaunchRequestHandlers lösche den gesamten Code heraus und füge anschließend zu Beginn folgendes ein:
const speakOutput = 'Hoće li biti "Lustige Witze"! Frage einfach nach einem Witz. ';
const repromtText = 'Morate li provjeriti šta je to?';
-
Nun müssen wir die Antwort noch an den Benutzer senden.
return handlerInput.responseBuilder
.speak (speakOutput).reprompt (repromtText).getResponse ();
Klikni auf Save und Anschließend auf Deploy
Der bereits generierte Code gibt Antworten in englischer Sprache. Damit der Alexa Skill später auch genehmigt wird, muss jede engleski Antwort auf Deutsch umgeschrieben werden.
Bei folgenden Handlern muss der Wert der speakOutput Variable auf deutsch umgeschrieben werden:
-
HelpIntentHandler
const speakOutput = 'Dieser Skill erzählt dir die lustigsten Witze. Frage einfach nach einem Witz. ';
const repromtText = 'Morate li provjeriti šta je to?'; return handlerInput.responseBuilder.speak (speakOutput).reprompt (repromtText).getResponse ();
-
CancelAndStopIntentHandler
const speakOutput = 'Bis bald!';
-
IntentReflectorHandler
const speakOutput = `Nemate $ {intentName} ausgelöst.`;
-
ErrorHandler
const speakOutput = `Ako je ovo mir, ili ga ne možete prijaviti, nemojte ništa reći. ';
Zum Schluss immer auf Save and anschließend auf Deploy klicken.
Korak 4: Begrüßung Testen


Immer nachdem Du eine Function zu deinem Skill hinzugefügt hast, solltest Du diese unbedingt testen, damit Du, drops ein Fehler auftritt ungefähr weißt, wo der Fehler liegen könnte.
- Klikni na test karticu → ein neues Fenster öffnet sich.
- Aktiviere das Testen, indem du in der Select-Box Development auswählst.
- Schreibe oder spreche: "öffne lustige Witze." → der Skill sollte nun mit der Begrüßung antworten.
Korak 5: Namjere Hinzufügen



Nun fügen wir Möglichkeiten hinzu, wie der Benutzer mit dem Skill interagieren kann. Namjera je ermöglichen es auf verschiedene Phrasen zu reagieren und anschließend einen bestimmten auszulösen, der die Anfrage dann verarbeitet.
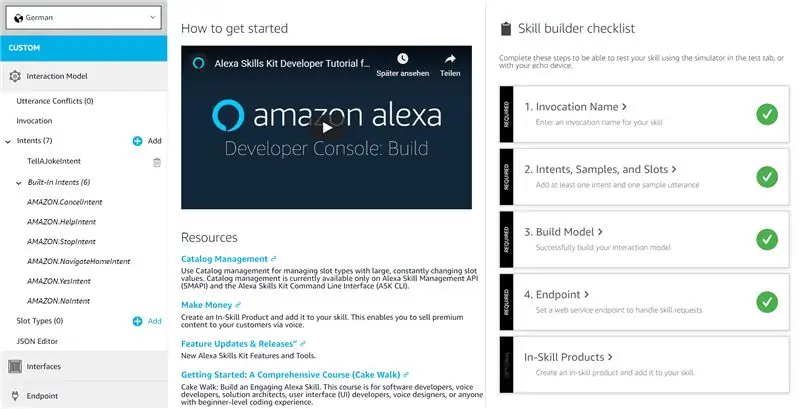
- Kliknite na karticu Build Build → odaberite Build Fenster öffnet sich.
- Rechts in der Navigationsleiste steht bei Intents der HelloWorldIntent. Diesen löschen wir zu Beginn.
- Odgovorite klikom na dugme Dodaj dugme Ne namjeravajte-namjestite.
Zuerst fügen wir bereits von Amazon vordefinierte Intents hinzu.
- Klicke dazu auf Koristite postojeću namjeru iz Alexa-ine ugrađene biblioteke
- Suche nach YesIntent und NoIntent und klicke bei beiden auf add
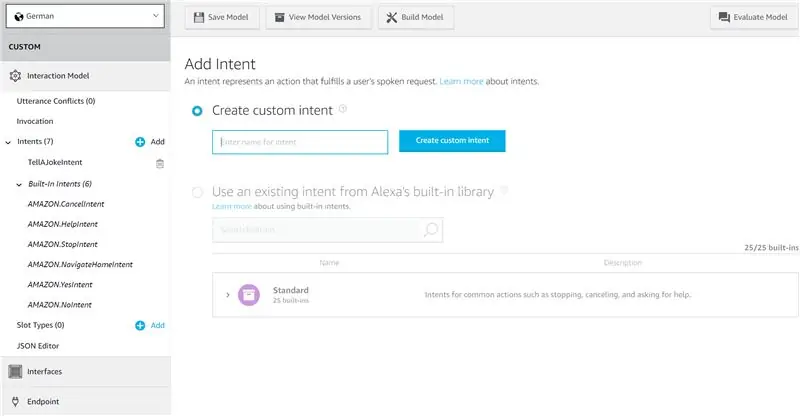
Nun fügen wir unseren eigenen Intent hinzu.
- Kliknite dazu auf Kreirajte prilagođenu namjeru
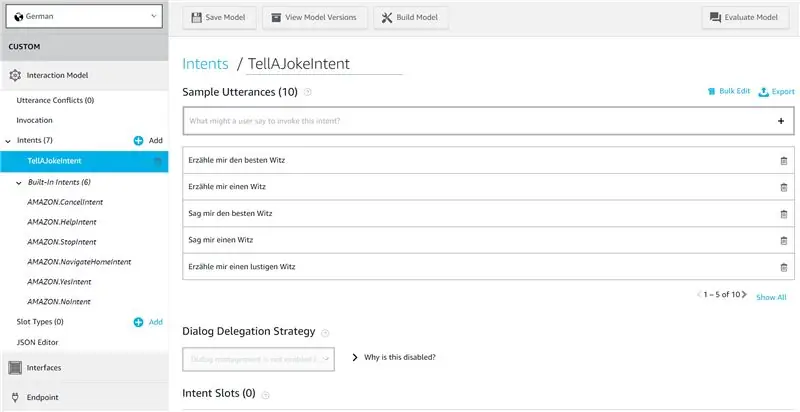
- Gib dem Intent den Namen TellAJokeIntent
- Klikni auf Kreiraj prilagođenu namjeru
Jetzt fügen wir ein paar Beispielphrasen zu unserem Intent hinzu, takođe Phrasen, die der Benutzer sagen könnte. Gib dazu einfach die Phrasen ohne Punkt am Ende ein:
- Erzähle mir einen Witz
- Sag mir einen Witz
- Erzähle mir einen lustigen Witz
- Einen Witz bitte
- nach einem Witz
- mir einen Witz zu erzählen
Natürlich gibt es noch viele weitere Möglichkeiten, diesen Intent zu aktivieren, aber wir beschränken uns hier auf ein paar essentielle.
Nachdem Du alle Phrasen hinzugefügt has klicke oben auf Save Model and Anschließend auf Build Model. Nachdem der Build abgeschlossen ist, navigiere zurück zum Code Tab.
Korak 6: Witze Hinzufügen
Dođavola Skill Witze erzählen kann, benötigen wir ein paar Witze.
Erstelle dazu im lambda Orderner eine neue Datei mit dem Namen jokes.json
Füge folgendes in die jokes.json Datum:
["Was ist weiß und guckt durchs Schlüsselloch? Ein Spannbettlaken.", "Welches Getränk trinken Firmenchefs? Leitungswasser", "Wie heißt ein Spanier ohne Auto? Carlos", "Was sitzt auf einem Baum und winkt? Ein Huhu!", "Was sagt ein Gen, wenn es ein anderes trifft? Halogen.", "Was ist ein studierter Bauer? Ein Akademiker. "," Ich bin so unentschlossen. Als japanischer Krieger wäre ich ein Nunja. "]
Natürlich kannst Du selbst noch mehr Witze hinzufügen, zum Testen jedoch sollte es schon functiontionieren.
Kliknite na Wieder auf Save and Deploy.
Korak 7: Voditelj namjere Hinzufügen
Die zuvor erstellen Intents benötigen nun einen Handler, der darauf reagiert, wann die Intents ausgelöst werden sollen. Der NoIntentHanlder beendet den Skill. Der YesIntentHandler, sowie der TellAJokeIntentHandler Antwortet mit einem Witz.
Lösche den gesamten HelloWorldIntentHandler aus der index.js Datei heraus und füge an der Stelle die neuen drei IntentHandler ein:
const TellAJokeIntentHandler = {
canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'TellAJokeIntent'; }, handle (handlerInput) {const jokes = JSON.parse (fs.readFileSync ('./ jokes.json')); const speakOutput = šale [Math.floor (Math.random () * jokes.length)]; return handlerInput.responseBuilder.speak (speakOutput).getResponse (); }}; const YesIntentHandler = {canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'AMAZON. YesIntent; }, handle (handlerInput) {const jokes = JSON.parse (fs.readFileSync ('./ jokes.json')); const speakOutput = šale [Math.floor (Math.random () * jokes.length)]; return handlerInput.responseBuilder.speak (speakOutput).getResponse (); }}; const NoIntentHandler = {canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'AMAZON. NoN; }, handle (handlerInput) {const speakOutput = 'U redu, vielleicht später einmal.'; return handlerInput.responseBuilder.speak (speakOutput).getResponse (); }};
Korak 8: Registrator vodiča namjera
Nun müssen nur noch die Intent Handler registrert werden. Scrolle dazu bis en Ende der index.js Datei.
Ersetze umire:
export.handler = Alexa. SkillBuilders.custom ()
.addRequestHandlers (LaunchRequestHandler, HelloWorldIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, IntentReflectorHandler
durch das:
export.handler = Alexa. SkillBuilders.custom ()
.addRequestHandlers (LaunchRequestHandler, TellAJokeIntentHandler, YesIntentHandler, NoIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, IntentReflectorHandler, // pobrinite IntentReflectorHandler je posljednji tako da ne nadjačati prilagođene namjeri sirovina).addErrorHandlers (ErrorHandler,).lambda ();
Anschließend klicke wieder auf Save und Deploy. Nachdem das Deployment abgeschlossen wurde, kannst Du deinen Skill wieder testen.
Korak 9: Vještina testirana
- Klikni na test karticu → ein neues Fenster öffnet sich.
- Schreibe oder spreche: "öffne lustige Witze." → der Skill sollte nun mit der Begrüßung antworten.
- Schreibe oder spreche: "Erzähle mir einen Witz." → der Skill sollte nun einen der Witze erzählen.
Wenn alles funktioniert, kannst du deinen Skill auch schon zertifizieren lassen.
Korak 10: Vještina Vorschau Festlegen Und Zertifizieren Lassen

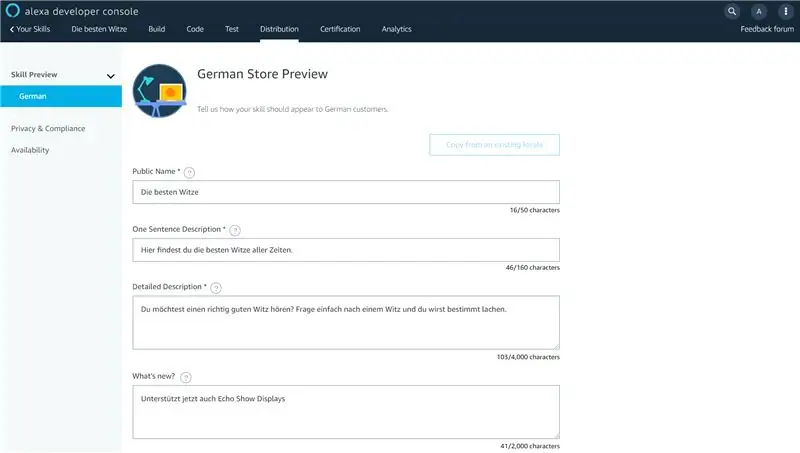
Fülle all Textboxen mit deiner persönlichen Beschreibung des Skills aus.
Primjeri fraza Bei schreibe:
- Alexa, öffne lustige Witze.
- Erzähle mir einen Witz.
- Alexa, frage lustige Witze nach einem Witz.
Sobald du alle verpflichtenden Felder ausgefüllt hast und die Icons hochgeladen hast klicke auf Sačuvaj i nastavi.
Wähle bei Privacy & Compliance, sowie bei Availability die zutreffenden Antworten aus.
Siehe dir vor der Zertifizierung die Kontrolne liste za podnošenje an
Nun musst du ein paar Tests durchlaufen. Dies kann eine Weile dauern.
Anschließend kannst du deinen Skill zur Zertifizierung absenden. Es wird ca. 1-2 tauern, bis zu ein Feedback zu deinem Skill bekommst. Wenn du alles richtig gemacht hast, sollte dein Skill sofort veröffentlicht werden.
Wenn du den Skill jetzt schon ausprobieren möchtest, aber dein Skill noch nicht zertifiziert wurde, kannst du jederzeit diesen Skill verwenden:
skills-store.amazon.de/deeplink/dp/B07ZKH9…
Preporučuje se:
Raketni bacač na bazi Alexa baziran na glasu: 9 koraka (sa slikama)

Raketni bacač na bazi Alexa baziran na glasu: Kako se približava zimska sezona; dolazi to doba godine kada se slavi festival svetla. Da, govorimo o Diwaliju koji je pravi indijski festival koji se slavi širom svijeta. Ove godine, Diwali je već završen i videće ljude
Upravljajte dnevnom sobom s Alexa i Raspberry Pi: 12 koraka

Upravljajte dnevnim boravkom pomoću Alexa i Raspberry Pi: Upravljajte TV -om, svjetlima i ventilatorom u dnevnoj sobi pomoću Alexa (Amazon Echo ili Dot) i Raspberry Pi GPIO
Alexa IoT TV-kontroler ESP8266: 10 koraka (sa slikama)

Alexa IoT TV-kontroler ESP8266: Nedavno sam kupio Amazon Echo Dot tokom Amazon Prime dana za ~ 20 €. Ovi mali glasovni pomoćnici su jeftini i odlični za DIY kućnu automatizaciju ako znate šta je moguće i kako izgraditi pametne uređaje. Imam Samsung Smart TV, ali htio sam
Kontrolne LED diode sa Alexa ili IFTTT (SINRIC PRO TUTORIAL): 6 koraka

Kontrolne LED diode s Alexa -om ili IFTTT -om (SINRIC PRO TUTORIAL): Dakle, voljeli biste biti ona osoba koja se pokaže tokom obične večere izgovarajući " Alexa uključuje svjetlo? &Quot; Ovaj projekt je za vas! Na kraju ovih uputa moći ćete kontrolirati RGB traku s Alexa uređajem i IFTTT za
Alexa garažna vrata s Arduino Esp8266: 6 koraka

Alexa garažna vrata s Arduinom Esp8266: Ideja za ovaj projekt došla mi je iz starog projekta na kojem sam radio prije nekog vremena. Ožičio sam jednostavan krug s tipkama koji bi palio LED lampicu kada bi gumb pritisnuo garažna vrata. Ova metoda se pokazala nepouzdanom i nije toliko korisna
