
Sadržaj:
- Korak 1: Šta će vam trebati
- Korak 2: Razvoj sučelja u Nextion Editoru
- Korak 3: Krug
- Korak 4: Pokrenite Visuino i odaberite Arduino UNO tip ploče
- Korak 5: U Visuinu dodajte komponente
- Korak 6: U Visuinu Set Components
- Korak 7: U Visuino Connect komponentama
- Korak 8: Kopirajte Nextion datoteku na SD karticu
- Korak 9: Generirajte, kompajlirajte i prenesite Arduino kôd
- Korak 10: Igrajte se
- Korak 11: Resursi
- Autor John Day [email protected].
- Public 2024-01-30 08:06.
- Zadnja izmjena 2025-01-23 14:37.



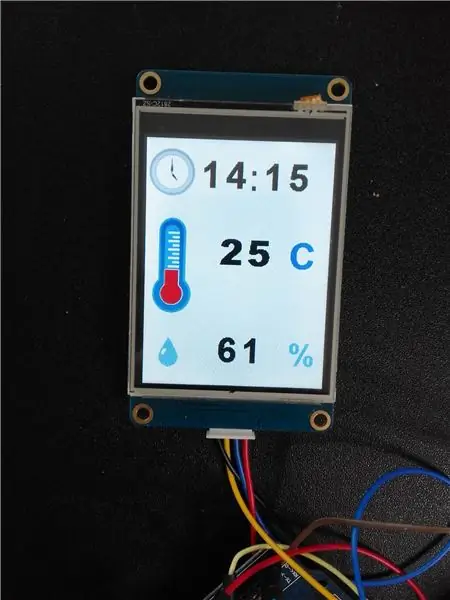
U ovom ćemo vodiču koristiti Nextion zaslon, vremenski modul rtc1307, Arduino UNO i Visuino za prikaz trenutnog vremena, temperature i vlažnosti.
Pogledajte demonstracijski video.
Korak 1: Šta će vam trebati


- Arduino uno (ili nano, može se koristiti bilo tko)
- Nextion lcd 2,8 inča nx3224t028_011 (bilo koji drugi nextion lcd će također raditi)
- I2C RTC DS1307 24C32 Modul sata u realnom vremenu za Arduino
- Žice za kratkospojnike
- Breadboard
- Visuino program: Preuzmite Visuino
- Program Nextion Editor: Preuzmite ovdje
Korak 2: Razvoj sučelja u Nextion Editoru



Prvo provjerite je li SD kartica formatirana u FAT32 (Koristite neki softver poput programa za formatiranje kartice)
- Pokrenite softver Nextion Editor i kliknite "Novo" i spremite svoj projekt u nešto poput "Vrijeme"
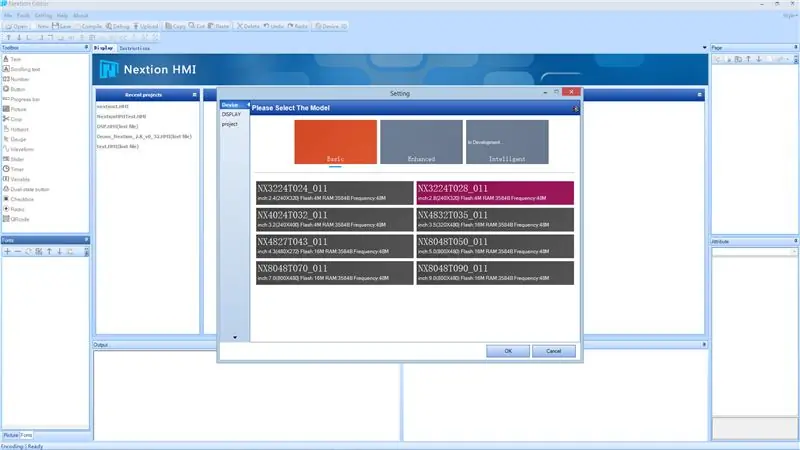
- Zatim će se prikazati dijalog "Postavke", odaberite vrstu ekrana koji imate.
- Bit će kreiran prazan bijeli list.
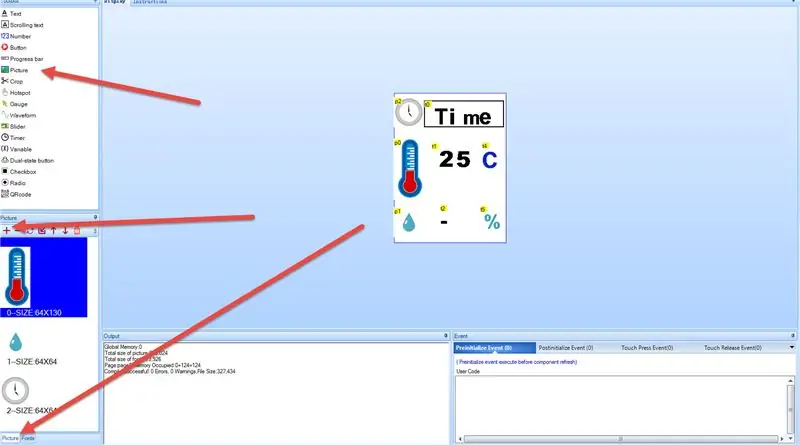
- Iz Toolbox -a na lijevoj strani povucite 3x sliku.
- Na donjem lijevom kutu odaberite karticu "Slika", kliknite gumb + i učitajte slike. Možete preuzeti neke lijepe ikone s interneta za vrijeme, temperaturu i vlažnost (poput web stranice Iconarchive)
- Odaberite svaki element slike i na desnom donjem prozoru "Atribut" dvaput kliknite na polje "pic" i odaberite sliku, učinite to za svaki element slike (3x).
Na izborniku kliknite "Alati> Generator fontova"
- Kreirajte font koji će se koristiti za prikaz vremena, temperature i vlažnosti i postavite naziv poput "MyFont1"
- Kliknite na "Generiraj font" i spremite ga negdje na pitanje "Dodaj generirani font?" kliknite Da.
- Zatvorite okvir za dijalog i generirani font će se pojaviti na dnu lijevo ispod kartice "Fontovi" s ID -om 0
- Iz Toolbox -a na lijevoj strani povucite 3x "tekst", postavite ga na mjesto gdje će se prikazivati podaci
- Za svaki tekstualni element postavljen na donjem desnom prozoru "Atributi", font na 0 <ID fonta koji ste ranije generirali, možete koristiti više fontova i postaviti ID za svaki tekstualni element
- Možete postaviti zadanu vrijednost teksta u polje "txt", na primjer "Vrijeme", "C", "%
- Boju možete postaviti klikom na polje "pco". Imajte na umu da svaki tekstualni element ima određeni naziv objekta poput "t0" itd., To će se kasnije koristiti u Visuinu
- Svaki naziv objekta možete pronaći u prozoru "atributi"> objname
Kada postavite i postavite sve elemente:
- kliknite na dugme "Prevedi"
- kliknite na izbornik "Datoteka"> "Otvori mapu za izgradnju" pronađite datoteku u našem slučaju "Weather.tft" i kopirajte je na SD karticu.
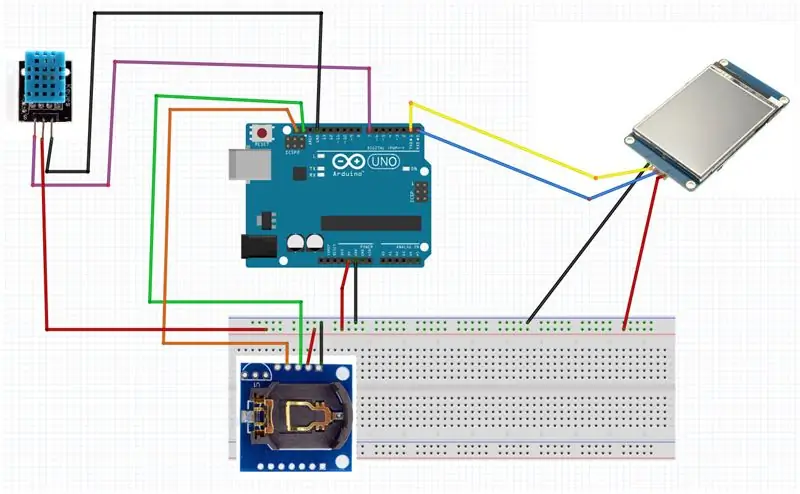
Korak 3: Krug

- Spojite Arduino pin [5v] na matičnu ploču Pozitivni pin [Crveno]
- Spojite Arduino pin [GND] na matičnu ploču Negativni pin [Plavi]
- Spojite iglu DHT11 osjetnika [-] na Arduino pin [GND]
- Spojite iglu osjetnika DHT11 [-] na pozitivni pin na matičnoj ploči [crveno]
- Spojite signalni pin senzora DHT11 [S] na Arduino digitalni pin [7]
- Spojite pin DS1307 modula Time [Vcc] na pozitivni pin na matičnoj ploči [crveno]
- Povežite pin DS1307 modula [GND] sa negativnim pinom na matičnoj ploči [Plavo]
- Spojite pin DS1307 modula [SDA] za vrijeme na Arduino pin [SDA]
- Povežite pin DS1307 modula [SCL] sa Arduino iglom [SCL]
- Priključite pin Nextion zaslona [VCC] na pozitivni pin na matičnoj ploči [crveno]
- Priključite pin Nextion zaslona [GND] na negativni pin na matičnoj ploči [Plavo]
- Priključite Nextion Display pin [RX] na Arduino pin [TX]
- Spojite pin Nextion zaslona [TX] na Arduino pin [RX]
Korak 4: Pokrenite Visuino i odaberite Arduino UNO tip ploče


Da biste započeli programiranje Arduina, morat ćete instalirati Arduino IDE odavde:
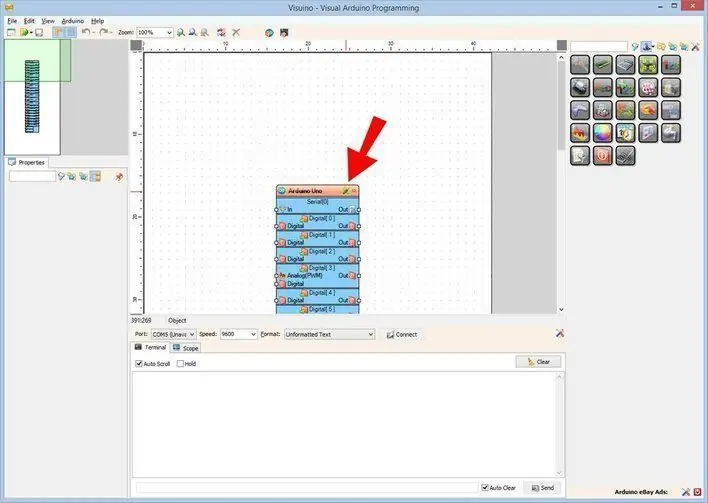
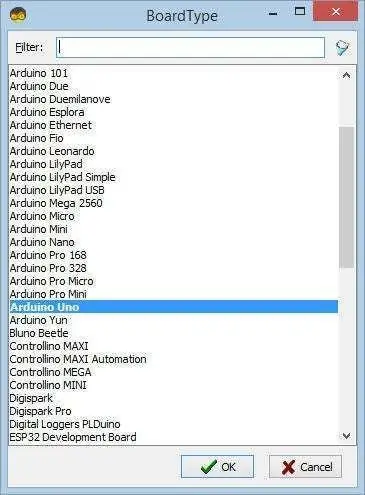
Imajte na umu da postoje neke kritične greške u Arduino IDE 1.6.6. Obavezno instalirajte 1.6.7 ili noviju verziju, u protivnom ovaj Instructable neće raditi! Ako to niste učinili, slijedite korake u ovom uputstvu za postavljanje Arduino IDE -a za programiranje Arduino UNO! Takođe je potrebno instalirati Visuino: https://www.visuino.eu. Pokrenite Visuino kao što je prikazano na prvoj slici Pritisnite dugme "Alati" na Arduino komponenti (Slika 1) u Visuinu Kada se pojavi dijalog, odaberite "Arduino UNO" kao što je prikazano na slici 2
Korak 5: U Visuinu dodajte komponente



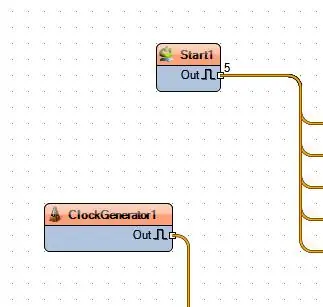
- Dodajte komponentu "Start"
- Dodajte komponentu "Sat u stvarnom vremenu (RTC) DS 1307"
- Dodajte komponentu "Clock Generator"
- Dodajte komponentu "Vlažnost i termometar DHT11"
- Dodajte 2x komponentu "Analog to text"
- Dodajte komponentu "Decode (Split) datetime"
- Dodajte komponentu "Nextion Display"
Korak 6: U Visuinu Set Components



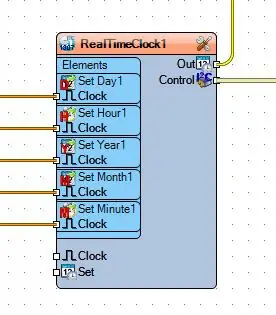
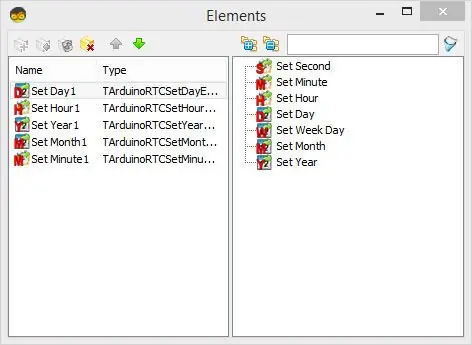
Dvaput kliknite na komponentu "RealTimeClock1", otvorit će se prozor elemenata i:
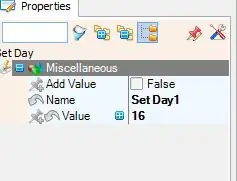
- Povucite "Postavi dan" i ispod prozora svojstava postavite "Vrijednost" na vaš trenutni datum
- Povucite "Postavi godinu" i ispod prozora svojstava postavite "Vrijednost" na vašu tekuću godinu
- Povucite "Postavi mjesec" i ispod prozora svojstava postavite "Vrijednost" na vaš trenutni mjesec
- Povucite "Postavi sat" i ispod prozora svojstava postavite "Vrijednost" na vaš trenutni sat
- Povucite "Postavi minutu" i ispod prozora svojstava postavite "Vrijednost" na trenutne minute
Odaberite komponentu "FormattedText1" i u prozoru svojstava postavite "text" na:%0:%1:%2
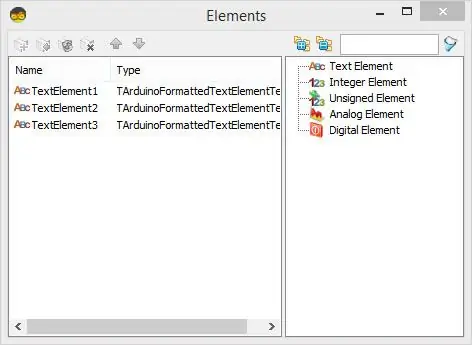
Dvaput kliknite na komponentu "FormattedText1", prozor elemenata će se otvoriti i:
Povucite 3x "Tekstualni element" ulijevo
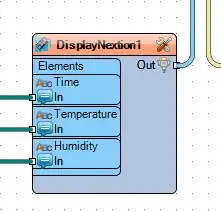
Dvaput kliknite na komponentu "DisplayNextion1", otvorit će se prozor elemenata i:
Povucite 3x "Text" element ulijevo i za svaki skup elemenata:
- za prvi element ime: Vrijeme
- za drugi element nazovite ga: Temperatura
- za treći element nazovite ga: Vlažnost
- Za svaki skup elemenata "Indeks stranice": 0
- za prvi skup elemenata "Ime elementa": t0 (ovo je ime koje je vidljivo u Nextion editoru iznad svakog elementa u mom slučaju njegov t0)
- za drugi skup elemenata "Ime elementa": t1 (ovo je ime koje je vidljivo u Nextion editoru iznad svakog elementa u mom slučaju njegov t1)
- za drugi skup elemenata "Ime elementa": t2 (ovo je ime koje je vidljivo u Nextion editoru iznad svakog elementa u mom slučaju njegov t2)
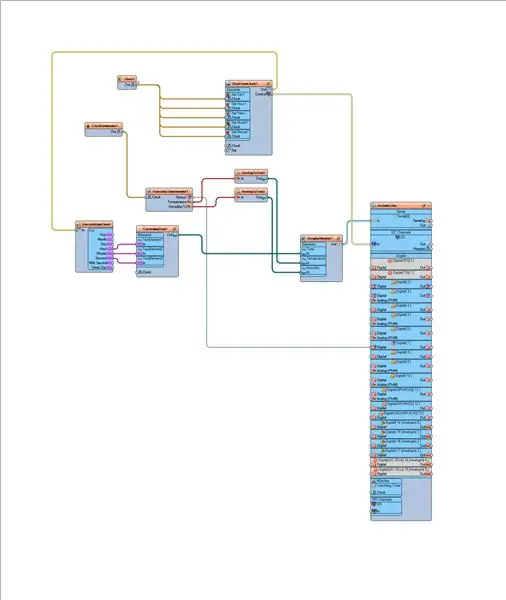
Korak 7: U Visuino Connect komponentama

- Priključite "Start1" pin "Out" na "RealTimeClock1"> "Set Day1" pin "Clock"
- Priključite "Start1" pin "Out" na "RealTimeClock1"> "Set Hour1" pin "Clock"
- Priključite "Start1" pin "Out" na "RealTimeClock1"> "Set Year1" pin "Clock"
- Priključite "Start1" pin "Out" na "RealTimeClock1"> "Set Month1" pin "Clock"
- Priključite "Start1" pin "Out" na "RealTimeClock1"> "Set Minute1" pin "Clock"
- Spojite pin komponente "RealTimeClock1" [Out] na pin "DecodeDateTime1" [In]
- Spojite iglu komponente "RealTimeClock1" [Control] na I2C pin Arduino ploče [In]
- Spojite iglu komponente "ClockGenerator1" [Out] na iglu komponente "HumidityThermometer1" [Sat]
- Spojite komponentu "DecodeDateTime1" na pin [Sat] na "FormattedText1"> "Textelement1" pin [In]
- Spojite komponentu "DecodeDateTime1" na pin [Sat] na "FormattedText1"> "Textelement2" pin [In]
- Spojite komponentu "DecodeDateTime1" na pin [Sat] na "FormattedText1"> "Textelement3" pin [In]
- Spojite iglu komponente "HumidityThermometer1" [Temperatura] na iglu komponente "AnalogToText1" [In]
- Spojite iglu komponente "HumidityThermometer1" [Humidity] na iglu komponente "AnalogToText2" [In]
- Spojite komponentni iglu [Senzor] "HumidityThermometer1" na digitalnu iglu Arduino ploče [7]
- Povežite iglu komponente "FormattedText1" [Out] sa iglom komponente "DisplayNextion1" Vrijeme [In]
- Spojite iglu komponente "AnalogToText1" [Out] na pin komponente "DisplayNextion1" Temperatura [In]
- Spojite iglu komponente "AnalogToText2" [Out] na iglu komponente "DisplayNextion1" Vlažnost [In]
Priključite "DisplayNextion1" pin [Out] na pin "Serial [0]" na arduino ploči [In]
Korak 8: Kopirajte Nextion datoteku na SD karticu
Provjerite imate li datoteku Nextion na SD kartici
- ISKLJUČITE Nextion zaslon
- Stavite SD karticu u Nextion Display
- Uključite Nextion Display i trebali biste vidjeti napredak ažuriranja Nextion zaslona
- ISKLJUČITE Nextion zaslon
- Uklonite SD karticu sa Nextion ekrana
Nextion Display je sada spreman.
Korak 9: Generirajte, kompajlirajte i prenesite Arduino kôd


U Visuinu pritisnite F9 ili kliknite na gumb prikazano na slici 1 za generiranje Arduino koda, a zatim otvorite Arduino IDE U Arduino IDE -u kliknite na gumb Upload za sastavljanje i učitavanje koda (Slika 2) Napomena:
Učitajte kôd na Arduino da biste odspojili Arduino pin [RX] i Arduino pin [TX] Nakon što je učitavanje završeno, povežite Arduino pin [RX] i Arduino pin [TX]
Korak 10: Igrajte se
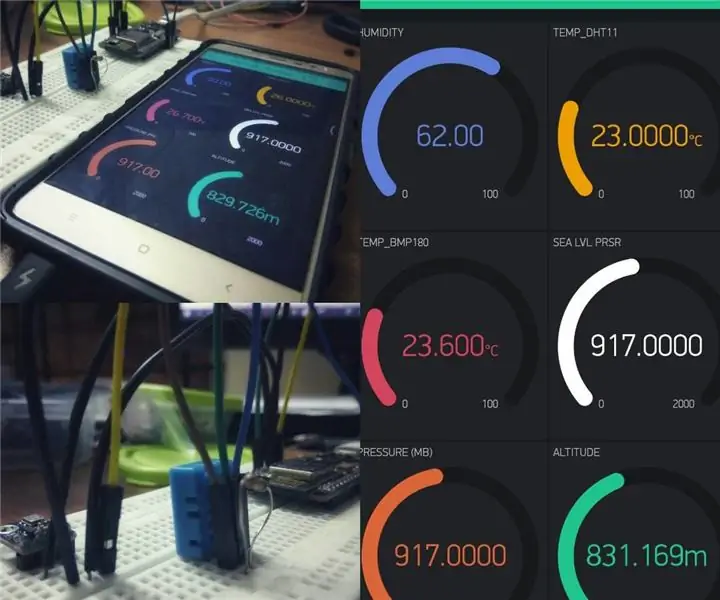
Ako napajate Arduino UNO modul, zaslon će početi prikazivati trenutnu temperaturu i razinu vlažnosti + vrijeme koje ste postavili u Visuinu. Čestitamo! Završili ste projekt meteorološke stanice s Visuinom.
U prilogu je i projekt Visuino koji sam stvorio za ovaj Instructable Možete ga preuzeti i otvoriti u Visuinu:
i
Nextion datoteka za Nextion Editor (Weather. HMI) i kompilirana Nextion datoteka (Weather.tft) koju možete kopirati direktno na Nextion ekran.
Korak 11: Resursi
Također možete provjeriti ovaj nevjerovatni vodič da biste saznali kako raditi s Nextion displejimahttps://www.instructables.com/id/Visuino-Nextion-Lcd-Based-Acceleration-to-Angle-Di/
Preporučuje se:
NaTaLia meteorološka stanica: Arduino solarna meteorološka stanica učinila pravi način: 8 koraka (sa slikama)

NaTaLia meteorološka stanica: Arduino solarna meteorološka stanica učinila je pravi put: Nakon godinu dana uspješnog rada na 2 različite lokacije, dijelim svoje planove projekta meteoroloških stanica na solarni pogon i objašnjavam kako je evoluirala u sistem koji zaista može opstati dugo vremena perioda iz solarne energije. Ako pratite
"Uradi sam" meteorološka stanica i WiFi senzorska stanica: 7 koraka (sa slikama)

DIY meteorološka stanica i WiFi senzorska stanica: U ovom projektu ću vam pokazati kako stvoriti meteorološku stanicu zajedno sa WiFi senzorskom stanicom. Senzorska stanica mjeri lokalne podatke o temperaturi i vlažnosti i šalje ih putem WiFi -a meteorološkoj stanici. Meteorološka stanica tada prikazuje t
Jednostavna meteorološka stanica "uradi sam" s DHT11 i OLED zaslonom: 8 koraka

Jednostavna DIY meteorološka stanica s DHT11 i OLED zaslonom: U ovom ćemo vodiču naučiti kako stvoriti jednostavnu meteorološku stanicu pomoću Arduina, DHT11 senzora, OLED zaslona i Visuina za prikaz temperature i vlažnosti. Pogledajte demonstracijski video
Meteorološka stanica s Arduinom, BME280 i zaslonom za uviđanje trenda u posljednja 1-2 dana: 3 koraka (sa slikama)

Meteorološka stanica sa Arduinom, BME280 i zaslonom za uviđanje trenda u posljednja 1-2 dana: Zdravo! Ovdje su već predstavljene meteo stanice sa instrukcijama. Oni prikazuju trenutni tlak zraka, temperaturu i vlažnost. Ono što im je do sada nedostajalo je prezentacija kursa u posljednja 1-2 dana. Ovaj proces bi imao
Uradi sam meteorološka stanica koristeći DHT11, BMP180, Nodemcu s Arduino IDE -om preko Blynk servera: 4 koraka

Uradi sam meteorološku stanicu koristeći DHT11, BMP180, Nodemcu s Arduino IDE -om preko Blynk poslužitelja: Github: DIY_Weather_Station Hackster.io: Meteorološka stanica Vidjeli biste meteorološku aplikaciju, zar ne? Na primjer, kada ga otvorite, upoznat ćete vremenske uslove poput temperature, vlažnosti itd. Ta očitanja su prosječna vrijednost velike
