
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:06.
- Zadnja izmjena 2025-01-23 14:37.

MAX7219 je IC koji se koristi za pogon 7-segmentnih LED dioda (do 8 znamenki), blok ekrana (trakastih prikaza) i 64 pojedinačne LED diode koje su zajedničke katode. Za komunikaciju s mikrokontrolerom, MAX7219 koristi SPI komunikacijski sistem. Dakle, za pogon 64 LED -a potrebna su samo 3 priključka mikrokontrolera.
U ovom članku ću vam pokazati kako koristiti modul sa 7 segmenata koji koristi IC MAX7219 kao upravljački program.
Potrebne komponente:
- MAX7219 7-segmentni modul
- Arduino Nano
- žičani kratkospojnik
- USB mini
Potrebna biblioteka:
LedControl
U ovom vodiču koristim Arduino Nano ploču. Ako ga nikada niste koristili. Predlažem da pročitate moj prethodni članak o "Kako koristiti Arduino Nano".
Korak 1: Sastavite sve komponente

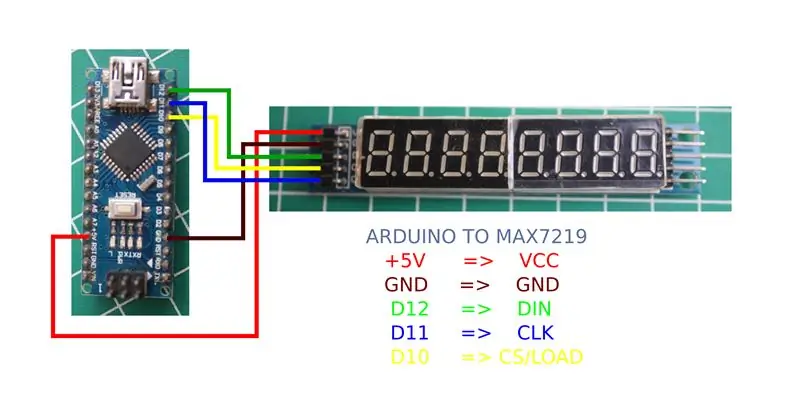
Spojite Arduino ploču na 7-segmentni modul. U nastavku pogledajte sliku ili uputstvo koje sam napisao:
Arduino na 7-segment
+5V => VCC
GND => GND
D12 => DIN
D11 => CLK
D10 => CS/LOAD
Korak 2: Dodajte biblioteku

Nakon što se krug završi. Dodajte biblioteku "LedControl" u Arduino IDE.
Da biste dodali biblioteku u Arduino, možete je pročitati u članku "Kako dodati vanjsku biblioteku u Arduino" koji sam napravio ranije ".
Korak 3: Dodatne funkcije

Nakon dodavanja LedControl biblioteke. Za upravljanje 7-segmentnim modulom možete koristiti dodatne funkcije.
Argument
addr - adresa ekrana
digit - položaj znamenke na ekranu (0..7) vrijednost - vrijednost koja se prikazuje. (0x00..0x0F)
dp postavlja decimalnu tačku.
Funkcija
setChar (addr, digit, value.dp); // za prikaz vrijednosti tipa char za 7-bitno ASCII kodiranje
setDigit (zbroj, znamenka, vrijednost, bolean dp); // za prikaz znamenki i znakova u jednoj funkciji setRow (addr, digit, value, boolean dp); // za prikaz objekta željenom znamenkom
Za više detalja, pročitajte ovdje.
Korak 4: Otpremite skicu

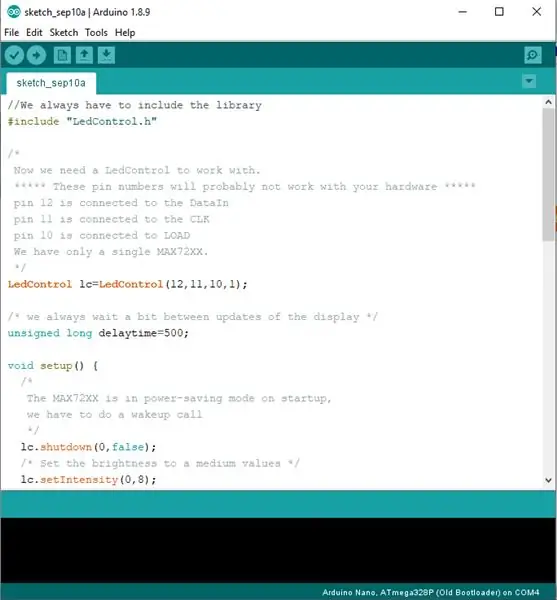
Skicirao sam skicu za probu ovog 7-segmentnog modula. Kôd u nastavku možete kopirati, a zatim ga zalijepiti u skicu.
// Uvijek moramo uključiti biblioteku
#include "LedControl.h"
/*
Sada nam je potreban LedControl za rad. ***** Ovi pin brojevi vjerojatno neće raditi s vašim hardverom *****
pin 12 je povezan na DataIn
pin 11 je spojen na CLK
pin 10 je spojen na LOAD
Imamo samo jedan MAX72XX.
*/
LedControl lc = LedControl (12, 11, 10, 1);
/ * uvijek čekamo malo između ažuriranja ekrana */
nepotpisano dugo kašnjenje = 500;
void setup () {
/ * MAX72XX je u načinu rada za uštedu energije pri pokretanju, moramo obaviti buđenje */
lc.shutdown (0, false);
/ * Postavite svjetlinu na srednje vrijednosti */
lc.setIntensity (0, 8);
/ * i očistite ekran */
lc.clearDisplay (0);}
void hello () {
lc.setChar (0, 7, 'H', lažno);
lc.setChar (0, 6, 'E', lažno);
lc.setChar (0, 5, 'L', lažno);
lc.setChar (0, 4, 'L', lažno);
lc.setChar (0, 3, '0', lažno);
lc.setChar (0, 2, '.', lažno);
lc.setChar (0, 1, '.', lažno);
lc.setChar (0, 0, '.', false);
kašnjenje (vrijeme kašnjenja+1000);
lc.clearDisplay (0);
kašnjenje (vrijeme kašnjenja);
lc.setDigit (0, 7, 1, false);
kašnjenje (vrijeme kašnjenja);
lc.setDigit (0, 6, 2, false);
kašnjenje (vrijeme kašnjenja);
lc.setDigit (0, 5, 3, false);
kašnjenje (vrijeme kašnjenja);
lc.setDigit (0, 4, 4, false);
kašnjenje (vrijeme kašnjenja);
lc.setDigit (0, 3, 5, false);
kašnjenje (vrijeme kašnjenja);
lc.setDigit (0, 2, 6, false);
kašnjenje (vrijeme kašnjenja);
lc.setDigit (0, 1, 7, false);
kašnjenje (vrijeme kašnjenja);
lc.setDigit (0, 0, 8, false);
kašnjenje (1500);
lc.clearDisplay (0);
kašnjenje (vrijeme kašnjenja);
}
void loop () {hello ();
}
Ili preuzmite datoteku ispod:
Korak 5: Rezultat

Uživajte u rezultatu.
Ako postoje pitanja, samo ih upišite u kolonu za komentare.
Vidimo se u sljedećem članku.
Preporučuje se:
7-segment za prikaz ADC #Arduino vrijednosti, #Arduino: 4 koraka

7-segmentni za prikaz ADC #Arduino vrijednosti, #Arduino: U ovom članku ću napraviti projekt koji je još uvijek povezan s prethodnim člankom. Naime, obrada ADC podataka. Pa vam nije potreban serijski monitor da biste vidjeli vrijednost ADC podataka. u ovom ću članku prikazati preglednik ADC vrijednosti. pa ti ne
Arduino Smile MAX7219 Matrix LED vodič: 4 koraka

Arduino Smile MAX7219 Matrix LED Tutorial: U ovom vodiču " Upravljanje LED matricom pomoću Arduina ". Pokazat ću vam kako koristiti Led matrične zaslone pomoću Arduina. I u ovom ćemo članku naučiti stvarati emotikone za osmijeh koristeći ovaj matrični zaslon koristeći i Arduino. Korišteni sastojci
Vodič za 4 u 1 MAX7219 matrični matrični ekran pomoću Arduino UNO: 5 koraka

Vodič za 4 -u -MAX7219 matrični matrični displej modul pomoću Arduino UNO: Opis: Tražite LED matricu za jednostavno upravljanje? Ovaj 4 -u -matrični matrični displej modul bi trebao biti prikladan za vas. Cijeli modul dolazi u četiri matrice sa zajedničkom katodnom tačkom 8x8 CRVENE, opremljene svakom sa IC MAX7219 IC. Odlično za prikaz tekućeg teksta i
Koristite Arduino za prikaz broja okretaja motora: 10 koraka (sa slikama)

Koristite Arduino za prikaz broja okretaja motora: Ovaj vodič će opisati kako sam koristio Arduino UNO R3, 16x2 LCD ekran sa I2C i LED traku koja će se koristiti kao mjerač brzine motora i svjetlo za promjenu brzine u mom automobilu sa gusjenicama Acura Integra. Napisano je u smislu nekoga sa nekim iskustvom ili izloženošću
Arduino i Python serijska komunikacija - prikaz tastature: 4 koraka

Arduino i Python serijska komunikacija - prikaz tipkovnice: Ovaj je projekt napravljen za korisnike Mac računara, ali se može implementirati i za Linux i Windows, jedini korak koji bi trebao biti drugačiji je instalacija
