
Sadržaj:
- Korak 1: Instalirajte Arduino IDE softver
- Korak 2: Otvaranje Arduino IDE -a
- Korak 3: Otvorite Upravitelj ploča
- Korak 4: Odaberite biblioteku ploča ESP 8266
- Korak 5: Odabir ploče
- Korak 6: Povezivanje sa računarom
- Korak 7: Moj prvi program
- Korak 8: Otpremite svoj prvi program
- Korak 9: Dodavanje biblioteka
- Korak 10: Preuzmite aplikaciju Blynk na svoj pametni telefon
- Korak 11: Kreirajte svoju prvu Blynk aplikaciju
- Korak 12: Pokrenite program
- Korak 13: Kako Kodeks funkcionira…
- Korak 14: Blynk kartica
- Autor John Day [email protected].
- Public 2024-01-30 08:05.
- Zadnja izmjena 2025-01-23 14:37.

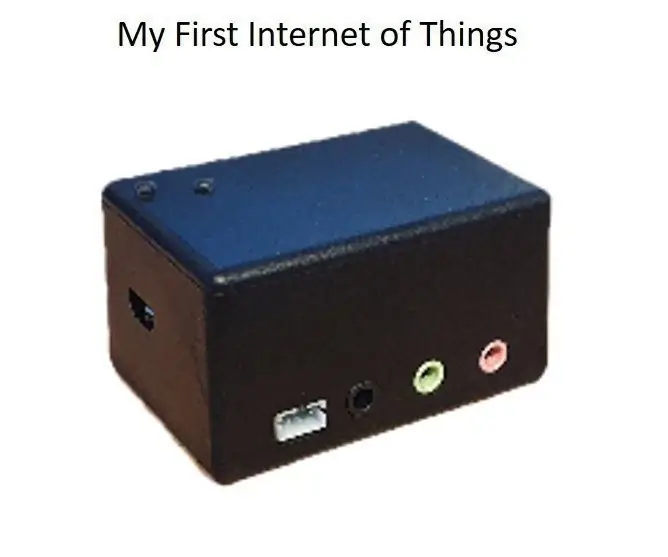
U ovom Instructableu ćemo naučiti kako instalirati Arduino IDE za moj prvi IoT uređaj, tako da na kraju možemo pokrenuti arduino kôd na njemu i kontrolirati ga s vašeg mobilnog telefona.
Korak 1: Instalirajte Arduino IDE softver
Instalirajte Arduino IDE softver sa ove veze
Nakon instaliranja Arduino IDE ikona se stvara na radnoj površini.
Korak 2: Otvaranje Arduino IDE -a

Otvorite Arduino IDE sa radne površine.
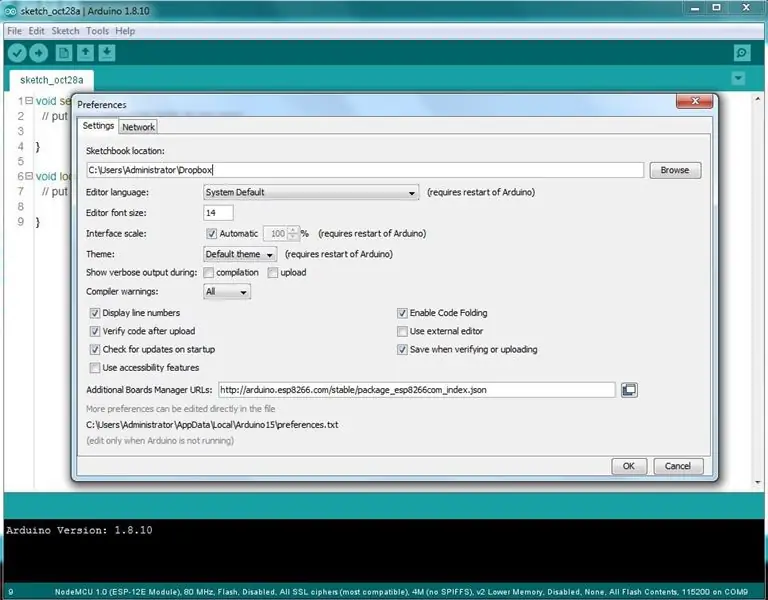
Pritisnite Ctrl+zarez da biste otvorili ploču sa postavkama.
U Upravitelj dodatnih ploča unesite dolje navedeni URL i pritisnite OK.
arduino.esp8266.com/stable/package_esp8266com_index.json
Korak 3: Otvorite Upravitelj ploča

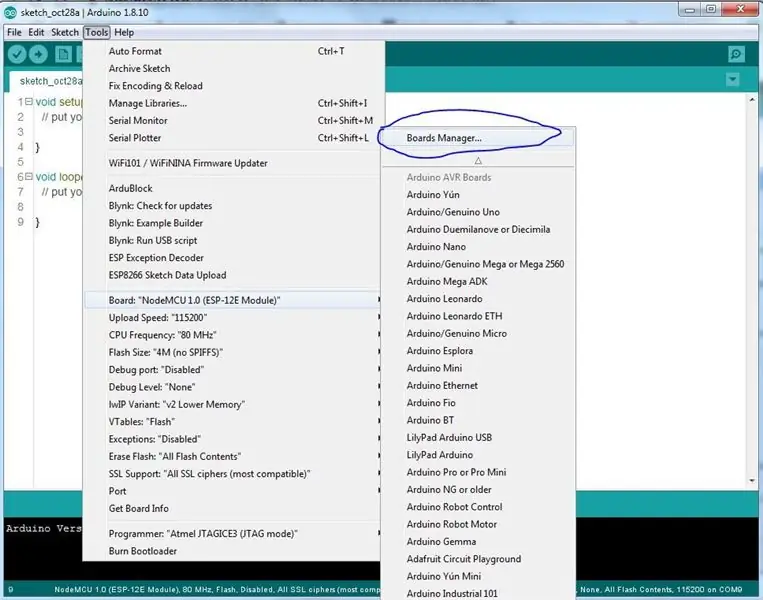
Otvorite Upravitelj ploča.
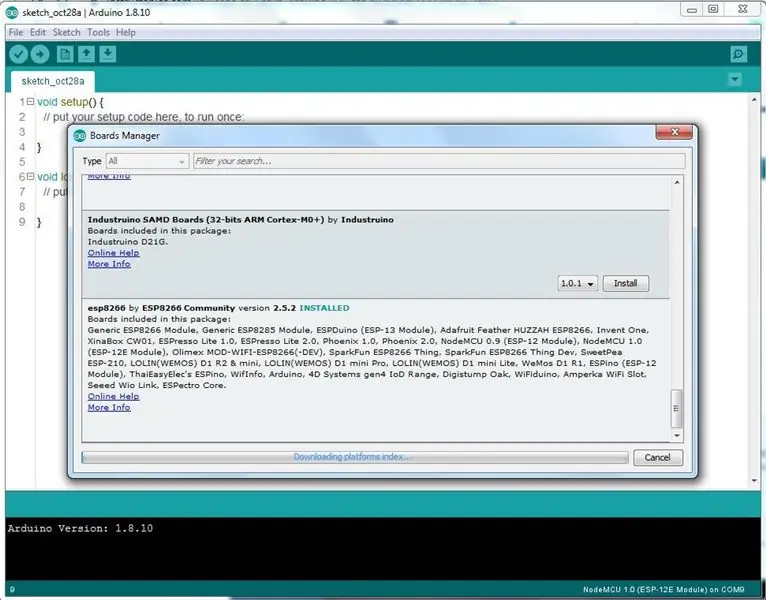
Korak 4: Odaberite biblioteku ploča ESP 8266

Otvara se prozor Upravitelja ploča, pomičite stranicu prozora do dna dok ne vidite modul s imenom ESP8266. Nakon što ga pronađete, odaberite taj modul, odaberite verziju i kliknite gumb Instaliraj. Kada je instaliran, zatvorite prozor.
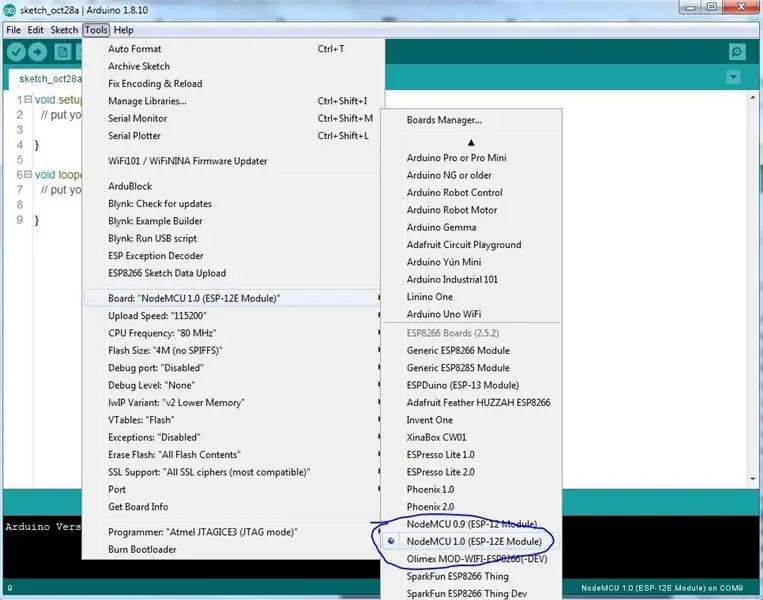
Korak 5: Odabir ploče

Da bismo pokrenuli My First IoT s Arduinom, moramo odabrati Board NodeMCU 1.0 (ESP-12E modul).
To se može učiniti pomicanjem prema dolje, kao što je prikazano na gornjoj slici. Pritisnite return
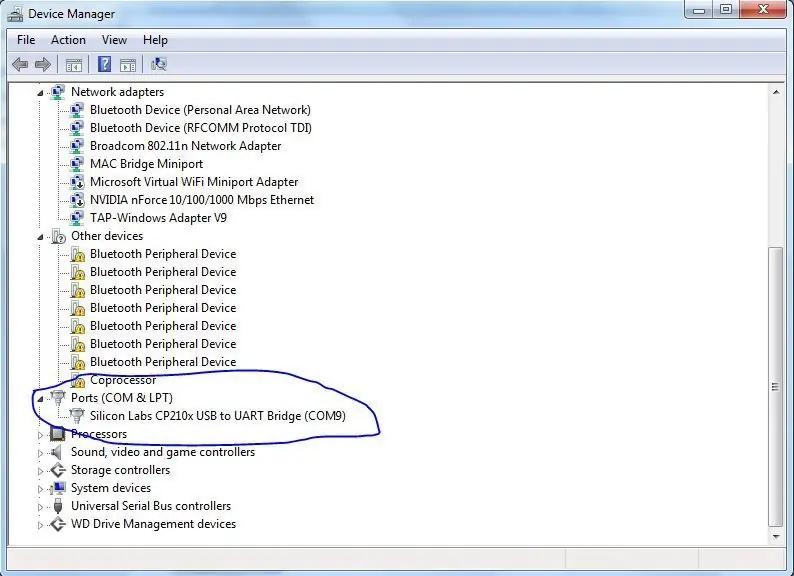
Korak 6: Povezivanje sa računarom

Povežite MyFirst IoT kontroler sa računarom pomoću USB kabla. Kada se poveže, COM port će biti otkriven i trebali biste vidjeti kako vaš računar učitava odgovarajuće upravljačke programe. Nakon što se to završi, idite u upravitelj uređaja i zabilježite Com Port koji se koristi (prikazano na gornjoj slici)
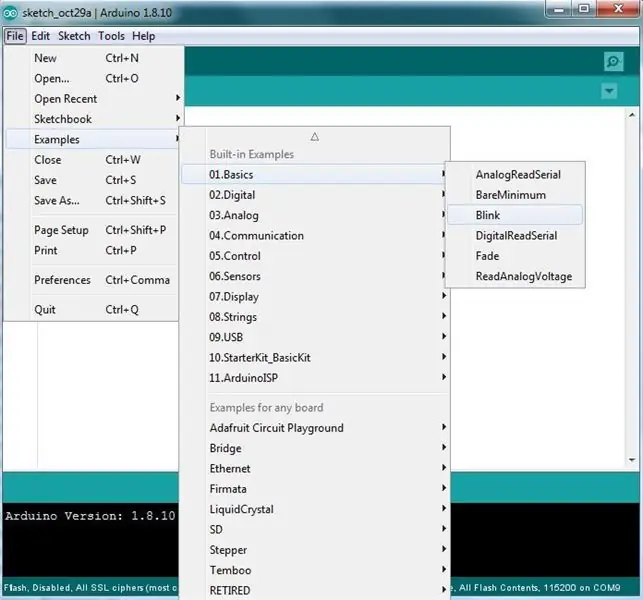
Korak 7: Moj prvi program


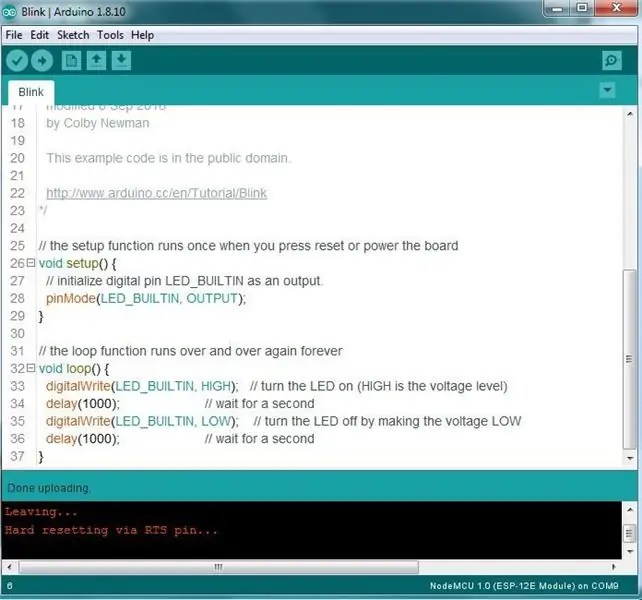
Sada otvorite karticu Datoteka i idite na Primjere koji ulaze u ugrađeni primjer, idite na 01. Osnovno i kliknite na Treptanje da biste otvorili prozor.
Sada kliknite na alate za odabir porta: “COM” na osnovu toga na koji COM port računara je povezan kontroler. Za identifikaciju COM porta pogledajte prethodne korake.
Korak 8: Otpremite svoj prvi program

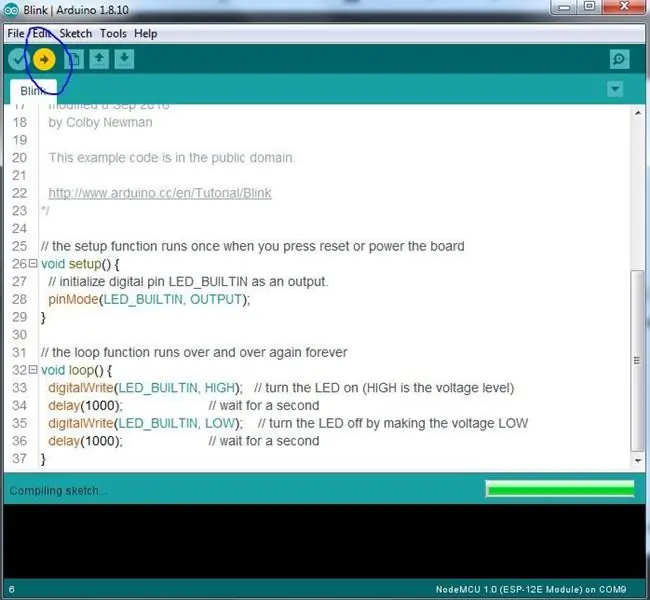
Pritisnite strelicu desno prikazanu na slici da biste učitali program u modul. Nakon što program učita, LED dioda na kontroleru će treptati uključeno i isključeno u intervalima od jedne sekunde.
Čestitamo - upravo ste pokrenuli svoj prvi IoT uređaj. Pređimo sada na nešto zanimljivije i uključimo i isključimo LED diodu sa svog mobilnog telefona.
Korak 9: Dodavanje biblioteka

Arduino kompajler široko koristi biblioteke. To su diskretni komadi i kodovi koji pomažu uređaju u izvršavanju mnoštva zadataka.
Uradimo ovo jedno po jedno.
Preuzmite Blynk zip datoteku prikazanu ispod. Zabeležite gde ste ga uskladištili.
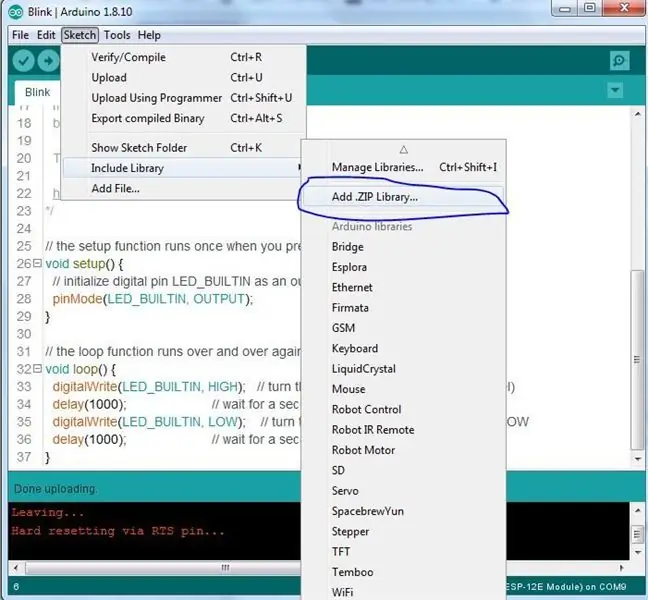
Otvorite karticu Sketch, odaberite opciju "Include Library", a zatim "Add.zip library". Usmjerite ekran za odabir na lokaciju zip datoteke koju ste preuzeli i potvrdite.
Nakon nekoliko sekundi biblioteka će biti dodana u vaš Arduino IDE.
Ponovite za preostale biblioteke
Korak 10: Preuzmite aplikaciju Blynk na svoj pametni telefon




Idite u trgovinu aplikacija za telefone i potražite Blynk. Instalirajte aplikaciju Blynk i pokrenite je.
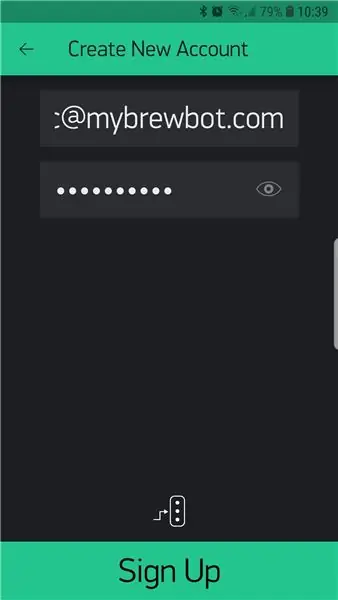
Morat ćete navesti adresu e -pošte i lozinku. Provjerite je li to valjana adresa e -pošte jer će se tamo slati tokeni za provjeru autentičnosti.
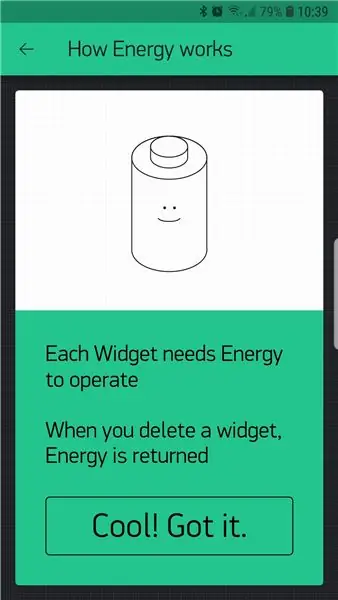
Ljubazni ljudi u Blynku vam daju 2000 jedinica energije za početak. Kako budete gradili složenije projekte, trebat će vam više energije koju možete kupiti u aplikaciji.
Za sada ćemo brisati projekte dok prelazimo s jednog primjera na drugi i iskoristit ćemo zaista urednu značajku Blynk QR koda projekta. Na to ćemo prijeći u sljedećem koraku.
Korak 11: Kreirajte svoju prvu Blynk aplikaciju



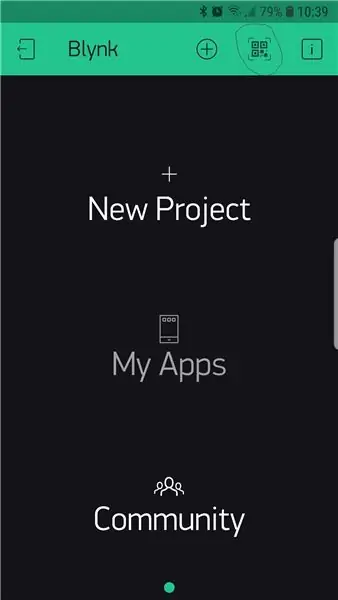
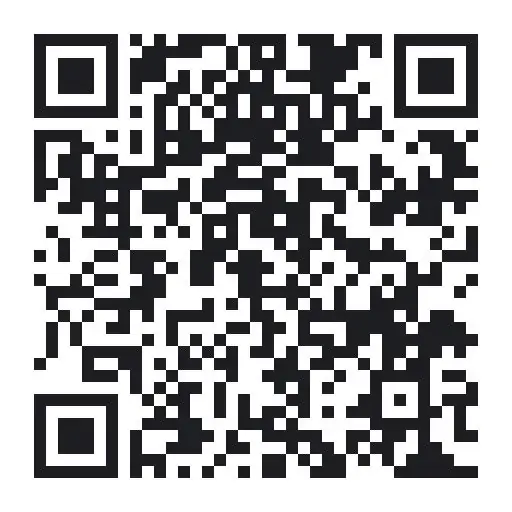
Pritisnite simbol QR pri vrhu ekrana i fotoaparat će se uključiti.
Usmjerite kameru prema gore navedenom QR kodu i Blynk će za vas stvoriti projekt. Kada je projekt kreiran, pritisnite simbol oraha pri vrhu ekrana, pomaknite se prema dolje i odaberite „pošalji e -poštom svima“
U roku od nekoliko sekundi primit ćete kôd za potvrdu identiteta putem e -pošte.
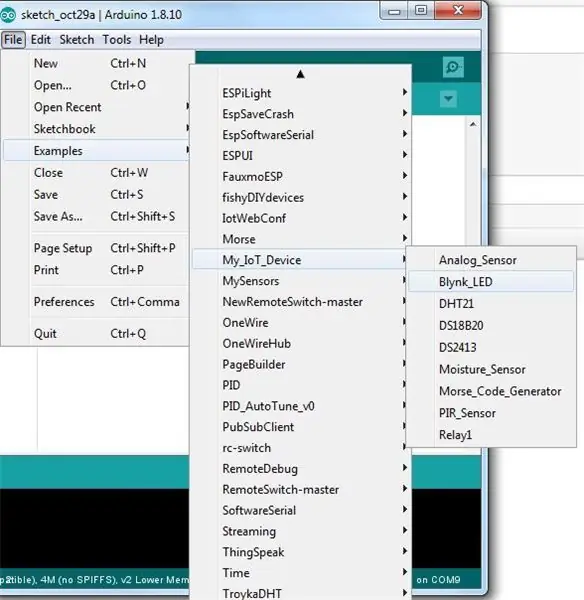
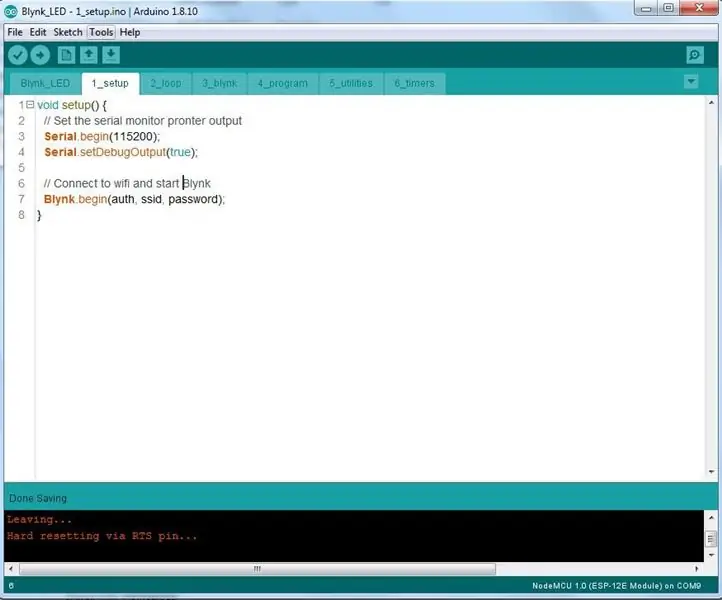
U Arduino IDE -u odaberite File/Examples/My_IOT_Device/Blynk_LED.
Otvorit će se programska datoteka.
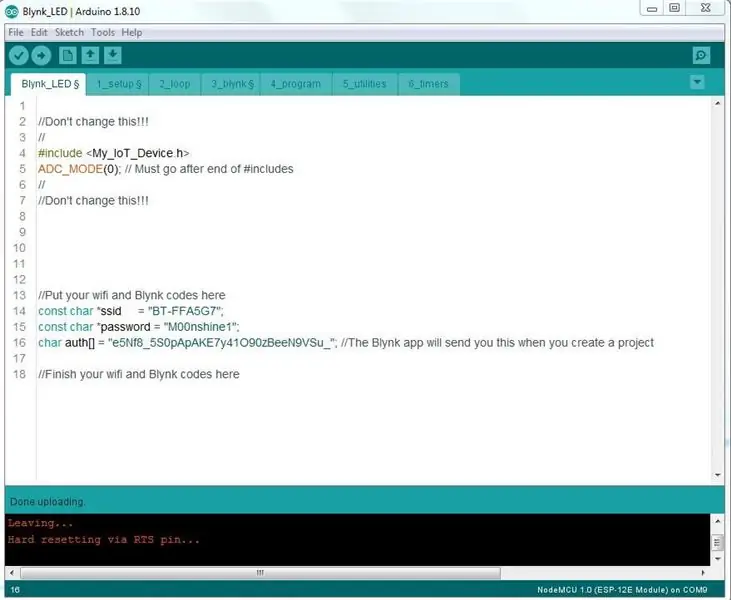
Kopirajte i zalijepite token za provjeru autentičnosti koji ste primili od kompanije Blynk i unesite svoj SSID i lozinku na ekran.
Pritisnite dugme sa strelicom za učitavanje da biste program poslali kontroleru.
Korak 12: Pokrenite program

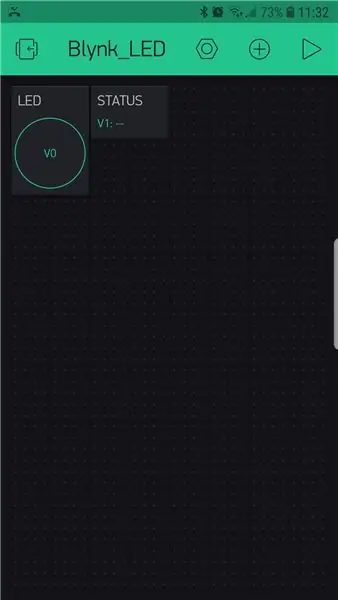
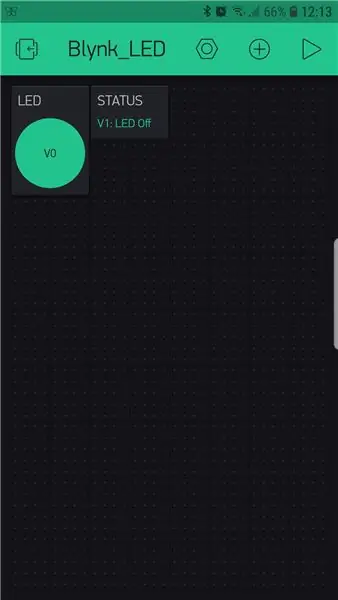
U aplikaciji Blynk pritisnite dugme za reprodukciju u gornjem desnom kutu ekrana.
Vidjet ćete LED dugme i statusno polje. Pritiskom na dugme uključit će se i isključiti LED dioda na vašem kontroleru i ažurirati status u skladu s tim.
Čestitamo - sada možete kontrolirati svoj projekt s bilo kojeg mjesta u svijetu gdje imate pristup internetu!
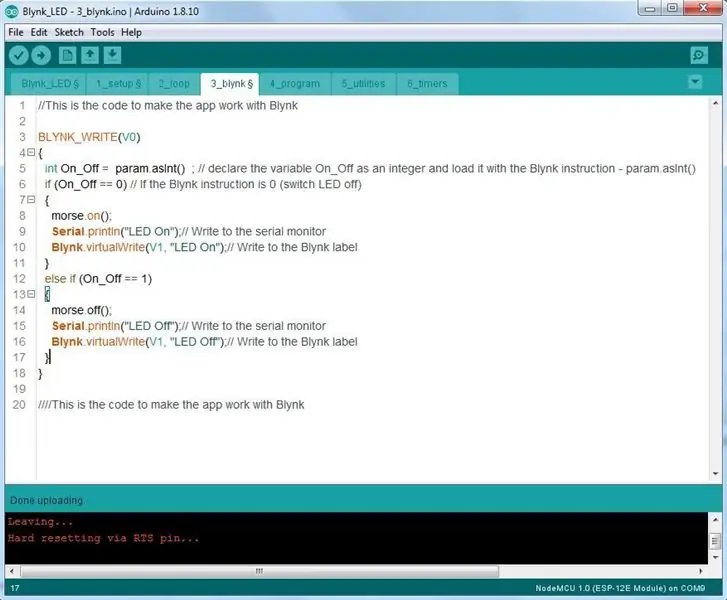
Korak 13: Kako Kodeks funkcionira…


Ovo nije vodič za programiranje - ali ovdje je uvid u kôd i kako radi s Blynkom.
Kôd sam namjerno stavio u zasebne kartice na Arduino IDE -u tako da možete vidjeti glavne komponente. Nema potrebe da to radite kada započnete programiranje.
Pogledajmo prvo karticu Blynk_LED. Osim kodova za autorizaciju projekta, SSID -a i lozinke, nećete morati ovo promijeniti za bilo koji od primjera projekta.
Ovo sadrži važne informacije o biblioteci u upotrebi (#include).
Kartica za postavljanje radi upravo to - pokreće se jednom prilikom pokretanja kontrolera i izdaje upute za postavljanje. U ovom slučaju postavljamo serijski monitor za rad na 115200 bauda i postavljamo Blynk i wifi.
Kartica petlje radi upravo to - kruži unaokolo ponavljajući izvršavajući bilo koji kod koji se u njoj nalazi. U ovom slučaju osigurava da blynk i tajmeri rade (što ćemo postaviti u drugom vodiču zajedno s programima, timerima i pomoćnim karticama).
Korak 14: Blynk kartica




Prije nego što pogledamo kod, pogledajmo samo ta dva 'widgeta' na Blynk ekranu.
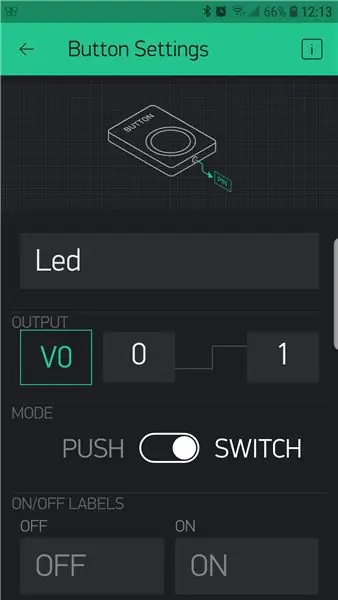
'Dugme' je označeno kao 'virtualni' pin i za njega smo odabrali utor 0 (V0). To je widget koji generira izlaz koji se šalje kontroleru. Imajte na umu da smo ga postavili kao prekidač za uključivanje/isključivanje umjesto prekidača (trenutni).
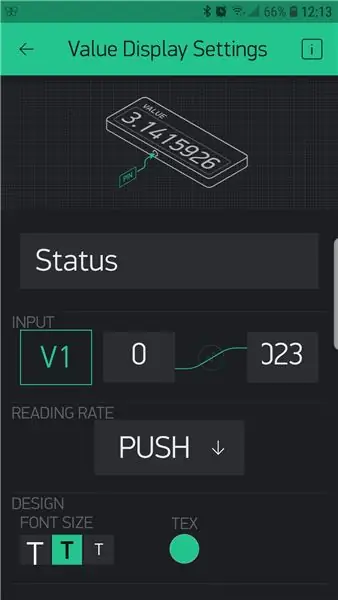
Indikator statusa je widget za prikaz vrijednosti i prima podatke s kontrolera. Postavljen je kao virtualni pin i za njega smo odabrali utor 1.
Pogledajmo sada kod.
Prva naredba - BLYNK_WRITE (V0) - govori kodu da sluša instrukcije od Blynka koje dolaze s virtualnog pina 0. Svaki put kada se to dugme promijeni Blynk će poslati ili 0 ili 1 kontroleru - sadržano u param.asInt ().
Ako se pošalje 0 onda kontroler:
- Izdaje naredbu morse.on (); (pomoću biblioteke koja se nalazi u datoteci include koju smo uključili na samom početku) koja uključuje LED diodu.
- Štampa "LED On" na serijskom interfejsu (terminal za računar)
- Šalje "LED On" na Blynk 'widget display' widget koji smo odredili u utoru 1. Koristi Blynk.virtualWrite (V1, "LED Off"); uputstvo da se to uradi.
- Ako se 1 pošalje kontroleru, onda čini suprotno od svega ovoga.
Prilično jednostavno, a?
Preporučuje se:
Moj IoT uređaj - GPS okidač: 5 koraka

Moj IoT uređaj - GPS okidač: U ovom uputstvu ćete naučiti kako postaviti svoj IoT kontroler za slanje e -pošte kada ste udaljeni x minuta od kuće
Moj prvi sintetizator: 29 koraka (sa slikama)

Moj prvi sintisajzer: Dječji sintisajzer nastao je dok sam sjedio pogrbljen nad zamršenim neredom žica sintisajzera. Moj prijatelj Oliver je došao, procijenio situaciju i rekao: "Znate da ste uspjeli napraviti najsloženiju dječju igračku na svijetu." Dok je moj početni r
Moj IoT uređaj - prvi relej: 5 koraka

Moj IoT uređaj - prvi relej: U ovom uputstvu ćemo kontrolirati relej iz Blynka. Uključivanje i isključivanje iz aplikacije.UPOZORI !!!! Molimo vas da znate šta radite ako namjeravate priključiti relej na električnu mrežu !!! PAŽNJA
Moj prvi Pitop: 6 koraka

Moj prvi Pitop: Nećete vjerovati da nakon što sam ovo napravio, nisam mogao pronaći glavnu ploču. Premala je. I jednostavno možete napraviti Android verziju. Potrošio sam oko 15 dolara. Pa, hajde da ga izgradimo
USB unutarnji/vanjski termometar (ili "Moj prvi USB uređaj"): 4 koraka (sa slikama)

USB unutarnji/vanjski termometar (ili "Moj prvi USB uređaj"): Ovo je jednostavan dizajn koji demonstrira USB periferiju na PIC 18F. Na internetu postoji gomila primjera za 40 -pinske čipove 18F4550, ovaj dizajn prikazuje manju 28 -polnu verziju 18F2550. PCB koristi dijelove za površinsko montiranje, ali svi c
