
- Autor John Day [email protected].
- Public 2024-01-30 08:04.
- Zadnja izmjena 2025-01-23 14:37.

LCD (zaslon s tekućim kristalima) je vrsta medija za prikaz koji koristi tekuće kristale kao glavnog gledatelja.
U ovom članku ću koristiti 2x16 LCD. Budući da se ova vrsta LCD -a uglavnom nalazi na tržištu.
Specifikacija:
- Fizička forma, pogledajte sliku
- Broj stupaca = 16
- Broj redova = 2
- Radni napon = 5V
- Opremljen pozadinskim svetlom
- Zadnja svetla su žuta
Korak 1: Potrebne komponente




Komponente potrebne u ovom vodiču:
- LCD 2x16
- Arduino Nano
- Žica za kratkospojnike
- Projektni odbor
- USBmini
Potrebna biblioteka:
LiquidCrystal
Biblioteku "LiquidCrystal" više nije potrebno dodavati jer ju već pruža Arduino IDE
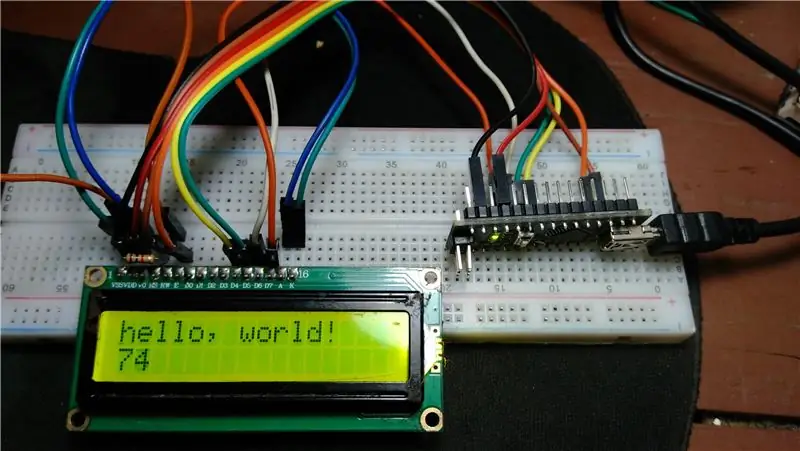
Korak 2: Ožičenje

Za instaliranje 16x2 LCD -a možete vidjeti sljedeće podatke:
- LCD RS ==> D12
- LCD E ==> D11
- LCD D4 ==> D5
- LCD D5 ==> D4
- LCDD6 ==> D3
- LCD D7 ==> D2
- LCD RW ==> GND
- LCD VSS & K ==> GND
- LCD VDD & A ==> +5v
- LCD V0 ==> PullDown 10K otpornik
Korak 3: Programiranje

Arduino IDE već pruža primjer za one koji žele naučiti koristiti Arduino.
Za otvaranje uzorka skice za LCD, metoda je sljedeća:
- Otvorite Arduino IDE
- Kliknite Datoteka> Primjeri> LiquidCrystal> Hello World
- Spojite Arduino na prijenosno računalo, a zatim prenesite skicu.
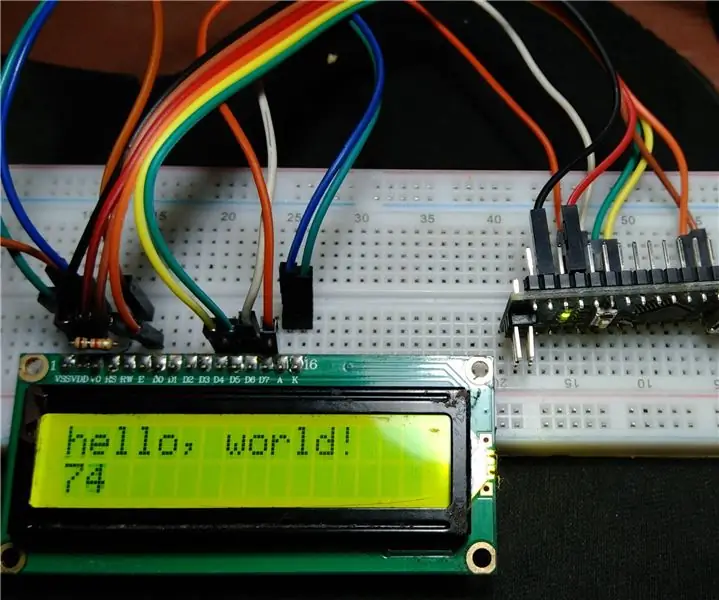
Korak 4: Rezultat

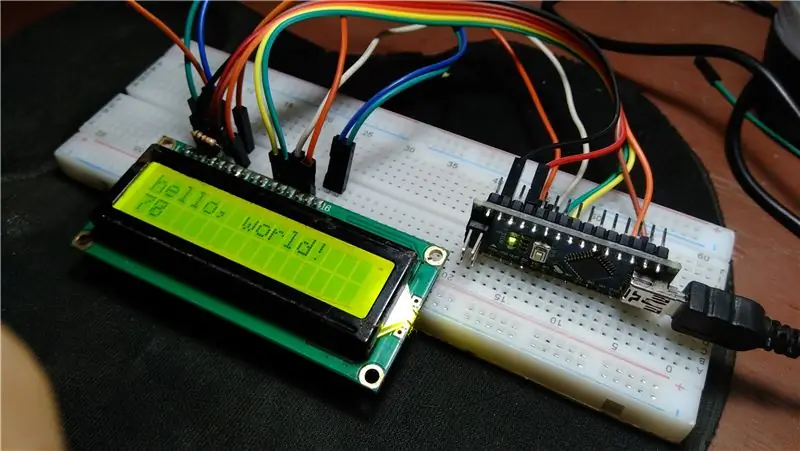
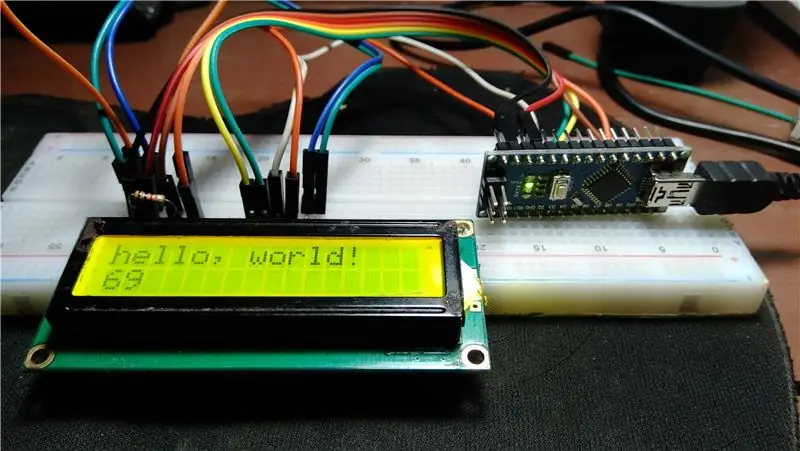
rezultati su sljedeći:
U prvom retku pojavljuje se "zdravo, svijete!" A u drugom redu nalazi se brojač.
Hvala na čitanju. ako imate pitanja, samo ih napišite u kolonu za komentare.
Preporučuje se:
Rotirajte Raspberry Pi ekran i ekran osetljiv na dodir: 4 koraka

Rotiranje Raspberry Pi ekrana i ekrana osjetljivog na dodir: Ovo je osnovno uputstvo koje vam pokazuje kako rotirati unos ekrana i ekrana osjetljivog na dodir za bilo koji Raspberry Pi koji radi na Buster Raspbian operativnom sistemu, ali ovu metodu koristim od Jessie. Slike korištene u ovome su s Raspberry Pi
Android aplikacija, dio 1: Ekranski ekran pomoću fragmenata/Kotlin: 5 koraka

Android aplikacija, dio 1: Početni ekran pomoću fragmenata/Kotlin: Zdravo opet, najvjerovatnije imate neke " besplatne " vrijeme provedeno kod kuće zbog virusa COVID19 i možete se vratiti provjeriti teme koje ste ranije željeli naučiti. Razvoj Android aplikacija definitivno je jedan od njih za mene i prije nekoliko sedmica sam odlučio dati
TTGO (kolor) ekran sa mikropythonom (TTGO T-ekran): 6 koraka

TTGO (kolor) ekran sa Micropythonom (TTGO T-displej): TTGO T-ekran je ploča zasnovana na ESP32 koja uključuje ekran u boji od 1,14 inča. Ploča se može kupiti za nagradu manju od 7 USD (uključujući dostavu, nagrada viđena na banggood -u). To je nevjerovatna nagrada za ESP32, uključujući i ekran
I2C / IIC LCD ekran - Upotreba SPI LCD -a za I2C LCD ekran Korištenje SPI do IIC modula s Arduinom: 5 koraka

I2C / IIC LCD ekran | Upotrijebite SPI LCD na I2C LCD zaslonu Korištenje SPI na IIC modula s Arduinom: Zdravo momci, budući da normalni SPI LCD 1602 ima previše žica za povezivanje pa je vrlo teško povezati ga s arduinom, ali na tržištu postoji jedan modul koji može pretvorite SPI zaslon u IIC zaslon pa morate spojiti samo 4 žice
I2C / IIC LCD ekran - Pretvorite SPI LCD u I2C LCD ekran: 5 koraka

I2C / IIC LCD ekran | Pretvorite SPI LCD u I2C LCD ekran: za korištenje spi lcd ekrana potrebno je previše veza, što je zaista teško učiniti pa sam pronašao modul koji može pretvoriti i2c lcd u spi lcd pa počnimo
