
- Autor John Day [email protected].
- Public 2024-01-30 08:04.
- Zadnja izmjena 2025-01-23 14:37.


Danas je IoT u trendu i mnoge mašine imaju podatke za učitavanje preko oblaka i analizu podataka. Mali senzori ažuriraju podatke u oblaku, a aktuatori s druge strane djeluju na njega. Objasnit ću jedan od primjera IoT -a.
U ovom članku ću pokazati i uputiti za postavljanje podataka na Thingspeak koristeći ESP8266.
Korak 1: Potrebna komponenta


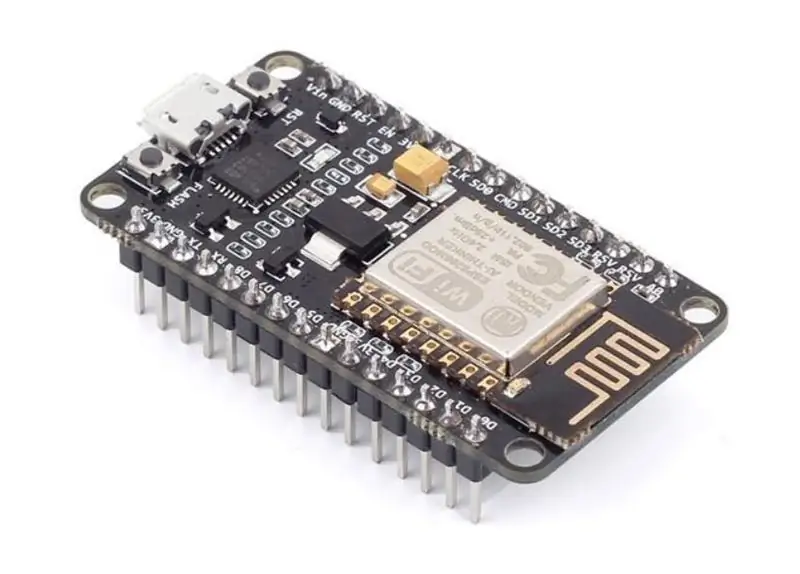
ESP8266ESP8266 u Indiji-
ESP8266 u Velikoj Britaniji -
ESP8266 u SAD -
MLX90614MLX90614 u Indiji-
MLX90614 u Velikoj Britaniji -
MLX90614 u SAD -
BreadBoard
BreadBoard u Indiji-
BreadBoard u SAD-u- https://amzn.to/2MW0Opb BreadBoard u Velikoj Britaniji-
Korak 2: Kodirajte
#include #include #include
String apiKey = "7CDCTE2767Z8AUIL"; // Unesite svoj API API ključ iz ThingSpeak -a
const char *ssid = "sakriveno"; // zamjenjujemo vašim wifi ssid i wpa2 ključem
const char *pass = "qwerty12"; const char* server = "api.thingspeak.com";
WiFiClient klijent;
Adafruit_MLX90614 mlx = Adafruit_MLX90614 ();
int objTemp;
int ambTemp;
void setup ()
{Serial.begin (115200); kašnjenje (10); Serial.println ("Povezivanje sa"); Serial.println (ssid); WiFi.begin (ssid, pass); while (WiFi.status ()! = WL_CONNECTED) {kašnjenje (500); Serial.print ("."); } Serial.println (""); Serial.println ("WiFi povezan"); mlx.begin (); Wire.begin (D1, D2); } void loop () {
if (client.connect (server, 80)) // "184.106.153.149" ili api.thingspeak.com
{objTemp = mlx.readObjectTempC (); ambTemp = mlx.readObjectTempC (); String postStr = apiKey; postStr += "& polje1 ="; postStr += String (objTemp); postStr += "\ r / n / r / n";
client.print ("POST /ažuriraj HTTP /1.1 / n");
client.print ("Domaćin: api.thingspeak.com / n"); client.print ("Veza: zatvori / n"); client.print ("X-THINGSPEAKAPIKEY:"+apiKey+"\ n"); client.print ("Content-Type: application/x-www-form-urlencoded / n"); client.print ("Content-Length:"); client.print (postStr.length ()); client.print ("\ n / n"); client.print (postStr);
Serial.print ("Ambijent ="); Serial.print (ambTemp);
Serial.print ("*C / tObject ="); Serial.print (objTemp); Serial.println ("*C");
}
client.stop (); kašnjenje (2000); }
Preporučuje se:
ThingSpeak koristeći ESP8266: 8 koraka

ThingSpeak pomoću ESP8266: Ovo su upute za korištenje ESP32 za slanje podataka u Thing Speak (MQTT Broker) i samo pregledavanje nadziranih podataka ili korištenje podataka na vašoj web stranici ili za proširenje vašeg projekta
Nodemcu šalje podatke o temperaturi i vlažnosti na Thingspeak: 7 koraka

Nodemcu šalje podatke o temperaturi i vlažnosti na Thingspeak: Ovdje smo u ovom vodiču spojili nodemcu sa senzorom dht11 i šaljemo podatke o temperaturi i vlažnosti na poslužitelj stvari. Ovdje imamo i grafički prikaz temperature i vlažnosti na serveru Thingspeak
Kako poslati DHT11 podatke na MySQL poslužitelj koristeći NodeMCU: 6 koraka

Kako poslati DHT11 podatke na MySQL poslužitelj koristeći NodeMCU: U ovom projektu smo povezali DHT11 s nodemcu, a zatim šaljemo podatke o dht11, što je vlažnost i temperatura, u bazu podataka phpmyadmin
ESP8266 Vodič za NODEMCU BLYNK IOT - Esp8266 IOT koristeći Blunk i Arduino IDE - Upravljanje LED diodama putem Interneta: 6 koraka

ESP8266 Vodič za NODEMCU BLYNK IOT | Esp8266 IOT koristeći Blunk i Arduino IDE | Upravljanje LED diodama putem Interneta: Zdravo dečki, u ovim uputstvima naučit ćemo kako koristiti IOT sa našim ESP8266 ili Nodemcu. Za to ćemo koristiti aplikaciju blynk. Zato ćemo koristiti naš esp8266/nodemcu za kontrolu LED dioda putem interneta. Dakle, aplikacija Blynk bit će povezana s našim esp8266 ili Nodemcu
Zapisujte podatke i iscrtajte grafikon na mreži koristeći NodeMCU, MySQL, PHP i Chartjs.org: 4 koraka

Zapisujte podatke i iscrtajte grafikon na mreži koristeći NodeMCU, MySQL, PHP i Chartjs.org: Ovaj Instructable opisuje kako možemo koristiti Node MCU ploču za prikupljanje podataka s više senzora, slanje ovih podataka u hostiranu PHP datoteku koja zatim dodaje podatke u MySQL baza podataka. Podaci se tada mogu pregledati na mreži kao grafikon, koristeći chart.js.A ba
