
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:04.
- Zadnja izmjena 2025-01-23 14:37.

En es instructables te guiaremos paso a paso el el desarrollo de una applicación web adaptative, que allowirá organizar un estudio por intervalos (haciendo uso de la técnica Pomodoro) y escuchar una mezcla de ruido con sonidos ambientales.
Este proyecto surgió gracias al planteamiento de un problem propuesto por el docente and PhD Juan Vicente Pradilla Cerón para la asignatura Arquitectura de Sistemas Multimedia del académico Ingeniería Multimedia de la Universidad Autónoma de Occidente.
Para la realización de este proyecto se tuvieron en cuenta los siguientes puntos:
1. Objetivo Direktor
2. Objetivos Secundarios
3. Actividades
4. Cronograma
5. Definición de usuarios
6. Trabajos relacionados
7. Requerimientos funcionales
8. Requerimientos no funcionales
9. Telecomunicaciones
10. Hardver
11. Softver
Korak 1: Rekursos
Da biste realizirali aplikaciju na webu, pročitajte više o los siguientes recursos:
- Un Computador
- Sonidos CC0
- Kôd Visual Studija
- Skripte.js
Los sonidos ambientales que se utilizarán son:
- Lluvia
- Olas
- Viento
- Rayos
- Fuego
- Pájaros
Korak 2: Kôd Visual Studija

Za desarrollar aplikaciju koristite aplikaciju Visual Studio Code, koja vam omogućava da koristite besplatni bootstrap y JavaScript.
Korak 3: Importación De Medios


Omogućite preuzimanje imidža i zvuka sa licencom CC0 (Creative Commons Zero) za uvoz uvoznika medija u Visual Studio Code:
- U istraživaču VS koda, na karpetu s projektom možete kliknuti na botu "Nova mapa" i stvoriti 2 tepiha: unaprijed zvučni zapis i drugi parametri
- Arrastramos los audios y fotos en sus respectivas carpetas
Korak 4: Direktor Pantalla

Para el desarrollo de la pantalla principal je optó por usar el temporizador Pomodoro, jer je općenito opisan kao funkcionamient y los controles para los sonidos.
El código para su desarrollo es el siguiente:
ASM
Fokus
Temporizador
En temporizador utilizamos la Técnica Pomodoro de Francesco Cirillo. La cual divide el estudio udaljen je 25 minuta od aktivnosti, sa sigurnošću od 5 minuta
descanso, y cada cuatro pomodoros 15 minuta od descansa i lugar od 5.
25:00
Iniciar
Estudio
Sonidos
Lluvia
50
Pajaros
CSS
El CSS je enkargado de la estructura estética del código HTML, dozvoljava definitivnu boju fondo, tamaño de letra, tamaño de fondo, entre otros. En el código anterior definira ubicación del archivo CSS, kao la librería que use
h1 {boja: #F45B69; }.logo-img {visina: 35px; }.main {padding-top: 20px; }.tempo {visina: auto; širina: auto; border-radius: 25px; poravnavanje teksta: centar; boja pozadine: #F45B69; }.tempo h2 {font-size: 60px; padding: 30px; boja: bijela; }.tempo dugme {margin-bottom: 30px; } #est {boja: bijela; margin-bottom: 30px; boja pozadine: #df4e5a; border-radius: 10px; } #zvukovi {visina: 400px; širina: 100%; background-image: url ("https://i.ibb.co/997L37C/bg.jpg"); pozadinsko ponavljanje: bez ponavljanja; background-position: left; margin-top: 20px; margin-bottom: 20px; border-radius: 50px; padding: 20px; } h3 {boja: bijela; }.rn {širina: 100%; }.sld_val {boja: bijela; } #aud_lluvia {širina: 100%; }
Korak 5: Temporizador
Para lograr la funcionalidad del temporizador en app, as como el control del volumen de los sonidos will use un script.js. Su código es el siguiente:
var counterMinutos = 25; var counterSegundos = 0; var descanso = true; var descansos = 1; funkcija iniciarContador () {setInterval (function () {// Mostrar texto document.getElementById ("est"). style.display = "block"; // Iniciarni Contador if (counterSegundos == 0 && counterMinutos> 0) {counterSegundos = 60; counterMinutos--;} // Descansos if (counterSegundos == 0 && counterMinutos == 0) {if (descansos! = 4) {if (descanso) {document.getElementById ("temp-bg"). Style.backgroundColor = "#2bb91e"; document.getElementById ("est"). Style.backgroundColor = "#239419"; document.getElementById ("est"). InnerHTML = "Descanso"; counterMinutos = 5; descanso =! Descanso; konzola. log (descansos);} else {document.getElementById ("temp-bg"). style.backgroundColor = "#F45B69"; document.getElementById ("est"). style.backgroundColor = "#df4e5a"; counterMinutos = 25; document.getElementById ("est"). innerHTML = "Estudio"; descanso =! descanso; descansos ++; console.log (descansos);}} else {counterMinutos = 15; document.getElementById ("temp-bg"). stil. backgroundColor = "#2bb91e"; document.getElementById ("proc ").style.backgroundColor ="#239419 "; document.getElementById ("est"). innerHTML = "Descanso Largo"; descanso = false; descansos = 0; }} else {counterSegundos--; } // Cambiar texto if (counterSegundos> 9) {id = document.getElementById ("count"); id.innerHTML = counterMinutos + ":" + counterSegundos; } if (counterSegundos <= 9) {id = document.getElementById ("count"); id.innerHTML = counterMinutos + ": 0" + counterSegundos; }}, 1); } // Klizač - Audio var slider = document.getElementById ("myRange"); var output = document.getElementById ("demo"); var aud_lluvia = document.getElementById ("aud_lluvia"); aud_lluvia.onplay (); output.innerHTML = slider.value; // Prikaz zadane vrijednosti klizača // Ažuriranje trenutne vrijednosti klizača (svaki put kada povučete ručicu klizača) slider.oninput = function () {output.innerHTML = this.value; aud_lluvia.volume (this.value / 100); }
Preporučuje se:
Dizajn igre brzim pokretom u 5 koraka: 5 koraka

Dizajn igre u Flick -u u 5 koraka: Flick je zaista jednostavan način da napravite igru, posebno nešto poput zagonetke, vizuelnog romana ili avanturističke igre
$ 35 Bežično Pratite fokus sa dizalice 2: 5 koraka

Bežični fokus praćenja od 35 USD sa dizalice 2: Hajde da učinimo bežični fokus fokusa od 35 USD za vašu kameru. Ovo može biti odlično za upotrebu na setovima filmova sa namjenskim izvlakačem fokusa i može se koristiti za bežično podešavanje zuma ili fokusa bilo koje kamere
Zocus - Bežični zum i fokus za vašu DSLR kameru: 24 koraka (sa slikama)

Zocus - Bežični zum i fokus za vašu DSLR kameru: Zocus vam omogućava bežično upravljanje zumiranjem i fokusom vaše DSLR kamere, putem ZocusApp -a s omogućenim Bluetooth -om, na iPadu ili iPhoneu (Android uskoro). Prvobitno je razvijen za Jamesa Dunna, koji se strastveno bavi fotografijom, ali koji također
Broj koraka / koraka: 3 koraka

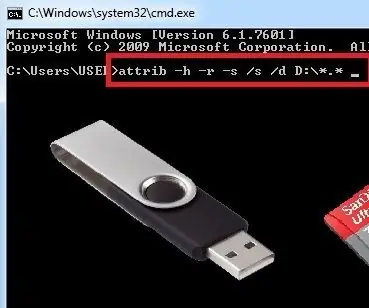
পেনড্রাইভ / মেমোরি কার্ডে ভাইরাসের ভাইরাসের হারিয়ে সমাধান সমাধান সমাধান সমাধান সমাধান পেনড্রাইভ পেনড্রাইভ পেনড্রাইভ পেনড্রাইভ মেমোরি মেমোরি মেমোরি মেমোরি মেমোরি মেমোরি মেমোরি এখন এখন এখন।।।।।। Zaštita podataka, pristup prečicama / virusima
Žičani daljinski upravljač Canon Digital Rebel za okidač i fokus: 4 koraka

Žičani daljinski upravljač Canon Digital Rebel za okidač i fokus: Hej! Ovo je još jedna verzija Canonovog žičanog daljinskog upravljača. Mislim da je fleksibilniji od ostalih dizajna. Od ove inspiracije sam dobio inspiraciju. Ovo vam u osnovi omogućava snimanje fotografija pomoću ovog daljinskog upravljača umjesto guranja kundaka
