
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:05.
- Zadnja izmjena 2025-01-23 14:37.

Makey Makey projekti »
Ovo je projekt fizičkog računanja koji vam omogućuje da kreirate oblik s Playdohom, kodirate taj oblik pomoću p5.js i pokrenete taj oblik da se pojavi na ekranu računara dodirom na Playdoh oblik pomoću Makey Makeyja.
p5.js je otvoreno izvorno, web zasnovano, kreativno okruženje za kodiranje u Javascript -u. Saznajte više ovdje:
Ne trebate nikakvo iskustvo u kodiranju da biste radili ovaj projekt. Ovo bi se moglo koristiti kao uvod u kodiranje zasnovano na tekstu (za razliku od jezika zasnovanih na blokovima kao što je Scratch). Za dovršetak ovog projekta trebate napisati samo 4 retka koda. Postoji nekoliko načina na koje možete promijeniti i proširiti ovu osnovnu ideju.
Supplies
Makey Makey Kit (sa 2 kopče od aligatora)
Playdoh (bilo koje boje)
Laptop sa internetskom vezom
Korak 1: Napravite Playdoh oblik

Napravite oblik od Playdoha. To može biti krug, oval, kvadrat, pravokutnik ili trokut. Imajte na umu da ćete kasnije morati kodirati ovaj oblik, pa će jednostavniji oblik biti lakši kodni dio. Međutim, p5.js može kodirati mnogo različitih oblika, čak i prilagođenih, pa možete odlučiti o razini težine koju želite isprobati.
Korak 2: Započnite u P5.js

Ako ranije niste koristili p5.js, preporučujem da provjerite stranicu za početak na web stranici:
Takođe toplo preporučujem da pogledate Youtube kanal The Coding Train za odlične vodiče o korišćenju p5.js. Evo veze do playliste koja prolazi kroz sve osnove:
Budući da je p5.js web, možete kodirati na webu pomoću p5 Web Editor -a. Za rad na ovom projektu nije vam potreban račun, ali ako želite sačuvati svoj rad, morat ćete se prijaviti za račun.
Web uređivač:
Web uređivač p5.js ima područje za pisanje koda s lijeve strane i platno koje će prikazati rezultate koda s desne strane.
Svaka skica p5.js uključuje funkciju setup () i draw () funkciju. Funkcija setup () će se pokrenuti jednom pri prvom pokretanju skice. U funkciji setup () nalazi se createCanvas funkcija koja stvara prostor u kojem će vaš oblik biti nacrtan. Brojevi u zagradama funkcije createCanvas postavljaju os X (slijeva nadesno) i os Y (odozgo prema dolje) platna. Zadani brojevi su 400, 400, što znači da vaše platno ima 400 piksela slijeva nadesno i 400 piksela odozgo prema dolje (uvijek ih možete promijeniti prema svojim potrebama). Imajte na umu da je gornji lijevi kut platna točka 0, 0. To će biti važno znati kada šifrirate svoj oblik.
Funkcija draw () radi kao petlja, što znači da se stalno ažurira, cca. 60 puta u sekundi. To nam može omogućiti stvaranje animacija u našim skicama. Unutar funkcije draw () nalazi se funkcija pozadine koja dodaje boju našem platnu. Zadana vrijednost je 220, što je vrijednost u sivim tonovima. 0 = crno, 255 = bijelo, a broj između bit će različite nijanse sive. Pozadinska funkcija također može uzeti RGB vrijednosti koje nam omogućuju dodavanje boje. Više o tome u sljedećem koraku.
Korak 3: Kodirajte svoj oblik u P5.js


Da biste kodirali svoj oblik, trebate samo dodati redove koda unutar funkcije draw ().
Svaki oblik ima svoju funkciju da se pojavi na platnu. Evo referentne stranice za sve oblike u p5.js:
Za izradu kruga koristit ćemo funkciju elipse. Ova funkcija uzima 3 argumenta (brojevi koji se nalaze unutar zagrada). Prvi broj je položaj X središta kruga na platnu, a drugi broj Y položaj na platnu. Upamtite da je gornji lijevi ugao 0, 0, a platno 400 x 400 piksela. Dakle, ako želim da se krug pojavi u sredini platna, postavit ću ga na 200 na osi X i 200 na osi Y. Možete eksperimentirati s ovim brojevima kako biste stekli osjećaj kako postaviti stvari na platno.
Treći broj postavlja veličinu kruga. Za ovaj primjer, postavljen je na 100 piksela u promjeru. Funkcija elipse može uzeti i četvrti argument koji bi promijenio treći argument tako da utiče na promjer X, a četvrti argument bi bio promjer Y. Ovo se može koristiti za izradu ovalnih oblika umjesto savršeno okruglih krugova.
Za postavljanje boje našeg oblika koristimo funkciju ispune. Ovo koristi 3 argumenta koji su RGB vrijednosti (R = crvena, G = zelena, B = plava). Svaka vrijednost može biti broj između 0 i 255. Na primjer, da bismo učinili crvenom, stavili bismo 255, 0, 0 koje bi bile sve crvene bez zelene ili plave boje. Različite kombinacije ovih brojeva stvorit će različite boje.
Postoji nekoliko web stranica koje pružaju RGB vrijednosti za mnoge različite boje, poput ove:
Nakon što pronađete RGB vrijednost koja odgovara vašoj boji PlayDoha, napišite funkciju ispune iznad funkcije oblika.
Zatim možete pritisnuti gumb za reprodukciju u web uređivaču i trebali biste vidjeti svoj oblik na ekranu.
Korak 4: Učinite da vaš oblik izgleda pritiskom na tipku



Budući da želimo da naša skica p5.js bude interaktivna s Makey Makeyjem, moramo dodati neki kôd kako bi se nešto dogodilo kada pritisnemo tipku na tipkovnici. U ovom slučaju želimo da se oblik pojavi samo ako pritisnemo tipku. Da bismo to učinili, potrebna nam je uslovna izjava. To znači da će se nešto u našem kodu dogoditi samo ako je ispunjen određeni uvjet, u ovom slučaju se pritisne tipka.
Da bismo uslovili ovu uslovnu izjavu, počinjemo s riječju nakon koje slijede zagrade. Unutar zagrada bit će uvjet koji želimo ispuniti. U p5.js postoji ugrađena varijabla koja se zove keyIsPressed (pazite da koristite velika slova potpuno isto kao što je ovdje napisano). keyIsPressed je logička varijabla. To znači da može imati vrijednost true ili false. Kada je tipka pritisnuta, vrijednost je true, a kada nije pritisnuta, vrijednost je false.
Na kraju dodajemo skup uvijenih zagrada {}. Unutar uvijenih zagrada bit će kôd koji želimo izvršiti ako je naš uvjet ispunjen. Zato ćemo samo staviti naš kôd kako bismo napravili oblik između tih uvrnutih zagrada.
Kad pokrenemo skicu, nećemo vidjeti oblik sve dok ne pritisnemo tipku na tipkovnici.
VAŽNA NAPOMENA: Prilikom dodavanja pritisaka tipki u naš kôd, web urednik mora znati da li pritisnemo tipku za pisanje koda u uređivaču teksta ili pritisnemo tipku da napravimo ono što smo kodirali pritiskom na tipku. Kada pritisnete dugme za reprodukciju, pređite mišem preko platna i kliknite na platno. Ovo će fokus uređivača dovesti do skice, a pritiskom na tipku aktivirat će se kôd za pritisak tipke koji želimo da se dogodi
Korak 5: Postavite Makey Makey



Izvadite Makey Makey ploču, USB kabel i dvije kopče od aligatora. Pričvrstite jedan aligatorski isječak na Zemlju, a jedan na tipku Space (budući da nismo naveli ključ u našem kodu, svaki taster koji pritisnemo će pokrenuti pojavljivanje oblika).
Uzmite štipaljku od aligatora koja je pričvršćena na tipku Space i pritisnite drugi kraj u Playdoh oblik.
Priključite USB kabl u laptop.
Korak 6: Dodirnite Playdoh Shape



Držite metalni kraj aligatorske kopče koja je pričvršćena za Zemlju na Makey Makeyju i dodirnite Playdoh oblik. Kada dodirnete Playdoh oblik, kodirani oblik trebao bi se pojaviti na platnu vaše skice.
Evo linka na skicu p5.js za ovaj projekat:
Ako se oblik ne pojavi:
1. Uverite se da ste kliknuli mišem na platno skice p5.js pre nego što dodirnete Playdoh.
2. Provjerite držite li metalnu kopču žice za uzemljenje.
Korak 7: Različiti oblici




Žuti trokut:
Plavi kvadrat:
Preporučuje se:
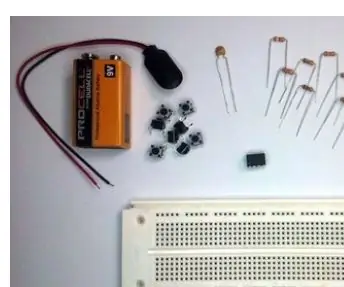
Nekoliko jednostavnih komponenti, uradi sam elektronička tastatura: 6 koraka

Nekoliko jednostavnih komponenti, DIY elektronička tipkovnica: 555 mjerač vremena 1Tipka × 81 100nF kondenzator Različiti otpori: 390Ω, 620Ω, 910Ω, 1kΩ × 2, 1,1kΩ, 1,3kΩ, 1,5kΩ, 6,2kΩ.1 zujalica22AWG instalacijska žica 1 priključnica za bateriju 9V 1 matična ploča 9 9V baterija
Automatizacija pozadinskog osvjetljenja jednostavnih stepenica: 3 koraka

Laka automatizacija pozadinskog osvjetljenja stepenica: ASL Arduino štit✔ Dostupnost postavljanja do 24 stepenice. ✔ Efekat nestajanja. PWM modulacija. ✔ Može se bežično povezati s više od 20 vodećih kontrolera kućne automatizacije na tržištu. ✔ Skica spremna za upotrebu. ✔ Kombinovano
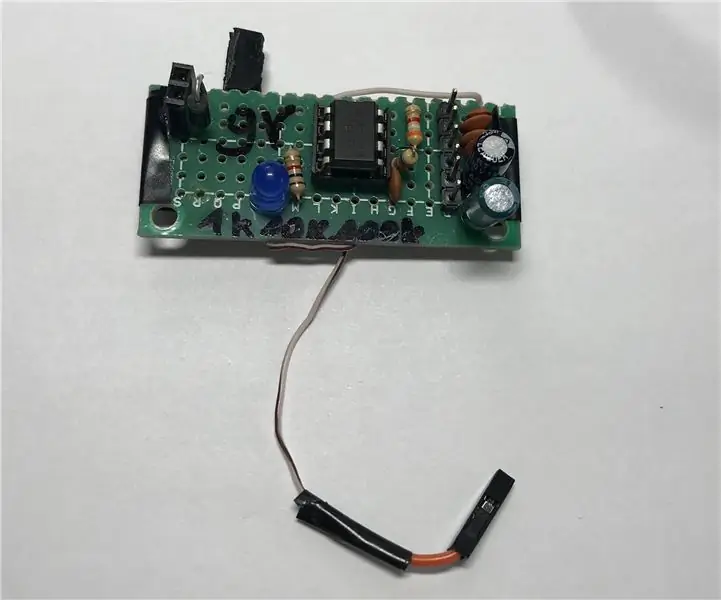
Generator jednostavnih funkcija: 5 koraka

Generator jednostavnih funkcija: U mojoj zadnjoj instrukciji sam vam pokazao kako izgraditi generator signala i upotrijebio sam ga za filtriranje nekih drugih valnih oblika iz njega. U ovom uputstvu pokazat ću vam kako napraviti jednostavnu funkciju/generator frekvencije, kako s njom pokrenuti relej i kako b
5 jednostavnih načina za određivanje polariteta LED diode: 6 koraka (sa slikama)

5 jednostavnih načina za određivanje polariteta LED dioda: LED diode su vjerojatno najpopularniji elementi za sve početnike, možda čak i za sve koji su uključeni u projekte elektronike. Jedan od najvažnijih faktora za njihovu pravilnu upotrebu je njihovo povezivanje onako kako bi trebalo. Naravno, obično morate koristiti re
Brz i jednostavan način da promijenite zaključani ekran u 6 jednostavnih koraka (Windows 8-10): 7 koraka

Brz i jednostavan način da promijenite zaključani ekran u 6 jednostavnih koraka (Windows 8-10): Želite li promijeniti stvari na svom prijenosnom računaru ili računaru? Želite promjenu svoje atmosfere? Slijedite ove brze i jednostavne korake za uspješnu personalizaciju zaključanog ekrana računara
