
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:05.
- Zadnja izmjena 2025-01-23 14:37.



Ovo uputstvo detaljno opisuje kôd koji se koristi za izradu programa za crtanje za Arduino TFT ekran. Međutim, ovaj je program jedinstven jer omogućuje spremanje crteža na SD karticu i njegovo kasnije učitavanje radi dodatnih uređivanja!
Supplies
- Arduino Uno - originalni ili kompatibilni klon
- TFT ekran osetljiv na dodir - Koristio sam Elegoo ekran, što znači da su mi potrebni Elegoo upravljački programi.
- Ploča čitača Micro SD - koristi se za spremanje podataka o crtanju na SD karticu. Moj ekran je imao ugrađen čitač ispod ekrana.
- Stylus - moj ekran je došao sa jednim. Nokti takođe dobro funkcioniraju.
- Mikro SD kartica - ne više od 32 GB, zbog ograničenja formatiranja exFAT (Arduino može čitati kartice u formatu FAT32, ali NE i exFAT. Većina većih kartica je formatirana sa exFAT.). Ovo je vrsta koju biste stavili u telefon sa proširivom memorijom.
- Računalo sa Arduino IDE
- Kabel za programiranje - USB A na USB B. Moj Arduino je došao s jednim.
- Adapter za SD karticu - koristi se za pretvaranje Micro SD kartice u normalnu SD karticu za umetanje u SD ILI onu koja povezuje SD karticu s USB priključkom.
Korak 1: Formatirajte SD karticu


- Uzmite Micro SD karticu i pričvrstite je na računar pomoću čitača SD kartica
- Otvorite File Explorer i pronađite SD karticu.
- Desnom tipkom miša kliknite i odaberite Oblikovanje.
- Postavite opcije na osnovu snimke ekrana.
- Pritisnite Start.
- Izbacite karticu kada je proces dovršen.
Ako ne koristite Windows, pokušajte koristiti SD Formatter iz SD asocijacije.
Korak 2: Pripremite Arduino


- Pritisnite štitnik zaslona prema dolje na Arduino, pazeći da poravnate pinove.
- Umetnite SD karticu u čitač ispod ekrana.
Korak 3: Arduino skica
Iako je popis dijelova bio prilično jednostavan, postoji gomila koda. Ovdje ću proći korak po korak.
#include
#include #include #include #include
Elegoo_GFX, _TFTLCD i TouchScreen svi su hardverski specifični. Ako koristite drugi ekran, koristite biblioteke koje je dao proizvođač.
SPI i SD se koriste za komunikaciju sa SD karticom. SPI je protokol koji koristi kontroler SD kartice.
#if definirano (_ SAM3X8E _) #undef _FlashStringHelper:: F (string_literal) #define F (string_literal) string_literal #endif
Ovo je također specifično za hardver.
#define YP A3 // mora biti analogni pin #define XM A2 // mora biti analogni pin #define YM 9 #define XP 8
// Dodirnite Za novi ILI9341 TP
#define TS_MINX 120 #define TS_MAXX 900 #define TS_MINY 70 #define TS_MAXY 920
#define CSPIN 10
#define LCD_CS A3
#define LCD_CD A2 #define LCD_WR A1 #define LCD_RD A0 #define LCD_RESET A4
Svaka od ovih naredbi #define natjera IDE da zamijeni ime s vrijednošću. Ovdje postavljaju LCD i SD U/I pinove.
// Dodijelite imena nekim 16-bitnim vrijednostima boje: #define BLACK 0x0000 #define WHITE 0xFFFF #define RED 0xF800 #define PLAVO 0x001F #define ZELENO 0x07E0
Ovo su neke od boja koje se koriste u kodu. #njihovo definiranje olakšava čitanje koda.
#define PENRADIUS 3
Ovo definira veličinu olovke za crtanje.
#define MINPRESSURE 10#define MAXPRESSURE 1000
// Za bolju preciznost pritiska moramo znati otpor
// između X+ i X- Koristite bilo koji multimetar za čitanje // Za ovaj koji koristim, njegovih 300 ohma preko X ploče TouchScreen ts = TouchScreen (XP, YP, XM, YM, 300);
Elegoo_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
Ove izjave definiraju pritisak potreban za registraciju dodira, inicijalizaciju funkcije dodira i pokretanje ekrana.
Pohrana datoteka; int storageSize; int stoX = 1; int stoY = 1;
Ovo su varijable za skladišni dio programa.
void setup (void) {Serial.begin (9600); Serial.println ("Program za bojenje");
tft.reset ();
uint16_t identifikator = tft.readID ();
if (identifikator == 0x0101) {identifikator = 0x9341; Serial.println (F ("Pronađeno 0x9341 LCD upravljački program")); }
// Pokretanje ekrana
tft.begin (identifikator); tft.setRotation (2);
pinMode (13, OUTPUT);
// Pokretanje SD kartice
if (! SD.begin (CSPIN)) {Serial.println ("SD inicijalizacija nije uspjela"); return; } Serial.println ("SD inicijalizovano");
// Nacrtajte pozadinu
drawBackground (); }
Funkcija postavljanja pokreće serijski ako je dostupna, resetira ekran, otkriva TFT upravljački program, pokreće ekran, pokreće karticu i poziva funkciju za crtanje pozadine.
Preskočit ću na veći dio funkcije petlje. Sve ostalo služi samo za pogon ekrana osjetljivog na dodir.
// Otkrivanje ekranskog pritiska i pohranjivanje u varijable if (p.z> MINPRESSURE && p.z <MAXPRESSURE) {// Skala p.x = map (p.x, TS_MINX, TS_MAXX, tft.width (), 0); p.y = (tft.height () - mapa (p.y, TS_MINY, TS_MAXY, tft.height (), 0));
// Izvlačenje
if (p.y> 21) {// Spremanje podataka na memoriju SD kartice = SD.open ("storage.txt", FILE_WRITE); storage.print (p.x); storage.print (","); storage.println (p.y); storage.close ();
// Tačka na položaju dodira
tft.fillCircle (p.x, p.y, PENRADIUS, BIJELO); }
// Dugme Delete
if ((p.y 198) && (p.x <219)) {deleteStorage (); }
// Radnja dugmeta Učitaj
if ((p.y 219)) {loadStorage (); }}
Ako se otkrije preša, postavite varijable za lokaciju preše.
Zatim, ako je tisak unutar područja za crtanje, spremite točku na SD karticu u storage.txt i nacrtajte krug na pritisnutoj tački, s definiranom veličinom i bojom.
Zatim, ako se pritisne na mjestu gumba za brisanje, pokrenite funkciju koja briše pohranjeni crtež. Ako koristite ekran različite veličine, pokušajte se igrati s vrijednostima lokacije gumba.
Zatim, ako je pritisak na mjestu gumba za učitavanje, pokrenite funkciju koja učitava pohranjeni crtež. Ako koristite ekran različite veličine, pokušajte se igrati s vrijednostima lokacije gumba.
Sada ću objasniti funkcije.
Prva funkcija se poziva u postavkama za crtanje pozadine i dugmadi.
void drawBackground () {// Postavi pozadinu tft.fillScreen (BLACK);
// Bojanje teksta
tft.setTextColor (BIJELO); tft.setTextSize (3); tft.setCursor (0, 0); tft.println ("Boja");
// Dugme Load
tft.fillRect (219, 0, 21, 21, ZELENO);
// Dugme za brisanje
tft.fillRect (198, 0, 21, 21, CRVENO); }
Ispunjava ekran crnom bojom, upisuje riječ Boja i iscrtava kvadrate u boji za dugmad. Ako koristite ekran različite veličine, pokušajte se igrati s vrijednostima lokacije gumba.
void deleteStorage () {// Izbrišite datoteku SD.remove ("storage.txt");
// Postavljanje pozadine
tft.fillScreen (CRNO);
// Brisanje uspješnog teksta
tft.setTextColor (BIJELO); tft.setTextSize (2); tft.setCursor (0, 0); tft.println ("storage.txt izbrisano");
// Neka korisnik pročita
kašnjenje (2000);
// Nastavak crtanja
drawBackground (); }
Funkcija deleteStorage uklanja storage.txt, ispunjava ekran crnom bojom i daje poruku o uspjehu za brisanje. Zatim poziva funkciju drawBackground koja vam omogućuje da počnete slikati nešto drugo.
void loadStorage () {// Izbjegavajte ponavljanja zbog sporog odlaganja prstiju (250);
// Provjera datoteke za pohranu
if (! SD.exists ("storage.txt")) {Serial.println ("Nema datoteke za skladištenje.txt"); return; }
// Otvaranje datoteke u načinu rada samo za čitanje
storage = SD.open ("storage.txt", FILE_READ);
// Iako postoje podaci, while (stoY> 0) {// Ažuriranje varijabli položaja stoX = storage.parseInt (); stoY = storage.parseInt ();
// Izvlačenje iz skladišta
tft.fillCircle (stoX, stoY, PENRADIUS, WHITE); } // Zatvorite datoteku storage.close (); }
Konačno, funkcija loadStorage provjerava ima li memorijske datoteke, otvara je u načinu rada samo za čitanje, a zatim ponavlja ovu petlju:
Sve dok ima više podataka,
- Ažurirajte varijable položaja s raščlanjenim podacima iz storage.txt
- Nacrtajte krug na učitanoj tački
Kad se petlja dovrši i nema više podataka, zatvara datoteku za pohranu.
Kôd za ovu skicu možete pronaći ispod. Samo ga preuzmite, otvorite u Arduinu i postavite na svoju ploču!
Korak 4: Upotreba ovog programa

Samo priključite svoj Arduino na izvor napajanja - računar, bateriju, zidnu bradavicu itd. I počnite crtati. Za brisanje crteža i njegovih pohranjenih podataka pritisnite crveno dugme. Da biste učitali crtež iz pohrane i nastavili s radom, kliknite zeleno dugme. Na ovaj način možete mnogo puta ponavljati crtež!
Kao proširenje, pokušajte iscrtati crtež na računaru:
- Priključite SD karticu sa podacima u računar.
- Otvorite storage.txt u svom omiljenom uređivaču teksta/koda.
- Kopirajte sve vrijednosti u storage.txt.
- Slijedite ovu vezu do programa za crtanje tačaka.
- Izbrišite dva primjera tačke sa lijeve strane.
- Zalijepite svoje podatke tamo gdje su bile tačke primjera.
Ovo je uredan način da pokažete svoje crteže - možda čak i pokušate promijeniti boju tačke na Arduinu ili u crtaču tačaka!
Izmjene su dobrodošle i volio bih vidjeti neke prijedloge u komentarima. Hvala vam što ste ovo pogledali i nadam se da ćete to pronaći u vlastitim projektima!
Preporučuje se:
Arduino Uno Tutorial #1 - Osnovni program treptanja: 4 koraka

Arduino Uno Tutorial #1 - Osnovni Blink program: Pozdrav svima! Drago mi je što mogu objaviti svoju prvu instrukciju! Ova ideja mi je pala na pamet kada sam se borio da mi Arduino Uno radi, pa sam imao nekih poteškoća pa ću objasniti svim noobijima ovdje da ja poput njega ne znam mnogo
Arduino i TLC5940 PWM LED upravljački program IC: 7 koraka

Arduino i TLC5940 PWM LED upravljački sklop IC: U ovom ćemo članku ispitati 16-kanalni IC upravljački program LED instrumenta Texas Instruments TLC5940. Naš razlog za to je pokazati drugi, lakši način upravljanja mnogim LED diodama - a također i servo. Prvo, evo nekoliko primjera TLC5940
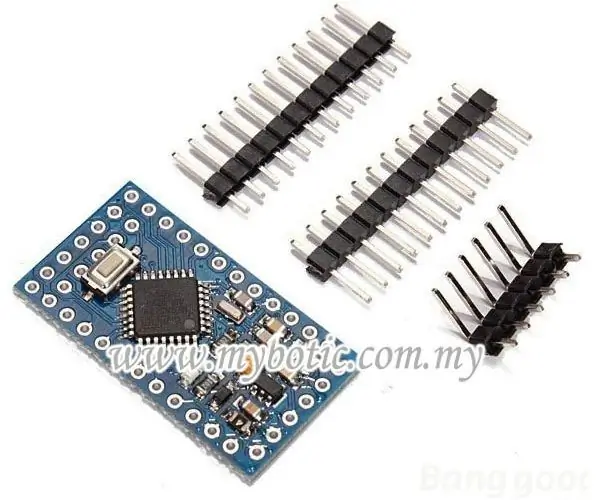
Kako prenijeti program Arduino Pro Mini 328P pomoću Arduino Uno: 6 koraka

Kako prenijeti program Arduino Pro Mini 328P pomoću Arduino Uno: Arduino Pro Mini je najmanja iverica koja ima 14 I/O pinova, radi na 3,3 volti - 5 volti istosmjerne struje i lako se učitava kod u uređaj za programiranje. digitalni ulazi/izlazi RX, TX, D2 ~ D13, 8 analognih ulaznih portova A0 ~ A7 1
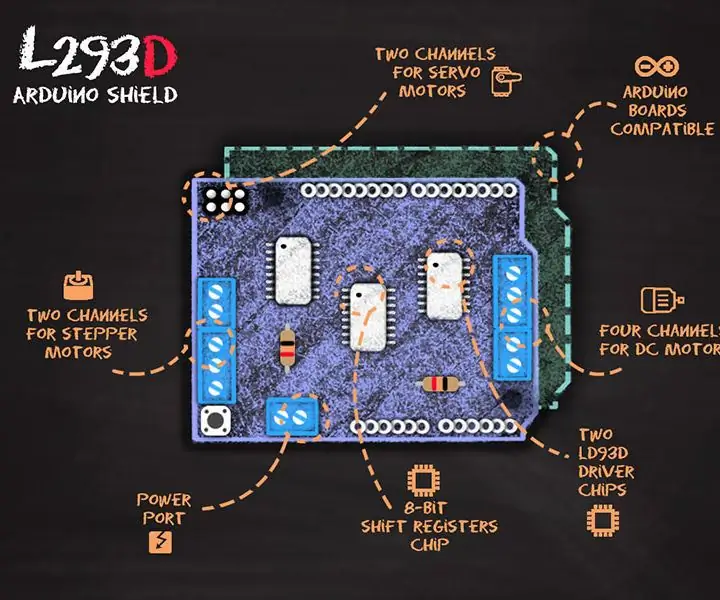
Arduino L293D štitnik za upravljački program motora: 8 koraka

Arduino L293D Vodič za štit vozača motora: Ovaj i mnoge druge nevjerojatne vodiče možete pročitati na službenoj web stranici ElectroPeak -a Pregled U ovom vodiču naučit ćete kako upravljati istosmjernim, koračnim i servo motorima koristeći Arduino L293D štitnik motora. Što ćete naučiti: Opće informacije
Kako napraviti sat u stvarnom vremenu pomoću Arduino i TFT ekrana - Arduino Mega RTC sa 3,5 -inčnim TFT ekranom: 4 koraka

Kako napraviti sat u stvarnom vremenu koristeći Arduino i TFT ekran | Arduino Mega RTC sa 3,5-inčnim TFT ekranom: Posjetite moj Youtube kanal. Uvod:- U ovom postu ću napraviti „Sat u stvarnom vremenu“koristeći 3,5-inčni TFT LCD ekran osjetljiv na dodir, Arduino Mega 2560 i DS3231 RTC modul … .Prije početka … provjerite video sa mog YouTube kanala..Napomena:- Ako koristite Arduin
