
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 08:05.
- Zadnja izmjena 2025-01-23 14:37.



Zdravo prijatelji, u ovom Instructableu ćemo vidjeti vruće za izradu ovog prikaza vremenske prognoze. Za prikaz vremenske prognoze koristi mini ploču Wemos D1 zajedno s 1,8 -inčnim TFT ekranom u boji. Za ovaj projekt sam također dizajnirao i 3D štampao kućište koristeći drvena vlakna! Inspiraciju za ovo kućište u stilu Art Deco -a dobio sam od starog radija. Htio sam dizajn za meteorološku stanicu koji će biti jedinstven i nekako umjetnički, dosadila su mi kvadratna kućišta bez ikakvog karaktera. Želela sam nešto da se osećam dobro kada to gledam.
Projekt se povezuje s internetom i preuzima vremensku prognozu za moju lokaciju i prikazuje je na ekranu. Projekt prikazuje samo ikonu vremena, temperaturu i vrijeme predviđanja jer sam htio minimalan izgled ovog projekta. Naravno, ako želite, možete lako dodati još informacija. Pogledajmo sada kako izgraditi ovaj projekt.
Korak 1: Nabavite sve dijelove

Dijelovi potrebni za izgradnju ovog projekta su sljedeći:
- Mini ploča Wemos D1 ▶
- TFT ekran u boji dijagonale 1,8 inča ▶
- Neke žice ▶
Cijena projekta je vrlo niska i iznosi oko 12 USD!
Za ovaj projekat nam je potrebno i kućište. Ako vam se sviđa Art Deco kućište koje sam dizajnirao za ovaj projekt, preuzmite ga iz Thingiverse -a.
Nabavite ga ovdje ▶
Korak 2: Wemos D1 Mini


Wemos D1 mini je fantastična nova ploča koja košta oko 5 USD!
Ploča je vrlo mala. Koristi čip ESP8266 EX koji može raditi na frekvenciji do 160MHz. Ima mnogo memorije, 64 KB RAM -a s uputama, 96 KB podatkovne memorije i 4 MB fleš memorije za spremanje vaših programa. Nudi WiFi povezivanje, ažuriranja putem bežične mreže i još mnogo toga. Mini ploča D1 nudi 11 GPIO pinova i jedan analogni ulaz. Unatoč maloj veličini, za ovu ploču se razvijaju mnogi štitovi što mislim da je odlično, jer na ovaj način možemo lako izgraditi sjajne projekte stvari stvari! Naravno da možemo programirati ovu ploču koristeći Arduino IDE.
Ploča unatoč malim dimenzijama nadmašuje sve ostale Arduino kompatibilne ploče po performansama. Izvršio sam usporedbu između ESP8266 i Arduina, možete provjeriti video koji sam priložio u ovom koraku. Ova ploča je 17 puta brža od Arduino Uno! Nadmašuje i najbržu Arduino ploču, Arduino Due. Sve to, uz cijenu manju od 6 USD! Impresivno.
Korak 3: 1,8 -inčni TFT ekran u boji


Ovo je 1,8 -inčni TFT ekran u boji koji koristi upravljački program ST7735. Ovo je bio prvi ekran u boji koji se koristio sa Arduinom i ekran u boji koji ja najviše koristim. Jeftin je, košta oko 6 USD, ima rezoluciju 160x128 piksela, može prikazati 65.000 boja, nudi i utor za SD karticu straga i ima odličnu podršku za biblioteku. Radi na svakom Arduinu, radi na Teensyju i sa pločama ESP8266! O čemu još pitati? Odličan zaslon!
Pripremio sam detaljan video vodič o ovom ekranu i priložio ga u ovom uputstvu.
Korak 4: Izgradite prototipno kolo



Sada je vrijeme da sve dijelove povežete zajedno. Vrlo je lako. Potrebno je samo spojiti 8 žica!
Povezivanje 1,8 -inčnog TFT ekrana u boji
- Vcc na ekranu ide na 5V izlaz Wemos D1 mini
- GND zaslona ide na Wemos GND
- CS pin ide na Digital Pin 2
- Pin za poništavanje prelazi na digitalni pin 4
- Pin A0 ide na digitalni pin 3
- SDA pin ide na Digital Pin 7
- SCK pin ide na digitalni pin 5
- LED pin ide na 3.3V izlaz Wemos D1 mini
To je to! Elektronika je spremna! Ako pojačamo projekt, sve će raditi kako se očekuje!
Korak 5: Odštampajte 3D kućište


Sljedeći korak je 3D ispis kućišta. Dizajnirao sam ovo kućište koristeći besplatni softver Fusion 360.
Isprobao sam mnogo različitih softvera za 3D dizajn, ali Fusion 360 mi je postao omiljeni iz sljedećih razloga.
- Vrlo je moćan
- Besplatno je
- Relativno je jednostavan za upotrebu
- Na internetu postoji mnogo vodiča o tome kako koristiti ovaj softver
Trebalo mi je oko pola sata da 3D dizajniram ovo kućište i imam na umu da sam vrlo nov u 3D dizajnu i 3D štampanju. To je drugi dizajn koji sam ikada napravio! Ovaj dizajn zasnovan je na dizajnu starog, vrlo starog radija.
Ako vam se sviđa kućište Art Deco koje sam dizajnirao za ovaj projekt, preuzmite ga sa Thingiverse. Dobavite ga ovdje ▶
3D sam ga odštampao pomoću drvene niti. Koristio sam kokosovu nit od lakog drveta Form Futura. Moram reći da mi je ovaj filament daleko najdraži. Izgleda i osjeća se odlično.
Korak 6: Dovršavanje 3D ispisa




Kućište se sastoji od 3 dijela i trebalo mi je nekoliko sati da ga odštampam, ali rezultat je bio fantastičan!
Nakon što je ispis završio, brusio sam dijelove finim brusnim papirom. Zatim ih polirajte lakom za drvo. Čekao sam oko jedan dan da se lak osuši prije nego što sam pristupio projektu.
Krajnji rezultat je impresivan.
Budući da sam tek počeo s 3D tiskanjem, moja tehnika poliranja 3D ispisa možda nije idealna, ali krajnji rezultat je zaista odličan!
Korak 7: Povežite sve zajedno



Nakon što se lak za drvo osušio, prikačio sam ekran na prednji dio trakom i lemio žice na mini ploču Wemos D1. Zatim sam spojio žice na ekran. Nakon ponovnog testiranja kruga kako bismo bili sigurni da sve radi kako se očekivalo, došlo je vrijeme da zalijepimo Wemos D1 mini ploču na mjesto.
Nažalost, dizajn nije bio savršen i dijelovi se nisu uklopili u kućište zbog greške od nekoliko milimetara, pa sam morao izmijeniti dizajn na teži način. 3D datoteke koje sam postavio su ispravne, nakon što su izmjene prenesene u 3D dizajn.
Zatim sam uključio projekt i centrirao zaslon prije nego što sam ga trajno pričvrstio vrućim ljepilom. Došlo je vrijeme da zalijepimo mali komad tkanine na prednji dio kako bismo dodali boju i kontrast kućištu. Zadnji korak bio je lijepljenje svih dijelova zajedno! Naš projekat je spreman! Impresivno zar ne? Zaista mi se sviđa oblik i osjećaj kućišta. Čini da obična meteorološka stanica izgleda jedinstveno. Pogledajmo sada softversku stranu projekta.
Korak 8: Kôd projekta

Projekat dobija vremensku prognozu sa web stranice openweathermap.org. Za analizu vremenskih podataka potrebna nam je izvrsna Arduino JSON biblioteka. Za prikaz su nam potrebne i dvije biblioteke.
Potrebne biblioteke su sljedeće:
- Adafruit GFX:
- Adafruit ST7735:
- Arduino JSON:
Pogledajmo kod sada. Prvo moramo postaviti SSID i lozinku naše WiFi mreže. Zatim moramo ući u besplatni APIKEY sa web stranice operweathermap.org. Da biste stvorili vlastiti API ključ, morate se prijaviti na web mjestu. Dobivanje trenutnih vremenskih podataka i prognoza je besplatno, ali web stranica nudi više opcija ako ste spremni platiti nešto novca. Zatim moramo pronaći id naše lokacije. Pronađite svoju lokaciju i kopirajte ID koji se može pronaći u URL -u vaše lokacije. Zatim unesite ID grada u varijablu CityID. Poslednji korak je da unesete svoju vremensku zonu kako bi projekat prikazao tačno vreme. Sada smo spremni za nastavak.
Prvo se povezujemo na WiFi mrežu. Zatim od servera tražimo vremenske podatke. Tražim samo jedan rezultat, vremensku prognozu za naredna 3 sata. Kôd možete lako izmijeniti kako biste dobili više rezultata prognoze ako želite. Dobivamo odgovor s vremenskim podacima u JSON formatu. Prije slanja podataka u JSON biblioteku ručno brišem neke znakove koji su mi stvarali probleme. Tada preuzima JSON biblioteka i lako možemo spremiti potrebne podatke u varijable. Moramo pogledati strukturu JSON podataka na koje web stranica openweathermap odgovara kako bismo saznali kako doći do podataka koji nas zanimaju. Nakon što smo spremili podatke u varijable, sve što moramo učiniti je prikazati ih na ekrana i pričekajte 30 minuta prije nego što zatražite nove podatke od poslužitelja. Prikazujemo vrijeme predviđanja vremena, temperaturu i ikonu vremena. Ikone za vremensku prognozu sastoje se od neke bitmape i nekih jednostavnih oblika. Takođe sam pripremio verziju koda koja prikazuje temperaturu u stepenima Fahrenheita.
Kôd projekta možete pronaći u prilogu ovog uputstva. Da bih preuzeo najnoviju verziju koda (verzija 2020), možete provjeriti web stranicu projekta ovdje:
ili github spremište projekta:
Korak 9: Konačni rezultat


Kao što vidite, s tehnologijom koja je sada dostupna možemo lako i po vrlo niskim cijenama izgraditi impresivne projekte! Ovaj projekt je jasna demonstracija toga, košta manje od 15 USD! Naravno, ovom projektu možemo dodati mnogo toga kako bismo ga poboljšali. Možemo dodati zvučnik i učiniti ga MP3 playerom, možemo dodati FM radio prijemnik i pretvoriti ga u starinski radio i još mnogo toga. Volio bih čuti vaše mišljenje o ovom projektu. Imate li ideje kako poboljšati ovaj projekt? Molimo vas da svoja razmišljanja i ideje objavite u nastavku. Hvala!


Prva nagrada na takmičenju IoT Builders


Treća nagrada u dizajnu sada: 3D dizajn takmičenje 2016
Preporučuje se:
Viseća korpa super vremenske stanice: 11 koraka (sa slikama)

Viseća korpa super meteorološke stanice: Zdravo svima! U ovom T3chFlicks postu na blogu pokazat ćemo vam kako smo napravili pametnu viseću korpu. Biljke su svjež i zdrav dodatak svakom domu, ali mogu brzo postati dosadne - pogotovo ako se sjetite zalijevati samo kad
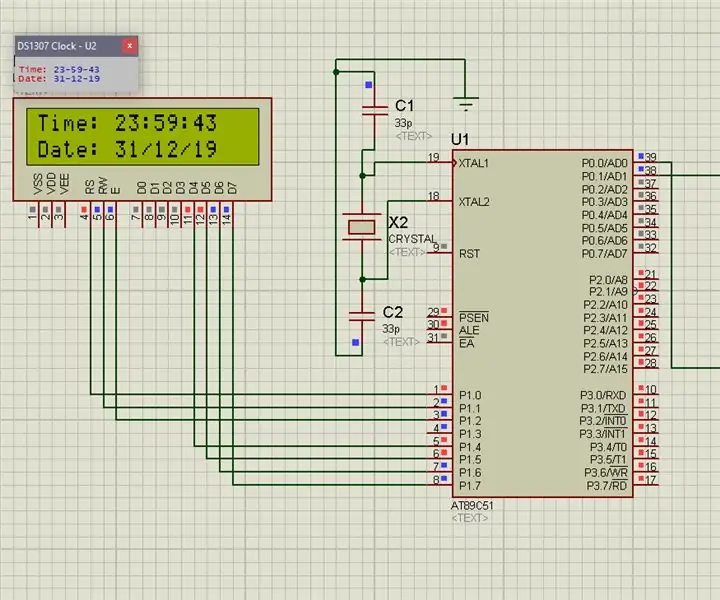
8051 Povezivanje sa DS1307 RTC i prikaz vremenske oznake na LCD -u: 5 koraka

8051 Povezivanje sa DS1307 RTC -om i prikaz vremenske oznake na LCD -u: U ovom vodiču smo vam objasnili kako možemo povezati 8051 mikrokontroler sa ds1307 RTC. Ovdje prikazujemo RTC vrijeme na LCD -u pomoću simulacije proteusa
Widget za prikaz vremenske prognoze na mreži pomoću ESP8266: 4 koraka

Widget za prikaz vremenske prognoze na mreži pomoću ESP8266: Prije nekoliko sedmica naučili smo kako izgraditi mrežni sistem za prikaz vremena koji je prikupljao vremenske informacije za određeni grad i prikazivao ih na OLED modulu. Za taj projekt koristili smo Arduino Nano 33 IoT ploču koja je nova ploča koja
Oblačnost vremenske prognoze: 11 koraka (sa slikama)

Cloud Weather Forecast: Ovaj projekat stvara vremenski oblak koristeći Raspberry Pi Zero W. Povezuje se s Yahoo Weather API -jem i ovisno o prognozi za sljedeći dan mijenja boje. Inspirisala me je zgrada za gas u Viskonsinu koja ima plamen na krovu koji se menja
Art Deco FM radio projekt pomoću Arduina: 7 koraka (sa slikama)

Art Deco FM radio projekt pomoću Arduina: Dragi prijatelji, dobrodošli u još jedan Arduino projekt Instructable! Veoma sam uzbuđen jer ću vam danas pokazati kako sam izgradio ovaj FM Radio projekt u stilu Art Deco koristeći Arduino. To je daleko najsloženiji projekt koji sam ikada izgradio, a ujedno i moj
